Здравствуйте, урок для начинающих максеров!
Сегодня попробуем создать дорожный бордюр (поребрик) посредством 3D Max без всяких плагинов.
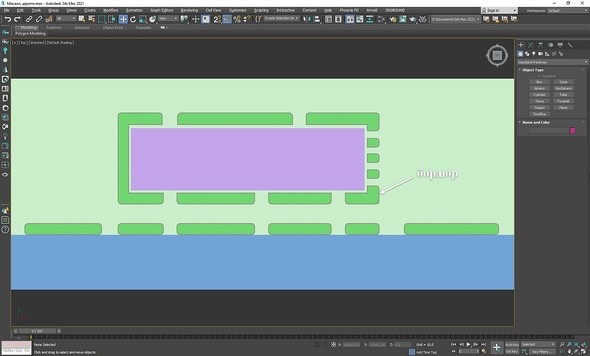
К примеру, есть план абстрактного здания, с небольшими зонами озеленения вокруг, обнесенные бордюром, сбоку синяя "дорога"):

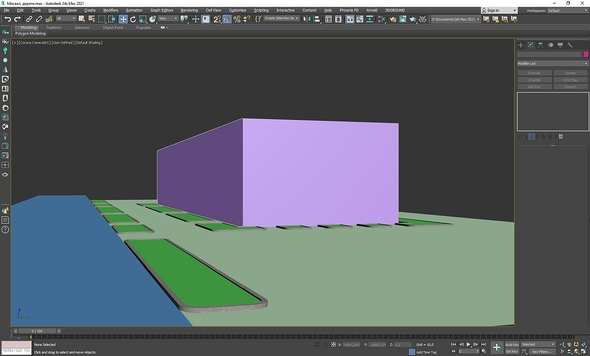
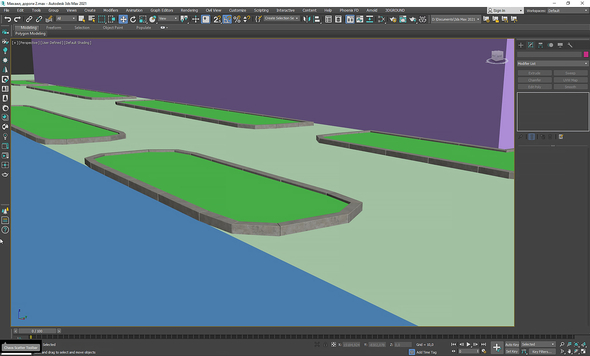
В 3д это выглядит так:

Бордюр сделан линией с толщиной, на ней текстура "бетона", но нас сейчас интересует именно вопрос моделирования.
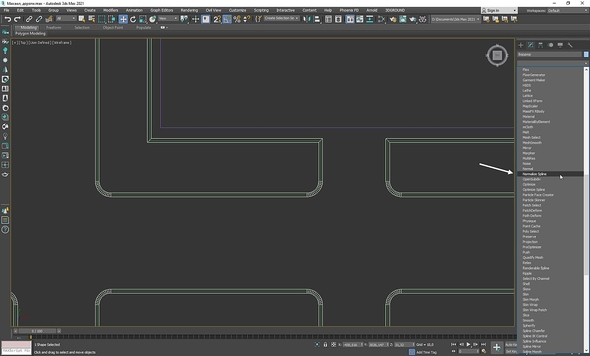
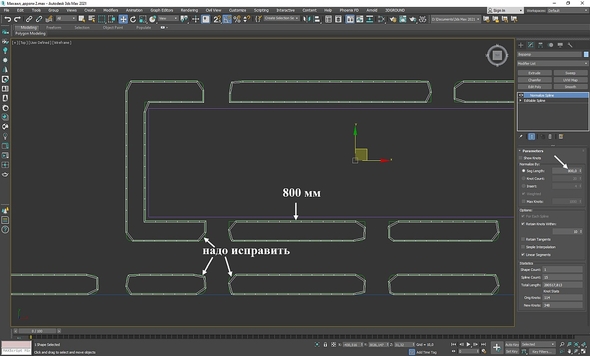
Наложим поверх линии бордюра модификатор Normalize Spline:

Настраиваем внутри Normalize Spline длину сегмента, к примеру, 800 мм. Линия разбивается на отдельные камни по 800 мм, но в углах, особенно где закругления, получается пока не очень:

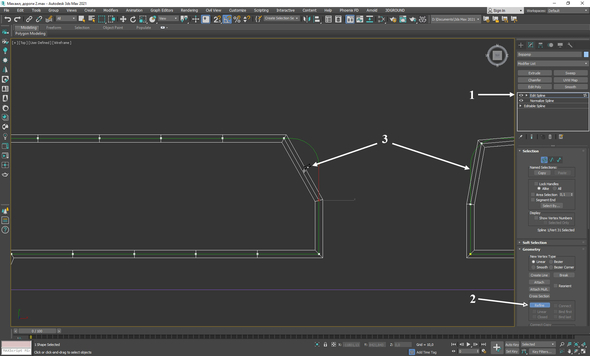
Это нужно исправить вручную, наложив поверх модификатор Edit Spline, добавляя новые точки (кнопка Refine) и двигая их:

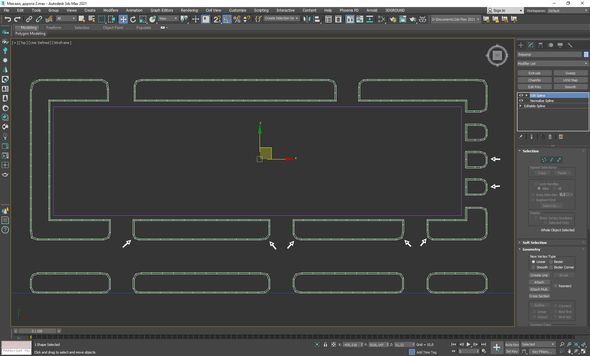
После того, как добавил дополнительные точки в углах и подвигал их, у меня получилось примерно так:
(нужно не забывать, что все точки должны быть типа Corner - выделяем все точки (Ctrl+A), правой кнопкой - выбираем "Corner" в выпадающем меню).

Углы более-менее ровные, дальше задача - разделить непрерывную линию на отдельные камни!
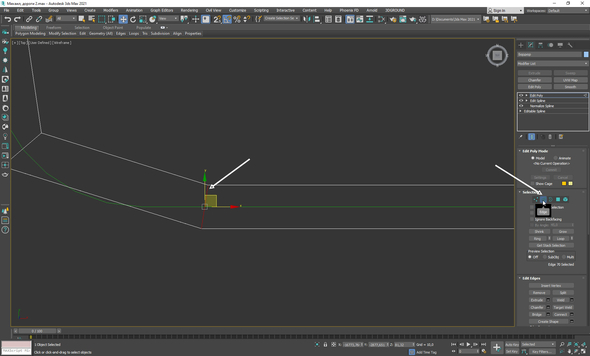
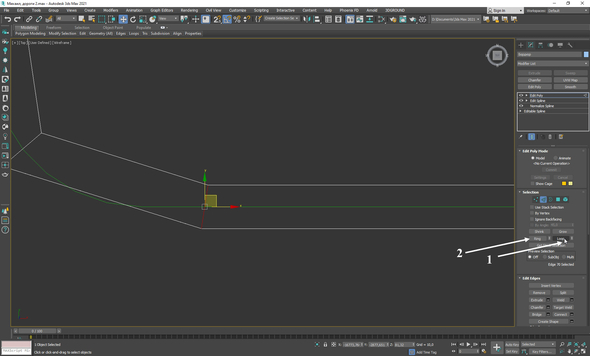
Для этого накладываем модификатор Edit Poly, переходим в режим редактирования ребер и выделяем перпендикулярные ребра, по одному ребру на каждом из бордюров, замкнутых в одну линию:

Нажимаем Loop - ребра должны выделиться со всех сторон по кругу, затем - Ring, чтобы все перпендикулярные ребра были выделены:

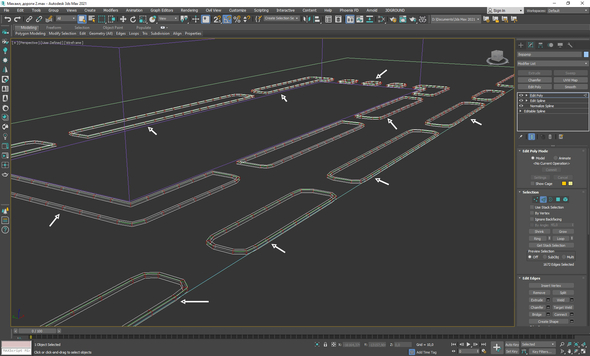
Должна получится такая картина - все ребра, обозначающие границу между камнями, выделены:

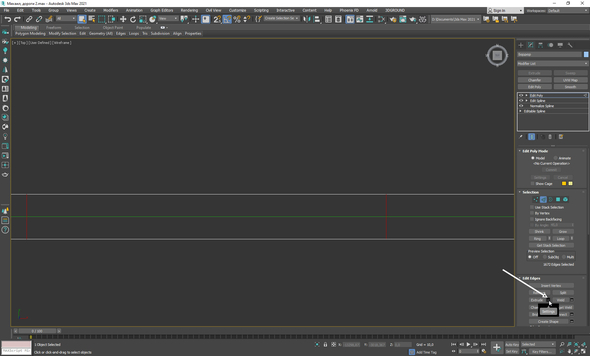
Теперь пришла пора "разорвать" их, сделав между бордюрами промежуток! Для этого, не снимая выделение, жмем Extrude, точнее квадрат рядом с кнопкой, для его настройки:

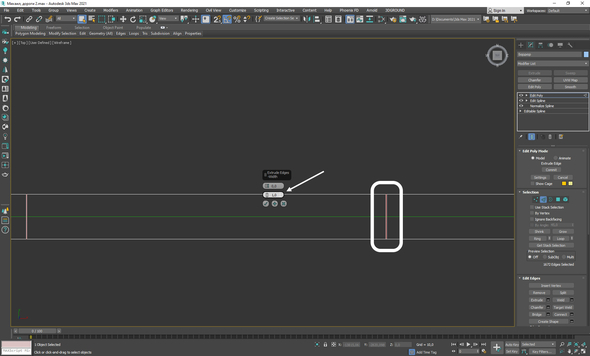
В плавающем окошке настроек Extrude задаем расстояние разрыва - например, 1 мм:

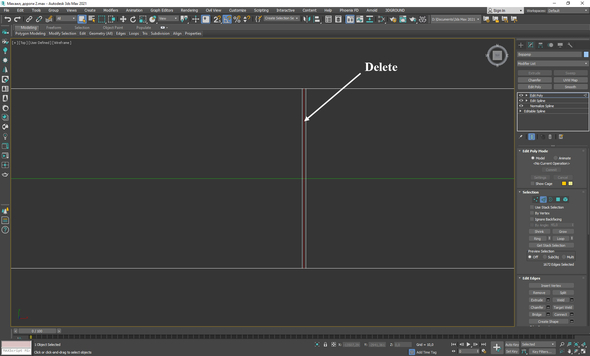
Оставшиеся выделенными линии посередине удаляем - Delete на клавиатуре:

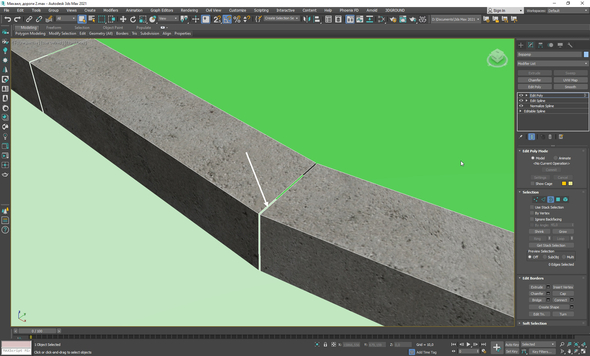
Вот что должно получится, если перейти в 3д и приблизить:

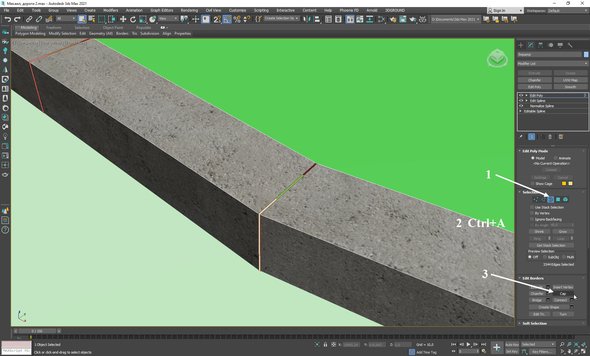
Видно, что внутри камней пустота, ее нужно закрыть. Выбираем выделение Border в настройках Edit Poly, выделяем все "бордеры" всех камней - Ctrl+A, нажимаем Cap в настройках Edit Poly - все отверстия должны заделаться:

Камешки готовы! Но они получились с резкими углами, нужно сгладить, сделав фаску.
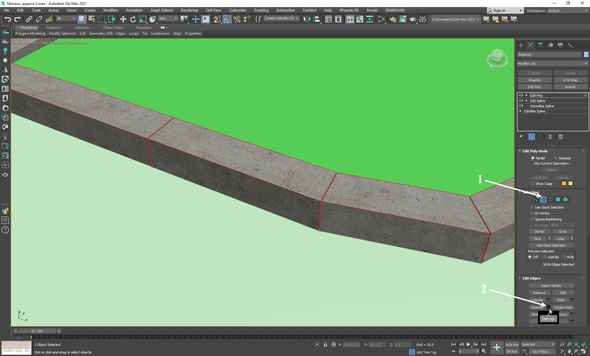
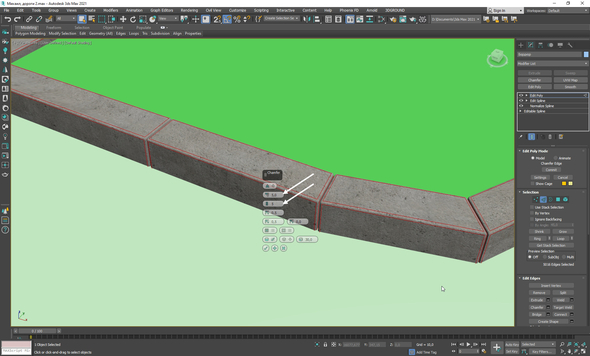
Выбираем все ребра, жмем Chamfer (квадратик рядом):

Делаем фаску по вкусу, я сделал 5 мм:

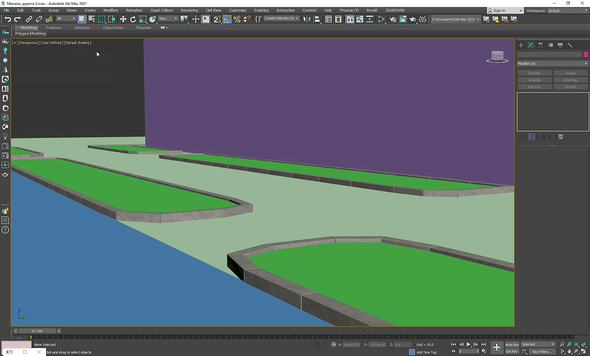
Вот что приблизительно, у меня получилось:


Можно сделать поаккуратнее, в углах побольше сочленений, но смысл, думаю, понятен, успехов!