ąōąĄąĮąĄčĆą░č鹊čĆ čĆąŠąĘąŠč湥ą║ čü ą┐ąŠą╝ąŠčēčīčÄ PFlow
ąÆ čŹč鹊ą╝ čāčĆąŠą║ąĄ čÅ čĆą░čüčüą║ą░ąČčā ąŠą┤ąĖąĮ ąĖąĘ čüą┐ąŠčüąŠą▒ąŠą▓ ą│ąĄąĮąĄčĆą░čåąĖąĖ čĆąŠąĘąŠč湥ą║ čü ą┐ąŠą╝ąŠčēčīčÄ ą╝ąŠčĆčäąĖąĮą│ą░, ą░ąĮąĖą╝ą░čåąĖąĖ ąĖ Particle Flow ą▓ 3dsmax.
ą£ąŠą┤ąĄą╗ąĖčĆąŠą▓ą░ąĮąĖąĄ ą╗ąĄą┐ąĄčüčéą║ąŠą▓
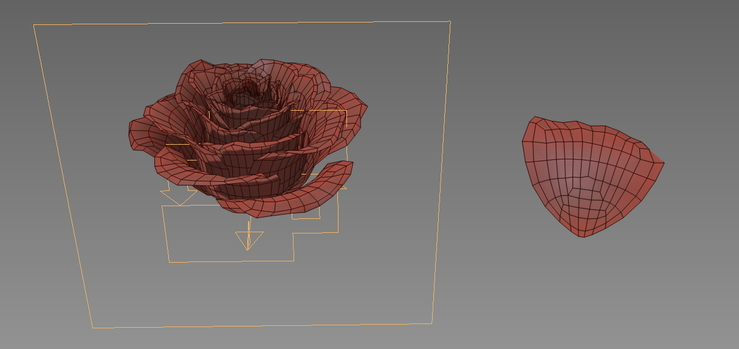
1. ąĪąŠąĘą┤ą░čæą╝ ą╗ąĄą┐ąĄčüč鹊ą║ ą╗čÄą▒čŗą╝ čāą┤ąŠą▒ąĮčŗą╝ čüą┐ąŠčüąŠą▒ąŠą╝ ąĖ ąĮą░ą║ą╗ą░ą┤čŗą▓ą░ąĄą╝ UVW Map (ą▓ ą▓ąĄčĆčģąĮąĄą╣ čćą░čüčéąĖ čüąĄčéą║čā ą╝ąŠąČąĮąŠ čüą┤ąĄą╗ą░čéčī ą┐ąŠą┐ą╗ąŠčéąĮąĄąĄ, čé.ą║. ą┐čĆą░ą║čéąĖč湥čüą║ąĖ č鹊ą╗čīą║ąŠ ąŠąĮą░ ąĖ ą▒čāą┤ąĄčé ą▓ąĖą┤ąĮą░).
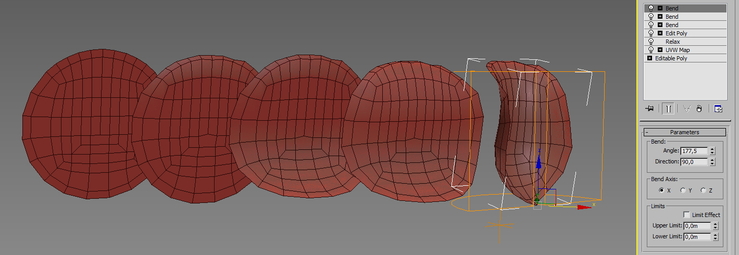
2. ąöą░ą╗čīčłąĄ ąĘą░ą│ąĮčāą╗ ąĮąĖąČąĮąĖą╣ ą║čĆą░ą╣ ą▓ąĮčāčéčĆčī, ą░ ą▓ąĄčĆčģąĮąĖą╣ ąĮą░čĆčāąČčā čü ą┐ąŠą╝ąŠčēčīčÄ ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆą░ Bend, čćč鹊ą▒čŗ ą┐ąŠą▓č鹊čĆąĖčéčī č乊čĆą╝čā ą▒čāč鹊ąĮą░.
3. ąĢčēčæ ąŠą┤ąĖąĮ Bend, čćč鹊ą▒čŗ čüą║čĆčāčéąĖčéčī ą╗ąĄą┐ąĄčüč鹊ą║ ą▓ąŠą║čĆčāą│ čåąĄąĮčéčĆą░ą╗čīąĮąŠą╣ ąŠčüąĖ ą▒čāč鹊ąĮą░.
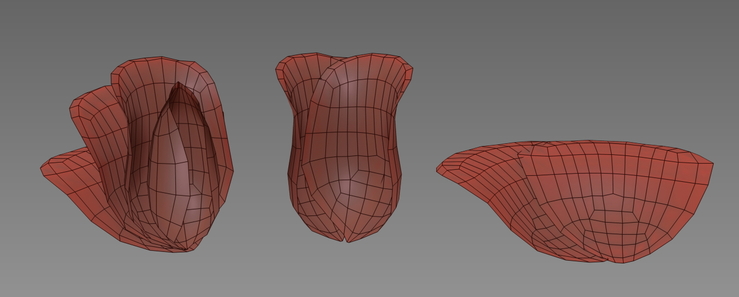
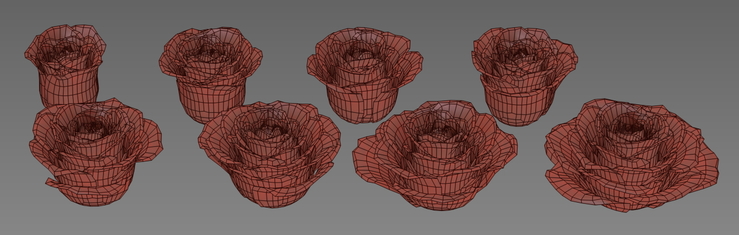
4. ąó.ą║. čÅ čüąŠą▒ąĖčĆą░čÄčüčī ą┤ąĄą╗ą░čéčī ą░ąĮąĖą╝ą░čåąĖčÄ čü ą┐ąŠą╝ąŠčēčīčÄ ą╝ąŠčĆčäąĖąĮą│ą░ ą╝ąĮąĄ ąĮčāąČąĮąŠ ą▒čŗą╗ąŠ čüąŠąĘą┤ą░čéčī ąĄčēčæ ąĮąĄčüą║ąŠą╗čīą║ąŠ ą╗ąĄą┐ąĄčüčéą║ąŠą▓, ą▓ąĮčāčéčĆąĄąĮąĮąĖą╣ ąĖ ą┐ą░čĆčā ą▓ąĮąĄčłąĮąĖčģ. ąĪą┤ąĄą╗ą░čéčī ąĖčģ ąĮą░ą┤ąŠ ąĖąĘ čüčāčēąĄčüčéą▓čāčÄčēąĄą│ąŠ. ąöąŠčüčéą░č鹊čćąĮąŠ ąĮąĄą╝ąĮąŠą│ąŠ ą┐ąŠą▓ąĄčĆąĮčāčéčī ą╗ąĄą┐ąĄčüč鹊ą║ ąĖ ą┐ąŠąĖą│čĆą░čéčīčüčÅ ąĮą░ą╗ąŠąČąĄąĮąĮčŗą╝ąĖ Bend ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆą░ą╝ąĖ.
ą×ą▒čĆą░čéąĖč鹥 ą▓ąĮąĖą╝ą░ąĮąĖąĄ ąĮą░ č鹊, čćč鹊ą▒čŗ ą│ąĖąĘą╝ąŠ ą┐ąŠčüą╗ąĄą┤ąĮąĄą│ąŠ ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆą░ Bend čĆą░čüą┐ąŠą╗ą░ą│ą░ą╗čüčÅ ą▓ąĄčĆčéąĖą║ą░ą╗čīąĮąŠ, ą▓ čŹč鹊ą╝ čüą╗čāčćą░ąĄ ą▒čāą┤ąĄčé ą╝ąĄąĮčīčłąĄ ą┐ąĄčĆąĄčüąĄč湥ąĮąĖą╣ ą╗ąĄą┐ąĄčüčéą║ąŠą▓ ą╝ąĄąČą┤čā čüąŠą▒ąŠą╣.
5. ą¤čĆąŠą▓ąĄčĆčÅąĄą╝ ąĮą░ą╗ąĖčćąĖąĄ ą┐ąĄčĆąĄčüąĄč湥ąĮąĖą╣, ą┐ąŠčüčéą░ą▓ąĖą▓ ą┐ąĖą▓ąŠčé ą▓ čåąĄąĮčéčĆ ą▓čĆą░čēąĄąĮąĖčÅ ą▒čāč鹊ąĮą░ ąĖ ą┐ąŠą▓ąĄčĆąĮčāą▓ ą╗ąĄą┐ąĄčüč鹊ą║ ą▓ąŠą║čĆčāą│ čŹč鹊ą╣ ąŠčüąĖ. ą¦č鹊ą▒čŗ ą╗ąĄą┐ąĄčüą║ąĖ ąĮą░ą║ą╗ą░ą┤čŗą▓ą░ą╗ąĖčüčī ą┤čĆčāą│ ąĮą░ ą┤čĆčāą│ą░, ą║ą░ą║ ąĮą░ ą║ą░čĆčéąĖąĮą║ąĄ ąĮąĖąČąĄ, ą╝ąŠąČąĮąŠ čćčāčéčī čüą╝ąĄčüčéąĖčéčī ą▓ čüč鹊čĆąŠąĮčā ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆ Bend. ąĪą║ąŠčĆąĄąĄ ą▓čüąĄą│ąŠ ą┐ąŠą╗ąĮąŠčüčéčīčÄ ąĖąĘą▒ą░ą▓ąĖčéčīčüčÅ ąŠčé ą┐ąĄčĆąĄčüąĄč湥ąĮąĖą╣ ąĮąĄ ą┐ąŠą╗čāčćąĖčéčüčÅ, ąĮąŠ čüčéčĆąĄą╝ąĖčéčīčüčÅ ą║ čŹč鹊ą╝čā ąĮą░ą┤ąŠ.
ąÉąĮąĖą╝ą░čåąĖčÅ ą╗ąĄą┐ąĄčüčéą║ą░ čü ą┐ąŠą╝ąŠčēčīčÄ ą╝ąŠčĆčäąĖąĮą│ą░
1. ąŻą▒ąĄąČą┤ą░ąĄą╝čüčÅ, čćč鹊 ą▓čüąĄ Pivot-čŗ ą╗ąĄą┐ąĄčüčéą║ąŠą▓ ąĮą░čģąŠą┤čÅčéčüčÅ ą▓ ąŠą┤ąĮąŠą╣ č鹊čćą║ąĄ (čåąĄąĮčéčĆą░ą╗čīąĮąŠą╣ č鹊čćą║ąĄ ą▒čāą┤čāčēąĄą│ąŠ ą▒čāč鹊ąĮą░) ąĖ ą┤ąĄą╗ą░ąĄą╝ ąĖą╝ ResetXForm.
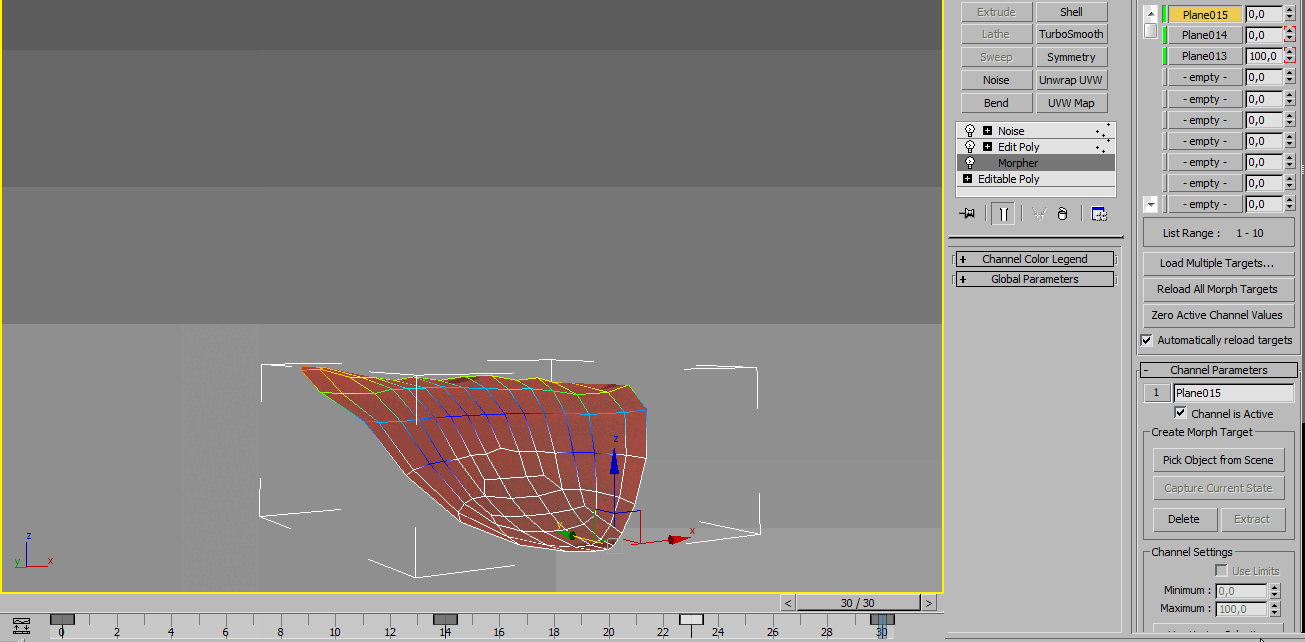
2. ąØą░ ą▓ąĮčāčéčĆąĄąĮąĮąĖą╣ ą╗ąĄą┐ąĄčüč鹊ą║, ąĮą░ą║ą╗ą░ą┤čŗą▓ą░ąĄą╝ ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆ Morpher
3. ąÆčŗą▒ąĖčĆą░ąĄą╝ ą┐ąŠčüą╗ąĄą┤ąŠą▓ą░č鹥ą╗čīąĮąŠ ą▓ čéčĆčæčģ ą▓ąĄčĆčģąĮąĖčģ ą┐čāčüčéčŗčģ (-empty-) čüą╗ąŠčéą░čģ ąĮą░čłąĖ ą╗ąĄą┐ąĄčüčéą║ąĖ (Pick Object from Scene)
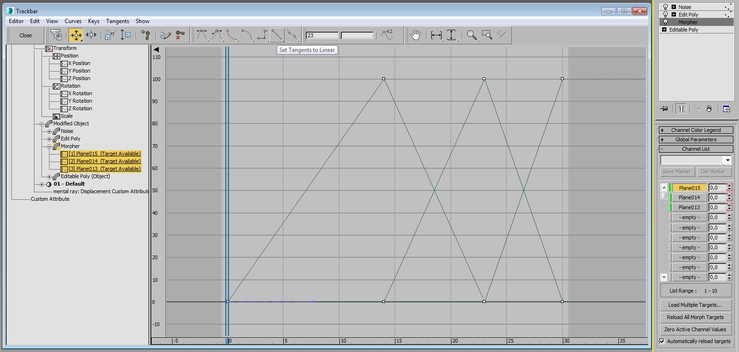
4. ąöąĄą╗ą░ąĄą╝ ą░ąĮąĖą╝ą░čåąĖčÄ (ą║ąĮąŠą┐ąŠčćą║ą░ N). ą» čüą┤ąĄą╗ą░ą╗ ą╝ąŠčĆčä, ą║ą░ą║ ąĮą░ čĆąĖčüčāąĮą║ąĄ ąĮąĖąČąĄ, čćč鹊ą▒čŗ ą╗ąĄą┐ąĄčüč鹊ą║ ą┐ąŠčüč鹥ą┐ąĄąĮąĮąŠ ą┐ąĄčĆąĄčģąŠą┤ąĖą╗ ąŠčé ą▓ąĮčāčéčĆąĄąĮąĮąĄą│ąŠ ą║ ąĮą░čĆčāąČąĮąŠą╝čā ą▓ č鹥č湥ąĮąĖąĖ ą┐čĆąĖą╝ąĄčĆąĮąŠ 30 ą║ą░ą┤čĆąŠą▓ (ą║ąŠą╗ąĖč湥čüčéą▓ąŠ ą║ą░ą┤čĆąŠą▓ ą▒čāą┤ąĄčé ąĖ ą║ąŠą╗ąĖč湥čüčéą▓ąŠą╝ ą╗ąĄą┐ąĄčüčéą║ąŠą▓ ą▓ ą▒čāč鹊ąĮąĄ), ą┐ąŠč鹊ą╝ ą╝ąŠąČąĮąŠ ą▒čāą┤ąĄčé ą┐ąŠą┤ą▓ąĖą│ą░čéčī ą║ą╗čÄčćąĖ.
ą¤čĆąĖą╝ąĄčĆ: ąĘąĮą░č湥ąĮąĖčÅ ą┐ąŠą╗ąĘčāąĮą║ąŠą▓ ą┤ą╗čÅ ą┐ąĄčĆą▓ąŠą│ąŠ ą╝ąŠčĆčäą░: 0 ą║ą░ą┤čĆ - 0, 10 ą║ą░ą┤čĆ - 100, 20 ą║ą░ą┤čĆ - 0;ą┤ą╗čÅ ą▓č鹊čĆąŠą│ąŠ: 10 ą║ą░ą┤čĆ - 0, 20 ą║ą░ą┤čĆ - 100, 30 ą║ą░ą┤čĆ - 0;ą┤ą╗čÅ čéčĆąĄčéčīąĄą│ąŠ: 20 ą║ą░ą┤čĆ - 0, 30 ą║ą░ą┤čĆ - 100.
ąÆ Curve Editor čÅ ąĘą░ą┤ą░ą╗ ą╗ąĖąĮąĄą╣ąĮčŗą╣ ą┐ąĄčĆąĄčģąŠą┤ ą╝ąĄąČą┤čā ąĘąĮą░č湥ąĮąĖčÅą╝ąĖ, ą▓čŗą┤ąĄą╗ąĖą▓ ą▓čüąĄ ą║ą╗čÄčćąĖ ąĖ ąĮą░ąČą░ą▓ ą║ąĮąŠą┐ąŠčćą║čā čü ą┐čĆčÅą╝ąŠą╣ ą╗ąĖąĮąĖąĄą╣ ą▓ą▓ąĄčĆčģčā:
5. ą» ąĮąĄą╝ąĮąŠą│ąŠ čüą┤ą▓ąĖąĮčāą╗ ą║ą╗čÄčćąĖ ąĖ, ąĄčüą╗ąĖ ą┐čĆąŠąĖą│čĆą░čéčī ą░ąĮąĖą╝ą░čåąĖčÄ, ą┤ąŠą╗ąČąĮąŠ ą┐ąŠą╗čāčćąĖčéčīčüčÅ čćč鹊-č鹊 ą┐ąŠčģąŠąČąĄąĄ (čŹč鹊 GIF ą║ą░čĆčéąĖąĮą║ą░):
ąÉčģ ą┤ą░.. ą» čéčāčé ąĄčēčæ ą╝čÅą│ą║ąŠ ą▓čŗą┤ąĄą╗ąĖą╗ ą▓ąĄčĆčģąĮąĖąĄ č鹊čćą║ąĖ ąĖ ą░ąĮąĖą╝ąĖčĆąŠą▓ą░ą╗ ąĘąĮą░č湥ąĮąĖąĄ Seed čā ąĮą░ą╗ąŠąČąĄąĮąĮąŠą│ąŠ Noise ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆą░, čćč鹊ą▒čŗ ą║ą░ąČą┤čŗą╣ ą╗ąĄą┐ąĄčüč鹊ą║ ą▒čŗą╗ čćčāč鹊ą║ čāąĮąĖą║ą░ą╗čīąĮčŗą╝.
Particle Flow ąĖ ąĘąŠą╗ąŠč鹊ąĄ čüąĄč湥ąĮąĖąĄ
ą£ąĮąŠą│ąĖąĄ ąĘąĮą░čÄčé, čćč鹊 ą┐čĆąĖčĆąŠą┤ą░ ąŠč湥ąĮčī ą╗čÄą▒ąĖčé ąĘąŠą╗ąŠč鹊ąĄ čüąĄč湥ąĮąĖąĄ. ą×ą▒čĆą░čéąĖč鹥 ą▓ąĮąĖą╝ą░ąĮąĖąĄ ąĮą░ č鹊, ą║ą░ą║ čĆą░čüą┐ąŠą╗ąŠąČąĄąĮčŗ čüąĄą╝ąĄčćą║ąĖ čā ą┐ąŠą┤čüąŠą╗ąĮčāčģą░. ąźąŠčćčā ą┐ąŠą┐čĆąŠą▒ąŠą▓ą░čéčī čüą│ąĄąĮąĄčĆąĖčĆąŠą▓ą░čéčī ą╗ąĄą┐ąĄčüčéą║ąĖ ąĖą╝ąĄąĮąĮąŠ ą┐ąŠ čéą░ą║ąŠą╝čā ąĘą░ą║ąŠąĮčā. ąÆ čüąĄčĆąĄą┤ąĖąĮąĄ čŹč鹊ą│ąŠ ą▓ąĖą┤ąĄąŠ ą░ąĮąĖą╝ą░čåąĖčÅ čŹč鹊ą│ąŠ ą┐čĆąĖąĮčåąĖą┐ą░:
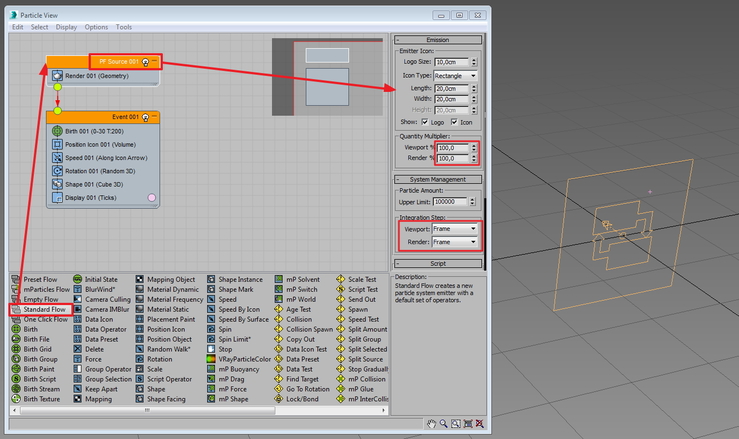
1. ąØą░ąČąĖą╝ą░ąĄą╝ ą║ąĮąŠą┐ąŠčćą║čā 6 ąĮą░ ą║ą╗ą░ą▓ąĖą░čéčāčĆąĄ ąĖ ą▓čŗčéčÅą│ąĖą▓ą░ąĄą╝ Standart Flow ą▓ čüą▓ąŠą▒ąŠą┤ąĮąŠąĄ ą╝ąĄčüč鹊 ąŠą║ąĮą░ Particle View.
2. ąØą░ąČą╝ąĖč鹥 ąĮą░ PF Source 001 ąĖ ą┐čĆąŠą▓ąĄčĆčīč鹥, čćč鹊ą▒čŗ ą▓ąŠ ą▓čīčÄą┐ąŠčĆč鹥 ąĖ ąĮą░ čĆąĄąĮą┤ąĄčĆąĄ ąŠč鹊ą▒čĆą░ąČą░ą╗ąŠčüčī 100% čćą░čüčéąĖčå, ąĖ Integration Step ą▓ ąŠą▒ąŠąĖčģ ą╝ąĄčüčéą░čģ ąĮą░ Frame:
ąÜčüčéą░čéąĖ, čéčāčé čÅ čāąČąĄ ą┐ąŠą▓ąĄčĆąĮčāą╗ PF Source 001 ą▓ąŠ ą▓čīčÄą┐ąŠčĆč鹥 ąĮą░ 90 ą│čĆą░ą┤čāčüąŠą▓.
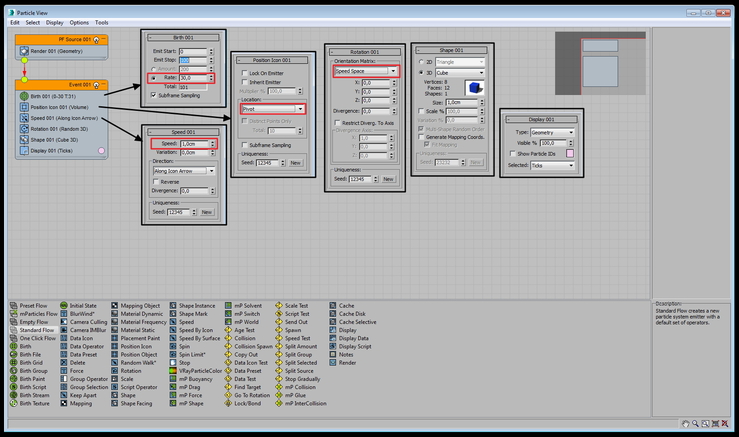
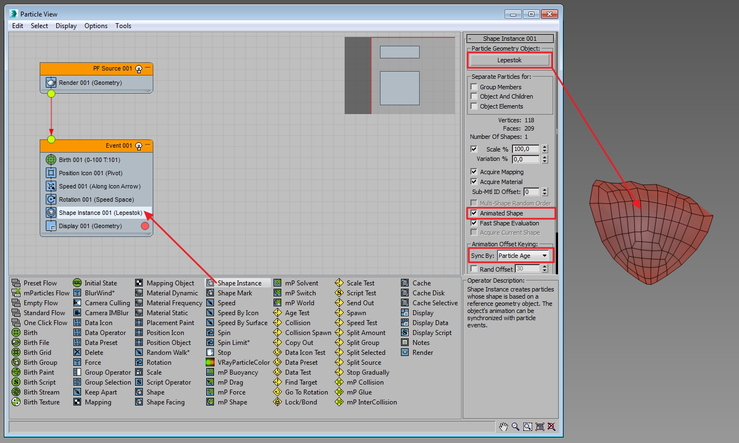
3. ąóąĄą┐ąĄčĆčī ą┐ąŠčüą╗ąĄą┤ąŠą▓ą░č鹥ą╗čīąĮąŠ ą║ą╗ąĖą║ą░ąĄą╝ ąĮą░ ą║ą░ąČą┤čŗą╣ ą┐čāąĮą║čé Event 001 ąĖ čüą╝ąŠčéčĆąĖą╝ čćč鹊 čéą░ą╝ ąĮą░ą┤ąŠ ąĮą░čüčéčĆąŠąĖčéčī:
- ąĀąŠąČą┤ąĄąĮąĖąĄ čćą░čüčéąĖčå Rate - 30 (ą¤čĆąĖ čćą░čüč鹊č鹥 30 ą║ą░ą┤čĆąŠą▓ ą▓ čüąĄą║čāąĮą┤čā ą║ą░ąČą┤ą░čÅ ąĮąŠą▓ą░čÅ čćą░čüčéąĖčåą░ ą▒čāą┤ąĄčé ą│ąĄąĮąĄčĆąĖčĆąŠą▓ą░čéčīčüčÅ ą║ą░ąČą┤čŗą╣ ąĮąŠą▓čŗą╣ ą║ą░ą┤čĆ);
- ąĪą║ąŠčĆąŠčüčéčī ą┐ąŠą║ą░ ąĮąĄ čéą░ą║ ą▓ą░ąČąĮą░, ą╝ąŠąČąĮąŠ ą┐ąŠčüčéą░ą▓ąĖčéčī 10, ąĮą░ą┐čĆąĖą╝ąĄčĆ;
- Position - ą▓čüąĄ čćą░čüčéąĖčåčŗ ą┤ąŠą╗ąČąĮčŗ ą▓čŗą╗ąĄčéą░čéčī ąĖąĘ čåąĄąĮčéčĆą░ (Pivot);
- Rotation - ą▓čüąĄ čćą░čüčéąĖčåčŗ ą▒čāą┤čāčé ąŠčĆąĖąĄąĮčéąĖčĆąŠą▓ą░čéčīčüčÅ ą▓ ąĘą░ą▓ąĖčüąĖą╝ąŠčüčéąĖ ąŠčé ąĮą░ą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ ą┤ą▓ąĖąČąĄąĮąĖčÅ (Speed Space);
- Shape ą╝ąŠąČąĮąŠ ą╗čÄą▒ąŠą╣ ą▓čŗą▒čĆą░čéčī ąĖ ą╗čÄą▒ąŠą│ąŠ čāą┤ąŠą▒ąĮąŠą│ąŠ čĆą░ąĘą╝ąĄčĆą░ (čā ą╝ąĄąĮčÅ ą┐ąŠą║ą░ 1 čüą╝.)
- Display - Geometry.
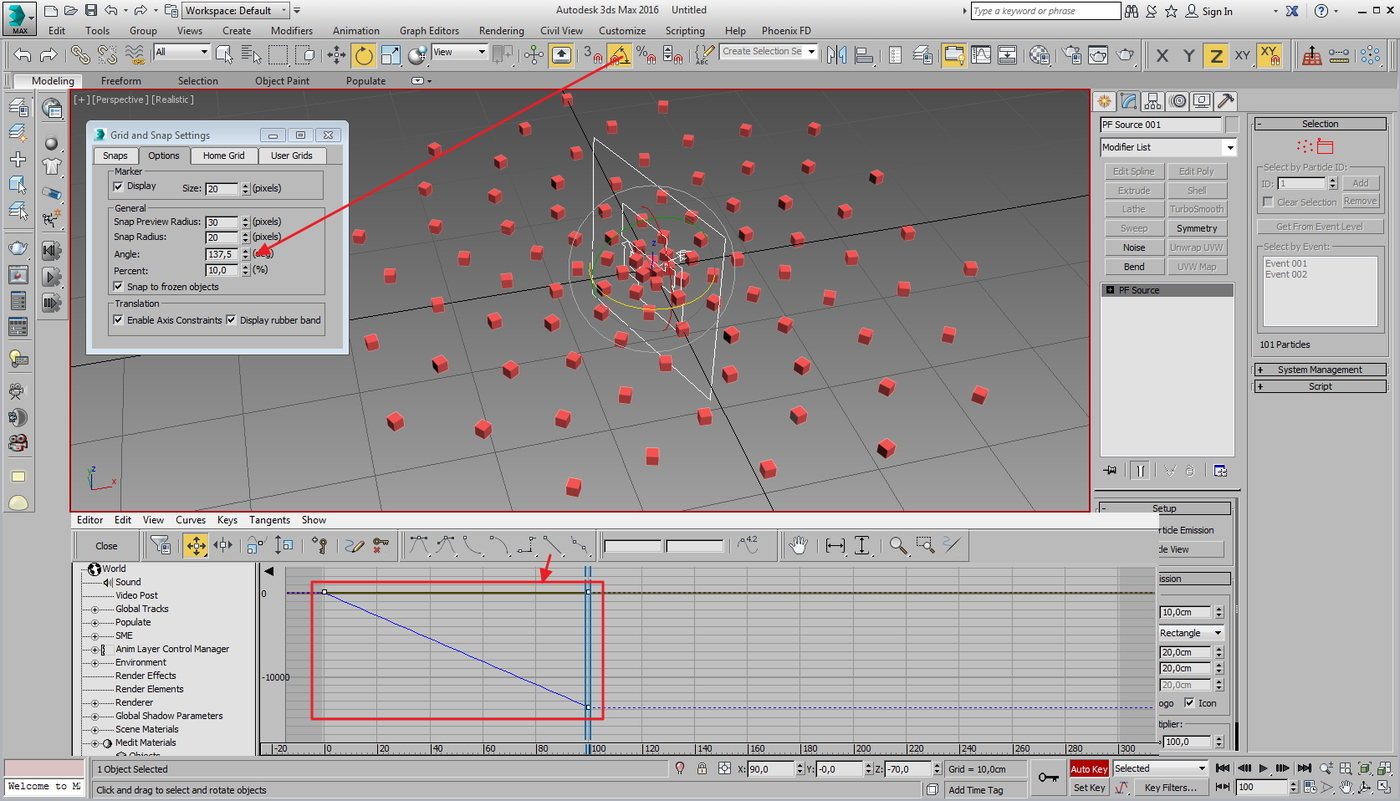
4. ąŻą│ąŠą╗ ąĘąŠą╗ąŠč鹊ą│ąŠ čüąĄč湥ąĮąĖčÅ 137,5 ą│čĆą░ą┤čāčüąŠą▓, čŹč鹊čé čāą│ąŠą╗ čÅ ą▓čŗčüčéą░ą▓ąĖą╗ ą▓ čāą│ą╗ąŠą▓ąŠą╣ ą┐čĆąĖą▓čÅąĘą║ąĄ ąĖ ą░ąĮąĖą╝ąĖčĆąŠą▓ą░ą╗ ąĘą░ 100 ą║ą░ą┤čĆąŠą▓ 100 ą┐ąŠą▓ąŠčĆąŠč鹊ą▓ ąĮą░ 137,5 ą│čĆą░ą┤čāčüąŠą▓. ąŁčéą░ ą░ąĮąĖą╝ą░čåąĖčÅ ą▓ Curve Editor č鹊ąČąĄ ą┤ąŠą╗ąČąĮą░ ą▒čŗčéčī ą╗ąĖąĮąĄą╣ąĮąŠą╣!
ąĢčüą╗ąĖ ą▓čüčæ čüą┤ąĄą╗ą░ąĮąŠ ą┐čĆą░ą▓ąĖą╗čīąĮąŠ, č鹊 ą▓ čüąŠč鹊ą╝ ą║ą░ą┤čĆąĄ ą┤ąŠą╗ąČąĮąŠ ą┐ąŠą╗čāčćąĖčéčīčüčÅ čćč鹊-č鹊 ą┐ąŠčģąŠąČąĄąĄ:
5. ąóąĄą┐ąĄčĆčī ąĘą░ą╝ąĄąĮčÅąĄą╝ Shape ąĮą░ Shape Instance ąĖ ą▓čŗą▒ąĄčĆą░ąĄą╝ čéą░ą╝ ąĮą░čł ą░ąĮąĖą╝ąĖčĆąŠą▓ą░ąĮąĮčŗą╣ ą╗ąĄą┐ąĄčüč鹊ą║. ąÜą╗ąĖą║ą░ąĄą╝ ą│ą░ą╗ąŠčćą║čā Animated Shape ąĖ čüąĖąĮčģčĆąŠąĮąĖąĘą░čåąĖčÅ Particle Age (ą║ą░ąČą┤čŗą╣ ą╗ąĄą┐ąĄčüč鹊ą║ ą▒čāą┤ąĄčé ąĮą░čćąĖąĮą░čéčī čĆą░čüą║čĆčŗą▓ą░čéčīčüčÅ čü ą╝ąŠą╝ąĄąĮčéą░ čĆąŠąČą┤ąĄąĮąĖčÅ čćą░čüčéąĖčåčŗ):
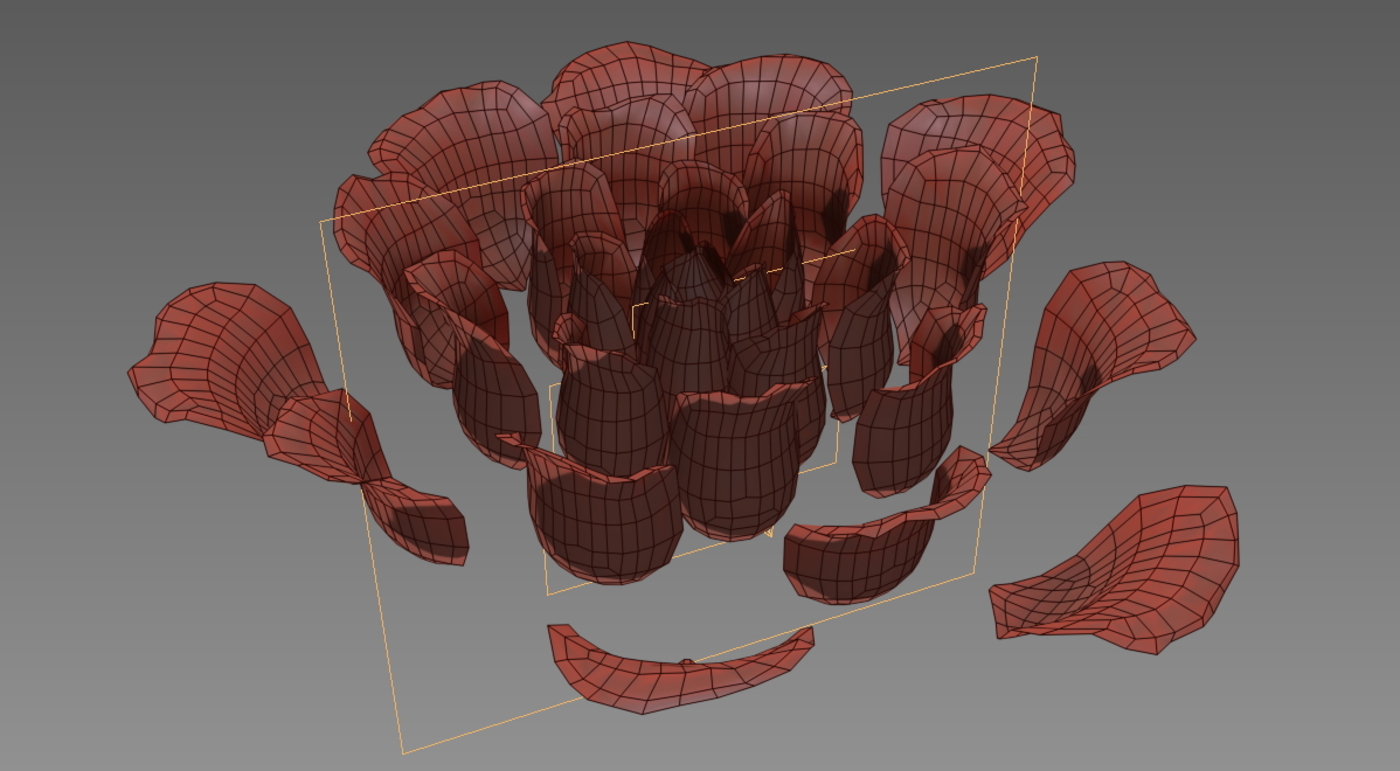
6. ąĢčüą╗ąĖ ą▓čüčæ čüą┤ąĄą╗ą░ąĮąŠ ą┐čĆą░ą▓ąĖą╗čīąĮąŠ, č鹊 ą▓ 30 ą║ą░ą┤čĆąĄ ą┤ąŠą╗ąČąĮčŗ ą┐ąŠą╗čāčćąĖčéčī ą┐čĆąĖą╝ąĄčĆąĮąŠ čéą░ą║čāčÄ ą║ą░čĆčéąĖąĮčā:
ą£ąŠąČąĄčé ą┐ąŠą╗čāčćąĖčéčīčüčÅ, čćč鹊 ą╗ąĄą┐ąĄčüčéą║ąĖ ą┤ą▓ąĖą│ą░čÄčéčüčÅ ą▒ąŠą║ąŠą╝, ąĘąĮą░čćąĖčé ąĮą░ą┤ąŠ ą┐ąŠą▓ąĄčĆąĮčāčéčī ąĮą░ 90 ą│čĆą░ą┤čāčüąŠą▓ Pivot Point ąĖčüčģąŠą┤ąĮąŠą│ąŠ ą╗ąĄą┐ąĄčüčéą║ą░.
7. ąŻą╝ąĄąĮčīčłą░ąĄą╝ čüą║ąŠčĆąŠčüčéčī Speed ą▓ Particle View ąĖ ą┐ąŠą╗čāčćą░ąĄą╝ ą▓ąŠčé čéą░ą║čāčÄ čĆąŠąĘąŠčćą║čā:
ą¦č鹊ą▒čŗ ą┐ąŠą╗čāčćąĖčéčī čĆą░ąĘąĮčŗąĄ ą▓ą░čĆąĖą░čåąĖąĖ ą╝ąŠąČąĮąŠ:
- ą┤ą▓ąĖą│ą░čéčī ą┐ąŠą╗ąĘčāąĮąŠą║ ą░ąĮąĖą╝ą░čåąĖąĖ;
- ą┐ąĄčĆąĄą╝ąĄčēą░čéčī ą║ą╗čÄčćąĖ ą░ąĮąĖą╝ą░čåąĖąĖ čā ąĖčüčģąŠą┤ąĮąŠą│ąŠ ą╗ąĄą┐ąĄčüčéą║ą░, ą┤ąĄą╗ą░čÅ ą┐ą╗ąŠčéąĮąĄąĄ čĆąŠąĘąŠčćą║čā ą▓ąĮčāčéčĆąĖ ąĖą╗ąĖ čüąĮą░čĆčāąČąĖ;
- ą┐ąŠąĖą│čĆą░čéčīčüčÅ čü Noise ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆąŠą╝ ąĮą░ ąĖčüčģąŠą┤ąĮąŠą╝ ą╗ąĄą┐ąĄčüčéą║ąĄ ąĖą╗ąĖ ąĮą░ ą▓čüąĄą╣ čĆąŠąĘąĄ;
- čüą┤ąĄą╗ą░čéčī ąĮąĄčüą║ąŠą╗čīą║ąŠ ą▓ą░čĆąĖą░ąĮč鹊ą▓ ąĖčüčģąŠą┤ąĮčŗčģ ą░ąĮąĖą╝ąĖčĆąŠą▓ą░ąĮąĮčŗčģ ą╗ąĄą┐ąĄčüčéą║ąŠą▓.
ąĪąŠčģčĆą░ąĮčÅąĄą╝ ą┐ąŠą╗čāč湥ąĮąĮčŗą╣ čĆąĄąĘčāą╗čīčéą░čé
1. ąŚą░ą║ą╗ą░ą┤ą║ą░ Create - Compound Object - Mesher
2. ąÜą╗ąĖą║ą░ąĄą╝ čéą░ą╝ ąĮą░ ąĮą░čłčā čĆąŠąĘčā ąĖ ą┐ąŠą╗čāčćą░ąĄą╝ ąĄą┤ąĖąĮčŗą╣ Mesh ąŠą▒čŖąĄą║čé, ą║ąŠč鹊čĆčŗą╣ ąĮą░ą┤ąŠ ą║ąŠąĮą▓ąĄčĆčéąĖčĆąŠą▓ą░čéčī ą▓ Poly ąĖą╗ąĖ Mesh, ą║ą░ą║ ą║ąŠą╝čā ą▒ąŠą╗čīčłąĄ ąĮčĆą░ą▓ąĖčéčüčÅ:
ąÆčüąĄą│ą┤ą░ čĆą░ą┤ ą║ąŠąĮčüčéčĆčāą║čéąĖą▓ąĮąŠą╣ ą║čĆąĖčéąĖą║ąĄ. ąĢčüą╗ąĖ čćč鹊 ąĮąĄ ą┐ąŠąĮčÅčéąĮąŠ - čüą┐čĆą░čłąĖą▓ą░ą╣č鹥, ą╝ąŠąČąĄčé ą┤ąŠą┐ąŠą╗ąĮčÄ čāčĆąŠą║ ą║ą░ą║ąĖą╝ąĖ-č鹊 ą┐ąŠą┤čĆąŠą▒ąĮąŠčüčéčÅą╝ąĖ.
ąĪą┐ą░čüąĖą▒ąŠ ąĘą░ ą▓ąĮąĖą╝ą░ąĮąĖąĄ!
ąØčā ąĖ ą┤ąŠą╝ą░čłąĮąĄąĄ ąĘą░ą┤ą░ąĮąĖąĄ č鹥ą╝, ą║č鹊 ąŠčüą▓ąŠąĖčé ą┐čĆąĖčæą╝čćąĖą║: