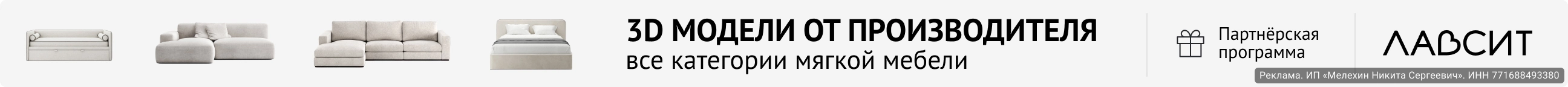
Virtual Production в реальном времени Unreal Engine 5
Russian edition na kolence in Hollywood продакшин представляет:
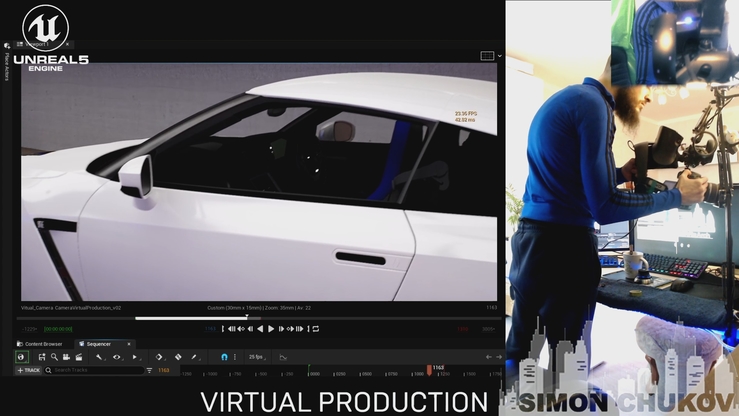
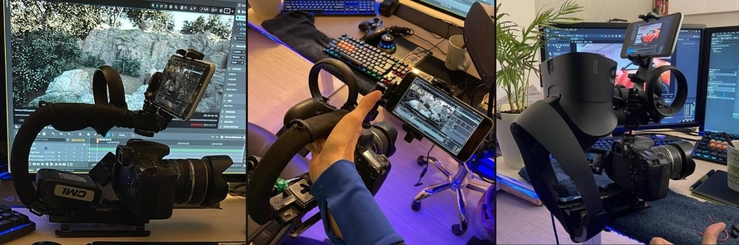
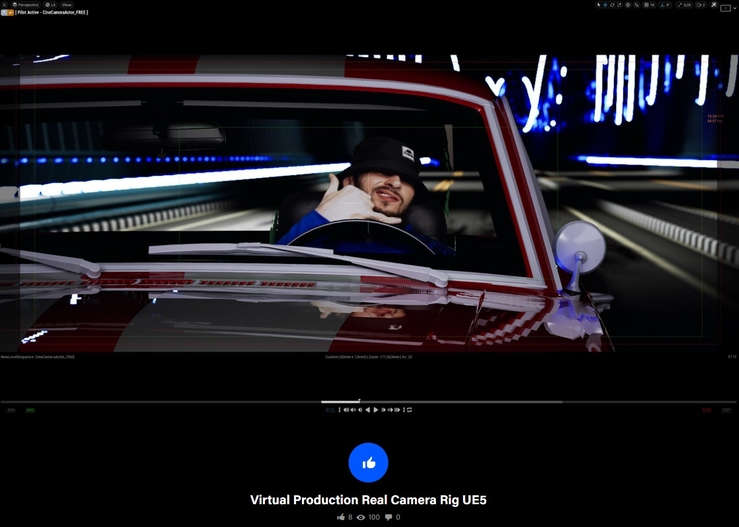
Для чего? 1) Можно вписать съемочного человека в трехмерное пространство в реальном видео потоке на зеленом фоне или в окружении виртуального окружения транслируемого из движка на реальные LED или проектор стены на съемочной площадке. 2) Управлять через настоящую, физическую камеру, транслируя положение и настройки виртуальной камеры в трехмерном пространстве. А в целом и общем не считая стоимость вашего компьютера, можно на коленке собрать, довольно качественную систему виртуального продакшина в пределах 500$. Быстро понять как это работает. Далее, все зависит от вашего полета фантазии как и зачем можно применять данную технологию. Например в дизайне-визуализации когда вы загружаете свой качественный интерьер-экстерьер в уже не просто игровой движек а целую рендер студию с безграничными возможностями Unreal Engine 5. Uуляете по комнате с камерой, снимая красоту и записывая движения прямо в сиквенсер. Не мне вам рассказывать разницу реальной сьемки и анимации камеры в ручную. В руках камера придает живости, легкую тряску и ощущение полного присутствия в трехмерной локации.Так же можно использовать вывод из реальной физической камеры (от обычной вебки до профессионального съемочного оборудования) транслировать потов сразу в текстуру материала. Сам материал намазать на любую поверхность и даже источник освещения
Таким образом, работа компьютерного художника превращается в развлечение с поиском новых применений и решений с последующим описанием результата в виде туториала или хотя бы небольшой статье вроде этой. Для заказчика это возможность доступным образом, в короткие сроки получить новый контент построенный на современных технологиях, за доступные деньги в отличии от много миллионного бюджета оборудования для большого кино.В этой статейке я коротко описываю свой риг с ссылками на оригинальные уроки что бы не искажать первоисточники. И так! Для того что бы собрать качественную виртуальную студию можно использовать разные решения, их правда очень много на сегоднешний день. Я хочу показать на примере доступного шлема виртуальной реальности Oculus Rift S. Для того что бы подключить шлем к анрилу и вообще, понять как это работает, желательно иметь базовые познания UE5 хотя бы для болимение свободной ориентации в интерфейсе. В этих уроках вы узнаете как создать текстуру с видеопотоком: 1) youtube 2) youtube Тут короткий урок как подключить VR контроллер:youtube (видео-уроки на английском но с помощью яндекс браузера можно послушать и на русском. У яндекса сейчас работает отличная нейронка которая в реальном времени переводит на родной).В принципе это все!=)Камера РигНа самом деле для переноса данных положения камеры в ц цифровое пространство нужен только один контроллер практически от любого набора виртуальной реальности. Я испытал эту технологию с помощью шлема Oculus Rift S, дешевый держатель камеры на который добавил мобильный телефон. Для передачи изображения изнутри трехмерной сцены прямо на риг с камерой. Где бы я не находился в дали от компьютера, я вижу то что видет камера в трехмерной сцене. Для этого я взял свой старенький айфон и просто позвонил на него через AnyDeskИзюминка на торте это физическая камера с которой я планирую транслировать видео из реального мира в Unreal Engine 5После череды тестов я попробовал добавить к ригу сам vr шлем. С учетом того что для работы oculus rift используются камеры на самом шлеме без необходимости в установке дополнительных станций отслеживания шлема в пространстве как например у HTC Vive. Мы не ограничивается дистанцией радиуса действия этих доп станций. При хорошем раскладе можно вооружится хорошим ноутбуком с проектом на борту, подключить этот риг и пойти на улицу писать анимацию виртуальной камеры на любом расстоянии перенося ноутбук с ригом на семе. В результате трехдневного марафона по поиску решения "Виртуальный проданшин на дому", у меня получился довольно серьезный первый риг как у настоящих кинодельцев:)Далее планирую програмно улучить систему с помощью блюпринтов UE5. Первым делом хочу задействовать кнопки на контроллере для управления фокусным расстоянием, зумом, экспозиции, дополнительной программной стабилизации цифровой камеры. За тем провести полноценные тесты в боевых условиях создать какой то проект с применением данной технологии. За тем куплю зеленые паруса (огромный кусок зеленой ткани для хромакея) и проведу новые тесты с последующим описанием процесса создания качественного Virtual Production в домашних и не очень условиях.Ну а какой проект видите Вы? И вообще, какие есть идеи в применении данной технологии, в ближайшем будущем? Прошу в комментарии как к данному посту так и в социальных сетях где я активно продвигаю CG в массыБлагодарю за внимание, оценку и мнение в комментариях.С уважением, Симон Чуков! Толе еще будет;) behance instagramVK youtube