ąĪąŠąĘą┤ą░ąĮąĖąĄ čüčéčĆąŠčćą║ąĖ ą▓ Adobe Photoshop
ąŚą┤čĆą░ą▓čüčéą▓čāą╣č鹥. ą¤čĆąĄą┤ą╗ą░ą│ą░čÄ ą╗ąĄą│ą║ąĖą╣ čüą┐ąŠčüąŠą▒ čüąŠąĘą┤ą░ąĮąĖčÅ čüčéčĆąŠčćą║ąĖ.
ąÆ čĆą░ą▒ąŠč鹥, čćą░čüč鹊 čüčéą░ą╗ą║ąĖą▓ą░čÄčüčī čü ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠčüčéčīčÄ ąĮą░čĆąĖčüąŠą▓ą░čéčī čüčéčĆąŠčćą║čā ą┤ą╗čÅ 3d ą╝ąŠą┤ąĄą╗ąĖ.┬Ā
ą¤ąŠą║ą░ąČčā ą║ą░ą║ čÅ ą┤ąĄą╗ą░čÄ čüčéčĆąŠčćą║čā ą▓ Adobe Photoshop┬Ā, ąĮą░ ą┐čĆąĖą╝ąĄčĆąĄ ą┐ąŠą┤ą│ąŠą╗ąŠą▓ąĮąĖą║ą░ ą░ą▓č鹊ą╝ąŠą▒ąĖą╗čīąĮąŠą│ąŠ č湥čģą╗ą░.
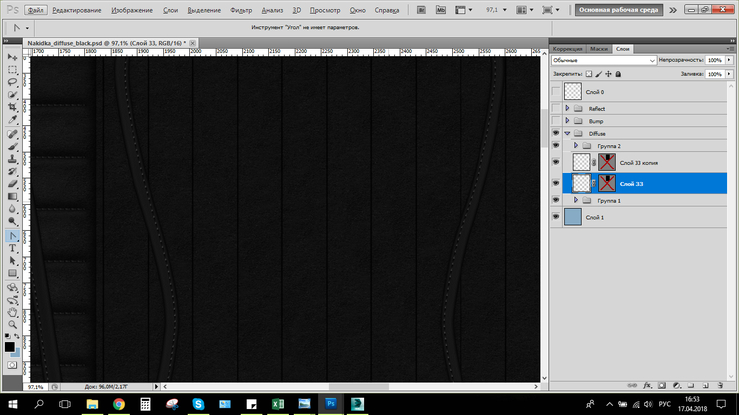
┬Ā1.┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā ą¤ąĄčĆąŠą╝ čĆąĖčüčāąĄą╝ ą║ąŠąĮčéčāčĆ ą▒čāą┤čāčēąĄą╣ čüčéčĆąŠčćą║ąĖ.
2.┬Ā ┬Ā ┬Ā ┬ĀąĪąŠąĘą┤ą░ąĄą╝ ą▓ąĄą║č鹊čĆąĮčāčÄ ą╝ą░čüą║čā, čćč鹊 ą▒čŗ ą╝ąŠąČąĮąŠ ą▒čŗą╗ąŠ ą║ąŠčĆčĆąĄą║čéąĖčĆąŠą▓ą░čéčī čüčéčĆąŠčćą║čā ąĖ ąŠčéą║ą╗čÄčćą░ąĄą╝ ą╝ą░čüą║čā, čćč鹊 ą▒čŗ ąŠąĮą░ ąĮąĄ ąŠą▒čĆąĄąĘą░ą╗ą░ ą║čĆą░čÅ ą╗ąĖąĮąĖąĖ.
3.┬Ā ┬Ā ┬Ā ąĪąŠąĘą┤ą░ąĄą╝ ą║ąŠą┐ąĖčÄ čüą╗ąŠčÅ čü ą║ąŠąĮčéčāčĆąŠą╝ ą╗ąĖąĮąĖą╣.
4.┬Ā┬Ā ┬Ā ┬Ā ąØą░ ąĮąĖąČąĮąĄą╝ čüą╗ąŠąĄ ą┤ąĄą╗ą░ąĄą╝ ąŠą▒ą▓ąŠą┤ą║čā ą║ąŠąĮčéčāčĆą░ ą┐čĆąŠčüč鹊ą╣ ą║ąĖčüčéčīčÄ č湥čĆąĮąŠą│ąŠ čåą▓ąĄčéą░ (ą╗ąĖąĮąĖąĖ ą┤ąŠą╗ąČąĮčŗ ą▒čŗčéčī č鹊ąĮčīčłąĄ čüčéčĆąŠčćą║ąĖ, ąĖčģ čäčāąĮą║čåąĖčÅ ŌĆō ąĖą╝ąĖčéąĖčĆąŠą▓ą░čéčī ą┤čŗčĆąŠčćą║ąĖ ą╝ąĄąČą┤čā čüčéčĆąŠčćą║ą░ą╝ąĖ.
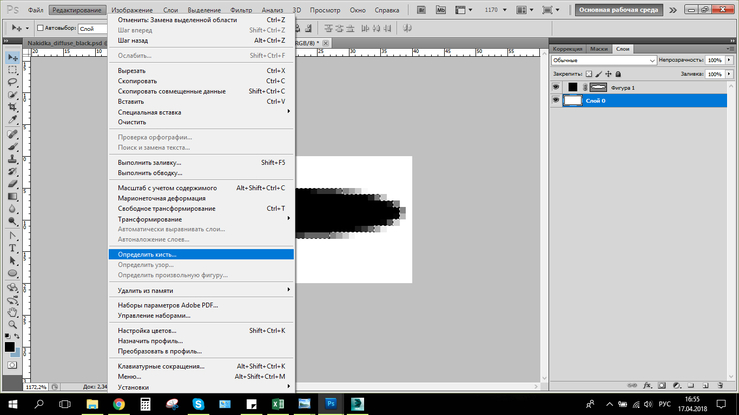
5.┬Ā┬Ā ┬Ā ┬Ā ąóąĄą┐ąĄčĆčī, ą┤ą╗čÅ čüčéčĆąŠčćą║ąĖ ąĮčāąČąĮąŠ čüą┤ąĄą╗ą░čéčī ą║ąĖčüčéčī čüčéčĆąŠčćą║ąĖ. ąĪąŠąĘą┤ą░ąĄą╝ ąĮąŠą▓čŗą╣ ą┤ąŠą║čāą╝ąĄąĮčé čĆą░ąĘą╝ąĄčĆąŠą╝ 40*20 pix. ąĀąĖčüčāąĄą╝ ąŠą▓ą░ą╗, ą▓čŗą┤ąĄą╗čÅąĄą╝ ąĄą│ąŠ ąĖ ą▓ ą╝ąĄąĮčÄ ŌĆ£ąĀąĄą┤ą░ą║čéąĖčĆąŠą▓ą░čéčīŌĆØ ą▓čŗą▒ąĖčĆą░ąĄą╝ ąŠą┐čĆąĄą┤ąĄą╗ąĖčéčī ą║ąĖčüčéčī.
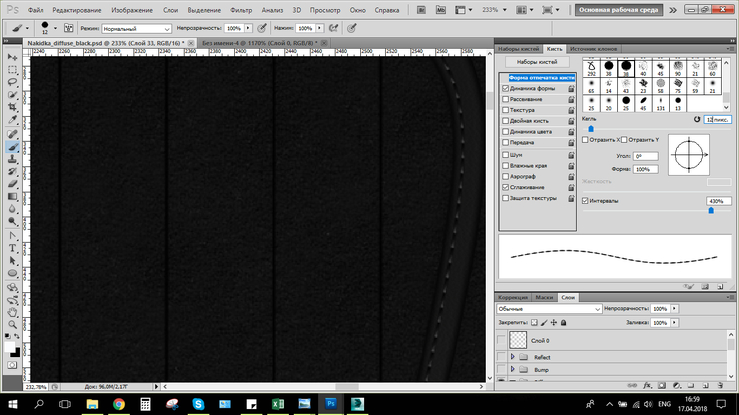
6.┬Ā┬Ā ┬Ā ┬Ā ąÆčŗą▒ąĖčĆą░ąĄą╝ ą┐ąŠą╗čāčćąĖą▓čłčāčÄčüčÅ ą║ąĖčüčéčī, ąĮą░čüčéčĆą░ąĖą▓ą░ąĄą╝. ąÆčŗą▒ąĖčĆą░ąĄą╝ čĆą░ąĘą╝ąĄčĆ, ąĖąĮč鹥čĆą▓ą░ą╗ ą╝ąĄąČą┤čā čüč鹥ąČą║ą░ą╝ąĖ. ąÆ ąĘą░ą║ą╗ą░ą┤ą║ąĄ ŌĆ£ąöąĖąĮą░ą╝ąĖą║ą░ č乊čĆą╝čŗŌĆØ ą▓čŗą║ą╗čÄčćą░ąĄą╝ ŌĆ£ą║ąŠą╗ąĄą▒ą░ąĮąĖąĄ čĆą░ąĘą╝ąĄčĆą░ŌĆØ, ą░ ą▓ ŌĆ£ą║ąŠą╗ąĄą▒ą░ąĮąĖąĄ čāą│ą╗ą░ŌĆØ ą▓čŗą▒ąĖčĆą░ąĄą╝ ąĮą░ą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ.
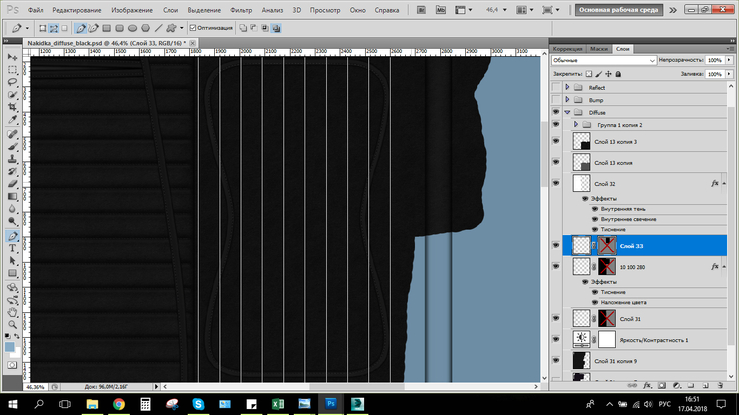
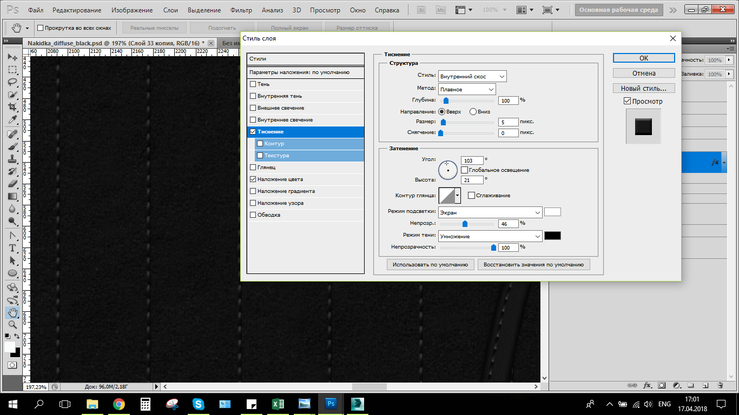
7.┬Ā┬Ā ┬Ā ┬Ā ┬ĀąØą░ ą▓ąĄčĆčģąĮąĄą╝ čüą╗ąŠąĄ čüčéčĆąŠčćą║ąĖ ą┤ąĄą╗ą░ąĄą╝ ąŠą▒ą▓ąŠą┤ą║čā ą║ąŠąĮčéčāčĆą░ ą║ąĖčüčéčīčÄ čüčéčĆąŠčćą║ąĖ.┬Ā ąĪąŠąĘą┤ą░ąĄą╝ čüčéąĖą╗čī čüą╗ąŠčÅ, ą│ą┤ąĄ ą▓čŗą▒ąĖčĆą░ąĄą╝ čåą▓ąĄčé ąĖ ą┤ąŠą▒ą░ą▓ą╗čÅąĄą╝ čŹčäč乥ą║čé čéąĖčüąĮąĄąĮąĖčÅ.
8.┬Ā┬Ā ┬ĀąĢčüą╗ąĖ ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠ ą┐čĆąĖą┤ą░čéčī ąŠą▒čŖąĄą╝ ą▓ąŠą║čĆčāą│ ąŠčéčüčéčĆąŠčćą║ąĖ, ą╝ąŠąČąĮąŠ čüą┤ąĄą╗ą░čéčī ąĮąŠą▓čŗą╣ čüą╗ąŠą╣ ą┐ąŠ čĆą░ąĘą╝ąĄčĆčā ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠą╣ ą┤ąĄčéą░ą╗ąĖ, ą▓čŗą┤ąĄą╗ąĖčéčī ą╗ąĖąĮąĖąĖ ą┐ąŠą┤ čüčéčĆąŠčćą║ąŠą╣ ąĖ čāą┤ą░ą╗ąĖčéčī čü ąĮąŠą▓ąŠą│ąŠ čüą╗ąŠčÅ. ą¤ąŠč鹊ą╝ čüąŠąĘą┤ą░čéčī čüčéąĖą╗čī čüą╗ąŠčÅ ąĖ ą┤ąŠą▒ą░ą▓ąĖčéčī čŹčäč乥ą║čéčŗ čéąĖčüąĮąĄąĮąĖčÅ, č鹥ąĮąĖ ąĖ čéą┤.
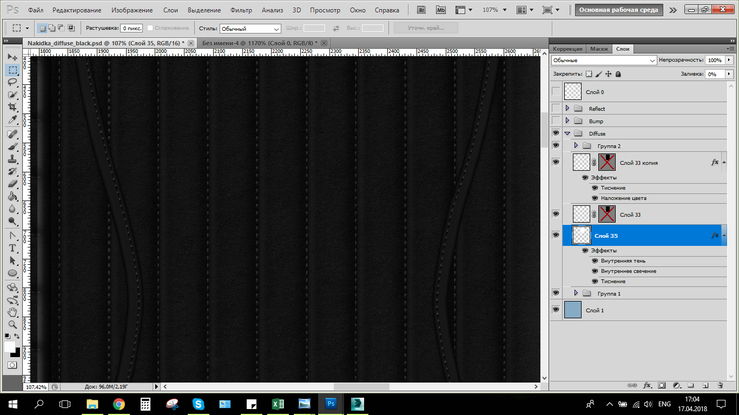
9.┬Ā ┬Ā ┬Ā ┬Āąóą░ą║ąČąĄ ą▓čŗą┤ąĄą╗čÅąĄą╝ čüčéčĆąŠčćą║čā ąĮą░ ą║ą░čĆč鹥 bump ąĖ reflect.
ąÆąŠčé, čüąŠą▒čüčéą▓ąĄąĮąĮąŠ, čĆąĄąĘčāą╗čīčéą░čé┬Ā
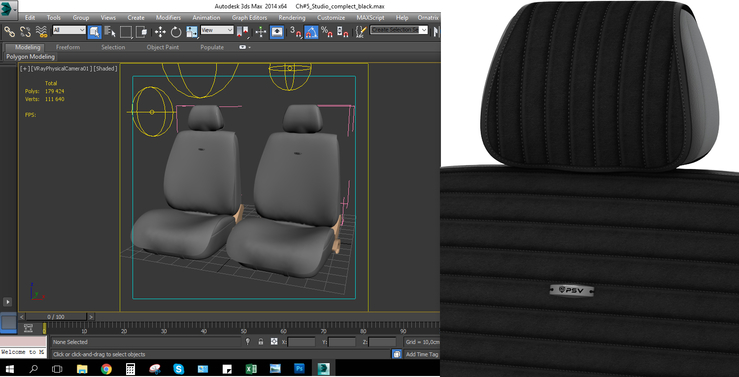
ąĢčüą╗ąĖ ąĮčāąČąĄąĮ close up, č鹊 ą╝ąŠąČąĮąŠ ąĮą░čĆąĖčüąŠą▓ą░čéčī ą║ąĖčüčéčī ą┤ą╗čÅ čüčéčĆąŠčćą║ąĖ ą┐ąŠąĖąĮč鹥čĆąĄčüąĮąĄą╣.┬Ā
ąŁčéčā ą║ąĖčüčéčī ą╝ąŠąČąĮąŠ čüą║ą░čćą░čéčī ą┐ąŠ čüčüčŗą╗ą║ąĄ┬Āhttps://yadi.sk/d/Q3jB6YFs3UWtQB
ąś ą▓ ąĘą░ą▓ąĄčĆčłąĄąĮąĖąĖ, čĆąĄąĘčāą╗čīčéą░čé čéą░ą║ąŠą│ąŠ čüą┐ąŠčüąŠą▒ą░ čĆąĖčüąŠą▓ą░ąĮąĖčÅ čüčéčĆąŠčćą║ąĖ, ąĮąĄą┐ąŠčüčĆąĄą┤čüčéą▓ąĄąĮąĮąŠ ąĮą░ ą╝ąŠą┤ąĄą╗čÅčģ.