SketchUp: формирование отчетов
Формирование отчёта в SketchUp
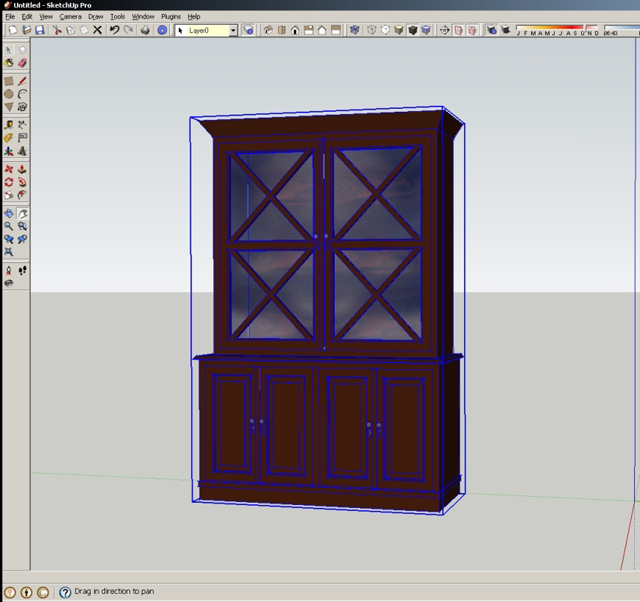
 | В этой статье рассмотрим такую важную и полезную вещь, как формирование отчётов для готовых изделий. То что отчёт формируется при нажатии меню File > Generate Reports, всем уже давно известно. Проблема в том, как сделать его внятным, понятным и отражающим то, что нужно. И так приступим. У нас есть модель серванта ( в данном случае скачена с Warehouse). Сформируем отчёт по комплектующим. Для начала разобьём компонент на составляющие, чтобы иметь возможность корректировать каждый элемент. Выделяем модель > контекстное меню > Explode. |
рис. 1

Попробуем сформировать отчёт: File > Generate Report. Выберем формат Html. Важно, чтобы при сохранении в пути и имени файла содержались только латинские символы. Т.е. не сохранять в папку «Мои документы» или на «Рабочий стол», а сразу на жёсткий диск.
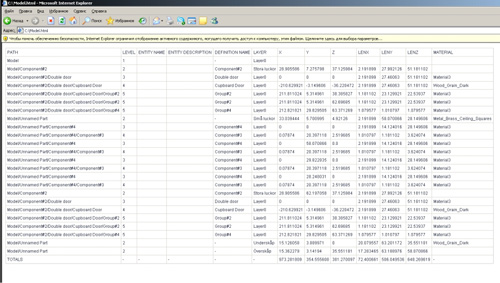
Получим следующий отчёт (рис. 2)
Получим следующий отчёт (рис. 2)
рис.2
Разобраться в нём не так-то просто, для этого нужно вспомнить, что у нас относится к понятию Component#2, а что к Component#3 и #4. X, Y, Z – координаты расположения объекта в пространстве SketchUp; LENX, LENY, LENZ – длины сторон. Чтобы отчёт был более наглядным, назначим понятные имена для элементов и материалы. А также, добавим несколько новых атрибутов.
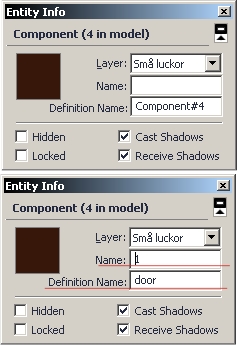
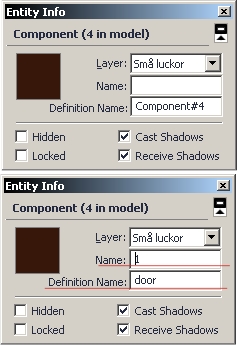
Выбираем элемент, например дверцу > контекстное меню > Entity Info.

Выбираем элемент, например дверцу > контекстное меню > Entity Info.
Name – уникальное имя элемента, в отчёте будет отображаться в столбце Entity Name. Definition name – название компонента, будет дублироваться для одинаковых элементов, т.е. для элементов, относящихся к одному и тому же компоненту.
рис.3

Таким же образом присваиваем названия остальным компонентам и элементам.
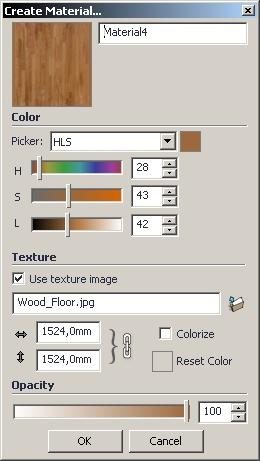
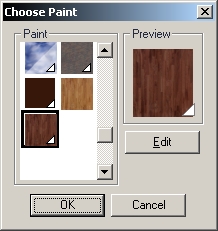
Назначим материал. Текстуру можно выбрать из имеющейся коллекции, либо создать собственную.
Назначим материал. Текстуру можно выбрать из имеющейся коллекции, либо создать собственную.
рис.4, 5
 |  |
В отчёте будет отображаться только название материала, поэтому не забываем вбивать понятное имя.
Всё, что должно состоять из одного и того же материала, просто заливаем при помощи Paint Bucket. Название отобразится для всех элементов.
рис.6

В нашем случае, 1 – поле атрибутов элемента, single_door – атрибуты компонента. То есть, те значения, которые мы введём в single_door будут отображаться для всех одинаковых дверец серванта. А 1 – только для одной конкретной дверцы.
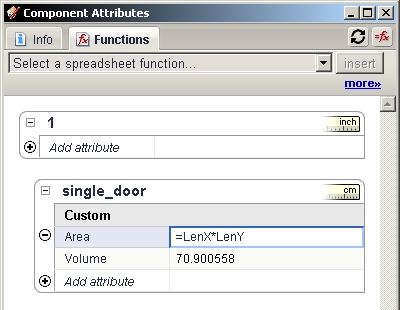
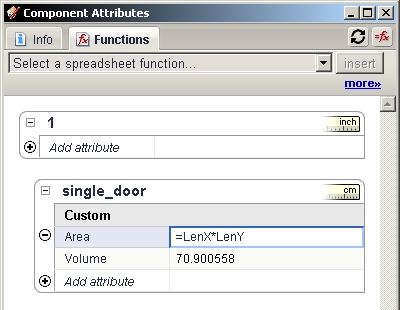
Нажимаем + в поле Add attribute и забиваем название (только латинские символы) – Area, нажимаем Enter. Затем вводим формулу для вычисления площади: =LenX*LenY – без пробелов. Ввёденное значения воспринимаются как формула, если в начале строки стоит знак «=». * - умножение. LenX – длина, LenY – ширина. Таким образом, площадь будет автоматически рассчитываться по формуле и при изменении размеров предмета, автоматически пересчитываться. Можно вводить просто статичные цифровые значения для дополнительных атрибутов, указывать произвольные имена
Таким же образом введём формулу для расчета объёма: Volume =LenX*LenY*LenZ.
рис.7

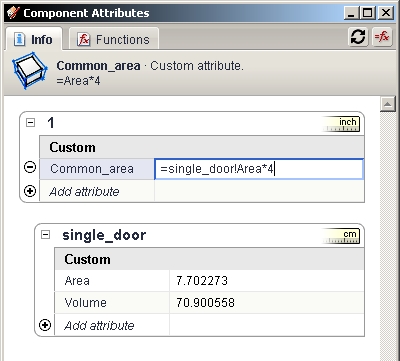
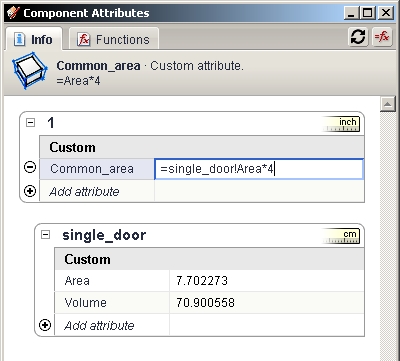
В формулах можно использовать любые заданные атрибуты. Например, мы хотим посчитать общую площадь дверок. Так как их всего 4, то просто умножаем площадь одной на 4. Для того, чтобы значение отобразилось в отчёте только один раз, не дублировалось, привяжем функцию к первой дверце. Забиваем название Common_area , нажимаем Enter, вводим знак = в строку формулы, 2 раза кликаем мышкой в строке формулы Area, добавляем *4
рис.8

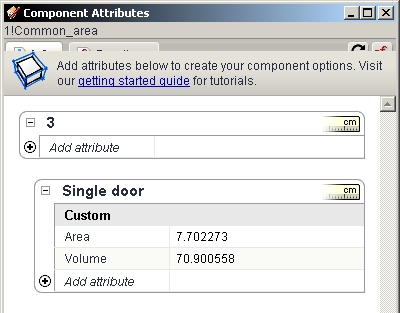
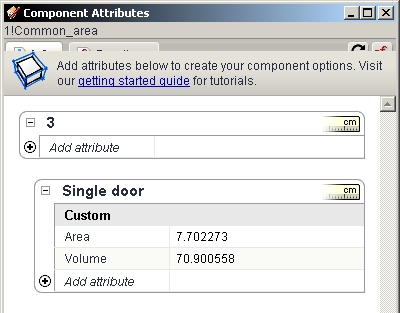
С помощью линейки, изображённой в правом верхнем углу диалогового окна Component Attributes, выставляем единицы измерения.
Если выделим другую дверцу, увидим, что атрибуты компонента остались теми же, а атрибуты элемента изменились.
рис.9

Можно также называть группы элементов. Например, дадим названия верхней и нижней частям серванта: Up и Down, соответственно. Стеклянные дверцы назовём Double_door и также рассчитаем их площадь по формуле.
Когда все необходимые атрибуты добавлены, данные подготовлены – можно приступить к формированию отчёта.
После того, как мы ввели все необходимые атрибуты, делаем отчёт: File > Generate Report. Экспортируем в формат CSV.
Открываем экспортированный файл при помощи Exel.
Важно, чтобы была выставлена кодировка Юникод (UTF- 8 ), а установленным разделителем являлась запятая - тогда параметры правильно распределяться по ячейкам.
Чтобы не возникло проблем, поведём следующие манипуляции:
1. Открываем пустой документ Exel.
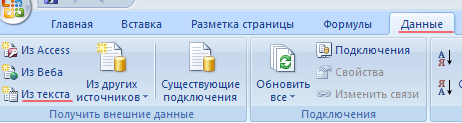
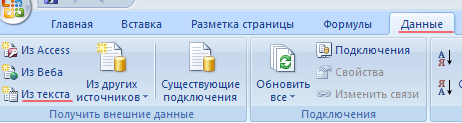
2. Данные > Из текста
рис.10

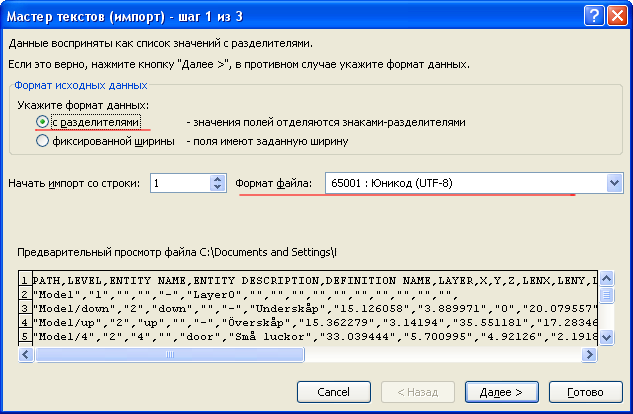
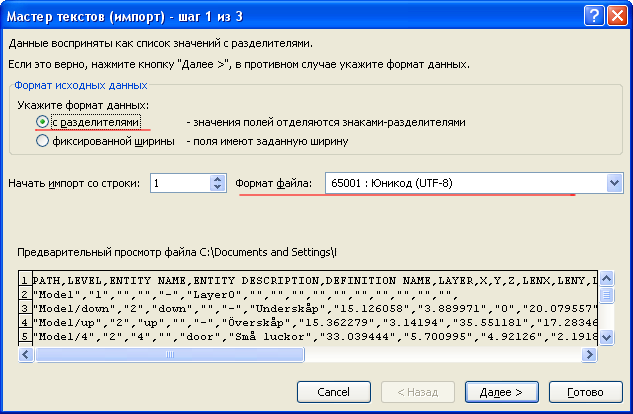
3. В открывшемся окне Мастер текстов – шаг1 установить формат данных с разделителями, а формат файла: 65001 : Юникод (UFT-8). Далее >
рис.11

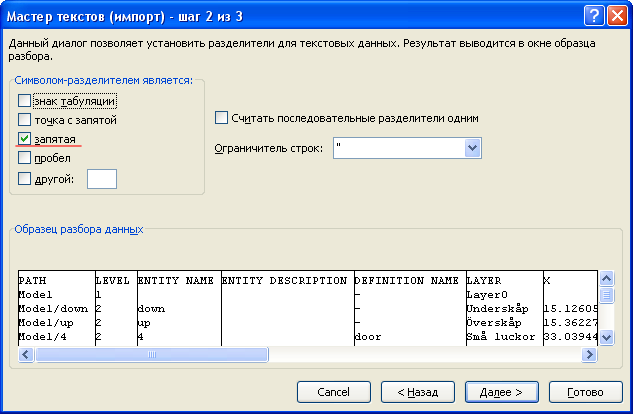
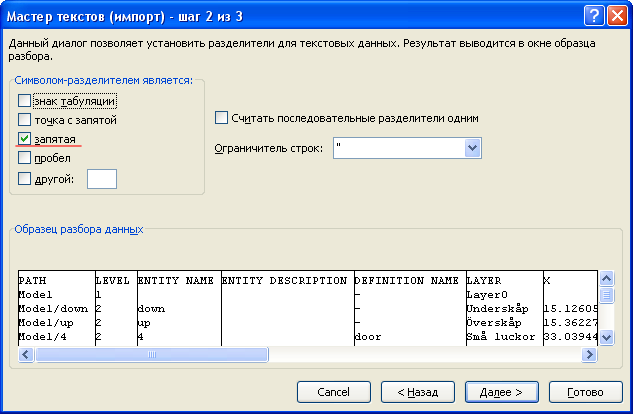
4.Выбираем символом разделителем запятую. Готово.
рис.12

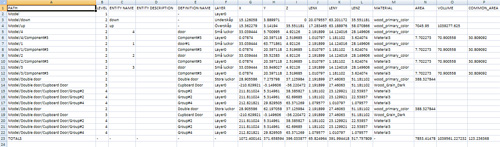
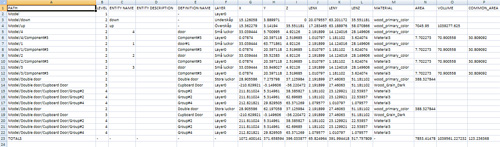
Получаем грамотно оформленный, функциональный отчёт.
рис.13

Всё, что должно состоять из одного и того же материала, просто заливаем при помощи Paint Bucket. Название отобразится для всех элементов.
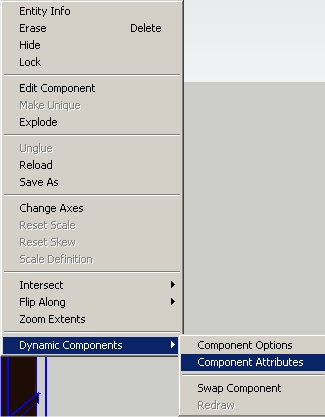
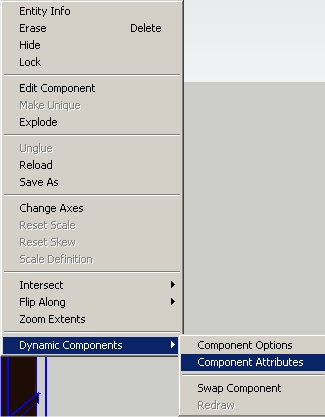
Добавим дополнительные параметры для отчёта, например, площадь, объём. Контекстное меню на объекте Dynamic Components > Component Attributes
рис.6

В нашем случае, 1 – поле атрибутов элемента, single_door – атрибуты компонента. То есть, те значения, которые мы введём в single_door будут отображаться для всех одинаковых дверец серванта. А 1 – только для одной конкретной дверцы.
Нажимаем + в поле Add attribute и забиваем название (только латинские символы) – Area, нажимаем Enter. Затем вводим формулу для вычисления площади: =LenX*LenY – без пробелов. Ввёденное значения воспринимаются как формула, если в начале строки стоит знак «=». * - умножение. LenX – длина, LenY – ширина. Таким образом, площадь будет автоматически рассчитываться по формуле и при изменении размеров предмета, автоматически пересчитываться. Можно вводить просто статичные цифровые значения для дополнительных атрибутов, указывать произвольные имена
Таким же образом введём формулу для расчета объёма: Volume =LenX*LenY*LenZ.
рис.7

В формулах можно использовать любые заданные атрибуты. Например, мы хотим посчитать общую площадь дверок. Так как их всего 4, то просто умножаем площадь одной на 4. Для того, чтобы значение отобразилось в отчёте только один раз, не дублировалось, привяжем функцию к первой дверце. Забиваем название Common_area , нажимаем Enter, вводим знак = в строку формулы, 2 раза кликаем мышкой в строке формулы Area, добавляем *4
рис.8

С помощью линейки, изображённой в правом верхнем углу диалогового окна Component Attributes, выставляем единицы измерения.
Если выделим другую дверцу, увидим, что атрибуты компонента остались теми же, а атрибуты элемента изменились.
рис.9

Можно также называть группы элементов. Например, дадим названия верхней и нижней частям серванта: Up и Down, соответственно. Стеклянные дверцы назовём Double_door и также рассчитаем их площадь по формуле.
Когда все необходимые атрибуты добавлены, данные подготовлены – можно приступить к формированию отчёта.
После того, как мы ввели все необходимые атрибуты, делаем отчёт: File > Generate Report. Экспортируем в формат CSV.
Открываем экспортированный файл при помощи Exel.
Важно, чтобы была выставлена кодировка Юникод (UTF- 8 ), а установленным разделителем являлась запятая - тогда параметры правильно распределяться по ячейкам.
Чтобы не возникло проблем, поведём следующие манипуляции:
1. Открываем пустой документ Exel.
2. Данные > Из текста
рис.10

3. В открывшемся окне Мастер текстов – шаг1 установить формат данных с разделителями, а формат файла: 65001 : Юникод (UFT-8). Далее >
рис.11

4.Выбираем символом разделителем запятую. Готово.
рис.12

Получаем грамотно оформленный, функциональный отчёт.
рис.13

Комментарии (5)
-rull-
RomB
aspire5920
moroz69off
maeshsya