"Drones" ą║ą░ą║ čŹč鹊 čüą┤ąĄą╗ą░ąĮąŠ.
ąÆčüąĄą╝ ą┐čĆąĖą▓ąĄčé. ą¤ąŠčüą╗ąĄ ą┐ąŠčüą╗ąĄą┤ąĮąĄą│ąŠ ą┐čĆąŠąĄą║čéą░ "Drones" čÅ ą┐ąŠą╗čāčćąĖą╗ ąĮąĄą╝ą░ą╗ąŠ čüąŠąŠą▒čēąĄąĮąĖą╣ čü ą▓ąŠą┐čĆąŠčüą░ą╝ąĖ ąŠ č鹊ą╝ ą║ą░ą║ ą▒čŗą╗ čüą┤ąĄą╗ą░ąĮ čéčāą╝ą░ąĮ ąĖ ąŠą▒čīąĄą╝ąĮčŗą╣ čüą▓ąĄčé. ą» čĆąĄčłąĖą╗ ąŠą┐ąĖčüą░čéčī ą┐čĆąŠčåąĄčüčü ąĖ ą┐ąŠą┤ąĄą╗ąĖčéčīčüčÅ čüą┐ąŠčüąŠą▒ąŠą╝ ąŠą┐čéąĖą╝ąĖąĘą░čåąĖąĖ ą┐čĆąŠčüč湥čéą░.
ąöą╗čÅ čĆą░ą▒ąŠčéčŗ čÅ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ą╗ čüą▓čÅąĘą║čā : 3dsmax + Fstorm render v1.1.10u + Growfx.
ąĀąĄąĮą┤ąĄčĆąĖą╗ ąĮą░ MSI 1080 8Gb. ąÆčĆąĄą╝čÅ ą┐čĆąŠčüč湥čéą░ čäąĖąĮą░ą╗čīąĮąŠą╣ ą║ą░čĆčéąĖąĮą║ąĖ čüąŠčüčéą░ą▓ąĖą╗ąŠ ąŠą║ąŠą╗ąŠ 80-90 ą╝ąĖąĮčāčé ąĮą░ ą║ą░ą┤čĆ čłąĖčĆąĖąĮąŠą╣ 3500px.
ąÜą░ą║ ą▓ąĖą┤ąĮąŠ ąĖąĘ ą║ą░čĆčéąĖąĮą║ąĖ ą▓čŗčłąĄ┬Ā ą▓ čüčåąĄąĮąĄ ąŠą║ąŠą╗ąŠ 4.1 ą╝ą╗ąĮ ą┐ąŠą╗ąĖą│ąŠąĮąŠą▓, ą▓ąŠ ą▓čĆąĄą╝čÅ ą┐čĆąŠčüč湥čéą░ Fstorm ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ą╗ ąŠą║ąŠą╗ąŠ 5Gb ą▓ąĖą┤ąĄąŠą┐ą░ą╝čÅčéąĖ (ąĮčāąČąĮąŠ ąŠčéą╝ąĄčéąĖčéčī čćč鹊 čŹč鹊 ą▒ąĄąĘ ąŠą┐čéąĖą╝ąĖąĘą░čåąĖąĖ).
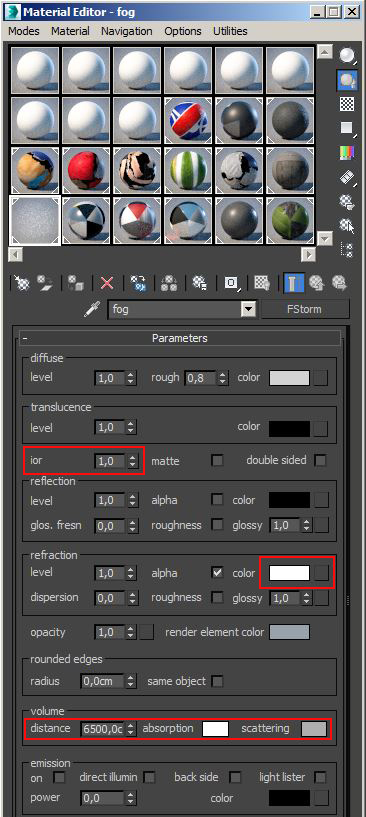
ąöą╗čÅ čüąĖą╝čāą╗čÅčåąĖąĖ čéčāą╝ą░ąĮą░ čÅ čüą┤ąĄą╗ą░ą╗ sss ą╝ą░č鹥čĆąĖą░ą╗ ąĖ ą┐čĆąĖą╝ąĄąĮąĖą╗ ąĄą│ąŠ ą║ čüč乥čĆąĄ. ąóą░ą║ąĖą╝ ąŠą▒čĆą░ąĘąŠą╝ čćč鹊 - ą▓čüčÅ čüčåąĄąĮą░ ąĮą░čģąŠą┤ąĖčéčüčÅ ą▓ąĮčāčéčĆąĖ čüč乥čĆčŗ, ąĮąŠ ą║ą░ą╝ąĄčĆą░ čüąĮą░čĆčāąČąĖ (ąŠą▒čÅąĘą░č鹥ą╗čīąĮąŠąĄ čāčüą╗ąŠą▓ąĖąĄ).
ą¤ą░čĆą░ą╝ąĄčéčĆčŗ sss ą╝ą░č鹥čĆąĖą░ą╗ą░ ą┤ą╗čÅ čéčāą╝ą░ąĮą░:

ąöą╗čÅ ąŠčüą▓ąĄčēąĄąĮąĖčÅ ą▓ čüčåąĄąĮąĄ čÅ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ą╗ Fstorm light čüč乥čĆąĖč湥čüą║ąŠą╣ č乊čĆą╝čŗ (Drones) + cą░ą╝ąŠčüą▓ąĄčéčŗ ą┤ą╗čÅ čāą╗ąĖčćąĮčŗčģ č乊ąĮą░čĆąĄą╣ ąĖ čäą░čĆ (emission ą▓ Fstorm material).
ąöą╗čÅ ąŠą┐čéąĖą╝ąĖąĘą░čåąĖąĖ ą┐čĆąŠčüč湥čéą░ čÅ ąĖąĘą╝ąĄąĮąĖą╗ ą┐ą░čĆą░ą╝ąĄčéčĆčŗ :
- Light Samples =24;
- Gi Clamp =0.25;
ą¤čĆą░ą║čéąĖč湥čüą║ąĖ ą┐čĆąĖ ąŠą┤ąĮąŠą╝ ąĖ č鹊ą╝ ąČąĄ ą▓čĆąĄą╝ąĄąĮąĖ čĆąĄąĮą┤ąĄčĆą░ (čü ąŠą┐čéąĖą╝ąĖąĘą░čåąĖąĄą╣ ąĖ ą▒ąĄąĘ ąŠą┐čéąĖą╝ąĖąĘą░čåąĖąĖ) ąĖ ąŠą┤ąĖąĮą░ą║ąŠą▓ąŠą╝ ą║ąŠą╗ąĖč湥čüčéą▓ąĄ čüąĄą╝ą┐ą╗ąŠą▓ (samples=750) ą║ąŠą╗ąĖč湥čüčéą▓ąŠ čłčāą╝ą░ čüčéą░ą╗ąŠ čüčāčēąĄčüčéą▓ąĄąĮąĮąŠ ąĮąĖąČąĄ.
ąÜ čüą╗ąŠą▓čā ą│ąŠą▓ąŠčĆčÅ - čŹč鹊 ą┐čĆą░ą║čéąĖč湥čüą║ąĖ ą▓čüąĄ ąĮą░čüčéčĆąŠą╣ą║ąĖ čĆąĄąĮą┤ąĄčĆą░ - ą▓čüčæ ąŠčüčéą░ą╗čīąĮąŠąĄ ą┐ąŠ ą┤ąĄč乊ą╗čéčā.
ą¤ą░čĆčā čüą╗ąŠą▓ ąŠ Fstorm render:
ą¤ąĄčĆą▓čŗą╣ čĆą░ąĘ ąĄą│ąŠ čÅ ą┐ąŠą┐čĆąŠą▒ąŠą▓ą░ą╗ ą▓ čĆą░ą▒ąŠč鹥 čćčāčéčī ą▒ąŠą╗ąĄąĄ ą│ąŠą┤ą░ ąĮą░ąĘą░ą┤.
ą×čäąĖčåąĖą░ą╗čīąĮčŗą╣ čüą░ą╣čé Fstorm -https://fstormrender.ru/
ąŚą░ čŹč鹊 ą▓čĆąĄą╝čÅ čĆą░ąĘčĆą░ą▒ąŠčéčćąĖą║ąĖ (ą░ čŹč鹊 ąĮą░ą┤ąŠ ąŠčéą╝ąĄčéąĖčéčī čĆąĄą▒čÅčéą░ ąĖąĘ ąĀąŠčüčüąĖąĖ) čüą┤ąĄą╗ą░ą╗ąĖ ą│ąĖą│ą░ąĮčéčüą║ąĖą╣ čłą░ą│ ą▓ čĆą░ąĘą▓ąĖčéąĖąĖ čüą▓ąŠąĄą│ąŠ ą┐čĆąŠą┤čāą║čéą░:
- čüąĖą╗čīąĮąŠ ą▓ąŠąĘčĆąŠčüą╗ą░ čüą║ąŠčĆąŠčüčéčī ą┐čĆąŠčüčćčæčéą░;
- ą┐ąŠčÅą▓ąĖą╗ąĖčüčī : ą┤ąĖčüą┐ąĄčĆčüąĖčÅ, Shadow catcher,┬Ā čĆąĄąĮą┤ąĄčĆ čŹą╗ąĄą╝ąĄąĮčéčŗ, ą┐čĆąŠčåąĄą┤čāčĆąĮčŗąĄ čåą░čĆą░ą┐ąĖąĮčŗ ąĖ ą╝ąĮąŠą│ąŠąĄ ą┤čĆčāą│ąŠąĄ.
- ą▒čŗą╗ ąĘąĮą░čćąĖč鹥ą╗čīąĮąŠ čāą╗čāčćčłąĄąĮ ą┤ąĖčüą┐ą╗ąĄą╣čüą╝ąĄąĮčé;
ąØą░ą┤ąĄčÄčüčī čŹčéą░ čüčéą░čéčīčÅ ą▒čāą┤ąĄčé ą║ąŠą╝čā-ąĮąĖą▒čāą┤čī ąĖąĮč鹥čĆąĄčüąĮą░ ąĖ čÅ ąĮąĄ ą┐ąŠčéčĆą░čéąĖą╗ ą▓čĆąĄą╝čÅ ąĘčĆčÅ.




