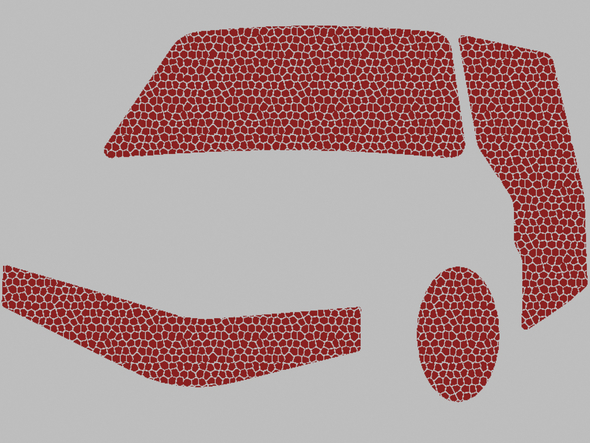
Forest Pack. –ù–∞ —Ä–µ–Ω–¥–µ—Ä–µ –Ω–∏–∂–µ –≤—Å—ë —ç—Ç–æ –≥–µ–æ–º–µ—Ç—Ä–∏—è.

–ö–∞—Ä—Ç–∞ –¥–ª—è —Ä–∞–∑–±—Ä–æ—Å–∞ –Ω–∞—Ä–∏—Å–æ–≤–∞–Ω–∞ –∑–∞ –º–∏–Ω—É—Ç—É –≤ —Ñ–æ—Ç–æ—à–æ–ø–µ, –µ—Å—Ç–µ—Å—Ç–≤–µ–Ω–Ω–æ –±–µ—Å—à–æ–≤–Ω–∞—è. –¢–æ–ª—å–∫–æ —Ç—É—Ç –ø—Ä–∏–∫—Ä–µ–ø–ª–µ–Ω–∞ –≤ —Ñ–æ—Ä–º–∞—Ç–µ jpg, –Ω–∞–¥–æ –ø–µ—Ä–µ–≤–µ—Å—Ç–∏ –µ—ë –≤ bmp, –∞ —Ç–æ —Å–∞–π—Ç –Ω–µ –¥–∞—ë—Ç –≥—Ä—É–∑–∏—Ç—å bmp. –ú–æ–∂–µ—à—å –∏—Å–ø–æ–ª—å–∑–æ–≤–∞—Ç—å –ª—é–±—É—é –¥—Ä—É–≥—É—é, —Ç–æ–ª—å–∫–æ –µ—ë —Ä–∞–∑–º–µ—Ä –¥–æ–ª–∂–µ–Ω –±—ã—Ç—å 100—Ö100 –ø–∏–∫—Å–µ–ª–µ–π.

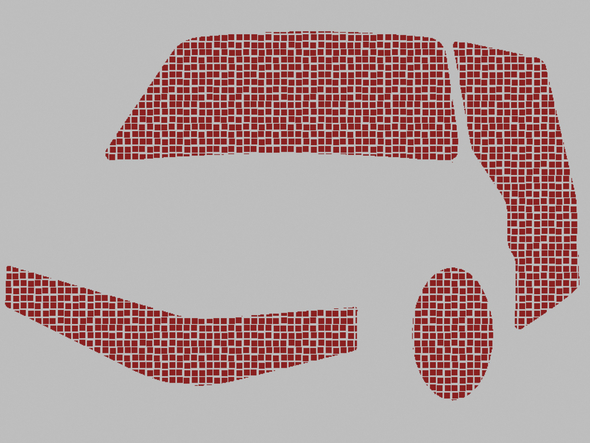
–ú–æ–∂–Ω–æ –ª–µ–≥–∫–æ –ø–æ–ª—É—á–∏—Ç—å –ª—é–±–æ–π –¥—Ä—É–≥–æ–π —Ä–∏—Å—É–Ω–æ–∫ –ø–ª–∏—Ç–∫–∏, –ø—Ä–æ—Å—Ç–æ –∑–∞–º–µ–Ω–∏–≤ —ç—Ç—É —Ç–µ–∫—Å—Ç—É—Ä—É.

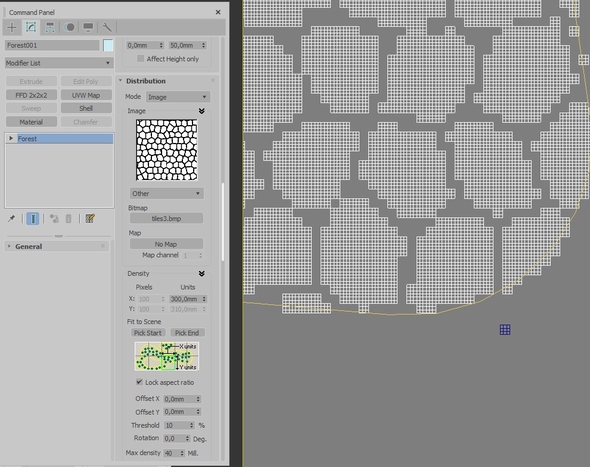
–í –∫–∞—á–µ—Å—Ç–≤–µ –æ–±—ä–µ–∫—Ç–∞ –¥–ª—è —Ä–∞–∑–±—Ä–æ—Å–∞ –ø—Ä—è–º–æ—É–≥–æ–ª—å–Ω–∏–∫ 3 –º–º —Ä–∞–∑–º–µ—Ä–æ–º (—Å–∏–Ω–µ–≥–æ —Ü–≤–µ—Ç–∞ –Ω–∞ —Å–∫—Ä–∏–Ω–µ –Ω–∏–∂–µ), 3*3 –ø–æ–ª–∏–≥–æ–Ω–∞ —Å —Ä–∞–∑–±–∏—Ç—ã–º–∏ –≤–µ—Ä—à–∏–Ω–∞–º–∏. –í –º–∞—Ç–µ—Ä–∏–∞–ª–µ –æ–±—ä–µ–∫—Ç–∞ –≤ —Å–ª–æ—Ç–µ Opacity –∫–∞—Ä—Ç–∞ Forest Edge. –≠—Ç–æ –ø–æ–∑–≤–æ–ª—è–µ—Ç –ø–æ –∫—Ä–∞—è–º –æ–±—Ä–µ–∑–∞—Ç—å –≥–µ–æ–º–µ—Ç—Ä–∏—é —Å —à–∞–≥–æ–º –≤ 1 –º–º. –í–æ –≤—å—é–ø–æ—Ä—Ç–µ —ç—Ç–æ –Ω–µ –ø–æ–∫–∞–∑—ã–≤–∞–µ—Ç—Å—è, –Ω–æ –Ω–∞ —Ä–µ–Ω–¥–µ—Ä–µ —Ä–µ–∂–µ—Ç—Å—è —á–∏—Å—Ç–æ. –ï—Å–ª–∏ –Ω—É–∂–µ–Ω –Ω–µ —Ä–µ–Ω–¥–µ—Ä, –∞ –∏–º–µ–Ω–Ω–æ –≥–µ–æ–º–µ—Ç—Ä–∏—è, —Ç–æ Forest Edge –º–æ–∂–Ω–æ –Ω–µ –¥–æ–±–∞–≤–ª—è—Ç—å, —Ç–æ–ª—å–∫–æ —Ç–æ–≥–¥–∞ –ø–æ –∫—Ä–∞—è–º –ª–µ—Å–µ–Ω–∫–∞ –±—É–¥–µ—Ç —Ä–∞–∑–º–µ—Ä–æ–º 3 –º–º.
–¶–∏—Ñ—Ä—ã —Ç–∞–∫–∏–µ, –ø–æ—Ç–æ–º—É —á—Ç–æ –æ—Ä–∏–µ–Ω—Ç–∏—Ä–æ–≤–∞–ª—Å—è –Ω–∞ —Å—Ä–µ–¥–Ω–∏–π —Ä–∞–∑–º–µ—Ä –º–æ–∑–∞–∏–∫–∏ –ø—Ä–∏–º–µ—Ä–Ω–æ –≤ 3 —Å–º. –ú–æ–∂–Ω–æ –æ—Ç–º–∞—Å—à—Ç–∞–±–∏—Ä–æ–≤–∞—Ç—å –≤—Å–µ –∑–Ω–∞—á–µ–Ω–∏—è –ø—Ä–∏ –Ω–µ–æ–±—Ö–æ–¥–∏–º–æ—Å—Ç–∏.

–ï—Å–ª–∏ —á—Ç–æ-—Ç–æ –Ω–µ–ø–æ–Ω—è—Ç–Ω–æ –ø–æ –Ω–∞—Å—Ç—Ä–æ–π–∫–∞–º, —Å–ø—Ä–∞—à–∏–≤–∞–π.
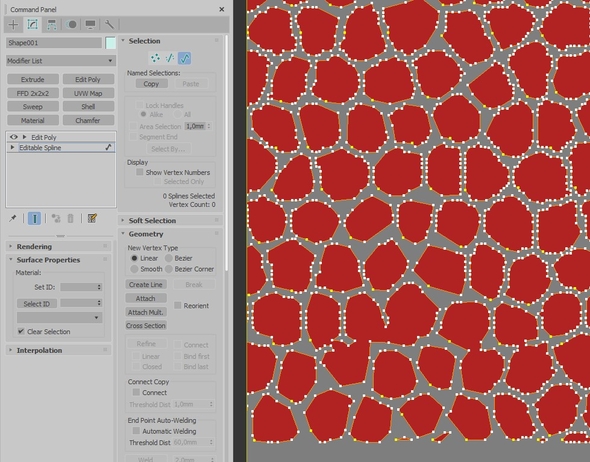
–ü—Ä–∏ –∂–µ–ª–∞–Ω–∏–∏ –º–æ–∂–Ω–æ –ø–æ—Ç–æ–º –ø–µ—Ä–µ–≤–µ—Å—Ç–∏ —Ñ–æ—Ä–µ—Å—Ç –≤ –≥–µ–æ–º–µ—Ç—Ä–∏—é, —Å–≤–µ–ª–¥–∏—Ç—å —Ç–æ—á–∫–∏, –≤—ã–¥–µ–ª–∏—Ç—å –±–æ—Ä–¥–µ—Ä—ã –∏ —Å–¥–µ–ª–∞—Ç—å –∏–∑ –Ω–∏—Ö —Å–ø–ª–∞–π–Ω—ã. –ü–æ—Å–ª–µ –ø–∞—Ä—ã –∏—Ç–µ—Ä–∞—Ü–∏–π –≤–µ–ª–¥–∞ —Ç–æ—á–µ–∫ –ø–æ–ª—É—á–∏—Ç—Å—è –ø—Ä–∏–ª–∏—á–Ω—ã–π —Å–ø–ª–∞–π–Ω —Å –ø–ª–∞–≤–Ω—ã–º–∏ –∫—Ä–∞—è–º–∏. –ù–∞ –º–æ—ë–º –ø—Ä–∏–º–µ—Ä–µ –≤ –ø–∞—Ä–µ –º–µ—Å—Ç —Å–ø–ª–∞–π–Ω—ã —Ä–∞–∑–Ω—ã—Ö —Ç–∞–π–ª–æ–≤ —Å–æ–µ–¥–∏–Ω–∏–ª–∏—Å—å, –Ω–æ –ø—Ä–æ—Å—Ç–æ –Ω–∞–¥–æ –∞–∫–∫—É—Ä–∞—Ç–Ω–µ–µ –∫–∞—Ä—Ç—É –¥–ª—è —Ñ–æ—Ä–µ—Å—Ç–∞ –Ω–∞—Ä–∏—Å–æ–≤–∞—Ç—å, —á—Ç–æ–± –º–æ–∑–∞–∏–∫–∏ –Ω–µ —Å–æ–µ–¥–∏–Ω—è–ª–∏—Å—å –Ω–∏–≥–¥–µ.