ąĪąŠąĘą┤ą░ąĮąĖąĄ č鹥ą║čüčéčāčĆčŗ ą┐ą╗ąĖčéą║ąĖ ą▓ 3D Max ą▒ąĄąĘ ą╝ąŠą┤ąĄą╗ą╗ąĖąĮą│ą░ ąĖ Photosop.
ąŚą┤čĆą░ą▓čüčéą▓čāą╣č鹥, ąĖąĮąŠą│ą┤ą░ ąĮčāąČąĄąĮ ą╝ą░č鹥čĆąĖą░ą╗ ą┐ą╗ąĖčéą║ąĖ ą▒ąĄąĘ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÅ Floor generator ąĖ ą╝ąŠą┤ąĄą╗ą╗ąĖąĮą│ą░ ą│ąĄąŠą╝ąĄčéčĆąĖąĖ ąĖ ą▒ąĄąĘ Photoshop.┬Ā
ą¤ąŠą┐čĆąŠą▒čāąĄą╝ čüąŠąĘą┤ą░čéčī č鹥ą║čüčéčāčĆčā ą┐ą╗ąĖčéą║ąĖ č湥čĆąĮąŠą│ąŠ ą╝čĆą░ą╝ąŠčĆą░ 500čģ500 ą╝ą╝ čĆą░ąĘą╝ąĄčĆąŠą╝.┬Ā
ą£ą░č鹥čĆąĖą░ą╗čŗ ąĖ┬ĀčĆąĄąĮą┤ąĄčĆąĖąĮą│┬Ā- Corona 5.
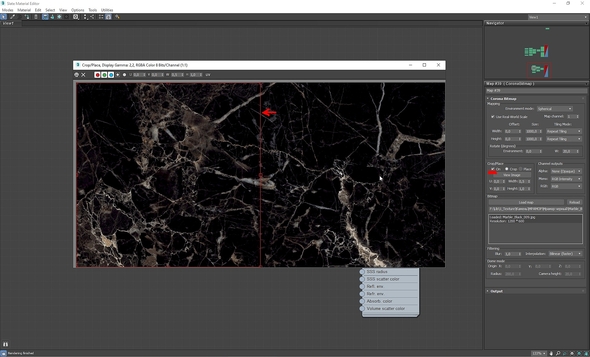
1. ąĪą║ą░čćą░ą╗ ą▓ ąĖąĮč鹥čĆąĮąĄč鹥 ą║ą░čĆčéąĖąĮą║ąĖ ą┐čĆąĖą╝ąĄčĆąĮąŠ ą┐ąŠą┤čģąŠą┤čÅčēąĄą│ąŠ ą╝čĆą░ą╝ąŠčĆą░, čüą░ą╝ąŠą│ąŠ čĆą░ąĘąĮąŠą│ąŠ čĆą░ąĘą╝ąĄčĆą░ ąĖ č乊čĆą╝čŗ:

2. ąĪąŠąĘą┤ą░ą╗ ą┐čĆąŠčüčéčāčÄ č鹥čüč鹊ą▓čāčÄ čüčåąĄąĮčā čü ą▒ąŠą║čüąŠą╝ 2500čģ2500čģ1200 ą╝ą╝ čĆą░ąĘą╝ąĄčĆąŠą╝. ą×čüą▓ąĄčēąĄąĮąĖąĄ - Corona Sky+Corona Sun.
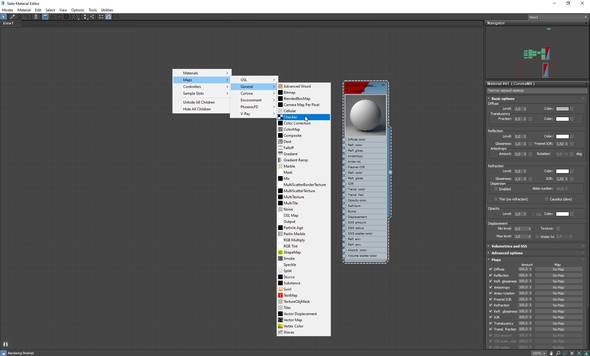
3. ąŚą░čģąŠą┤ąĖą╝ ą▓ Material Editor ąĖ čüąŠąĘą┤ą░ąĄą╝ čüčéą░ąĮą┤ą░čĆčéąĮčŗą╣ ą╝ą░č鹥čĆąĖą░ą╗ Corona ąĖ ą║ą░čĆčéčā (Map) Checker:

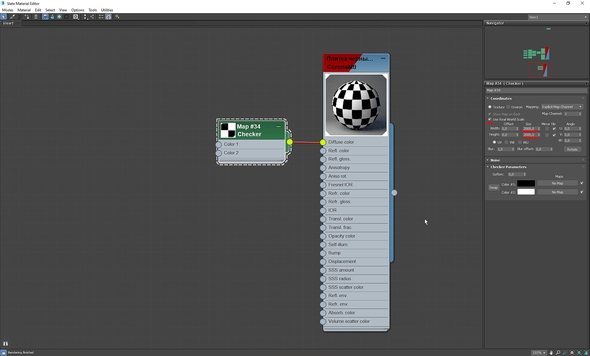
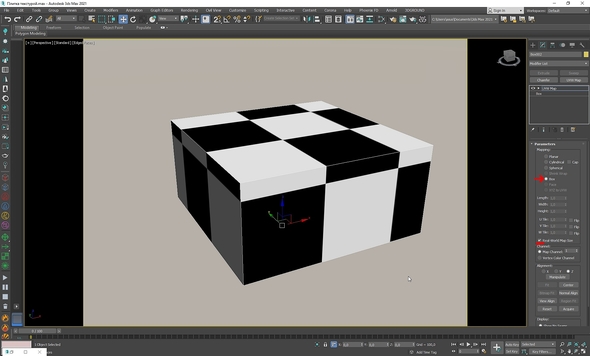
4. ąØą░čüčéčĆą░ąĖą▓ą░ąĄą╝ ąĄąĄ, ą║ą░ą║ ąĮą░ čüą║čĆąĖąĮčłąŠč鹥: ą▓ą║ą╗čÄčćą░ąĄą╝ ą│ą░ą╗ąŠčćą║čā Use Real-World Scale - čćč鹊ą▒čŗ ą╝ąŠąČąĮąŠ ą▒čŗą╗ąŠ ąĘą░ą┤ą░ą▓ą░čéčī čĆą░ąĘą╝ąĄčĆčŗ ą▓ ą╝ą╝, čüą░ą╝ąĖ čĆą░ąĘą╝ąĄčĆčŗ - 2000čģ2000 ą╝ą╝. ą¤ąŠč湥ą╝čā ąĮąĄ 500čģ500, ąĄčüą╗ąĖ ą┐ą╗ąĖčéą║ą░ čéą░ą║ąŠą│ąŠ čĆą░ąĘą╝ąĄčĆą░, ą▒čāą┤ąĄčé čÅčüąĮąŠ čćčāčéčī ą┐ąŠąĘąČąĄ)

5. ą¤čĆąĖčüą▓ą░ąĖą▓ą░ąĄą╝ ą╝ą░čé ąĮą░čłąĄą╝čā č鹥čüč鹊ą▓ąŠą╝čā ą▒ąŠą║čüčā ąĖ ąĮą░ąĘąĮą░čćą░ąĄą╝ ąĄą╝čā UW Map, čéąĖą┐ - Box, čéą░ą║ąČąĄ čüčéą░ą▓ąĖą╝ ą│ą░ą╗ąŠčćą║čā┬ĀReal-World Map Size. ąĮąĄą╝ąĮąŠą│ąŠ ą┐ąŠą┤ą▓ąĖą│ą░ąĄą╝ UW Map, čćč鹊ą▒čŗ čłą▓čŗ ąĮą░ čĆąĄą▒čĆą░čģ čüąŠčłą╗ąĖčüčī:

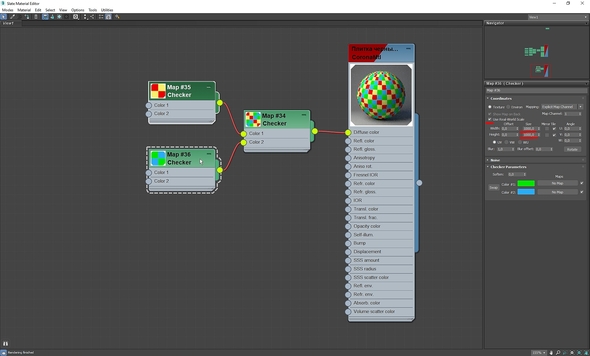
6. ąÜąŠą┐ąĖčĆčāąĄą╝ ąĮą░čłčā ą║ą░čĆčéčā Checker (čü čłąĖčäč鹊ą╝, ąĄčüą╗ąĖ ą║č鹊 ąĮąĄ ąĘąĮą░ąĄčé)), ą┤ą▓ą░ čĆą░ąĘą░, čüčéą░ą▓ąĖą╝ čĆą░ąĘą╝ąĄčĆčŗ čāąČąĄ 1000čģ1000 ą╝ą╝, čÅ ą┐ąŠą╝ąĄąĮčÅą╗ čåą▓ąĄčéą░ ą▓ ą║ą░čĆč鹥, čćč鹊ą▒čŗ čüą╝ąŠčéčĆąĄą╗ąŠčüčī ąĮą░ą│ą╗čÅą┤ąĮąĄąĄ:

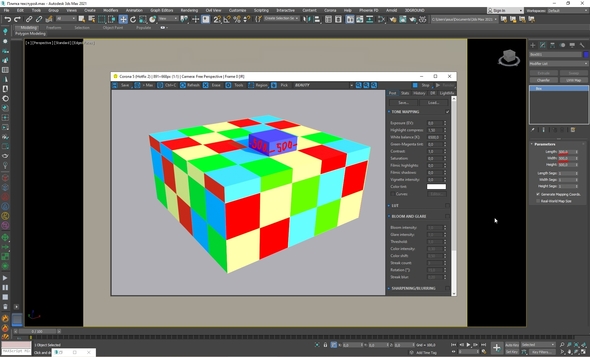
┬ĀąØą░ čĆąĄąĮą┤ąĄčĆąĄ ą┐ąŠą╗čāčćąĖą╗ąŠčüčī čéą░ą║:

ąĪą▓ąĄčĆčģčā čüąĖąĮąĖą╣ ą▒ąŠą║čü ą┤ą╗čÅ čĆą░ąĘą╝ąĄčĆą░ ą┐ąŠčüčéą░ą▓ąĖą╗, čćč鹊ą▒čŗ ą▒čŗą╗ąŠ ą▓ąĖą┤ąĮąŠ - ą║ąŠąĮąĄčćąĮą░čÅ ą┐ą╗ąĖčéą║ą░ 500čģ500 ą╝ą╝, ą║ą░ą║ ąĖ ą┐ą╗ą░ąĮąĖčĆąŠą▓ą░ą╗ąŠčüčī).
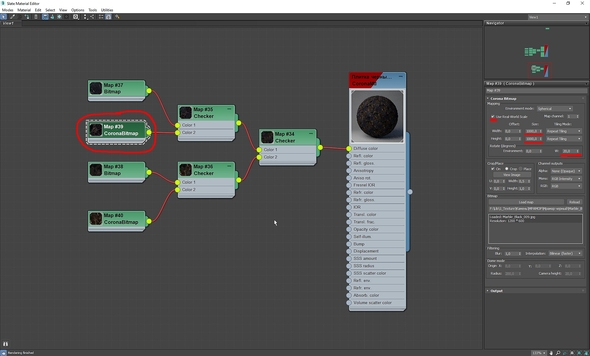
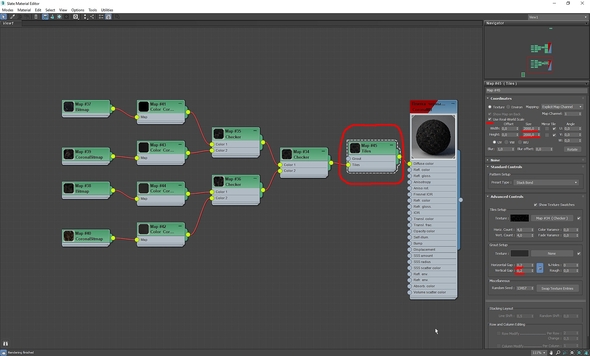
7. ąóąĄą┐ąĄčĆčī ąŠčüčéą░ą╗ąŠčüčī ą┤ąŠą▒ą░ą▓ąĖčéčī ąĮą░čłčā č鹥ą║čüčéčāčĆčā ą╝čĆą░ą╝ąŠčĆą░: ą┐čĆąŠčüč鹊 ą┐ąĄčĆąĄčéą░čüą║ąĖą▓ą░ąĄą╝ ąĄąĄ ąĖąĘ ą┐ą░ą┐ą║ąĖ ą▓ ąŠą║ąĮąŠ čĆąĄą┤ą░ą║č鹊čĆą░ ą╝ą░č鹥čĆąĖą░ą╗ąŠą▓, čüčéą░ą▓ąĖą╝ ą│ą░ą╗ąŠčćą║čā┬ĀReal-World Scale, čĆą░ąĘą╝ąĄčĆ - 1000čģ1000 ą╝ą╝. ą¤ąŠč湥ą╝čā ąĮąĄ 500? - ą¦č鹊ą▒čŗ ą╝ąĄąĮčīčłąĄ ą┐ąŠą▓č鹊čĆčÅą╗ą░čüčī, ą▓čŗą│ą╗čÅą┤ąĄą╗ą░ čĆą░ąĘąĮąŠąŠą▒čĆą░ąĘąĮąĄąĄ. ą£ąŠąČąĮąŠ ą┐ąŠą▓ąĄčĆąĮčāčéčī č鹥ą║čüčéčāčĆčā ąĮą░ ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮąĮčŗą╣ čāą│ąŠą╗ - ąĮą░ čüą║čĆąĖąĮąĄ 20 ą│čĆ., ąŠą┐čÅčéčī ąČąĄ, čćč鹊ą▒čŗ ą╝ąĄąĮčīčłąĄ ą┐ąŠą▓č鹊čĆčÅą╗ą░čüčī. (P.s. ąĮą░ čüą║čĆąĖąĮąĄ č鹥ą║čüčéčāčĆą░ ą▓ Corona Bitmap, ą▓ čüčéą░ąĮą┤ą░čĆčéąĮąŠą╝ 3D-ą╝ą░ą║čüąŠą▓čüą║ąŠą╝ ą▒ąĖčéą╝ą░ą┐ąĄ - ą▓čüąĄ č鹊ąČąĄ čüą░ą╝ąŠąĄ...):

ąĢčüą╗ąĖ č鹥ą║čüčéčāčĆą░ čüą╗ąĖčłą║ąŠą╝ ą▓čŗčéčÅąĮčāčéą░čÅ - ą▓ ąĮą░čüčéčĆąŠą╣ą║ą░čģ Bitmap ąĄąĄ ą╝ąŠąČąĮąŠ ąŠą▒čĆąĄąĘą░čéčī:

ą×ą┐čÅčéčī ąČąĄ, čŹč鹊 Corona bitmap, ą▓ čüčéą░ąĮą┤ą░čĆčéąĮąŠą╝ - čéą░ą║ąČąĄ ąĄčüčéčī čäčāąĮą║čåąĖčÅ ąŠą▒čĆąĄąĘą║ąĖ.
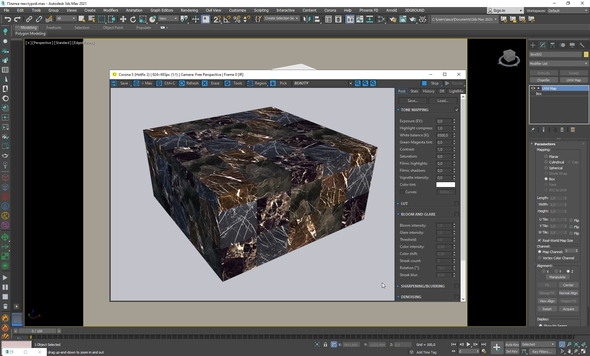
ąØą░ čĆąĄąĮą┤ąĄčĆąĄ ą┐ąŠą╗čāčćąĖą╗ąŠčüčī ą▓ąŠčé čéą░ą║ ą▓ąŠčé:

ą¤ąŠą║ą░ ą┐ąŠčģąŠąČąĄ ąĮą░ ą▓ąĖąĮąĄą│čĆąĄčé ąĖąĘ čĆą░ąĘąĮąŠčåą▓ąĄčéąĮčŗčģ, čĆą░ąĘąĮąŠą╣ čÅčĆą║ąŠčüčéąĖ ą║ą░čĆčéąĖąĮąŠą║ ą╝čĆą░ą╝ąŠčĆą░.
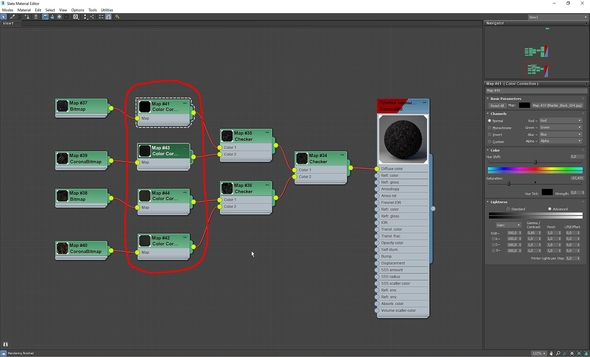
8. ąśčüą┐čĆą░ą▓ą╗čÅąĄą╝ čŹč鹊 - ą┐čĆąŠčüč鹊 ą┤ąŠą▒ą░ą▓ą╗čÅąĄą╝ ą╝ąĄąČą┤čā č鹥ą║čüčéčāčĆą░ą╝ąĖ ą╝čĆą░ą╝ąŠčĆą░ ąĖ ą║ą░čĆčéą░ą╝ąĖ Checker ą║ą░čĆčéčŗ Color Corrections ąĖ ą║ąŠčĆčĆąĄą║čéąĖčĆčāąĄą╝ - čüąĮąĖąČą░ąĄą╝ čÅčĆą║ąŠčüčéčī, čāą╝ąĄąĮčīčłą░ąĄą╝ ąĮą░čüčŗčēąĄąĮąĮąŠčüčéčī.... ą▓ ąŠą▒čēąĄą╝, ą┤ąŠ ą┤ąŠčüčéąĖąČąĄąĮąĖčÅ ą┐čĆąĖąĄą╝ą╗ąĄą╝ąŠą│ąŠ čĆąĄąĘčāą╗čīčéą░čéą░ ąĖ ą┤čāčłąĄą▓ąĮąŠą╣ ą│ą░čĆą╝ąŠąĮąĖąĖ):


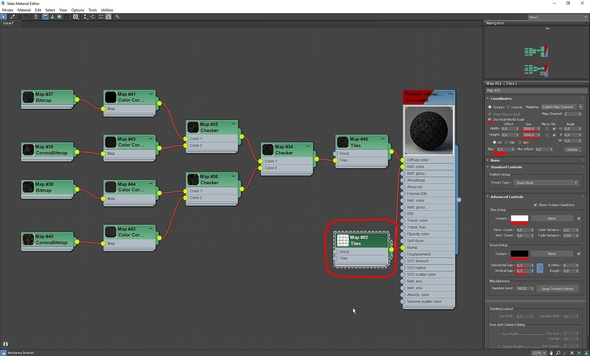
9. ąÆčŗą│ą╗čÅą┤ąĖčé čāąČąĄ ą┐ąŠą╗čāčćčłąĄ, ąĮą░ ą╝ąŠą╣ ą▓ąĘą│ą╗čÅą┤. ąØąŠ ą▓čüąĄ čĆą░ą▓ąĮąŠ č湥ą│ąŠ-č鹊 ąĮąĄ čģą▓ą░čéą░ąĄčé... č湥ą│ąŠ ąČąĄ? - ą£ąĄąČą┤čā ą┐ą╗ąĖčéą║ą░ą╝ąĖ ą┐ąŠčćčéąĖ ą▓čüąĄą│ą┤ą░ ąĄčüčéčī ąĮąĄą▒ąŠą╗čīčłąŠą╣ ąĘą░ąĘąŠčĆ čü ąĘą░čéąĖčĆą║ąŠą╣! ąöą╗čÅ ąĄą│ąŠ ąĖą╝ąĖčéą░čåąĖąĖ ąĖčüą┐ąŠą╗čīąĘčāąĄą╝ ą║ą░čĆčéčā Tiles, čüčéą░ą▓ąĖą╝ ąĄąĄ ą╝ąĄąČą┤čā ąĮą░čłąĖą╝ ą╝ą░č鹥čĆąĖą░ą╗ąŠą╝ ąĖ ą┐ąĄčĆą▓čŗą╝ Checker:

ąØą░čüčéčĆąŠą╣ą║ąĖ - ą║ą░ą║ ąĮą░ čüą║čĆąĖąĮąĄ, ą╗čÄą▒ąĖą╝ą░čÅ ą│ą░ą╗ąŠčćą║ą░┬ĀReal-World Scale, čĆą░ąĘą╝ąĄčĆ - 2000čģ2000 ą╝ą╝, čåą▓ąĄčé ąĘą░čéąĖčĆą║ąĖ čÅ ą▓čŗą▒čĆą░ą╗ č鹥ą╝ąĮąŠ-čüąĄčĆčŗą╣, č鹊ą╗čēąĖąĮą░ čłą▓ą░ - 0,2.
ą¤ąŠč湥ą╝čā ą▓ Tiles čĆą░ąĘą╝ąĄčĆ 2000čģ2000ą╝ą╝ ą░ ąĮąĄ 500čģ500? ąÆ ą║ą░čĆč鹥 Tiles ą┐ą╗ąĖčéą║ąĖ čĆą░čüą┐ąŠą╗ą░ą│ą░čÄčéčüčÅ ą┐ąŠ čāą╝ąŠą╗čćą░ąĮąĖčÄ ą║ą▓ą░ą┤čĆą░č鹊ą╝ 4 ąĮą░ 4 čłčéčāą║ąĖ (čŹč鹊 ą╝ąŠąČąĮąŠ ą┐ąŠą╝ąĄąĮčÅčéčī ą▓ ą│čĆą░čäą░čģ Horiz. Count ąĖ Vert. Count). ąŚąĮą░čćąĖčé, ąĄčüą╗ąĖ ąŠą▒čēąĖą╣ čĆą░ąĘą╝ąĄčĆ čüč鹊čĆąŠąĮčŗ ą║ą▓ą░ą┤čĆą░čéą░ - 2000ą╝ą╝ čĆą░ąĘą┤ąĄą╗ąĖčéčī ąĮą░ 4 ą┐ą╗ąĖčéą║ąĖ - ą┐ąŠą╗čāčćąĖčéčüčÅ čĆą░ąĘą╝ąĄčĆ ąŠą┤ąĮąŠą╣ ą┐ą╗ąĖčéą║ąĖ 500ą╝ą╝. ąó.ąĄ., ąĄčüą╗ąĖ ąĮčāąČąĮčŗ ą┐ą╗ąĖčéą║ąĖ 400čģ400ą╝ą╝ - čüčéą░ą▓ąĖą╝ čĆą░ąĘą╝ąĄčĆ (Size) 1600čģ1600, ąĄčüą╗ąĖ 200čģ400 - 800čģ1600ą╝ą╝ ąĖ čé.ą┤.
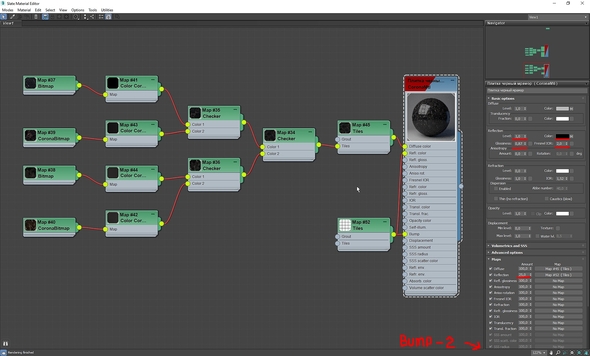
10. ąöąŠą▒ą░ą▓ąĖą╝ ąĄčēąĄ ąŠą┤ąĖąĮ Tiles - ą┤ą╗čÅ Bump (čćč鹊ą▒čŗ ąĖą╝ąĖčéąĖčĆąŠą▓ą░čéčī ą▓ą┤ą░ą▓ą╗ąĄąĮąĮąŠčüčéčī čłą▓ą░) ąĖ Reflections - ą┤ą╗čÅ ąŠčéčĆą░ąČąĄąĮąĖą╣:

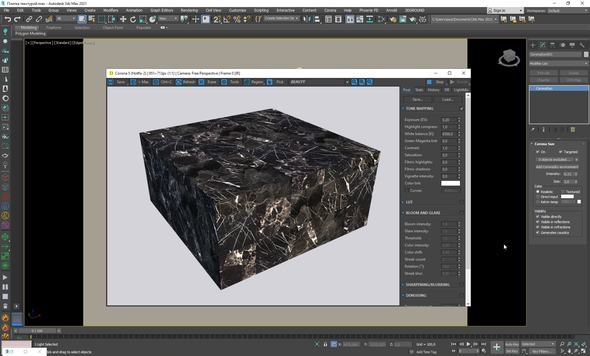
11. ą¤ąŠą┤ąĮą░čüčéčĆąŠąĖą╝ čüą░ą╝ ą╝ą░č鹥čĆąĖą░ą╗, ą▓ą║ą╗čÄčćą░ąĄą╝ ąŠčéčĆą░ąČąĄąĮąĖčÅ:

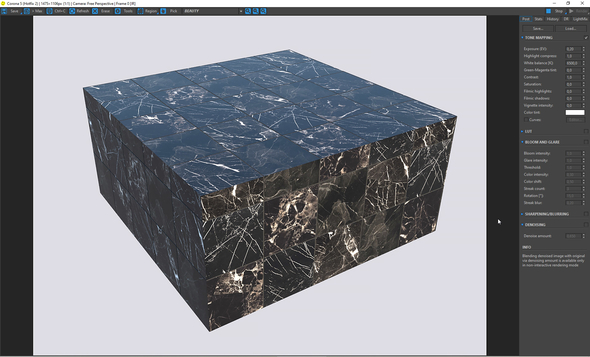
ąŁčéąĖ ąĘąĮą░č湥ąĮąĖčÅ ą╝ąŠąČąĮąŠ ą║ąŠčĆčĆąĄą║čéąĖčĆąŠą▓ą░čéčī ą║ą░ą║ čāą┤ąŠą▒ąĮąŠ, čüą╝ąŠčéčĆčÅ ąĮą░ ą┐čĆąŠą╝ąĄąČčāč鹊čćąĮčŗąĄ čĆąĄąĘčāą╗čīčéą░čéčŗ čĆąĄąĮą┤ąĄčĆą░. ąÆ ąĖč鹊ą│ąĄ Fresnel IOR čÅ ą┐ąŠą╝ąĄąĮčÅą╗ ąĮą░ 2,8, Glossiness (čĆą░ąĘą╝čŗč鹊čüčéčī ąŠčéčĆą░ąČąĄąĮąĖčÅ) ąĮą░ 0,95. ąÆ čüą╗ąŠč鹥 Reflections čüąĖą╗čā ą▓ą╗ąĖčÅąĮąĖčÅ ą║ą░čĆčéčŗ Tiles čüą┤ąĄą╗ą░ą╗ 60. ąĀąĄąĘčāą╗čīčéą░čé čü ąĮą░čüčéčĆąŠą╣ą║ą░ą╝ąĖ ą║ą░ą║ ąĮą░ čüą║čĆąĖąĮąĄ:

ąśąĘą▓ąĖąĮąĖč鹥 ąĘą░ ą┤ą╗ąĖąĮąĮčāčÄ ą┐čĆąŠčüčéčŗąĮčÄ, ą┤ą╗čÅ ąøąø: ąÆčüąĄ ą┤ąĄą╗ąŠ ą▓ 3-čģ ą║ą░čĆčéą░čģ Checker, ą┐ąŠą┤ą║ą╗čÄčćą░ąĄą╝čŗčģ ą┤čĆčāą│ ą║ ą┤čĆčāą│čā!
PPS: čüą┤ąĄą╗ą░čéčī ą▒čŗ čĆą░ąĘčĆą░ą▒ąŠčéčćąĖą║ą░ą╝ ą▓ ą║ą░čĆč鹥 Checker ąĮą░čüčéčĆą░ąĖą▓ą░ąĄą╝ąŠąĄ ą║ąŠą╗ąĖč湥čüč鹊 čüą╗ąŠč鹊ą▓, ą░ ąĮąĄ č鹊ą╗čīą║ąŠ 2 - ą▒čŗą╗ąŠ ą▒čŗ ąĮą░ą╝ąĮąŠą│ąŠ ą╗ąĄą│č湥!