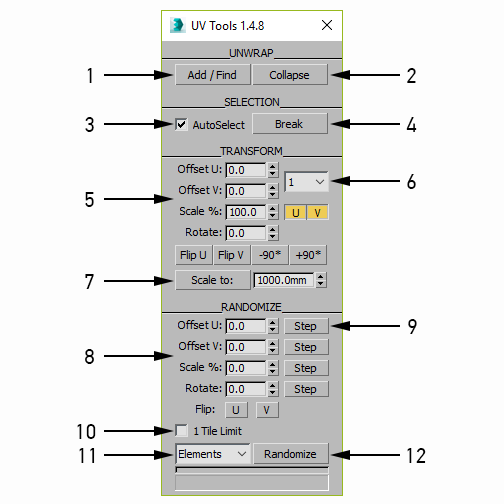
UV Tools 1.4.8
Скрипт для модификации маппинга.
- Интерактивный сдвиг, поворот, масштаб
- Масштабирование под размер в юнитах
- Рандомизация по полигонам, шеллам, элементам
Кому не хватило информации в видео.
Почти на каждом элементе интерфейса есть подсказка (как в Corona). Это вместо хелпа.
В любой непонятной ситуации весь UI скрипта будет заблокирован и в самом низу он напишет вам что ему не нравится.
Скрипт работает через процедуры Unwrap модификатора. Это означает, что все манипуляции с маппингом не деструктивны по отношению к оригинальному маппингу. То есть помимо Undo (ctrl+z), можно просто удалить модификатор Unwrap.
Не нужно беспокоиться, если вы не знакомы с этим модификатором, т.к. его знание практически не требуется.

1) Add/Find
Первый шаг - добавить Unwrap модификатор.
При нажатии поищет нет ли у вас Unwrap на выделенном объекте, и добавит его, если не найдет. Эта кнопка нажмётся автоматически, если на момент запуска скрипта будет выделен какой-нибудь объект. Модификатор может быть добавлен в любое место в стеке, например, перед turbosmooth.
2) Collapse
Сколлапсит Unwrap модификатор.
________________________________________
3) AutoSelect
Если галочка активна, то выделение полигонов будет автоматически расширено до UV шелла. Здесь стоит объяснить что такое UV Shell. Это отдельный элемент маппинга, в анврапе его обрамляют зеленые линии (швы). В разном софте их называют по разному, то UV Islands, то UV elements, то UV shells.
4) Break
Отделит выбранные полигоны в другой UV шелл.
________________________________________
5) Interactive Offset, Scale, Rotate, Flip
Здесь начинается интересное :) Все крутилки и кнопки будут менять маппинг в реальном времени.
6) Accuracy multiplier
Это множитель для оффсета. Если маппинг двигается слишком быстро, то смените множитель на 0.01 и всё будет в 100 раз медленней.
________________________________________
7) Scale to
Скейлинг маппинга к определенному значению в юнитах. Хорошо работает только на квадратном маппинге (например, из Marvelous designer). К тому же, чем сильнее деформирован маппинг - тем менее точный будет результат.
________________________________________
8) Randomize Offset, Scale, Rotate, Flip
Здесь всё просто, вводим значения и жмем Randomize (11), маппинг будет рандомно сдвинут/повернут.
9) Step
Кнопка работает как галочка - вкл/выкл.
Допустим, мы хотим рандомно повернуть маппинг на разных элементах на 90 градусов.
Если Step выключен, то угол для каждого элемента будет выбран из интервала от -90 до +90, а это очень много случайных вариантов, и 33 градуса и 67.8 градуса, и т.д.
Если же Step включен, то вариантов поворота будет всего 3: -90, 0, +90. Это справедливо для любого числа. Например, -45, 0, +45 и т.д.
В видео есть два момента объясняющих работу Step (2:25 и 3:25).
10) 1 Tile Limit
Ограничить рандомизатор одним тайлом. Полезно когда текстура не затайлена. На данный момент несовместима со Step.
11) Randomize mode
У рандомайзера есть 3 режима работы:
- По полигонам. В editable mesh это будут фейсы, поэтому либо конвертируйте в poly, либо кидайте TurnToPoly модификатор.
- По UV шеллам. Я уже описывал что такое UV шеллы выше (3).
- По элементам геометрии.
12) Randomize
Старт рандомизации. Длительность процедуры зависит от количества полигонов или элементов. Прогресс будет виден внизу окна скрипта в виде полоски.
