Крутите свои колёса, господа
Для начала давайте возьмём от машины только колесо, добавил белых маркеров для удобства восприятия движения.
А теперь пускай это колесо быстро покатится
Еще быстрей!
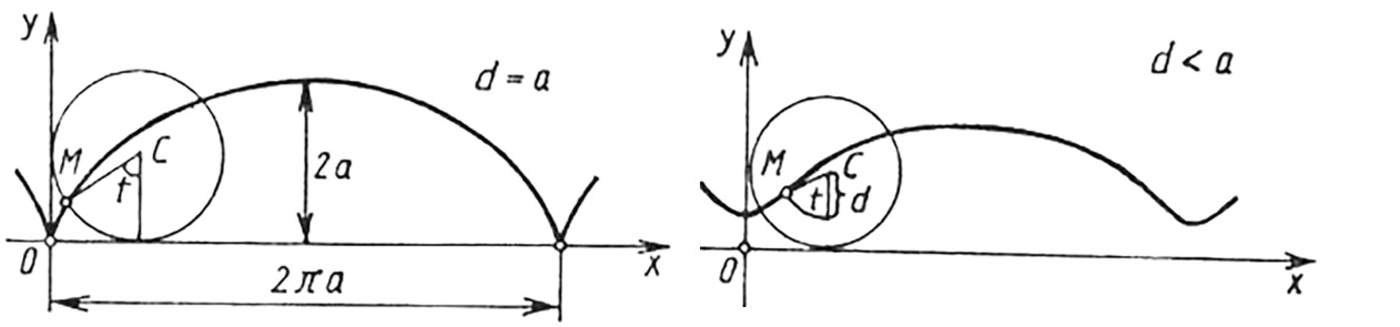
Какие замечательные фигуры, а название подобных кривых траекторий - циклоиды. В каждый момент времени, нижняя точка на резине колеса неподвижна относительно земли. Колесо катится, если по-научному, то занимается трением качения и пренебрежительно мало трением скольжения.
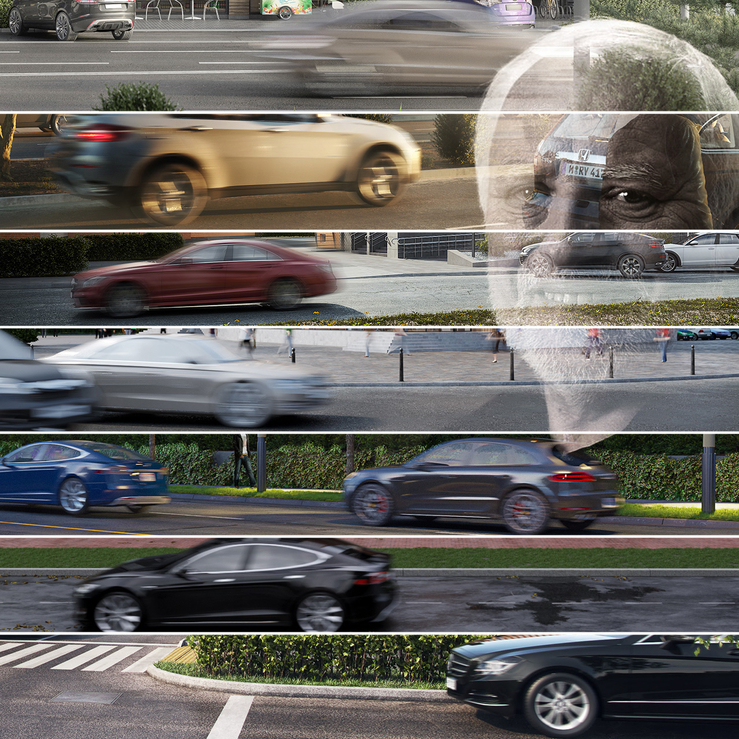
Далеко ходить не буду, открываю галерею и что я вижу?
За рулем всех машин Кен Блок. Не знаю кому как, а для меня это боль, из года в год, из виза в виз.
Конечно, открыть готовый Jpeg в фотошопе и накинуть DirBlur по маске, самое простое из решений и одновременно самое худшее.
Так получается целый комплекс артефактов:
-размытие движения только отдаленно совпадает с реальным вектором скоростей, т.к. разные участки кузова движутся с разной скоростью относительно экранного пространства;
-из-за 8-bit глубины картинки наглухо пропадают яркие блики на кузове и дисках;
-из-за отсутствия информации за кузовом вылезает двоение авто или размытием захватывается часть фона;
-тень не едет за авто;
-ну и моё любимое - колеса не крутятся.
Если использовать 32-битную картинку, отрендерить задник отдельно без машины, чуть больше колдовать с размытием, можно добиться лучшего результата, но это не стоит затраченных сил.
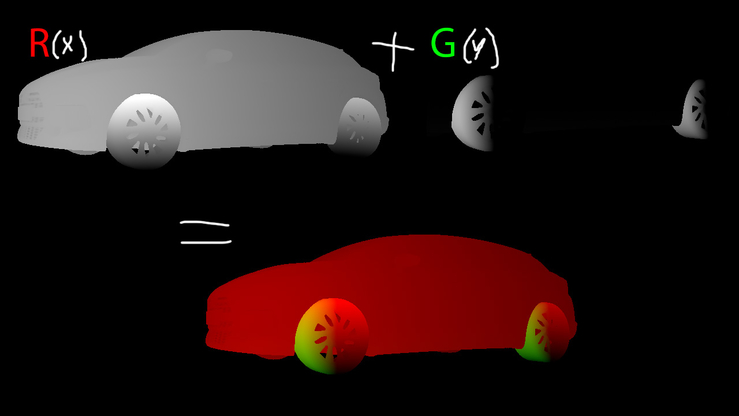
Следующий уровень - использовать Velocity pass. Его две цветовые компоненты являются компонентами вектора скорости пикселя в экранном пространстве, т.е. красный говорит о скорости пикселя влево-вправо, зеленый, соответственно - вверх-вниз.
Не пугайтесь того, что на зеленом канале почти все черное. Во-первых машина у нас едет преимущественно горизонтально, а во-вторых черный еще не означает отсутствие информации, 32-bit форматы изображений хранят и отрицательные значения. Так что в зеленом левые пиксели колеса движутся вниз, правые - вверх. На красном же отчетливо видно и неравномерность скорости по кузову и затухание скорости по колесу сверху вниз от v*2 до v=0.
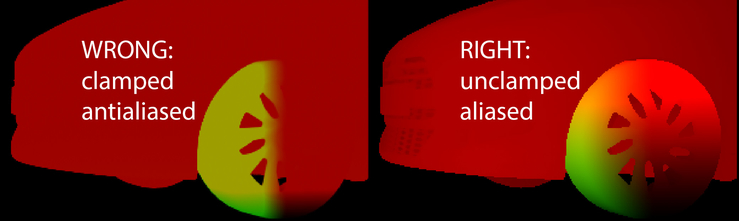
Если у вас значения вектора будут ограничены, то на объектах, превышающих эту скорость появятся артефакты, недоразмытие и/или неверное направление размытия. Если на velocity pass будет включен антиальясинг, то границы объектов будут также иметь неверное направление вектора.
Велосити пасс курильщика и здорового человека:
Применим этот motion vector:
Получаем старые проблемы в виде статичной тени, размытого контура с фоном. Плюс появляется новая, т.к. вектор скорости содержит только мгновенную информацию о скорости пикселя в конкретном кадре и не более того, то и фильтр размытия сделает только линейное движение, это хорошо сработает на кузове, но не на колесах и не на объектах со сложной траекторией движения. Для удобства я заменю колеса на болванки с чекером.
Ну что ж, раз выбора нет, то придется использовать "честный" motion blur в самом рендере.
Ой, забыл анимировать колеса.
Вот, уже гораздо лучше, пропали артефакты, появились циклоиды, но подождите, почему колесо стало висеть в воздухе?
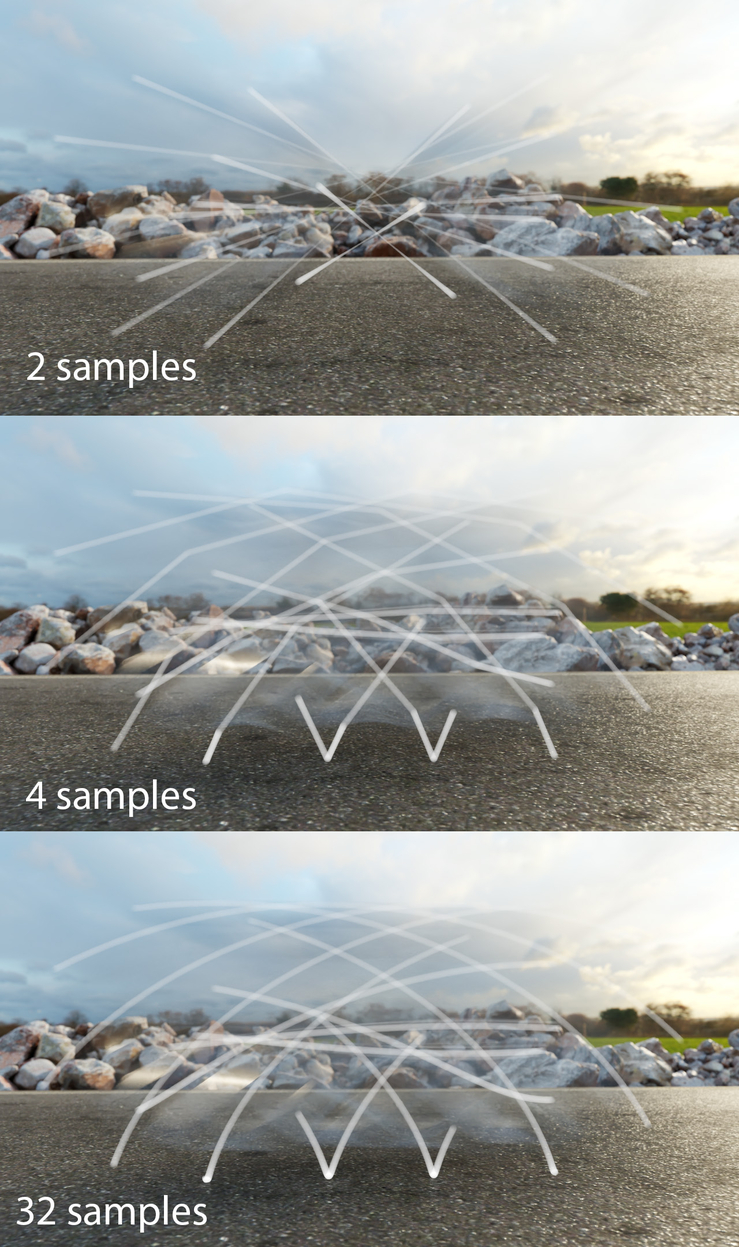
Для этого придется вернутся в самое начало, к колесу с маркерами. Дело в том что по умолчанию в рендер движках берется всего 2-3 стадии объекта пока виртуальный затвор виртуальной же камеры открыт. В V-ray только 2, вначале и в конце движения. Это просто быстрее рендерится. Но и появляется эффект "схлопывания" колеса, т.к. точка на радиусе успевает переместится в совсем на другую сторону, а V-ray просто интерполирует эти 2 состояния по прямой. Получается результат почти как с velocity pass, но без артефактов и с нормальными полупрозрачными контурами. Для большинства задач хватает и этого, но для криволинейных движений желательно не менее 4 сэмплов, чтобы не усложнять весь рендер можно поменять значения motion blur samples только колесам в V-ray properties.
Но если вы из тех кто любит накрутить побольше размытия в яркую солнечную погоду, то вам и 32 сэмплов может не хватить.
Подытожу:
-используйте все способы, но в подходящих ситуациях и исходя из соотношения качество/ресурсы;
-всегда анимируйте колеса там где это будет явно видно;
-размытие у крутящихся колес может быть ТОЛЬКО радиальным или циклоидным, если размытие прямое, значит колес заблокированы тормозными колодками во время движения.
-не обрабатывайте 8-bit форматы типа jpeg;
-используйте unclamped velocity pass без антиальясинга;
-лучше всего, но и дольше всех честный motion blur во время рендера с 4-16 сэмлами.
P.S.: в комментариях людей удается разделить на несколько групп:
1) Кто даже не задумывался или не знал о том что колеса должны обязательно крутиться, если хочешь претендовать на фотореал, они осмыслили эту информацию и будут применять в будущем, именно для них я писал текст, рендерил картинки
2) Люди которые говорят, что для рекламы это некрасиво и простой блюр воспринимается лучше, тут я частично соглашусь, но опять же если работа претендует на фотореал, а уж тем более если это видео, то там директ блюр недопустим в принципе.
3) Староверы которые как делали так и будут делать. Тут ничего интересного.
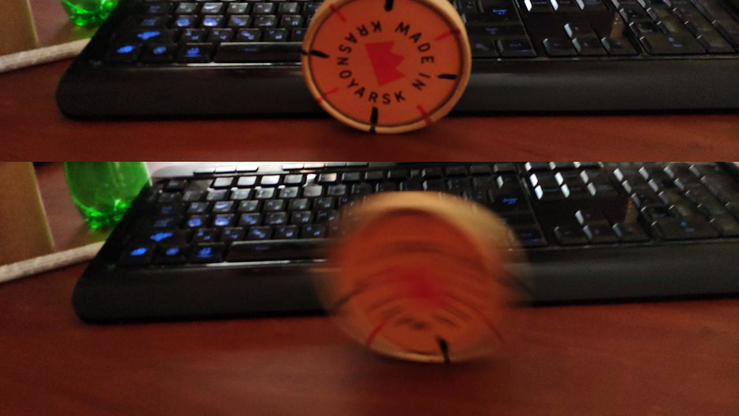
4) Персоны, которые не верят или приводят в контраргументы фото с трекингом за авто или вообще такие же рендеры как в галерее. Тут уже не знаю, что отвечать, ведь это не плоская земля, тут все можно проверить не вставая с кресла. Если бы был фотик, пошел бы и сфотал машину на дороге, но имеется только телефон, а у него как понимаете диафрагму на солнце не прикрыть. Я взял телефон, взял круглую штуку. Поставил крышку, сфотал на 1/30, катнул крышку слева направо, сфотал на 1/30. Не прогуливайте геометрию и физику, что тут еще сказать.