Создание узоров
Создание разных узоров (PhotoShop + 3dsmax)

Профи врядли найдут сдесь что-то новое, а для новичков, надеюсь, урок будет весьма полезен.
Итак в этом уроке:
* потребуется фотошоп
* 3d max
* терпение и энтузиазм
Итак, создаем новый файл (файл--создать)
Даем ему имя и указываем размеры. У меня это uzor 300x300 соответственно:

Затем берем кисточку, ставим жесткость примерно на 20%
и рисуем что-то вроде этого:

Если все готово, продолжаем.
Нажимаем Ctrl+i для инверсии нашего узора.
У меня на белых линия появилось несколько темных пятен:

их нужно убрать, ато MAX неправильно нас поймет ;)
Так вот, после этого нужно применить размытие (хотя это не обязательно)
фильтр--размытие--размытие по Гауссу, у меня радиус стоит 3,4,
но вы можете указать свой
главное, что бы получилось что-то вроде этого:

Теперь нужно сделать маску и альфу.
Для начала берем волшебную палочку и клацаем на черном фоне:
что белый узор стал красноватым.
Потом снова клацаем палочкой на черном фоне;
клацаем правой мышкой и выбираем
"инверсия выделенной области".
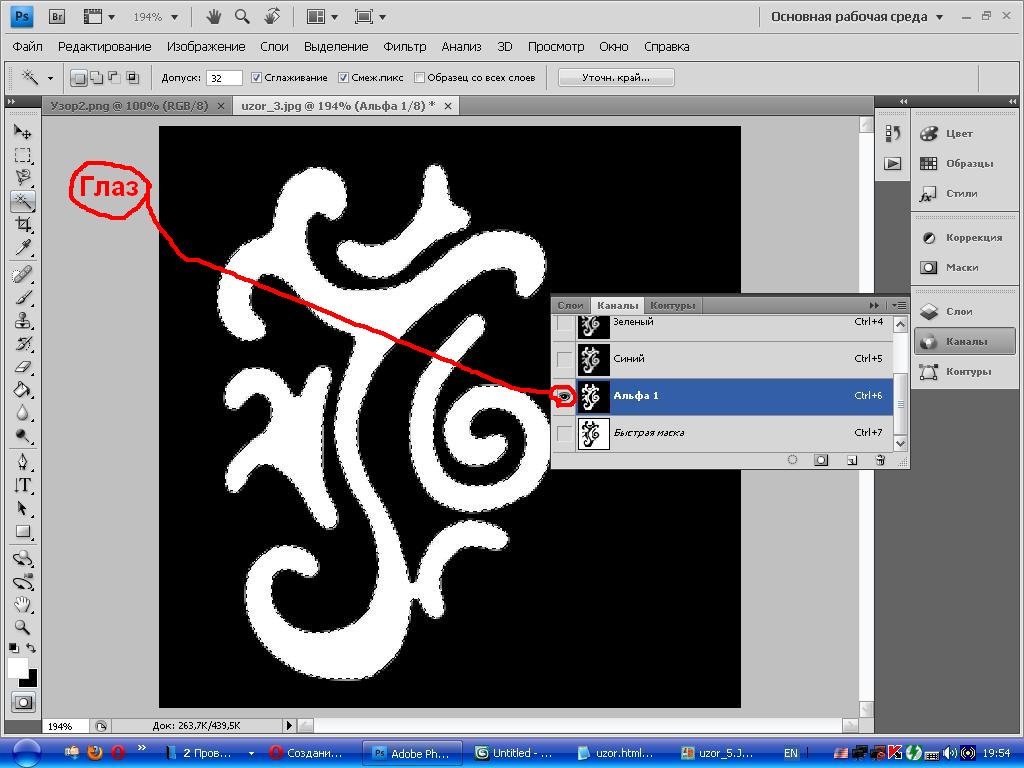
Если выделился только белый узор, то заходим в каналы (окно--каналы)
и создаем альфу для нашего узора (квадрат с белым кругом как в маске)
Должно получиться вот это:

Сохраняем в формате *.PSD. Я назвал файл uzor_max.psd
Создаем в окне проэкции обычный план (Plane) с сегментами 50х50:

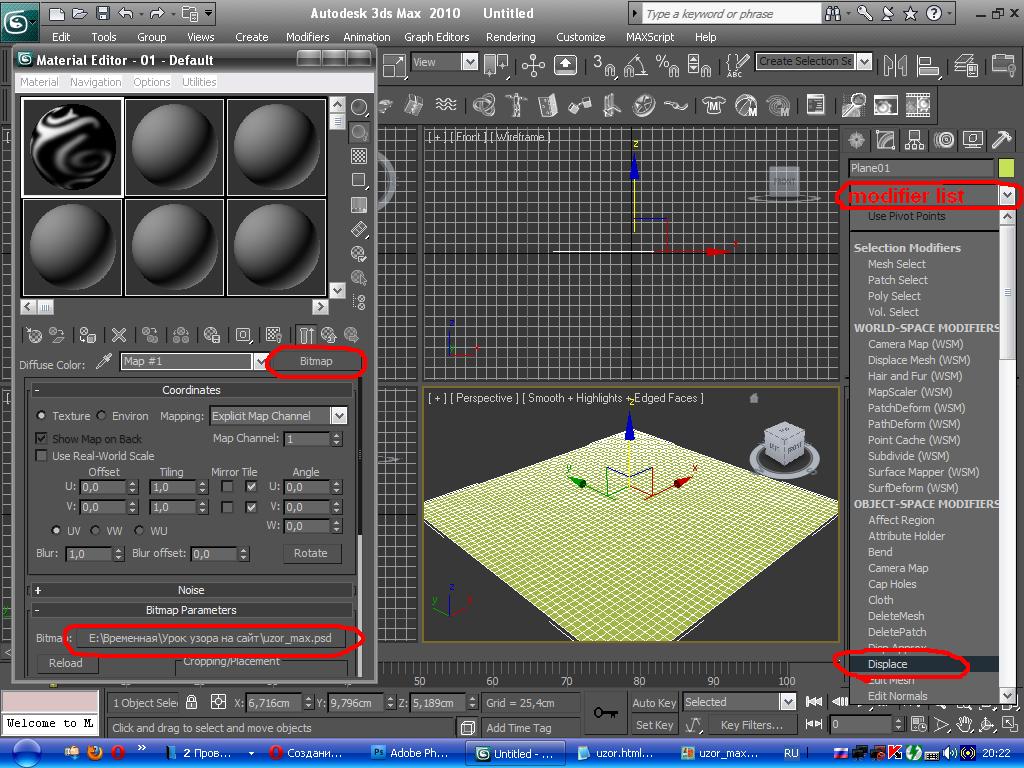
Затем в матэдиторе (клавиша М / rendering--material editor) жмем напротив
diffuse и выбираем bitmap, в появившемся окне выбираем наш *.psd (uzor_max.psd)
и жмем открыть и ок.
Затем в модификаторах (modifier list) выбираем displace (План должен быть выделен)

В дисплэйсе,на вкладке parameters в блоке image жмем кнопку none под map:
в фильтре Browse From выбираем Mtl Editor и в нем нашу карту:

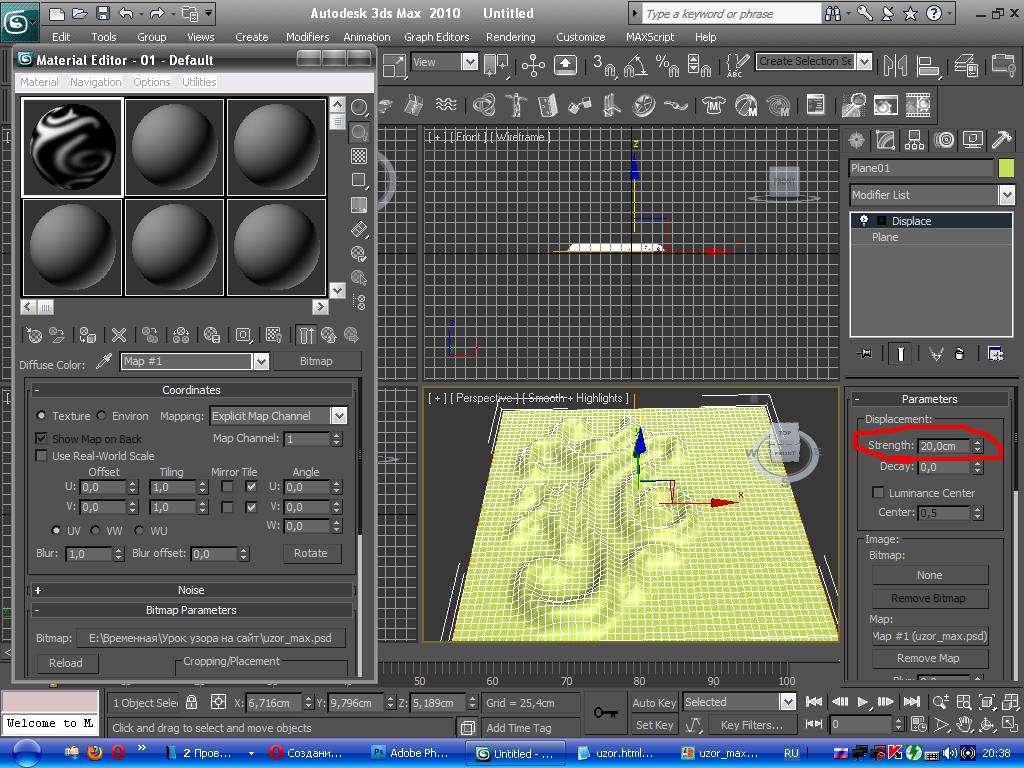
Теперь, в дисплейсе находим strength и ставим нужный параметр
у меня метрика в сантиметрах, поэтому стоит 20, но эта цифра может быть разной
в зависимости от вашей метрики и размеров объектов в сцене:

Этот модификатор выдавливает полигоны взависимости от вашей карты,
Белый - максимум, черный - ничего, серый - половина.
После этого можна накладывать "шкуру".
В матэдиторе выбираем вторую сферу и, как в первом случае, в diffuse--bitmap
выбираем ту же картинку (uzor_max.psd);
Проделываем процедуру для opacity и применяем:

Теперь можно применить meshsmooth из свитка модификаторов (mdifier list).
Если ваша модель слишком ребристая,
увеличте колличество итерраций (iterftions) до двух или трех, в этом модификаторе.
Итак, у нас есть форма узора с картой прозрачности.
Осталось довести сцену до ума.
Что бы получить первоначальную картинку,
я поставил белый фон вместо черного (клавиша 8--background),
копировал свой план с узором (зажимаем shift и двигаем),
и добавил позади второго плана еще один (побольше):

Теперь разберемся со светом.
Выбираем Target Spot (create->lights->Standart Lights->target spotlights)и ставим его над первым планом так, что бы конус не захватывал другие объекты:

Что бы менять радиус конуса, в параметрах свитка Spotlights Parameters
ставим галку на show cone и ставим свои размеры
Затем, в тех же настройках, в свитке intensity/color/attenuation (интенсивность/цвет...)
в первом споте я поставил чисто синий цвет, а во втором - зеленый:

Да, чуть не забыл:в свитке general parameters, в блоке Shadows,
нужно поставить галку напротив On и выбрать тип Ray Traced Shadows,
а то прозрачность не прокатит.
И последний штрих.
В матэдиторе (клавиша М), выбираем новый материал и нажимаем кнопку standard, в списке выбираем Matte/Shadow (отображает только тени), и применяем материал к третему плану:
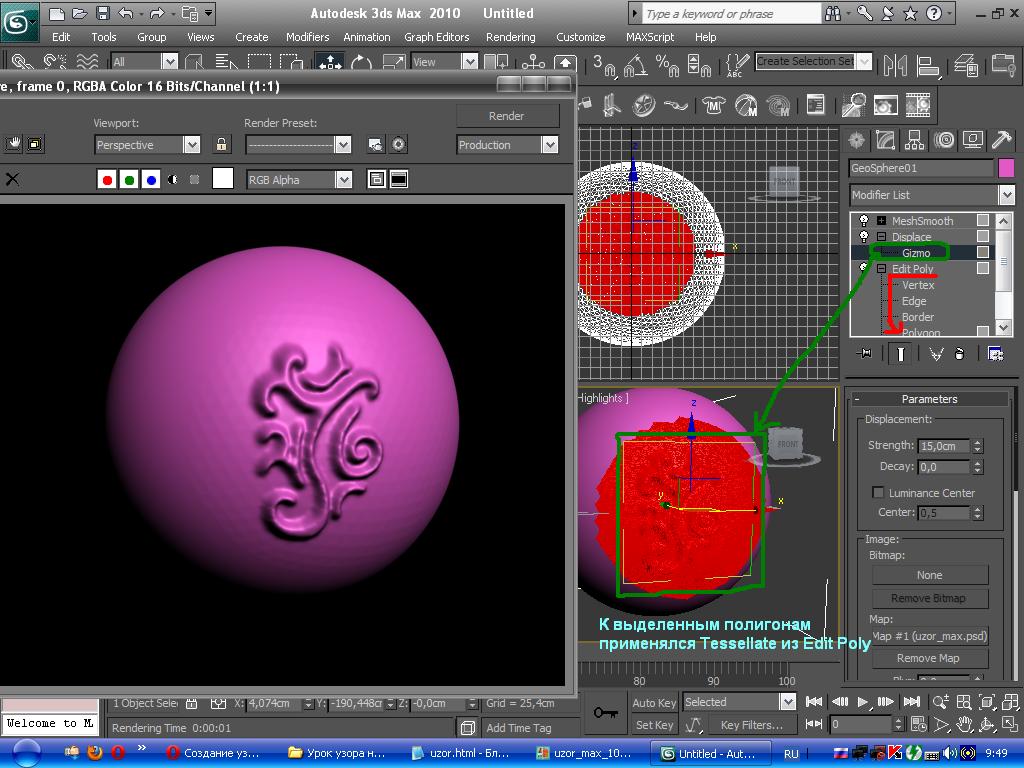
Кстати, выдавливать дисплэйсом можно на любой поверхности или кусочке объекта,
если выделить нужные полигоны и правильно расположить гизмо дисплэйса:

Надеюсь урок кому-то пригодился и не был слишком занудным.
Спасибо за внимание!
