Trello. ąśą╗ąĖ ąĮąĄą╝ąĮąŠą│ąŠ ąŠą▒ ąŠčĆą│ą░ąĮąĖąĘą░čåąĖąĖ čĆą░ą▒ąŠčéčŗ čü ąĘą░ą║ą░ąĘčćąĖą║ą░ą╝ąĖ
ąÆčüąĄą╝ ą┐čĆąĖą▓ąĄčé.
ąöą░ąĮąĮą░čÅ ąĘą░ą╝ąĄčéą║ą░ ąĮąŠčüąĖčé ą╗ąĖčćąĮčŗą╣ čģą░čĆą░ą║č鹥čĆ ąĖ ą┐čĆąĖąĘą▓ą░ąĮą░ ą┐čĆąŠą╗ąĖčéčī čüą▓ąĄčé ąĮą░ ąŠč湥ąĮčī čāą┤ąŠą▒ąĮąŠąĄ ą┐čĆąĖą╗ąŠąČąĄąĮąĖąĄ, ą║ąŠč鹊čĆąŠąĄ ą┐ąŠą╝ąŠą│ą░ąĄčé ą╝ąĮąĄ čŹčäč乥ą║čéąĖą▓ąĮąŠ ą▓ąĄčüčéąĖ čüą▓ąŠąĖ ąĘą░ą║ą░ąĘčŗ. ąöčāą╝ą░čÄ ą║č鹊 č鹊 čāąČąĄ ą┐ąŠą╗čīąĘčāąĄčéčüčÅ Trello, ą║č鹊 č鹊 čüą║ąĄą┐čéąĖč湥čüą║ąĖ ąŠčéąĮąŠčüąĖčéčüčÅ ą║ ą┐ąŠą┤ąŠą▒ąĮčŗą╝ čłčéčāą║ą░ą╝, ąĮąŠ ąĮą░ č乊čĆčāą╝ąĄ čÅ ąĮąĄ ąĮą░čłąĄą╗ čāą┐ąŠą╝ąĖąĮą░ąĮąĖą╣ ąŠ ąĮąĄą╣, čéą░ą║ čćč鹊 ą┐ąŠą┐čĆąŠą▒čāčÄ ą▓čŗąĮąĄčüčéąĖ čŹčéčā ą║čĆčāčéčāčÄ čłčéčāą║ąŠą▓ąĖąĮčā ą▓ ą╝ą░čüčüčŗ.
ąÆąŠ ąĖąĘą▒ąĄąČą░ąĮąĖąĖ ąĮąĄą┤ąŠčĆą░ąĘčāą╝ąĄąĮąĖą╣, čüčĆą░ąĘčā ą┐čĆąĄą┤čāą┐čĆąĄąČčā, čćč鹊 ą║ ą┐čĆąŠą│čĆą░ą╝ą╝ąĄ ąŠčéąĮąŠčłąĄąĮąĖčÅ ąĮąĄ ąĖą╝ąĄčÄ ąĖ čĆąĄą║ą╗ą░ą╝čā ą╝ąĮąĄ ąĮąĖą║č鹊 ąĮąĄ ą┐čĆąŠą┐ą╗ą░čćąĖą▓ą░ą╗. ą¤čĆąŠčüč鹊 ąŠąĮą░ ąŠč湥ąĮčī ąŠą▒ą╗ąĄą│čćą░ąĄčé ąČąĖąĘąĮčī. ąØą░ą╣čéąĖ ą┐čĆąĖą╗ąŠąČąĄąĮąĖąĄ ą╝ąŠąČąĮąŠ ą┐ąŠ ą░ą┤čĆąĄčüčā trello.com
ąØą░ ą│ą╗ą░ą▓ąĮąŠą╣ čüčéčĆą░ąĮąĖčåąĄ čüąŠąĘą┤ą░ąĄčéčüčÅ ą║ąŠą╝ą░ąĮą┤ą░. ąśčģ ą╝ąŠąČąĄčé ą▒čŗčéčī čüą║ąŠą╗čīą║ąŠ čāą│ąŠą┤ąĮąŠ: ąĮą░ą┐čĆąĖą╝ąĄčĆ ąÆąĖąĘčāą░ą╗ąĖąĘą░č鹊čĆ/ą┤ąĖąĘą░ą╣ąĮąĄčĆ ┬ĀąĖą╗ąĖ ą┤ąĖąĘą░ą╣ąĮąĄčĆ/ą┐čĆąŠčĆą░ą▒ ŌĆō ą╗čÄą▒čŗąĄ ą║ąŠą╝ą▒ąĖąĮą░čåąĖąĖ ą▓ ąĘą░ą▓ąĖčüąĖą╝ąŠčüčéąĖ ąŠčé ąĘą░ą┤ą░čć. ąÆ ą║ąŠą╝ą░ąĮą┤ąĄ čüąŠąĘą┤ą░ąĄčéčüčÅ ą┤ąŠčüą║ą░ ą┐čĆąŠąĄą║čéą░, ąĮą░ą┐čĆąĖą╝ąĄčĆ ą¢ąÜ ┬½ą×č湥čĆąĄą┤ąĮąŠą╣ ą┐čĆąŠčģąŠą┤ąĮčÅą║┬╗, ą░ą┐ą┐ą░čĆčéą░ą╝ąĄąĮčéčŗ 100500. ąØą░ čüą║čĆąĖąĮąĄ ą╝ąŠą╣ č鹥ą║čāčēąĖą╣ ą┐čĆąŠąĄą║čé.
ąÆąĮčāčéčĆąĖ, čāąČąĄ ąĖą┤ąĄčé čĆą░ąĘą┤ąĄą╗ąĄąĮąĖąĄ ąĮą░ čüą┐ąĖčüą║ąĖ: ą▓ ą╝ąŠąĄą╝ čüą╗čāčćą░ąĄ, čé.ą║. čÅ ą▓ąĖąĘčāą░ą╗ąĖąĘą░č鹊čĆ, čŹč鹊 čüą┐ąĖčüą║ąĖ
- ąóąĄčģąĮąĖč湥čüą║ąŠąĄ ąĘą░ą┤ą░ąĮąĖąĄ, ą║čāą┤ą░ ą┤ąĖąĘą░ą╣ąĮąĄčĆ ąĘą░ą│čĆčāąČą░ąĄčé Word čäą░ą╣ą╗ ąĖ ąĮąĄąŠą▒čģąŠą┤ąĖą╝čŗąĄ č鹥ą║čüčéčāčĆčŗ. ą×čéą┤ąĄą╗čīąĮą░čÅ ą║ą░čĆč鹊čćą║ą░ ąĮą░ ą│ąŠčüčéąĖąĮčāčÄ, ą║čāčģąĮčÄ, ą║ąŠčĆąĖą┤ąŠčĆ. ą×čéą┤ąĄą╗čīąĮą░čÅ ąĮą░ čüą┐ą░ą╗čīąĮčÄ ąĖ čéą┤.
- ąÆ ą┐čĆąŠčåąĄčüčüąĄ. ąóčāčé čÅ čüčéą░ą▓ą╗čÄ ą║ą░čĆč鹊čćą║čā č鹊ą│ąŠ čćč鹊 ą┤ąĄą╗ą░čÄ ą▓ ą┤ą░ąĮąĮčŗą╣ ą╝ąŠą╝ąĄąĮčé ąĖ čüčĆąŠą║ ą║ąŠą│ą┤ą░ ą▒čāą┤ąĄčé ą│ąŠč鹊ą▓ąŠ.
- ąóąĄčüč鹊ą▓čŗąĄ čĆąĄąĮą┤ąĄčĆčŗ/ čüąĄčĆą╝ą░čé. ąĪčÄą┤ą░, ą║ąŠą║ ą┐ąŠąĮčÅčéąĮąŠ ąĖąĘ ąĮą░ąĘą▓ą░ąĮąĖčÅ, ąĘą░ą│čĆčāąČą░ąĄčéčüčÅ ą┐ąĄčĆą▓ąĖčćą║ą░. ąĪąŠą│ą╗ą░čüąŠą▓čŗą▓ą░ąĄčéčüčÅ ąĖ ą┤ąĄą╗ą░ąĄčéčüčÅ ą▓ čåą▓ąĄč鹥.
- ąÆąĖąĘčāą░ą╗ąĖąĘą░čåąĖčÅ ą▓ čåą▓ąĄč鹥. ąŚą┤ąĄčüčī ą┐čĆą░ą║čéąĖč湥čüą║ąĖ ą│ąŠč鹊ą▓čŗąĄ ą▓ąĖąĘčāą░ą╗ąĖąĘą░čåąĖąĖ, ąĮąŠ čłčāą╝ąĮčŗąĄ ąĖ ą▓ ąĮąĖąĘą║ąŠą╝ ą║ą░č湥čüčéą▓ąĄ ą┤ą╗čÅ ą▒čŗčüčéčĆąŠą│ąŠ čüąŠą│ą╗ą░čüąŠą▓ą░ąĮąĖčÅ
- ążąĖąĮą░ą╗čīąĮčŗąĄ ą▓ąĖąĘčāą░ą╗ąĖąĘą░čåąĖąĖ. ąŚą┤ąĄčüčī ą╗ąĄąČą░čé ą│ąŠč鹊ą▓čŗąĄ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖčÅ ą┤ą╗čÅ ą┤ąĖąĘą░ą╣ąĮąĄčĆą░
ąØą░ ą┐čĆąĖą╝ąĄčĆąĄ ąĖąĘ čüą┐ąĖčüą║ą░ čäąĖąĮą░ą╗čīąĮčŗąĄ ą▓ąĖąĘčāą░ą╗ąĖąĘą░čåąĖąĖ, ą┐ąŠą║ą░ąČčā čüąŠčüčéą░ą▓ ą║ą░čĆč鹊čćą║ąĖ ąĖ čćč鹊 čü ąĮąĄą╣ ą╝ąŠąČąĮąŠ čüą┤ąĄą╗ą░čéčī:
ą£ą░ą╗ąĄąĮčīą║ąŠąĄ ąŠčéčüčéčāą┐ą╗ąĄąĮąĖąĄ.
Trello ąĖą╝ąĄąĄčé ą╝ąŠą▒ąĖą╗čīąĮąŠąĄ ą┐čĆąĖą╗ąŠąČąĄąĮąĖąĄ. ąĀą░ą▒ąŠčéą░čéčī č湥čĆąĄąĘ ąĮąĄą│ąŠ ąĮąĄ ąŠč湥ąĮčī čāą┤ąŠą▒ąĮąŠ, ąĮąŠ ąĘą░č鹊 čāą▓ąĄą┤ąŠą╝ą╗ąĄąĮąĖčÅ ąŠčé čāčćą░čüčéąĮąĖą║ąŠą▓ ąĮąĄ ą┐čĆąŠą┐čāčüčéąĖčłčī. ąĢčüą╗ąĖ čćč鹊 č鹊 ą╝ąĄąĮčÅąĄčéčüčÅ, ąĮą░ č鹥ą╗ąĄč乊ąĮ ą┐čĆąĖčģąŠą┤ąĖčé čāą▓ąĄą┤ąŠą╝ą╗čÅą╗ą║ą░ ąĮą░ą┐ąŠą┤ąŠą▒ąĖąĄ Viber ąĖ WhatsApp. ą¦č鹊ą▒čŗ čĆą░ą▒ąŠčéą░čéčī ą▓ Trello ŌĆō ą║ą░ąČą┤čŗą╣ čāčćą░čüčéąĮąĖą║ ą┤ąŠą╗ąČąĄąĮ ą▒čŗčéčī ąĘą░čĆąĄą│ąĄčüčéčĆąĖčĆąŠą▓ą░ąĮ ą▓ čüąĖčüč鹥ą╝ąĄ.
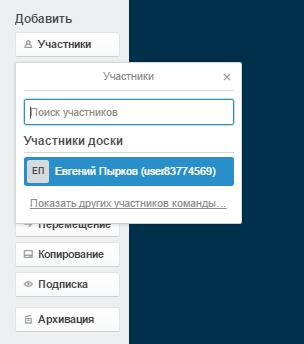
ąśčéą░ą║, ą▓ą║ą╗ą░ą┤ą║ą░ čāčćą░čüčéąĮąĖą║ąĖ ą┐ąŠąĘą▓ąŠą╗čÅąĄčé ą┐ąŠą┤ą║ą╗čÄčćąĖčéčī ą║ ą║ą░čĆč鹊čćą║ąĄ čāčćą░čüčéąĮąĖą║ą░ ąĖą╗ąĖ ąĮąĄčüą║ąŠą╗čīą║ąĖčģ ąĖąĘ ą┤ąŠčüčéčāą┐ąĮčŗčģ ą┤ą╗čÅ ą┤ą░ąĮąĮąŠą╣ ą║ąŠą╝ą░ąĮą┤čŗ, ą║ąŠč鹊čĆčŗą╝ ą┐čĆąĖą┤čāčé čāą▓ąĄą┤ąŠą╝ą╗ąĄąĮąĖčÅ ąŠ ąĖąĘą╝ąĄąĮąĄąĮąĖąĖ. ąÆą░ąČąĮąŠ ą┐ąŠą╝ąĮąĖčéčī, čćč鹊 ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠą│ąŠ čāčćą░čüčéąĮąĖą║ą░ ąĮą░ą┤ąŠ ą┤ąŠą▒ą░ą▓ą╗čÅčéčī ą▓ ą║ą░ąČą┤ąŠą╣ ą┐čĆąĄą┤ąĮą░ąĘąĮą░č湥ąĮąĮąŠą╣ ąĄą╝čā ą║ą░čĆč鹊čćą║ąĄ, ąĖąĮą░č湥 ąŠąĮ ą┐čĆąŠčüč鹊 ąĮąĄ ą┐ąŠą╗čāčćąĖčé čāą▓ąĄą┤ąŠą╝ą╗ąĄąĮąĖą╣.

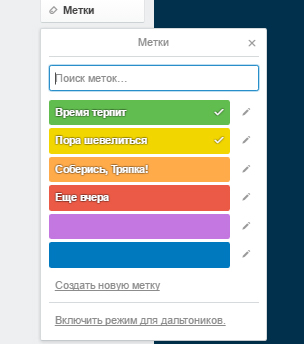
ąÆą║ą╗ą░ą┤ą║ą░ ą╝ąĄčéą║ąĖ, ą┐ąŠąĘą▓ąŠą╗čÅąĄčé ą▓čŗą┤ąĄą╗ąĖčéčī čåą▓ąĄč鹊ą╝ ąĘą░ą┤ą░čćčā.

ąÆą║ą╗ą░ą┤ą║ą░ ą¦ąĄą║-ą╗ąĖčüčé ą┐ąŠąĘą▓ąŠą╗čÅąĄčé čüąŠąĘą┤ą░čéčī čüą┐ąĖčüąŠą║ čü č湥ą║ą▒ąŠą║čüą░ą╝ąĖ ąĖ ąĮą░ą│ą╗čÅą┤ąĮąŠ ąŠčéą╝ąĄčćą░čéčī čćč鹊 ąĖą╝ąĄąĮąĮąŠ ą▓čŗą┐ąŠą╗ąĮąĄąĮąĮąŠ ąĖąĘ ą┐ąŠčüčéą░ą▓ą╗ąĄąĮąĮčŗčģ ąĘą░ą┤ą░čć.

ąÆą║ą╗ą░ą┤ą║ą░ čüčĆąŠą║, ą┐ąŠąĘą▓ąŠą╗čÅąĄčé ą┐ąŠčüčéą░ą▓ąĖčéčī čüąĄą▒ąĄ ąĖ ą║ąŠą╗ą╗ąĄą│ą░ą╝ ą┤ąĄą┤ą╗ą░ą╣ąĮ

ąÆą║ą╗ą░ą┤ą║ą░ ą┐ąĄčĆąĄą╝ąĄčēąĄąĮąĖąĄ, ą┐ąŠąĘą▓ąŠą╗čÅąĄčé ą┐ąĄčĆąĄą╝ąĄčüčéąĖčéčī ąĖą╗ąĖ ą▓čŗčĆąĄąĘą░čéčī ą║ą░čĆč鹊čćą║čā ą▓ čüąŠą▓ąĄčĆčłąĄąĮąĮąŠ ą┤čĆčāą│ąŠą╣ ą┐čĆąŠąĄą║čé.

ąÆą║ą╗ą░ą┤ą║ą░ ą║ąŠą┐ąĖčĆąŠą▓ą░čéčī čĆą░ą▒ąŠčéą░ąĄčé ą┐ąŠ č鹊ą╝čā ąČąĄ čüą╝čŗčüą╗čā
ąÆą║ą╗ą░ą┤ą║čā ą┐ąŠą┤ą┐ąĖčüą║ą░, ąĄčüą╗ąĖ č湥čüčéąĮąŠ čÅ čéą░ą║ ąĖ ąĮąĄ ą┐ąŠąĮčÅą╗.
ąÆą║ą╗ą░ą┤ą║ą░ ą░čĆčģąĖą▓ą░čåąĖčÅ, ą┐ąŠąĘą▓ąŠą╗čÅąĄčé ą╗ąĖą▒ąŠ ą┐ąŠą╗ąĮąŠčüčéčīčÄ čāą┤ą░ą╗ąĖčéčī ą║ą░čĆč鹊čćą║čā, ą╗ąĖą▒ąŠ ą┐ąŠą╝ąĄčüčéąĖčéčī ą▓ ą░čĆčģąĖą▓ ąĖ ąĖąĘą▓ą╗ąĄčćčī ą║ąŠą│ą┤ą░ ąĮąĖą▒čāą┤čī ą┐čĆąĖ ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠčüčéąĖ.
ąóą░ą║ąČąĄ ą▓ ą║ą░čĆč鹊čćą║ąĄ ą║ą░ąČą┤čŗą╣ čāčćą░čüčéąĮąĖą║ ą╝ąŠąČąĄčé ąŠčüčéą░ą▓ą╗čÅčéčī ą║ąŠą╝ą╝ąĄąĮčéą░čĆąĖąĖ ąĖ ąĘą░ą╝ąĄčéą║ąĖ ą┐ąŠ č鹥ą╝ąĄ ┬Āąöą░ąČąĄ ą▓ ą▒ąĄčüą┐ą╗ą░čéąĮąŠą╣ ą▓ąĄčĆčüąĖąĖ ąĄčüčéčī ą║čāčćą░ ąĮą░čüčéčĆąŠąĄą║ ąĖ ą▓ąĄčüčī ą▒ą░ąĘąŠą▓čŗą╣ čäčāąĮą║čåąĖąŠąĮą░ą╗ ,ą║ąŠč鹊čĆčŗą╣ ą┐ąŠąĘą▓ąŠą╗čÅąĄčé ą┐ąŠą┤ąĮčÅčéčī čŹčäč乥ą║čéąĖą▓ąĮąŠčüčéčī ą║ąŠą╝ą░ąĮą┤čŗ ąĮą░ ąĮąŠą▓čŗą╣ čāčĆąŠą▓ąĄąĮčī.
ą¤ą╗ą░čéąĮą░čÅ ą┐ąŠą┤ą┐ąĖčüą║ą░ čĆą░čüčłąĖčĆčÅąĄčé ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéąĖ. ąĪč鹊ąĖčé ąŠą║ąŠą╗ąŠ 12,5 ą┤ąŠą╗ą╗ą░čĆąŠą▓ ąĘą░ ą║ą░ąČą┤ąŠą│ąŠ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ ą▓ ą╝ąĄčüčÅčå.
ą» čĆą░čüą┐ąĖčüą░ą╗ ąŠčüąĮąŠą▓ąĮčŗąĄ ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéąĖ, ą║ąŠč鹊čĆčŗą╝ąĖ ą┐ąŠą╗čīąĘčāčÄčüčī čüą░ą╝. ąśąĘčāčćąĖčéčī čĆą░čüčłąĖčĆąĄąĮąĮčŗą╣ čäčāąĮą║čåąĖąŠąĮą░ą╗, ą┐čĆąĖ ąČąĄą╗ą░ąĮąĖąĖ, čüąŠą▓ąĄčĆčłąĄąĮąĮąŠ ąĮąĄ čüąŠčüčéą░ą▓ąĖčé čéčĆčāą┤ą░. ┬ĀąĢčüą╗ąĖ ą║č鹊 č鹊 ą┐ąŠą┐čĆąŠą▒čāąĄčé ąĖą╗ąĖ ą┤ą░ąČąĄ ą▓ąĮąĄą┤čĆąĖčé čŹčéčā čüąĖčüč鹥ą╝čā, ą┤čāą╝ą░čÄ ąĮąĄ ą┐ąŠąČą░ą╗ąĄąĄčé.
ąŻ ą╝ąĄąĮčÅ čŹč鹊 čĆą░ą▒ąŠčéą░ąĄčé ą┐čĆąĖą╝ąĄčĆąĮąŠ čéą░ą║:
ąöąĖąĘą░ą╣ąĮąĄčĆ ą┐ąĖčłąĄčé ąĮą░ ą┐ąŠčćčéčā ąŠ ą┐čĆąĄą┤čüč鹊čÅčēąĄą╝ ą┐čĆąŠąĄą║č鹥. ąĢčüą╗ąĖ čÅ čāąČąĄ čĆą░ą▒ąŠčéą░ą╗ čü čŹčéąĖą╝ ąĘą░ą║ą░ąĘčćąĖą║ąŠą╝, č鹊 ą║ąŠą╝ą╝ą░ąĮą┤ą░ čāąČąĄ čüąŠąĘą┤ą░ąĮą░ ąĖ ą┤ąŠčüčéą░č鹊čćąĮąŠ čüąŠąĘą┤ą░čéčī ą▓ ą║ąŠą╝ą░ąĮą┤ąĄ ąĮąŠą▓čāčÄ ą┤ąŠčüą║čā čü ą▒čāą┤čāčēąĖą╝ ą┐čĆąŠąĄą║č鹊ą╝. ąĢčüą╗ąĖ ąČąĄ čüąŠčéčĆčāą┤ąĮąĖčćą░ąĄą╝ čü ą┤ąĖąĘą░ą╣ąĮąĄčĆąŠą╝ ą┐ąĄčĆą▓čŗą╣ čĆą░ąĘ, č鹊 čüąŠąĘą┤ą░čÄ ąĮąŠą▓čāčÄ ą║ąŠą╝ą░ąĮą┤čā, ą░ ą┤ąĖąĘą░ą╣ąĮąĄčĆ čĆąĄą│ąĄčüčéčĆąĖčĆčāąĄčéčüčÅ ą▓ Trello. ą» ą┤ąŠą▒ą░ą▓ą╗čÅčÄ ą║ ą┤ąŠčüą║ąĄ ą┤ąĖąĘą░ą╣ąĮąĄčĆą░, ą║ą░ą║ ąŠą┤ąĮąŠą│ąŠ ąĖąĘ čāčćą░čüčéąĮąĖą║ąŠą▓. ą¤čĆąŠąĄą║čé čüąŠąĘą┤ą░ąĮ - ąČą┤čā čéąĘ.
ąöąĖąĘą░ą╣ąĮąĄčĆ ąĘą░ą│čĆčāąČą░ąĄčé ą▓ ąĘą░čĆą░ąĮąĄąĄ ą┐ąŠą┤ą│ąŠč鹊ą▓ą╗ąĄąĮąĮčŗą╣ čüą┐ąĖčüąŠą║ ą▓ąĮčāčéčĆąĖ ą┤ąŠčüą║ąĖ ą║ą░čĆč鹊čćą║čā, čüą║ą░ąČąĄą╝ "ąó.ąĘ ąĮą░ ą║čāčģąĮčÄ-ą│ąŠčüčéąĖąĮčāčÄ" ąĖ ą┤ąŠą▒ą░ą▓ą╗čÅąĄčé ą╝ąĄąĮčÅ ą▓ čāčćą░čüčéąĮąĖą║ąĖ. ą» ą┐ąŠą╗čāčćą░čÄ čāą▓ąĄą┤ąŠą╝ą╗ąĄąĮąĖąĄ, ąĖąĘčāčćą░čÄ čéąĘ, čüąŠąĘą┤ą░čÄ ą▓ čüą┐ąĖčüą║ąĄ "ąÆ ą┐čĆąŠčåąĄčüčüąĄ" ą║ą░čĆč鹊čćą║čā "ąōąĄąŠą╝ąĄčéčĆąĖčÅ ą║čāčģąĮčÅ-ą│ąŠčüčéąĖąĮą░čÅ", čüčéą░ą▓ą╗čÄ čüčĆąŠą║ ąĖčüą┐ąŠą╗ąĮąĄąĮąĖčÅ ąĖ ą┤ąŠą▒ą░ą▓ą╗čÅčÄ ą┤ąĖąĘą░ą╣ąĮąĄčĆą░ ą▓ čāčćą░čüčéąĮąĖą║ąĖ ą║ą░čĆč鹊čćą║ąĖ (ąŠąĮ čüčĆą░ąĘčā ą┐ąŠą╗čāčćą░ąĄčé čāą▓ąĄą┤ąŠą╝ą╗ąĄąĮąĖąĄ ąĖ ą▓ąĖą┤ąĖčé ą║ąŠą│ą┤ą░ ą┐ą╗ą░ąĮąĖčĆčāąĄčéčüčÅ čĆąĄąĘčāą╗čīčéą░čé). ąĢčüą╗ąĖ ą▓ą┤čĆčāą│ ą┤ąĖąĘą░ą╣ąĮąĄčĆčā ąĮčāąČąĮąŠ ą▒čŗčüčéčĆąĄąĄ ąĘą░čÅą▓ą╗ąĄąĮąĮąŠą│ąŠ čüčĆąŠą║ą░, ąŠąĮ ą┐čĆąŠčüč鹊 ą┐ąĖčłąĄčé ą║ąŠą╝ą╝ąĄąĮčéą░čĆąĖą╣ čéąĖą┐ą░: " ą│ąŠčĆąĖą╝, čüčĆąŠą║ ąĄčēąĄ ą▓č湥čĆą░" . ąöą░ą╗čīčłąĄ ą┐ąŠ čüą╝čŗčüą╗čā.
ąöą╗čÅ ąŠčüąŠą▒ąŠ ą┤ąŠč鹊賹Įčŗčģ čüąŠąĘą┤ą░čÄ ą▓ ą║ą░čĆč鹊čćą║ąĄ č湥ą║ ą╗ąĖčüčé, čćč鹊ą▒čŗ ąĘą░ą║ą░ąĘčćąĖą║ ą╝ąŠą│ ąĮą░ą│ą╗čÅą┤ąĮąŠ ą║ąŠąĮčéčĆąŠą╗ąĖčĆąŠą▓ą░čéčī čģąŠą┤ čĆą░ą▒ąŠčéčŗ
1)čüč鹥ąĮčŗ, ą┐ąŠą╗čŗ, ą┐ąŠč鹊ą╗ą║ąĖ 2) ą┤ą▓ąĄčĆąĖ, ąŠą║ąĮą░, čĆą░ą┤ąĖą░č鹊čĆčŗ, čéčĆčāą▒čŗ 3) ą£ąĄą▒ąĄą╗čī, č鹥čģąĮąĖą║ą░, čüą▓ąĄčé 4) ąØą░čüčéčĆąŠą╣ą║ą░ čüą▓ąĄčéą░ ąĖ čĆąĄąĮą┤ąĄčĆą░
5) ąÆ ą┐čĆąŠčåąĄčüčüąĄ ą▓ąĖąĘčāą░ą╗ąĖąĘą░čåąĖąĖ ąĖ čéą┤. ą¤ąŠ ą▓čŗą┐ąŠą╗ąĮąĄąĮąĖčÄ čüčéą░ą▓ą╗čÄ ą│ą░ą╗ąŠčćą║čā ą▓ č湥ą║ą▒ąŠą║čü ąĖ čłą║ą░ą╗ą░ ąĘą░ą┐ąŠą╗ąĮčÅąĄčéčüčÅ ą▓ ą┐čĆąŠčåąĄąĮčéąĮąŠą╝ čüąŠąŠčéąĮąŠčłąĄąĮąĖąĖ (čé.ąĄ ąĄčüą╗ąĖ čā ą╝ąĄąĮčÅ 5 ą┐čāąĮą║č鹊ą▓, č鹊 20% ąĘą░ą┐ąŠą╗ąĮąĄąĮąĖčÅ ąĮą░ ą║ą░ąČą┤čŗą╣ ąĘą░ą║čĆčŗčéčŗą╣ č湥ą║ą▒ąŠą║čü)
ąØčā ą░ ą┤ą░ą╗čīčłąĄ, čÅ ą┤čāą╝ą░čÄ, ą┐ąŠ čüą╝čŗčüą╗čā ą┐ąŠąĮčÅčéąĮąŠ. ąÜą░ąČą┤čŗą╣ ą╗ąĄą│ą║ąŠ ą▓čŗčĆą░ą▒ąŠčéą░ąĄčé čüą▓ąŠčÄ čüąŠą▒čüčéą▓ąĄąĮąĮčāčÄ čüąĖčüč鹥ą╝čā.
ąĪą░ą╝ąŠąĄ ą║čĆčāč鹊ąĄ ą▓ čŹč鹊ą╝ ą┐čĆąĖą╗ąŠąČąĄąĮąĖąĖ, čćč鹊 ą║ą░ąČą┤čŗą╣ ą╝ąŠąČąĄčé ąĮą░čüčéčĆąŠąĖčéčī ąĄą│ąŠ ą┐ąŠą┤ čüąĄą▒čÅ ąĖ ąĮąĄ č鹊ą╗čīą║ąŠ ą┤ą╗čÅ čĆą░ą▒ąŠč湥ą│ąŠ ą┐čĆąŠčåąĄčüčüą░.
ąÆčüąĄą╝ ą┐čĆąŠą┤čāą║čéąĖą▓ąĮąŠą╣ čĆą░ą▒ąŠčéčŗ.



