ąśąĮč鹥ą│čĆą░čåąĖčÅ 3D ąŠą▒čŖąĄą║č鹊ą▓ ą▓ ą┐ą░ąĮąŠčĆą░ą╝čŗ 360┬░ ąŠčé Google
ą¤čĆąĖą▓ąĄčé ą▓čüąĄą╝. ąĪąĄą│ąŠą┤ąĮčÅ ą╝čŗ čĆą░čüčüą╝ąŠčéčĆąĖą╝ ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéčī ąĖąĮč鹥ą│čĆą░čåąĖąĖ 3ą┤ ą╝ąŠą┤ąĄą╗ąĖ ą▓ ą┐ą░ąĮąŠčĆą░ą╝čŗ 360┬░ ąŠčé Google, čü ą┐ąŠčüą╗ąĄą┤čāčÄčēąĄą╣ ą▓ąĖąĘčāą░ą╗ąĖąĘą░čåąĖąĄą╣ ą▓ ąĮąĖčģ, ąĖ ą▓čŗą║ą╗ą░ą┤čŗą▓ą░ąĮąĖąĄą╝ ąĮą░ čĆąĄčüčāčĆčüčŗ čü ąĖčģ ą┐čĆąŠčüą╝ąŠčéčĆąŠą╝.
ąśč鹊ą│ č鹊ą│ąŠ ąŠ čćčæą╝ ą▒čāą┤ąĄčé ąĘą┤ąĄčüčī ąĖą┤čéąĖ čĆąĄčćčī, ą╝ąŠąČąĮąŠ ą┐ąŠčüą╝ąŠčéčĆąĄčéčī čéčāčé:
ąŚą░čĆą░ąĮąĄąĄ ą┐čĆąŠčłčā ą┐čĆąŠčēąĄąĮąĖčÅ ąĄčüą╗ąĖ čćč鹊 č鹊 ąĮąĄ čéą░ą║, ąĖą▒ąŠ čŹč鹊 ą╝ąŠą╣ ą┐ąĄčĆą▓čŗą╣ ąŠą┐čŗčé ą▓ ąĮą░ą┐ąĖčüą░ąĮąĖąĖ č湥ą│ąŠ č鹊 ą┐ąŠą┤ąŠą▒ąĮąŠą│ąŠ.
ąØąĄ ą┤ą╗čÅ ą║ąŠą│ąŠ ąĮąĄ čüąĄą║čĆąĄčé čćč鹊 ą▓ą┐ąĖčüčŗą▓ą░ąĮąĖąĄ ą▓ č乊č鹊, čŹč鹊 ą╝ąĄąĮąĄąĄ ąĘą░čéčĆą░čéąĮą░čÅ č鹥čģąĮąĖą║ą░, č湥ą╝ ą╝ąŠą┤ąĄą╗ąĖčĆąŠą▓ą░ąĮąĖąĄ ą▓čüąĄą│ąŠ ą┐čĆąŠčüčéčĆą░ąĮčüčéą▓ą░. ą¤ą╗čÄčü ą║ąŠ ą▓čüąĄą╝čā, ą┐ą░ąĮąŠčĆą░ą╝čŗ ąĮą░ą╣čéąĖ ą▓ ąĮą░čłąĄ ą▓čĆąĄą╝čÅ ąĮąĄ čüčéą░ą╗ąŠ ą┐čĆąŠą▒ą╗ąĄą╝ąŠą╣. ą¤ąŠčĆąŠą╣ ąĘą░ą║ą░ąĘčćąĖą║ą░ą╝ ąĮčāąČąĄąĮ ą┐čĆąŠčüč鹊 čŹčüą║ąĖąĘ, ąĖ ą▓ą┐ąĖčüčŗą▓ą░ąĮąĖąĄ ą▓ č乊č鹊 ą╗čāčćčłąĄąĄ čüčĆąĄą┤čüčéą▓ąŠ. ąØčā ąĖ ąĮąĄ ąĘą░ą▒čŗą▓ą░ąĄą╝ ą┐čĆąŠ ąĮąĄą▓čŗčüąŠą║ąŠ ą▒čÄą┤ąČąĄčéąĮčŗąĄ ą┐čĆąŠąĄą║čéčŗ.ąÆ ą┤ą░ąĮąĮąŠą╝ čāčĆąŠą║ąĄ ą┐ąŠą┐čŗčéą░čÄčüčī ąŠą▒čŖčÅčüąĮąĖčéčī ą╝ąĄč鹊ą┤ąĖą║čā čĆą░ą▒ąŠčéčŗ čü ą┐ą░ąĮąŠčĆą░ą╝ą░ą╝ąĖ. ąÜą░č湥čüčéą▓ąŠ ąĖ č乊č鹊čĆąĄą░ą╗ąĖčüčéąĖčćąĮąŠčüčéčī ąĘą░ą▓ąĖčüąĖčé čāąČąĄ ąŠčé ąĮą░ą▓čŗą║ąŠą▓ ą░čĆčģąĖč鹥ą║čéčāčĆąĮąŠą╣ ą▓ąĖąĘčāą░ą╗ąĖąĘą░čåąĖąĖ. ąØąŠ ąĮąĄą║ąŠč鹊čĆčŗąĄ ąĮčÄą░ąĮčüčŗ ą▒čāą┤čāčé ąŠą│ąŠą▓ąŠčĆąĄąĮčŗ ąĘą┤ąĄčüčī.
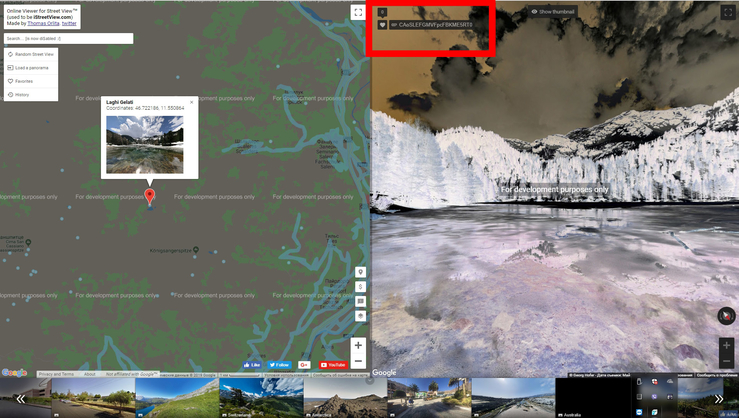
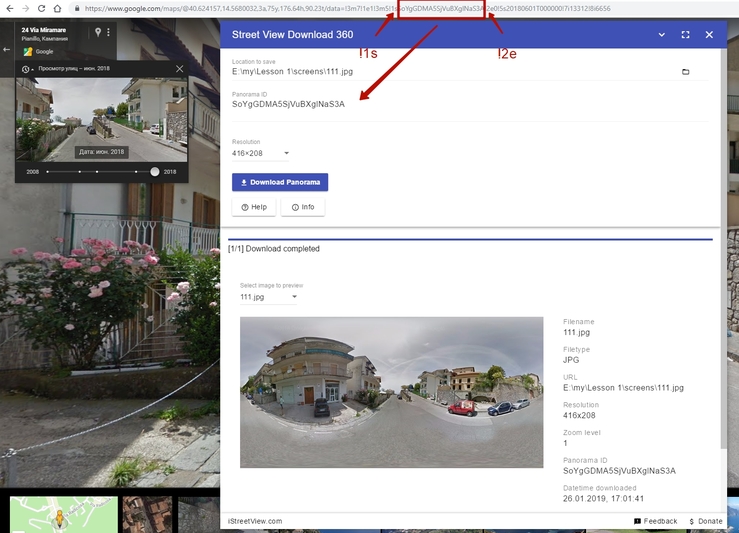
ąśčéą░ą║, ąĮą░čćąĮčæą╝. ąöą╗čÅ ąĮą░čćą░ą╗ą░ ą│čāą│ą╗ąĖą╝ "street view download 360" ąĖ ąĮą░čģąŠą┤ąĖą╝ čüčüčŗą╗ą║čāhttps://svd360.istreetview.com/. ąŚą░čģąŠą┤ąĖą╝ čéčāą┤ą░ ąĖ čüą║ą░čćąĖą▓ą░ąĄą╝ ą┐čĆąŠą│čĆą░ą╝ą╝ą║čā "Street View Download 360". ąŻčüčéą░ąĮą░ą▓ą╗ąĖą▓ą░ąĄą╝ ąĄčæ ąĖ ąĘą░ą┐čāčüą║ą░ąĄą╝. ąóą░ą╝ ą▓čüčæ ą┐čĆąŠčüč鹊. ąóą░ą╝ ąČąĄ ąĮą░ čüčéčĆą░ąĮąĖčåąĄ ąĘą░ą│čĆčāąĘą║ąĖ ąĖą┤čæą╝ ą┐ąŠ čüčüčŗą╗ą║ąĄ iStreetView.com, čéą░ą╝ ąČą╝čÅą║ą░ąĄą╝ ą║ąĮąŠą┐ą║čā "Continue to the website" ąĖ ą╝čŗ ą┐ąŠą┐ą░ą┤ą░ąĄą╝ ą▓ ą┐čĆąŠčüą╝ąŠčéčĆ ą║ą░čĆčé ąĖ ą┐ą░ąĮąŠčĆą░ą╝. ąØą░ ą║ą░čĆč鹥 ą▓čŗą▒ąĖčĆą░ąĄą╝ ą┐ą░ąĮąŠčĆą░ą╝čā ąĖąĮč鹥čĆąĄčüčāčÄčēčāčÄ ąĮą░čü. ąÆčŗą▒ąĖčĆą░ąĄą╝ ąĄčæ ąĖ ąĮą░čģąŠą┤ąĖą╝ ąĄčæ ID.┬Ā
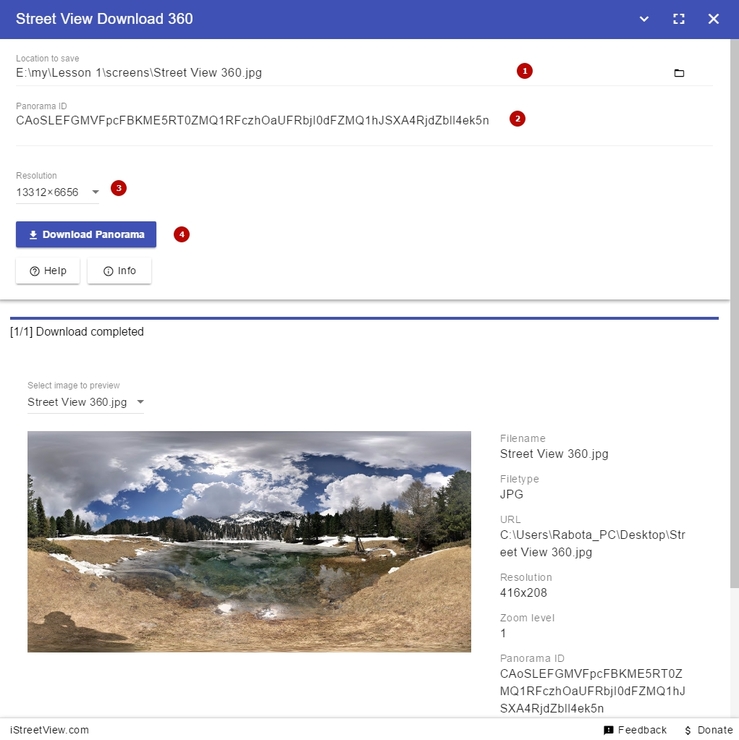
ą×čéą║čĆčŗą▓ą░ąĄą╝ ą┐čĆąŠą│čĆą░ą╝ą╝čā Street View Download 360.
1. ą¤čĆąŠą┐ąĖčüčŗą▓ą░ąĄą╝ ą┐čāčéčī ą║čāą┤ą░ čüąŠčģčĆą░ąĮąĖčéčīčüčÅ ą┐ą░ąĮąŠčĆą░ą╝ą░.
2. ąÆčüčéą░ą▓ą╗čÅąĄą╝ ąĄčæ ID
3. ąÆčŗčüčéą░ą▓ą╗čÅąĄą╝ ą╝ą░ą║čüąĖą╝ą░ą╗čīąĮąŠąĄ čĆą░ąĘčĆąĄčłąĄąĮąĖąĄ.
4. ąĪą║ą░čćąĖą▓ą░ąĄą╝ ąĄčæ.
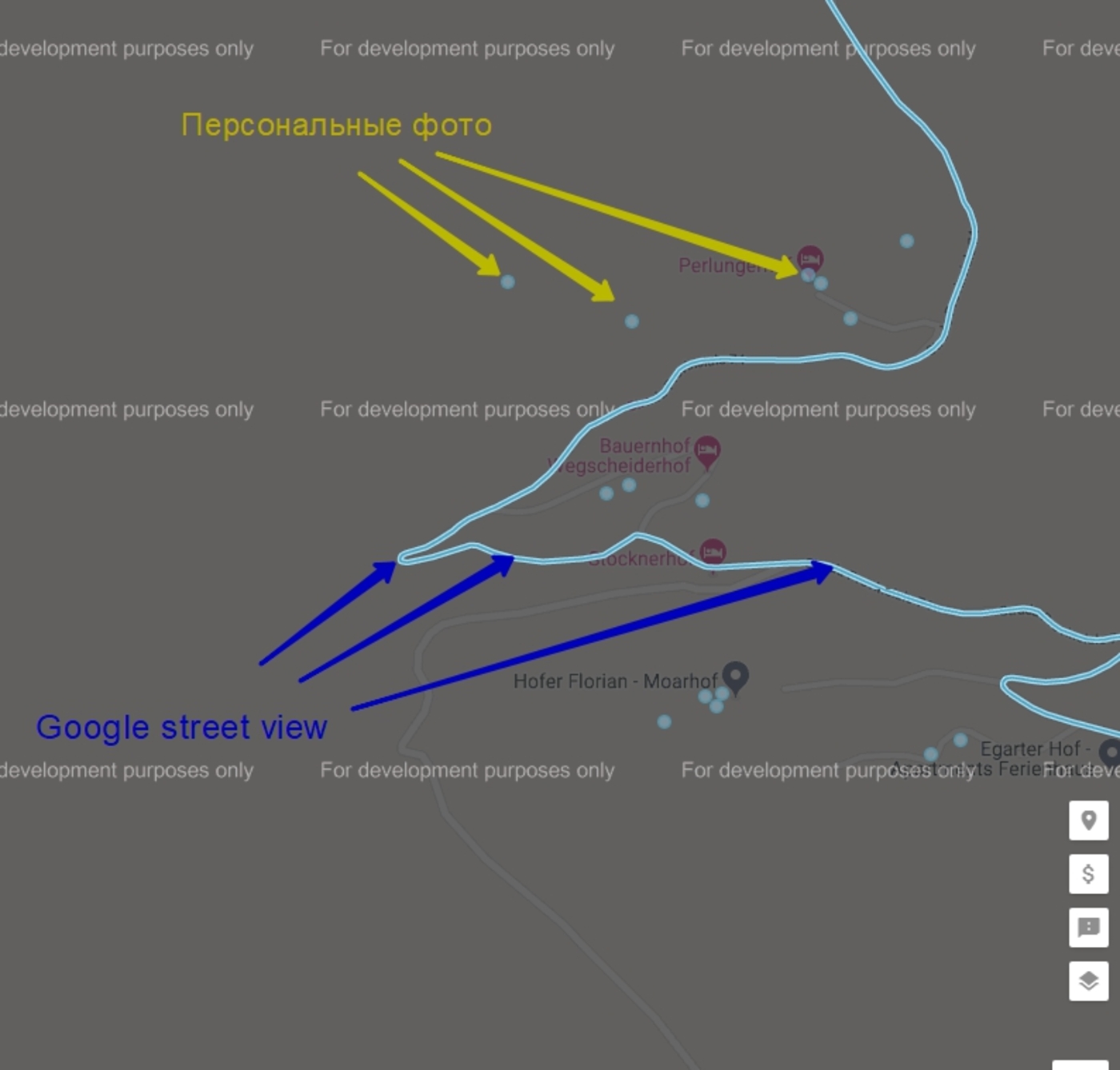
!!!ąóąĄą┐ąĄčĆčī čüą┤ąĄą╗ą░čÄ ąĮąĄą▒ąŠą╗čīčłąŠąĄ ą┐ąŠčÅčüąĮąĄąĮąĖąĄ ą┐ąŠ ą┐ąŠ ą┐ąŠą▓ąŠą┤čā čŹčéąĖčģ ą┐ą░ąĮąŠčĆą░ą╝. ą¤ą░ąĮąŠčĆą░ą╝čŗ čüą┤ąĄą╗ą░ąĮąĮčŗąĄ ą│čāą│ą╗ąŠą╝ąŠą▒ąĖą╗ąĄą╝ ąĖą╝ąĄčÄčé ą╝ąĮąŠą│ąŠ ąĮąĄą┤ąŠčüčéą░čéą║ąŠą▓: ąĢčüčéčī ą╗ąŠą│ąŠčéąĖą┐čŗ ą│čāą│ą╗ą░, ą║čĆąĖą▓čŗąĄ čüčłąĖą▓ą║ąĖ ą░ą▓č鹊ą╝ą░čéąĖč湥čüą║ąĖąĄ ąĖ ą┐čĆąŠčćąĖąĄ ąĮąĄą┤ąŠčüčéą░čéą║ąĖ. ąøčāčćčłąĖąĄ ą┐ą░ąĮąŠčĆą░ą╝čŗ čü ą│čāą│ą╗ą░ ąĘą░ą╗ąĖą▓ą░čÄčéčüčÅ ąŠą▒čŗčćąĮčŗą╝ąĖ ą╗čÄą┤čīą╝ąĖ. ąĀą░ąĘąĮąĖčåą░ ą▓ ąĮąĖčģ ą┤čāą╝ą░čÄ ą┐ąŠąĮčÅčéą░. ą×ą▒ąŠąĘąĮą░č湥ąĮąĖąĄ ąĖčģ ąĮą░ ą║ą░čĆč鹥 ą╝ąŠąČąĮąŠ čāą▓ąĖą┤ąĄčéčī ąĮą░ čüą║čĆąĖąĮąĄ.
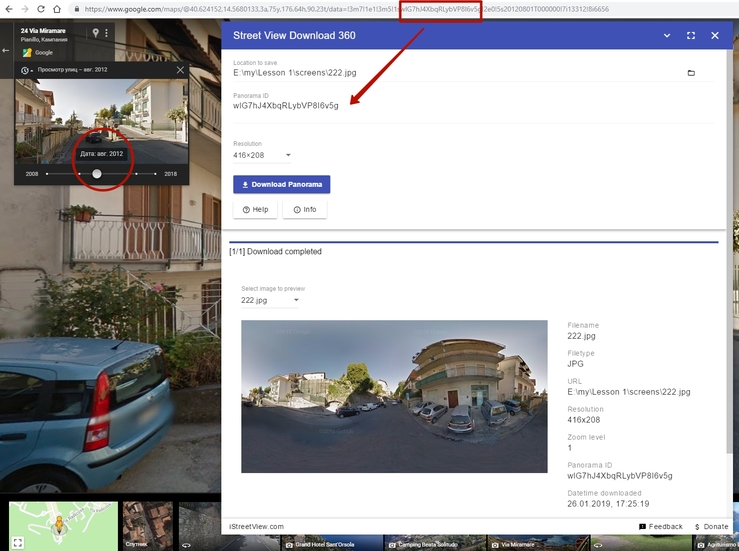
ą¤ąŠ ą┐ąŠą▓ąŠą┤čā ą┐ą░ąĮąŠčĆą░ą╝ ąŠčé Google Street View. ą¤čĆąĖ ą┐čĆąŠčüą╝ąŠčéčĆąĄ čāą╗ąĖčå, čüčāčēąĄčüčéą▓čāąĄčé ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéčī čüą╝ąŠčéčĆąĄčéčī ą▒ąŠą╗ąĄąĄ čĆą░ąĮąĮąĖąĄ čüąĮąĖą╝ą║ąĖ.
ąöąŠą┐čāčüčéąĖą╝ ą▓čŗ ą▓čŗą▒čĆą░ą▓ ą╝ąĄčüč鹊, ąĮąĄą┤ąŠą▓ąŠą╗čīąĮčŗ ą║ą░č湥čüčéą▓ąŠą╝ ąĖ ąŠčüą▓ąĄčēąĄąĮąĖąĄą╝ ą┐ąŠčüą╗ąĄą┤ąĮąĄą╣ čüčŖčæą╝ą║ąĖ. ąØąŠ ą┐čĆąŠčüą╝ąŠčéčĆąĄą▓ ą▒ąŠą╗ąĄąĄ čĆą░ąĮąĮąĖąĄ č乊č鹊 ąĮą░čłą╗ąĖ č鹊 čćč鹊 ą▓ą░čü čāčüčéčĆą░ąĖą▓ą░ąĄčé. ąÜą░ą║ čāąĘąĮą░čéčī ąĖčģ ID? ąÆčüčæ ą┐čĆąŠčüč鹊. ID ą▓čüąĄą│ą┤ą░ ą╝ąŠąČąĮąŠ ą┤ąŠčüčéą░čéčī čā "čāą╗ąĖčćąĮčŗčģ ą┐ą░ąĮąŠčĆą░ą╝" ą┐čĆčÅą╝ąŠ ąĖąĘ čüčüčŗą╗ą║ąĖ. ID ą┐ąĖčłąĄčéčüčÅ ą┐ąŠčüą╗ąĄ čüąĖą╝ą▓ąŠą╗ąŠą▓ "!1s" ąĖ ą┤ąŠ čüąĖą╝ą▓ąŠą╗ą░ "!" . ąÆčŗą▒čĆą░ą▓ ąĮčāąČąĮąŠąĄ ą▓čĆąĄą╝čÅ, ą▓čüąĄą│ą┤ą░ ą╝ąŠąČąĮąŠ ą▒čĆą░čéčī ID ąĖ čüą║ą░čćąĖą▓ą░čéčī č湥čĆąĄąĘ ą┐čĆąŠą│čĆą░ą╝ą╝čā ą╗čÄą▒čāčÄ ą┐ą░ąĮąŠčĆą░ą╝čā.┬Ā
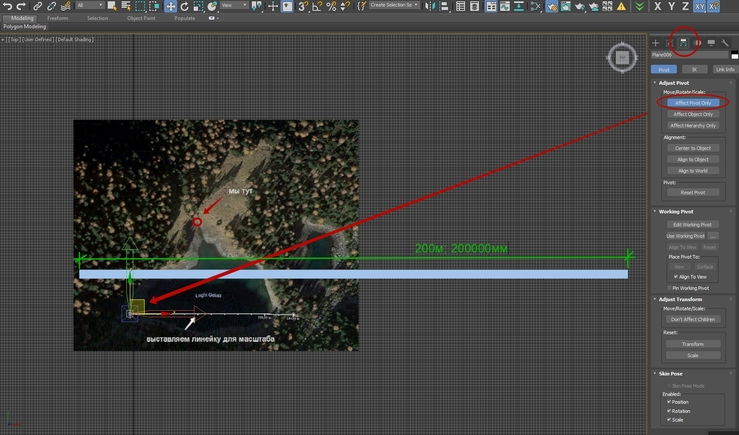
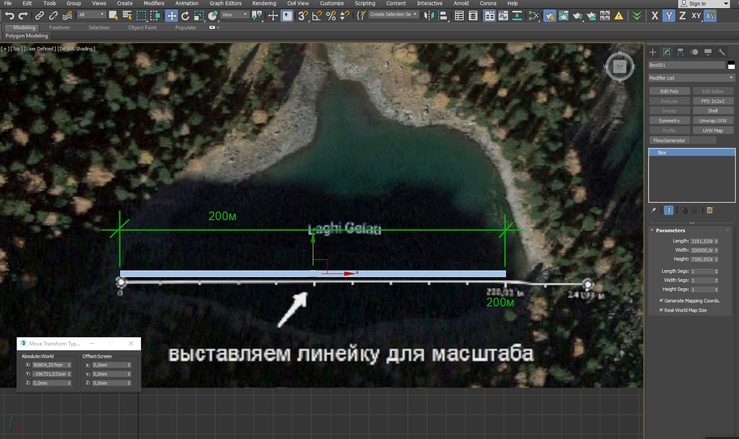
ąÆąĄčĆąĮčæą╝čüčÅ ą║ ąĮą░čłąĄą╣ ą┐ą░ąĮąŠčĆą░ą╝ąĄ. ąĀą░ąĘą▒ąĄčĆčæą╝čüčÅ čü ą╝ą░čüčłčéą░ą▒ąŠą╝. ą×čéą║čĆčŗą▓ą░ąĄą╝ ą▓ąĖą┤ ą║ą░čĆčéčŗ ą▓ ą▒čĆą░čāąĘąĄčĆąĄ. ąØą░čģąŠą┤ąĖą╝ č鹊čćą║čā čüčŖčæą╝ą║ąĖ ą┐ą░ąĮąŠčĆą░ą╝čŗ ąĖ ą┐čĆąŠą▓ąŠą┤ąĖą╝ ą╗ąĖąĮąĄą╣ą║ąŠą╣ čü čåąĄą╗čŗą╝ąĖ ąĘąĮą░č湥ąĮąĖčÅą╝ąĖ ą┤ą╗čÅ ą╝ą░čüčłčéą░ą▒ą░.ąĪąŠčģčĆą░ąĮčÅąĄą╝ ąĄčæ ą║ą░ą║ č鹥ą║čüčéčāčĆčā čüą║čĆąĖąĮčłąŠč鹊ą╝.┬Ā┬Ā
ąöą░ą╗ąĄąĄ ąŠčéą║čĆčŗą▓ą░ąĄą╝ ąĮą░čłčā čüčåąĄąĮčā. ąĪčéą░ą▓ąĖą╝ ą▒ąŠą║čü čĆą░ąĘą╝ąĄčĆąŠą╝ ąĖčüčģąŠą┤čÅ ąĖąĘ čĆą░ąĘą╝ąĄčĆą░ ąĮą░čłąĄą╣ ą╗ąĖąĮąĄą╣ą║ąĄ čüąŠ čüą║čĆąĖąĮčłąŠčéą░. ąÆ ą╝ąŠčæą╝ čüą╗čāčćą░ąĄ čŹč鹊 200 ą╝ąĄčéčĆąŠą▓. ąöą░ą╗ąĄąĄ čüąŠąĘą┤ą░čæą╝ ą┐ą╗ąŠčüą║ąŠčüčéčī čü čĆą░ąĘą╝ąĄčĆąŠą╝ ąĮą░čłąĄą│ąŠ čüą║čĆąĖąĮčłąŠčéą░. ąŻ ą╝ąĄąĮčÅ ąŠąĮ 843čģ1041 ą┐ąĖą║čüąĄą╗ąĄą╣. ą» čüąŠąĘą┤ą░čÄ ą┐ą╗ąŠčüą║ąŠčüčéčī 84300 čģ 104100 ą▓ ą╝ąĖą╗ą╗ąĖą╝ąĄčéčĆą░čģ. ąÆ ąŠą▒čēąĄą╝, ą│ą╗ą░ą▓ąĮąŠąĄ čüąŠčģčĆą░ąĮąĖčéčī ą┐čĆąŠą┐ąŠčĆčåąĖąĖ čü č鹥ą║čüčéčāčĆąŠą╣. ąöą░ą╗ąĄąĄ čüąŠąĘą┤ą░čæą╝ ą╝ą░č鹥čĆąĖą░ą╗ ąĖ čåąĄą┐ą╗čÅąĄą╝ ąĮą░ ąĮąĄą│ąŠ ąĮą░čł čüą║čĆąĖąĮčłąŠčé-č鹥ą║čüčéčāčĆčā ąĖ ą╝ą░čüčłčéą░ą▒ąĖčĆčāąĄą╝ ą┐ą╗ąŠčüą║ąŠčüčéčī ą┐ąŠ ąĮą░čłąĄą╝čā ą▒ąŠą║čüčā ąĖ ą╗ąĖąĮąĄą╣ą║ąĖ. ą£ą░č鹥čĆąĖą░ą╗čā ą┤ąĄą╗ą░ąĄą╝ ą┐čĆąŠąĘčĆą░čćąĮąŠčüčéčī, čćč鹊 ą▒čŗ ą▓ ą┤ą░ą╗čīąĮąĄą╣čłąĄą╝ ą▓ąĖą┤ąĄčéčī ąĮą░čł č乊ąĮ ą▓ąŠ ą▓čīčÄą┐ąŠčĆčéą░čģ. ąöą╗čÅ čāą┤ąŠą▒čüčéą▓ą░ ą╝ą░čüčłčéą░ą▒ąĖčĆąŠą▓ą░ąĮąĖčÅ, ą╝ąŠąČąĮąŠ ą┐ąĖą▓ąŠčé ą┐ąŠčüčéą░ą▓ąĖčéčī ą▓ ąĮą░čćą░ą╗ąŠ ą╗ąĖąĮąĄą╣ą║ąĖ ąĮą░ č鹥ą║čüčéčāčĆąĄ.
ąóčāčé ąĮą░ GIFą║ą░čģ ą┐ąŠą║ą░ąĘą░ąĮąŠ ą┐ąŠą┤čĆąŠą▒ąĮąĄąĄ
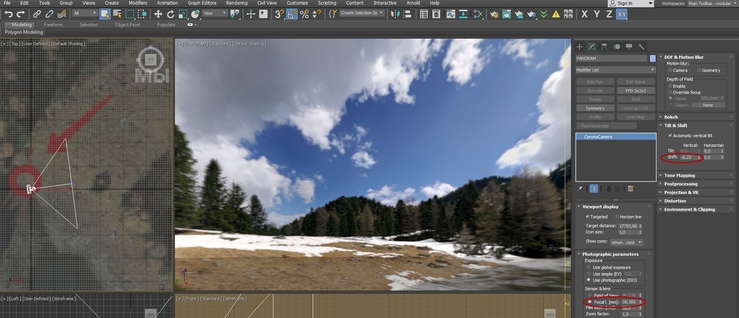
ąĪąŠąĘą┤ą░čæą╝ ą║ą░ą╝ąĄčĆčā ą▓ čåąĄąĮčéčĆąĄ ą║ąŠąŠčĆą┤ąĖąĮą░čé ąĖ ąĮą░ ą▓čŗčüąŠč鹥 ą┐čĆąĖą╝ąĄčĆąĮąŠ č湥ą╗ąŠą▓ąĄč湥čüą║ąŠą│ąŠ čĆąŠčüčéą░. !!!ąÆąĮąĖą╝ą░ąĮąĖąĄ. ąÜą░ą╝ąĄčĆą░ ąĮąĖą║ąŠą│ą┤ą░ ąĮąĄ ą┤ąŠą╗ąČąĮą░ ą▓čŗčģąŠą┤ąĖčéčī ąĖąĘ čåąĄąĮčéčĆą░ ą║ąŠąŠčĆą┤ąĖąĮą░čé. ąöą░ą╗ąĄąĄ čüąŠąĘą┤ą░čæą╝ č鹥ą║čüčéčāčĆčā čü ąĮą░čłąĄą╣ ą┐ą░ąĮąŠčĆą░ą╝ąŠą╣ ą┤ą╗čÅ Environment Map ą▓ čĆąĄą┤ą░ą║č鹊čĆąĄ ą╝ą░č鹥čĆąĖą░ą╗ąŠą▓. ąŚąĄčĆą║ą░ą╗ąĖą╝ ąĄčæ (Tiling U: -1). ą¤ąŠą╝ąĄčēą░ąĄą╝ ą▓ čüą╗ąŠčé ą┤ą╗čÅ č乊ąĮą░ ą▓ Environments ąĖ čāčüčéą░ąĮą░ą▓ą╗ąĖą▓ą░ąĄą╝ ąĄčæ č乊ąĮąŠą╝ ą▓ąŠ ą▓čÄčīą┐ąŠčĆč鹥 (Views - Viewport background - Environment background). ąÆčŗčüčéą░ą▓ą╗čÅąĄą╝ ąĘąĮą░č湥ąĮąĖčÅ čāą│ą╗ą░ ąŠą▒ąĘąŠčĆą░ ą║ą░ą╝ąĄčĆčŗ, ą┤ą╗čÅ ą▒ąŠą╗čīčłąĄą│ąŠ ąŠą▒čģą▓ą░čéą░ ą▓ąĖą┤ą░ ąĖ čüą╝ąĄčēąĄąĮąĖąĄ ąŠč鹊ą▒čĆą░ąČąĄąĮąĖčÅ ą┐ąŠ ą▓ąĄčĆčéąĖą║ą░ą╗ąĖ.
ąöą░ą╗ąĄąĄ čāąČąĄ ąĮą░čćąĖąĮą░ąĄčéčüčÅ čłą░ą╝ą░ąĮčüčéą▓ąŠ ąĮąĄą▒ąŠą╗čīčłąŠąĄ:
ąŻč鹊čćąĮčÅąĄą╝ čĆą░čüą┐ąŠą╗ąŠąČąĄąĮąĖąĄ ąĮą░čłąĄą╣ ą║ą░ą╝ąĄčĆčŗ:
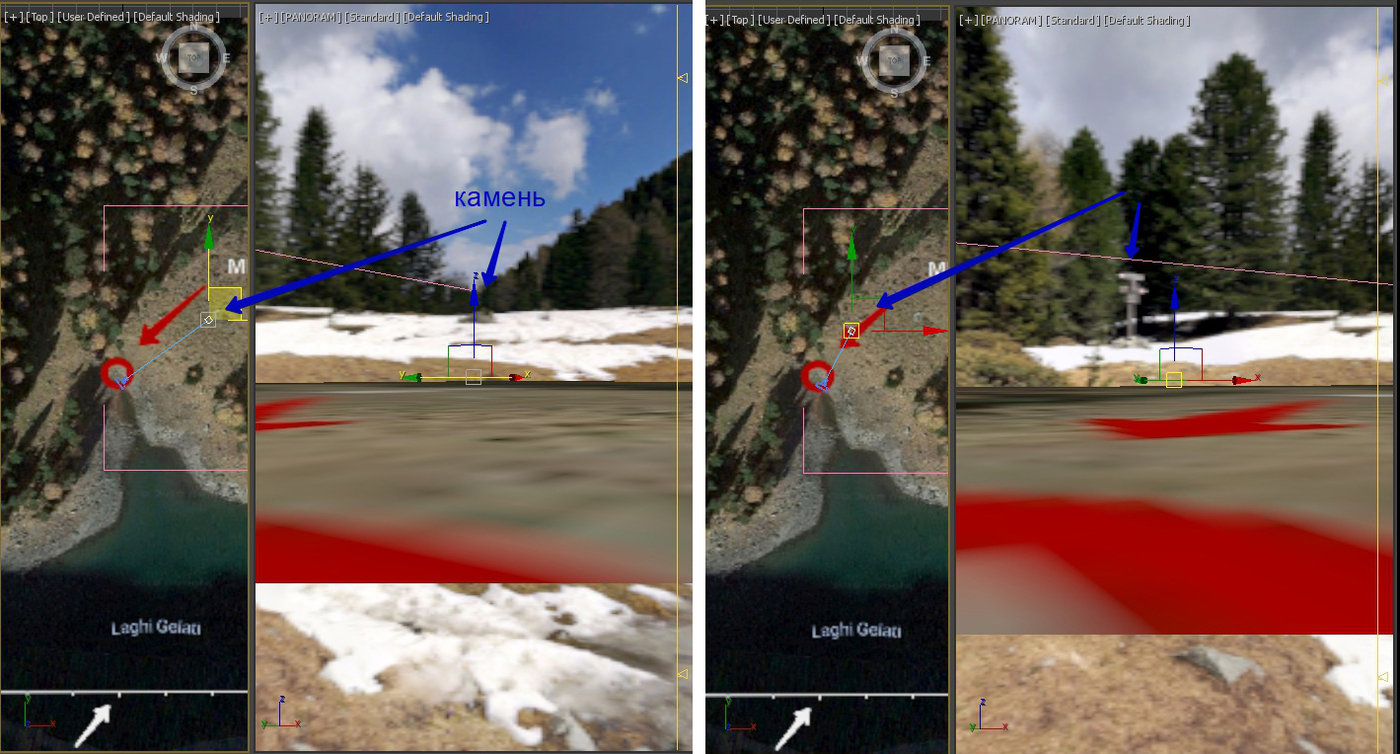
ąöąĄą╗ą░ąĄą╝ čŹč鹊 ąĮą░ą┐čĆą░ą▓ą╗čÅčÅ Target ą║ą░ą╝ąĄčĆčŗ (ąÜą░ą╝ąĄčĆą░ ą┤ąŠą╗ąČąĮą░ ą▒čŗčéčī ąĮą░čćą░ą╗ąĄ ą║ąŠąŠčĆą┤ąĖąĮą░čé) ąĮą░ ąŠą▒čŖąĄą║čéčŗ ąĮą░ ą┐ą╗ą░ąĮąĄ-č鹥ą║čüčéčāčĆąĄ, ąĖ čüą╝ąŠčéčĆąĖą╝ ąĮą░ ą▓ąĖą┤ ąĖąĘ ą║ą░ą╝ąĄčĆčŗ čü ą┐ą░ąĮąŠčĆą░ą╝ąŠą╣. ąöą▓ąĖą│ą░ąĄą╝ ą┐ąŠą╗ąŠąČąĄąĮąĖąĄ ąĮą░čłąĄą│ąŠ ą┐ą╗菹╣ąĮą░ ąĄčüą╗ąĖ ąĮčāąČąĮąŠ. ąÉą▒čüąŠą╗čÄčéąĮąŠą╣ č鹊čćąĮąŠčüčéąĖ ąĮąĄ ą┐ąŠą╗čāčćąĖčéčüčÅ. ąÜčüčéą░čéąĖ ąĮąĄ ąĘą░ą▒čŗą▓ą░ąĄą╝ ąŠ č鹊ą╝, čćč鹊 ą┐ą░ąĮąŠčĆą░ą╝ą░ ąĖ č鹥ą║čüčéčāčĆą░ "ą║ą░čĆčéą░" ą╝ąŠąČąĄčé ąŠčéą╗ąĖčćą░čéčīčüčÅ ąĖąĘ ąĘą░ čĆą░ąĘąĮąĖčåčŗ ą▓ąŠ ą▓čĆąĄą╝ąĄąĮąĖ. ąØą░ą┐čĆąĖą╝ąĄčĆ čā ą╝ąĄąĮčÅ čāčĆąŠą▓ąĄąĮčī ą▓ąŠą┤čŗ ą▓ ąŠąĘąĄčĆąĄ.
ąóčāčé ąĮą░ GIFą║ą░čģ ą┐ąŠą║ą░ąĘą░ąĮąŠ ą┐ąŠą┤čĆąŠą▒ąĮąĄąĄ:
ąóąĄą┐ąĄčĆčī ą╝ąŠąČąĮąŠ čĆą░čüą┐ąŠą╗ą░ą│ą░čéčī ą╝ąŠą┤ąĄą╗ąĖ. ąÆąŠčé čéčāčé čāąČąĄ čćąĖčüčéčŗą╣ čłą░ą╝ą░ąĮąĖąĘą╝. ąóąŠčćąĮčŗčģ ąŠą▒čŖčÅčüąĮąĄąĮąĖą╣ čāąČąĄ ą┤ą░čéčī ąĮąĄ ą┐ąŠą╗čāčćąĖčéčüčÅ, ąĖą▒ąŠ ą▓čüčæ ąĖąĮą┤ąĖą▓ąĖą┤čāą░ą╗čīąĮąŠ. ąÆ ą┐ąŠą╝ąŠčēčī ąĄčüčéčī č鹥ą║čüčéčāčĆą░ ą║ą░čĆčéą░. ąØąĄ ąĘą░ą▒čŗą▓ą░ąĄą╝ ąŠ ą▓čŗčüąŠč鹥 ą║ą░ą╝ąĄčĆčŗ ąŠą▒čŖąĄą║č鹊ą▓ ąŠčéąĮąŠčüąĖč鹥ą╗čīąĮąŠ ąĄčæ. ą¤ąĄčĆąĄą┤ą▓ąĖą│ą░ąĄą╝ Target ą║ą░ą╝ąĄčĆčŗ ąĖ "ą┐ąŠą┤ą▒ąĖą▓ą░ąĄą╝" ą╝ąŠą┤ąĄą╗ąĖ. ąóčāčé čāąČąĄ ąĖą│čĆą░ąĄą╝ ą▓ąŠąŠą▒čĆą░ąČąĄąĮąĖąĄą╝. ąöą╗čÅ ą┐čĆąĖą╝ąĄčĆą░ čÅ ą┐ąŠą╗ąĄąĘ ąĮą░ 3ddd ąĖ ą║čāą┐ąĖą╗ ą║ąŠą│ą┤ą░ č鹊 ą┐ą░čĆčā čģąŠčĆąŠčłąĖčģ ą╝ąŠą┤ąĄą╗ąĄą║ ąŠčé concept61 ąĖ 3d-andrew ąĖ čĆą░ąĘą╝ąĄčüčéąĖą╗ ąĖčģ.┬Ā
ą¤ąŠą┤čĆąŠą▒ąĮąŠ ąŠ ąĮą░čüčéčĆąŠą╣ą║ą░čģ ą░čĆčģąĖč鹥ą║čéčāčĆąĮąŠą╣ ą▓ąĖąĘčāą░ą╗ąĖąĘą░čåąĖąĖ ąĮąĄ ą▒čāą┤čā, ą▒ą╗ą░ą│ąŠ ą▓ ąĖąĮč鹥čĆąĮąĄčéą░čģ ą┐ąŠą╗ąĮąŠ ąĖąĮč乊čĆą╝ą░čåąĖąĖ. ą×čüčéą░ąĮąŠą▓ą╗čÄčüčī ą╗ąĖčłčī ąĮą░ ą╝ąŠą╝ąĄąĮč鹥 ąŠčüą▓ąĄčēąĄąĮąĖčÅ čüčåąĄąĮčŗ HDRI. ąöą╗čÅ ąĮą░čćą░ą╗ą░ ąĮą░čģąŠą┤ąĖą╝ čģą┤čĆą║čā čü ą┐ąŠčģąŠąČąĖą╝ ąĮąĄą▒ąŠą╝ ąĖ ą▓čŗčüąŠč鹊ą╣ čĆą░čüą┐ąŠą╗ąŠąČąĄąĮąĖčÅ čüąŠą╗ąĮčåą░. ąĢčēčæ ąĮčāąČąĮąŠ ąĖą╝ąĄčéčī ą┐čĆąĄą▓čīčÄ čŹč鹊ą╣ HDRI ą║ąŠč鹊čĆčŗą╣ ą╝čŗ ą▓čüčéą░ą▓ąĖą╝ ą▓ąĘą░ą╝ąĄąĮ ąĮą░čłąĄą╝čā č乊ąĮčā ą┐ą░ąĮąŠčĆą░ą╝ąĄ. ąöą╗čÅ čŹč鹊ą│ąŠ ą▓ąĮą░čćą░ą╗ąĄ ą╝čŗ ąŠčéą╝ąĄčéąĖą╝ čĆą░čüą┐ąŠą╗ąŠąČąĄąĮąĖąĄ čüąŠą╗ąĮčåą░ ąĮą░ ąĮą░čłąĄą╣ ą┐ą░ąĮąŠčĆą░ą╝ąĄ. ąśąĘ ą▓ąĖą┤ą░ ą║ą░ą╝ąĄčĆčŗ ąĮą░ą┐čĆą░ą▓ąĖą╝ ąĄčæ Target ąĮą░ ą╝ąĄčüč鹊 ą│ą┤ąĄ čüąŠą╗ąĮčåąĄ.
ąóčāčé ąĮą░ GIFą║ą░čģ ą┐ąŠą║ą░ąĘą░ąĮąŠ ą┐ąŠą┤čĆąŠą▒ąĮąĄąĄ:
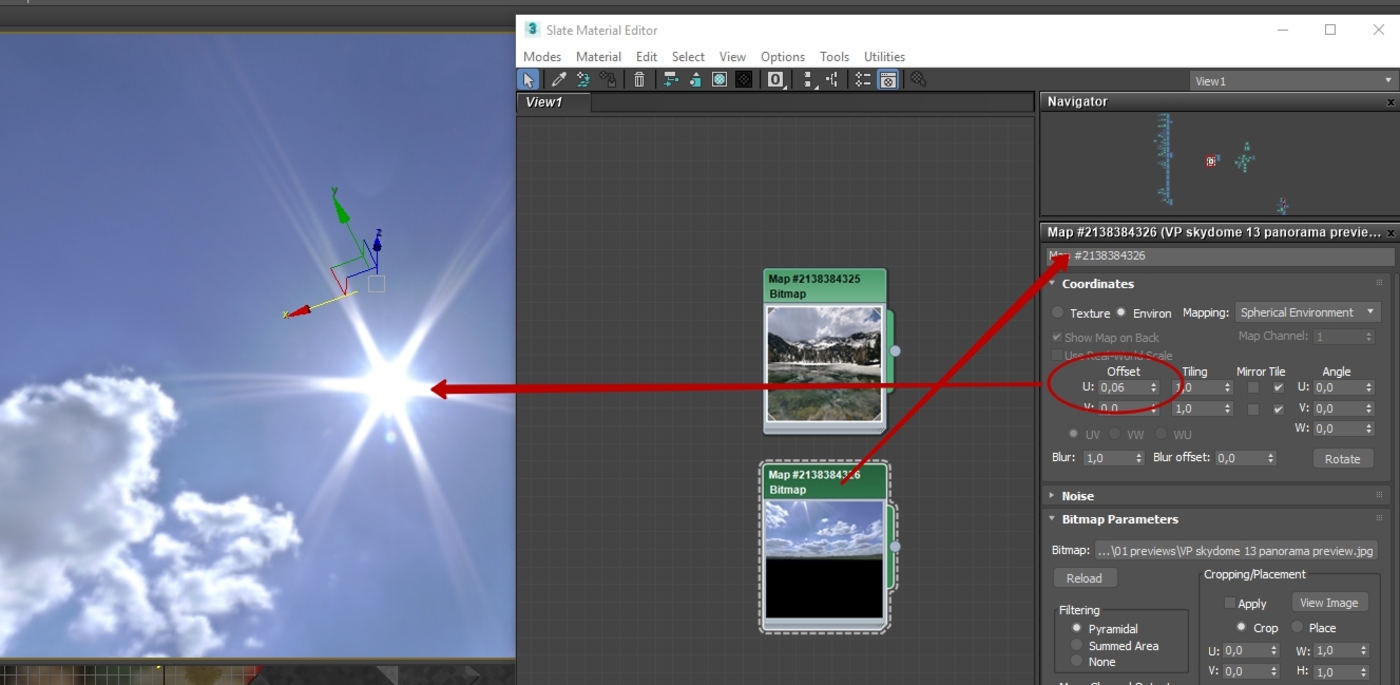
ąöą░ą╗ąĄąĄ ą▓ čĆąĄą┤ą░ą║č鹊čĆąĄ ą╝ą░č鹥čĆąĖą░ą╗ąŠą▓ ąŠčéą║čĆčŗą▓ą░ąĄą╝ ą┐čĆąĄą▓čīčÄ ąĮą░čłąĄą╣ HDRI ąĖ ąĘą░ą╝ąĄąĮčÅąĄą╝ ąĖą╝ ąĮą░čłčā ą┐ą░ąĮąŠčĆą░ą╝čā, ą┐ąŠą╝ąĄčüčéąĖą▓ ą▓ čüą╗ąŠčé ą┤ą╗čÅ č乊ąĮą░ ą▓ Environments. ąÆ čĆąĄą┤ą░ą║č鹊čĆąĄ ą╝ą░č鹥čĆąĖą░ą╗ąŠą▓ ą╝ąĄąĮčÅąĄą╝ ą┐ą░čĆą░ą╝ąĄčéčĆčŗ ą║ą░čĆčéčŗ ąĘąĮą░č湥ąĮąĖčÅ Offset U, ą┤ą▓ąĖą│ą░čÅ čüąŠą╗ąĮčåąĄ ą║ą░ą║ ą╝ąŠąČąĮąŠ ą▒ą╗ąĖąČąĄ ą║ "č鹊čćą║ąĄ čüąŠą╗ąĮčåą░ ą┐ą░ąĮąŠčĆą░ą╝čŗ", ą║ąŠč鹊čĆą░čÅ ąŠčéą╝ąĄč湥ąĮą░ čā ąĮą░čü Target-ąŠą╝. ą¤ąŠčüą╗ąĄ čŹč鹊ą│ąŠ čāąČąĄ ąĮą░ąĘąĮą░čćą░ąĄą╝ ąĮą░ č乊ąĮ čāąČąĄ HDRI ą║ą░čĆčéčā ąĖ čüčéą░ą▓ąĖą╝ ąĄą╣ ąĘąĮą░č湥ąĮąĖąĄ Offset U ąŠčé ą┐čĆąĄą┤čŗą┤čāčēąĄą╣ ą║ą░čĆčéčŗ. ąśčéą░ą║, čā ąĮą░čü č鹥ą┐ąĄčĆčī čüąŠą╗ąĮčåąĄ HDRI ąĮą░ č鹊ą╝ ąČąĄ ą╝ąĄčüč鹥 čćč鹊 ąĖ čüąŠą╗ąĮčåąĄ ąĮą░ ą┐ą░ąĮąŠčĆą░ą╝ąĄ. ą¤ąŠ ąČąĄą╗ą░ąĮąĖčÄ ą╝ąŠąČąĮąŠ ąĮą░ąĘąĮą░čćąĖčéčī ąĮą░ ąŠčéčĆą░ąČąĄąĮąĖčÅ ą╝ą░č鹥čĆąĖą░ą╗ąŠą▓ čüč鹥ą║ą╗ą░ ą║ą░čĆčéčā čü ą┐ą░ąĮąŠčĆą░ą╝ąŠą╣.
ąóčāčé ąĮą░ GIFą║ą░čģ ą┐ąŠą║ą░ąĘą░ąĮąŠ ą┐ąŠą┤čĆąŠą▒ąĮąĄąĄ:
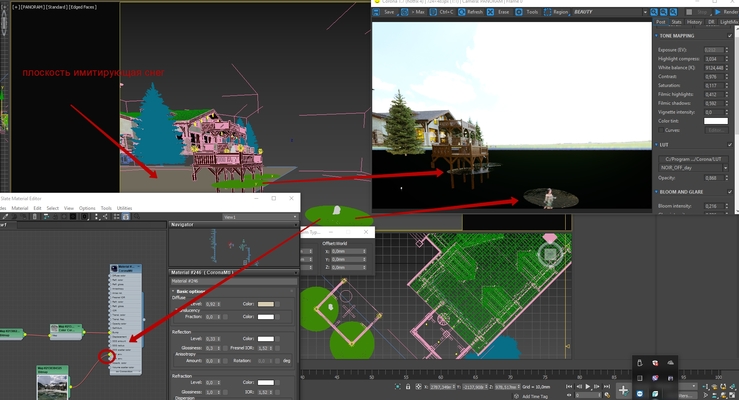
ąóą░ą║ ą║ą░ą║ HDRI ą▓ąĮąĖąĘčā "ąĘąĄą╝ą╗čÅ" čüą║ąŠčĆąĄą╣ ą▓čüąĄą│ąŠ ąĮąĄ ą▒čāą┤čāčé ą┐ąŠčģąŠąČąĖ ąĮą░ ąĘąĄą╝ą╗čÄ ąĮą░čłąĄą╣ ą┐ą░ąĮąŠčĆą░ą╝čŗ (čā ą╝ąĄąĮčÅ ą▓ąŠąŠą▒čēąĄ čćčæčĆąĮčŗą╣ čåą▓ąĄčé), čüąŠąĘą┤ą░čÄ čä菹╣ą║ąŠą▓čāčÄ ą┐ąŠą▓ąĄčĆčģąĮąŠčüčéčī čåą▓ąĄč鹊ą╝ ąĮą░čłąĄą╣ "ąĘąĄą╝ą╗ąĖ", čćč鹊 ą▒čŗ ą┐ą░ą┤ą░čÄčēąĖą╣ čüą▓ąĄčé ąŠčé ąĮąĄčæ ą┤ą░ą╗ ąĮčāąČąĮčŗą╣ č鹊ąĮ ą╝ąŠą┤ąĄą╗čÅą╝. ąÆ ą╝ąŠčæą╝ čüą╗čāčćą░ąĄ čÅ čüąŠąĘą┤ą░ą╗ ą┐ą╗ąŠčüą║ąŠčüčéčī ąĮąĖąČąĄ ą╝ąŠą┤ąĄą╗ąĖ ą▒ąĄą╗ąŠą│ąŠ čåą▓ąĄčéą░, ąĖą╝ąĖčéąĖčĆčāčÄčēčāčÄ čüąĮąĄą│, ąĖ ąĖčüą║ą╗čÄčćąĖą╗ ąĄčæ ą▓ Proprietis - visible to camera. ąØąŠ ą▓čüčæ ąČąĄ ą╗čāčćčłąĄ ąĮą░čģąŠą┤ąĖčéčī HDRI ą╝ą░ą║čüąĖą╝ą░ą╗čīąĮąŠ ą┐ąŠčģąŠąČčāčÄ čü ą┐ą░ąĮąŠčĆą░ą╝ąŠą╣ ą┐ąŠ čåą▓ąĄč鹊ą▓čŗą╝ č鹊ąĮą░ą╝. ą» čüą┐ąĄčåąĖą░ą╗čīąĮąŠ ąĮąĄ čüčéą░ą╗ ą┐ąŠą┤ą▒ąĖčĆą░čéčī, ą┤ą░ą▒čŗ ą┐ąŠą║ą░ąĘą░čéčī ą┐čĆąĖąĮčåąĖą┐.┬Ā
ąĢčēčæ čā ą╝ąĄąĮčÅ ąĄčüčéčī ąŠą▒čŖąĄą║čéčŗ ą┐ąŠą┐ą░ą┤ą░čÄčēąĖąĄ ą▓ ą▓ąŠą┤čā. ą» čüąŠąĘą┤ą░ą╗ ą╝ąŠą┤ąĄą╗čī ą▓ąŠą┤čŗ čü ą▓ąŠą╗ąĮą░ą╝ąĖ ąĖ čĆą░čüčüčéą░ą▓ąĖą╗ ą▓ ąĮčāąČąĮčŗčģ ą╝ąĄčüčéą░čģ čüąŠą┐čĆąĖą║ąŠčüąĮąŠą▓ąĄąĮąĖčÅ. ąÆ ą┤ą░ą╗čīąĮąĄą╣čłąĄą╝ ą▓ ą┐ąŠčüč鹊ą▒čĆą░ą▒ąŠčéą║ąĄ ą╝ąŠąČąĮąŠ ą▒čāą┤ąĄčé čüą╗ąĖčéčī ąĄčæ čü čüčāčēąĄčüčéą▓čāčÄčēąĖą╝ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖąĄą╝. ą×čéčĆą░ąČąĄąĮąĖąĄ ąĮą░ ą┤ą░ąĮąĮąŠą╝ ą╝ą░č鹥čĆąĖą░ą╗ąĄ čÅ ąĮą░ąĘąĮą░čćąĖą╗ ą║ą░čĆč鹊ą╣ ą┐ą░ąĮąŠčĆą░ą╝ąŠą╣.┬Ā
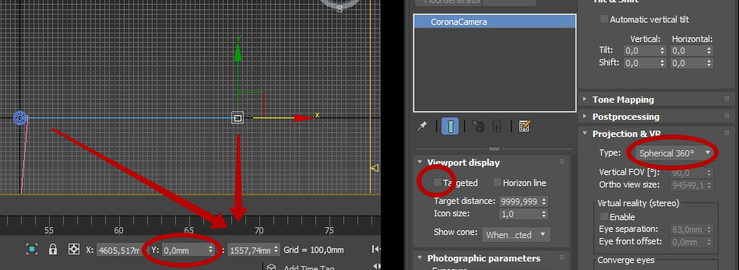
ąöą░ą╗ąĄąĄ ąĮą░čüčéčĆą░ąĖą▓ą░ąĄą╝ ą║ą░ą╝ąĄčĆčā: ą¤ąĄčĆąĄą▓ąŠą┤ąĖą╝ ą║ą░ą╝ąĄčĆčā ą▓ čĆąĄąČąĖą╝ Spherical 360. ąĪčéą░ą▓ąĖą╝ Target ą║ą░ą╝ąĄčĆčŗ čéą░ą║, čćč鹊 ą▒čŗ ąŠąĮ ą┐ąŠ Y ą▒čŗą╗ čĆą░ą▓ąĄąĮ 0, ą░ ą┐ąŠ Z (ą▓čŗčüąŠčéą░) ą▒čŗą╗ čĆą░ą▓ąĄąĮ ą▓čŗčüąŠč鹥, ąĮą░ ą║ąŠč鹊čĆąŠą╣ čüč鹊ąĖčé ąĮą░čłą░ ą║ą░ą╝ąĄčĆą░. Y ą▓čŗčüčéą░ą▓ą╗čÅąĄą╝ ą▓ ąĮąŠą╗čī ą┤ą╗čÅ č鹊ą│ąŠ, čćč鹊 ą▒čŗ čĆąĄąĮą┤ąĄčĆ ąĮą░čłąĖčģ ąŠą▒čŖąĄą║č鹊ą▓ čüąŠą▓ą┐ą░ą┤ą░ą╗ čü ąĮą░čłąĄą╣ ą┐ą░ąĮąŠčĆą░ą╝ąŠą╣ ą┐čĆąĖ čüą╗ąĖčÅąĮąĖąĖ ąĖčģ ą▓ čüą╗ąŠčÅčģ ą┐čĆąĖ ą┐ąŠčüč鹊ą▒čĆą░ą▒ąŠčéą║ąĄ. ąśąĮą░č湥 ą┐čĆąĖą┤čæčéčüčÅ ąĮą░ą║ą╗ą░ą┤čŗą▓ą░čéčī čäčĆą░ą│ą╝ąĄąĮčéą░ą╝ąĖ.
ąĪčéą░ą▓ąĖą╝ čĆą░ąĘčĆąĄčłąĄąĮąĖąĄ čĆąĄąĮą┤ąĄčĆą░ čéą░ą║ąŠąĄ ąČąĄ ą║ą░ą║ ąĖ ąĮą░čłą░ ą┐ą░ąĮąŠčĆą░ą╝ą░. ąØąĄ ąĘą░ą▒čŗą▓ą░ąĄą╝ ą▓ ąŠą▒čÅąĘą░č鹥ą╗čīąĮąŠą╝ ą┐ąŠčĆčÅą┤ą║ąĄ čüąŠčģčĆą░ąĮčÅčéčī ąĮą░čł ą░ą╗čīčäą░-ą║ą░ąĮą░ą╗. ąØčā ąĖ čüąŠą▒čüčéą▓ąĄąĮąĮąŠ čĆąĄąĮą┤ąĄčĆąĖą╝. ą¤ąŠčüą╗ąĄ čāąČąĄ čüąŠą▒ąĖčĆą░ąĄą╝ ą▓čüčæ ą▓ č乊č鹊賹Šą┐ąĄ. ąöąŠą▒ą░ą▓ą╗čÅąĄą╝ č鹥ąĮąĖ... ąĮčā ą▓čŗ ąĘąĮą░ąĄč鹥 ą┤čāą╝ą░čÄ čćč鹊 ąĖ ą║ą░ą║. ąØčā ąĖ čüąŠą▒čüčéą▓ąĄąĮąĮąŠ ą┐ąŠą╗čāčćą░ąĄą╝ čĆąĄąĘčāą╗čīčéą░čé.
ąĢčüą╗ąĖ čĆąĄąĮą┤ąĄčĆ ąĖą┤čæčé ąŠč湥ąĮčī čéčÅąČą║ąŠ, ąĖą╗ąĖ ą▓ąŠą▓čüąĄ ąĮąĄ ąĮą░čćąĖąĮą░ąĄčéčüčÅ (ąĮą░ą┐čĆąĖą╝ąĄčĆ ą▓ čüą▓čÅąĘąĖ čü ą╝ą░ą╗čŗą╝ ąŠą▒čŖčæą╝ąŠą╝ ąŠą┐ąĄčĆą░čéąĖą▓čŗ), č鹊 ą╝ąŠąČąĮąŠ čĆąĄąĮą┤ąĄčĆąĖčéčī čćą░čüčéčÅą╝ąĖ čü ą┐ąŠą╝ąŠčēčīčÄ Crop ąĖą╗ąĖ Region.┬Ā
ąĀąĄąĘčāą╗čīčéą░čé ą┐ąŠčüą╗ąĄ ąŠą▒čŖąĄą┤ąĖąĮąĄąĮąĖčÅ ą▓ ążąŠč鹊賹Šą┐ąĄ ąĮą░čłąĄą│ąŠ čĆąĄąĮą┤ąĄčĆą░ ąĖ ą┐ą░ąĮąŠčĆą░ą╝čŗ ą▓čŗčģąŠą┤ąĖčé čéą░ą║ąĖą╝:
ąØą░ąĘąĮą░čćą░čÅ ąĮą░ č乊ąĮ ąĮą░čłčā ą│ąŠč鹊ą▓čāčÄ ą┐ą░ąĮąŠčĆą░ą╝čā ą▓ ą┐čāčüčéčāčÄ čüčåąĄąĮčā 3ds Max-ą░, ą╝ąŠąČąĮąŠ ą▓čŗčéą░čüą║ąĖą▓ą░čéčī ąĘą░ ą┐ą░čĆčā ą╝ąĖąĮčāčéčā čéą░ą║ąĖąĄ čĆąĄąĮą┤ąĄčĆčŗ
ąöą░ą╗ąĄąĄ ąĘą░ą│čĆčāąČą░ąĄą╝ čāąČąĄ ą┐ąŠą╗čāč湥ąĮąĮčāčÄ ą┐ą░ąĮąŠčĆą░ą╝čā ą┤ą╗čÅ ąĄčæ ą┐čĆąŠčüą╝ąŠčéčĆą░, ąĮą░ čĆą░ąĘą╗ąĖčćąĮčŗąĄ čüą░ą╣čéčŗ ą┐ąŠ ą▓ą░čłąĄą╝čā čāčüą╝ąŠčéčĆąĄąĮąĖčÄ.
ą» ą┤ą╗čÅ ą┐čĆąĖą╝ąĄčĆą░ ąĘą░ą╗ąĖą╗ ąĮą░┬Ākuula.co
ąØčā ąĖ ą┐ąŠą▓č鹊čĆčÄ čĆąĄąĘčāą╗čīčéą░čé┬Āhttps://kuula.co/post/7Y1fb
ąÆčüąĄą╝ ąĪą┐ą░čüąĖą▒ąŠ!. ąØą░ą┤ąĄčÄčüčī ą║ąŠą╝čā ąĮąĖą▒čāą┤čī ą┐čĆąĖą│ąŠą┤ąĖčéčīčüčÅ. ą¤ąŠąĮąĖą╝ą░čÄ čćč鹊 ą╝ąĮąŠą│ąŠ ąĄčēčæ ąĮčÄą░ąĮčüąŠą▓, ąĮąŠ č鹥ą╝ą░ ą┤ąŠčüčéą░č鹊čćąĮąŠ čłąĖčĆąŠą║ą░čÅ, ąĖ čÅ ą┐ąŠčüčéą░čĆą░ą╗čüčÅ ąĘą░čéčĆąŠąĮčāčéčī ąŠčüąĮąŠą▓ąĮčŗąĄ.
ą¤ąŠčüčéą░čĆą░čÄčüčī ąŠčéą▓ąĄčéąĖčéčī ąĮą░ ą▓čüąĄ ą▓ą░čłąĖ ą▓ąŠą┐čĆąŠčüčŗ.┬Ā