ą×ą┐čéąĖą╝ąĖąĘą░čåąĖčÅ čłąĄčĆčüčéąĖ.
ąÆčüąĄą╝ ą┐čĆąĖą▓ąĄčé. ą¤čĆąĖčćąĖąĮąŠą╣ ąĮą░ą┐ąĖčüą░ąĮąĖčÅ ą┤ą░ąĮąĮąŠą│ąŠ ą▒ą╗ąŠą│ą░ ą┐ąŠčüą╗čāąČąĖą╗ąŠ ąŠą▒čŗčćąĮąŠąĄ č鹥ąŠčĆąĄčéąĖč湥čüą║ąŠąĄ čĆą░čüčüčāąČą┤ąĄąĮąĖąĄ ąĮą░ č鹥ą╝čā ąŠą┐čéąĖą╝ąĖąĘą░čåąĖąĖ čłąĄčĆčüčéąĖ čā ąĮąĄą┤ą░ą▓ąĮąŠ ąĘą░ą│čĆčāąČąĄąĮąĮąŠą│ąŠ ą║ąŠčéą░ ą┤ą╗čÅ čüą╗ą░ą▒čŗčģ čüąĖčüč鹥ą╝ (ą║ą░ą║ čā ą╝ąĄąĮčÅ). ąöą░ ąĖ ą▓ čåąĄą╗ąŠą╝ ąŠą┐čéąĖą╝ąĖąĘą░čåąĖąĖ ą╗čÄą▒ąŠą╣ ąĘą▓ąĄčĆčāčłą║ąĖ, ąĖą│čĆčāčłą║ąĖ, ą║ą░ą║čéčāčüą░ ąĖą╗ąĖ ą╗čÄą▒ąŠą│ąŠ ą┤čĆčāą│ąŠą│ąŠ ą┐čĆąĄą┤ą╝ąĄčéą░, ąĖą╝ąĄčÄčēąĄą│ąŠ ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆ čłąĄčĆčüčéąĖ ąĖą╗ąĖ čüą║ą░čéč鹥čĆą░, ąĖ ą┐čĆąŠčĆą░ą▒ąŠčéą║čā čüąŠ ą▓čüąĄčģ čüč鹊čĆąŠąĮ. ąśąĘ ą▓čüąĄčģ ą┤ąŠčüčéčāą┐ąĮčŗčģ ąĖ ą┐čĆąŠčüčéčŗčģ čüą┐ąŠčüąŠą▒ąŠą▓ ą╝ąŠą│čā ą┐ąŠą║ą░ąĘą░čéčī č鹊ą╗čīą║ąŠ čŹč鹊čé. ąśąĘą▓ąĖąĮčÅčÄčüčī, ąĄčüą╗ąĖ ą┐ąŠčģąŠąČąĖą╣ ą┐čĆąĖąĄą╝ čāąČąĄ ą│ą┤ąĄ-č鹊 ą▒čŗą╗, ąĮąŠ ą▓ čüąĄčéąĖ čÅ ąĮąĄ ąĮą░čłąĄą╗.
ąóą░ą║ąČąĄ, ąĮą░ą▓ąĄčĆąĮąŠąĄ, ąĖą╝ąĄąĄčé čüą╝čŗčüą╗ čüą║ą░ąĘą░čéčī, čćč鹊 čŹč鹊čé čüą┐ąŠčüąŠą▒ čĆą░čüčüą╝ą░čéčĆąĖą▓ą░ą╗čüčÅ ąĮąĄ ą║ą░ą║ ą┐ąŠą┐čŗčéą║ą░ čüąŠą║čĆą░čēąĄąĮąĖčÅ ą▓čĆąĄą╝ąĄąĮąĖ čĆąĄąĮą┤ąĄčĆą░ ąĖ čé.ą┐., ą░ ą▓ąŠąŠą▒čēąĄ, ą║ą░ą║ čüą░ą╝ą░ ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéčī ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÅ čéčÅąČąĄą╗čŗčģ ą╝ąŠą┤ąĄą╗ąĄą╣, čü ą╝ą░ą║čüąĖą╝ą░ą╗čīąĮčŗą╝ čüąŠčģčĆą░ąĮąĄąĮąĖąĄą╝ ą║ą░č湥čüčéą▓ą░ŌĆ”
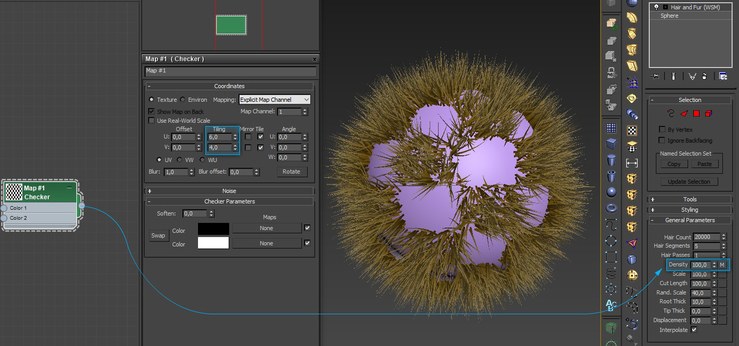
ąöą╗čÅ ą┐čĆąĖą╝ąĄčĆą░ ą▓ąĘčÅą╗ ąŠą▒čŗčćąĮčāčÄ čüč乥čĆčā čü ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆąŠą╝ ┬½Hair and Fur┬╗.
ąöąŠą┐čāčüčéąĖą╝, čā ąĮą░čü čāąČąĄ ąĄčüčéčī ąĮą░čĆąĖčüąŠą▓ą░ąĮąĮą░čÅ ą║ą░čĆčéą░ ą┤ą╗čÅ čāč鹊čćąĮąĄąĮąĖčÅ ą┐ą╗ąŠčéąĮąŠčüčéąĖ ą▓ąŠą╗ąŠčü ┬½Density┬╗, ą▓ ą╝ąŠąĄą╝ čüą╗čāčćą░ąĄ čŹč鹊 ą▒čāą┤ąĄčé čüčéą░ąĮą┤ą░čĆčéąĮą░čÅ čłą░čģą╝ą░čéąĮą░čÅ ą║ą░čĆčéą░ ┬½Checker┬╗. ą¤ąŠą╝ąĄčēą░čÄ ą▓ ąĮčāąČąĮčŗą╣ čüą╗ąŠčé, čĆąĄąĘčāą╗čīčéą░čé ąĮą░ ą║ą░čĆčéąĖąĮą║ąĄ. ąöą░ą╗ąĄąĄ čüąŠą▒čüčéą▓ąĄąĮąĮąŠ čüą░ą╝ ą╝ąĄč鹊ą┤.
1-2. ąöąŠą▒ą░ą▓ą╗čÅąĄą╝ ąĮą░čłčā č鹥ą║čüčéčāčĆčā ą▓ ą║ą░čĆčéčā ┬½Falloff┬╗ ą▓ ┬½Map 1┬╗.
3. ą£ąĄąĮčÅąĄą╝ ą╝ąĄčüčéą░ą╝ąĖ ą║ą░ąĮą░ą╗čŗ, č鹥ą║čüčéčāčĆą░ čüą▓ąĄčĆčģčā, č湥čĆąĮčŗą╣ čåą▓ąĄčé čüąĮąĖąĘčā.
4. ąĪčéą░ą▓ąĖą╝ ┬½Falloff Type┬╗ -> Towards/Away, ┬½Falloff Direction┬╗ -> Object.
5. ąÆčŗą▒ąĖčĆą░ąĄą╝ ą║ą░ą║ ąŠą▒čŖąĄą║čé ąĮą░čłčā ą║ą░ą╝ąĄčĆčā.
6. ąöąŠą▒ą░ą▓ą╗čÅąĄą╝ ą┤ą▓ąĄ ą┤ąŠą┐ąŠą╗ąĮąĖč鹥ą╗čīąĮčŗąĄ č鹊čćą║ąĖ ąĖ ąĮą░čüčéčĆą░ąĖą▓ą░ąĄą╝ ą│čĆą░čäąĖą║ ą┐čĆąĖą╝ąĄčĆąĮąŠ čéą░ą║ąĖą╝ ąŠą▒čĆą░ąĘąŠą╝.
7. ą¤ąŠą╝ąĄčēą░ąĄą╝ ąĮą░čłčā ąĮąŠą▓čāčÄ ą║ą░čĆčéčā ┬½Falloff┬╗ ą▓ čüą╗ąŠčé ┬½Density┬╗ ą║ą░ą║ Instance.
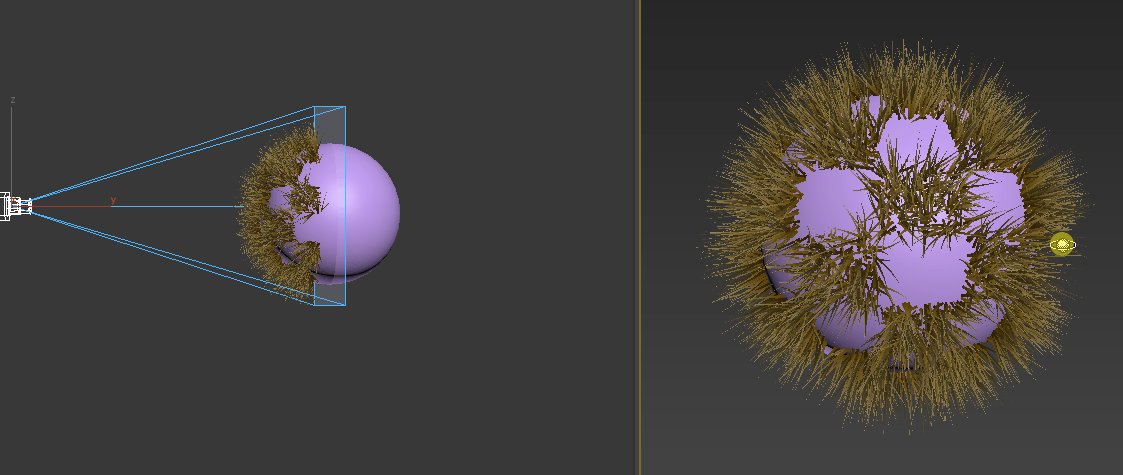
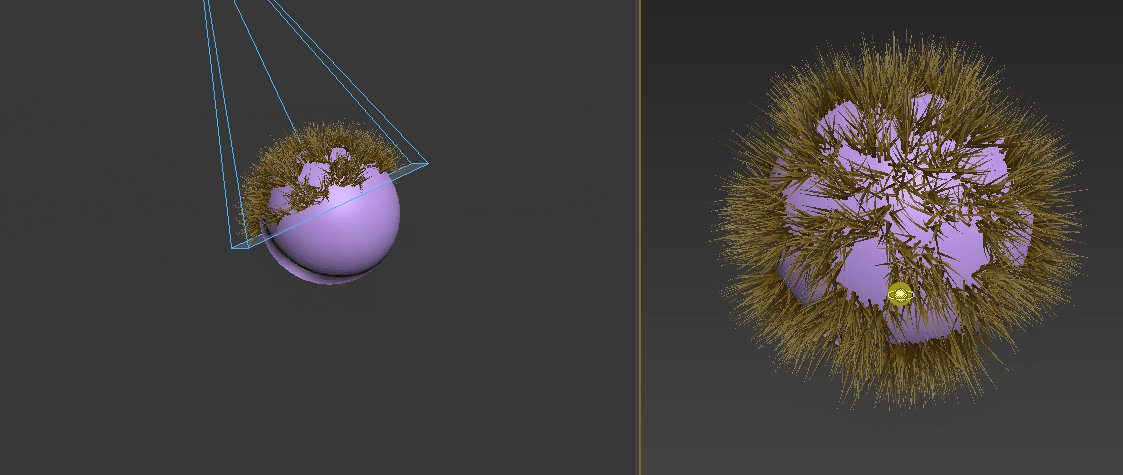
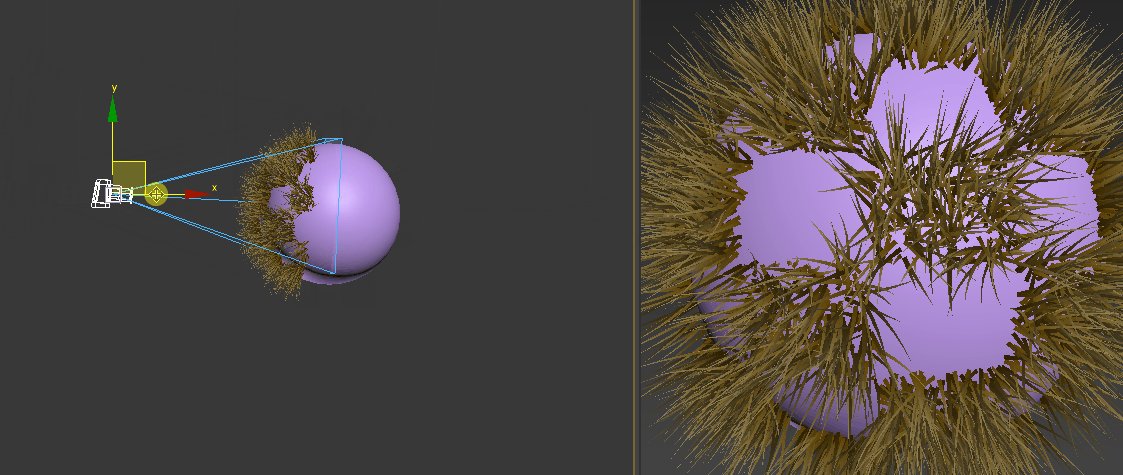
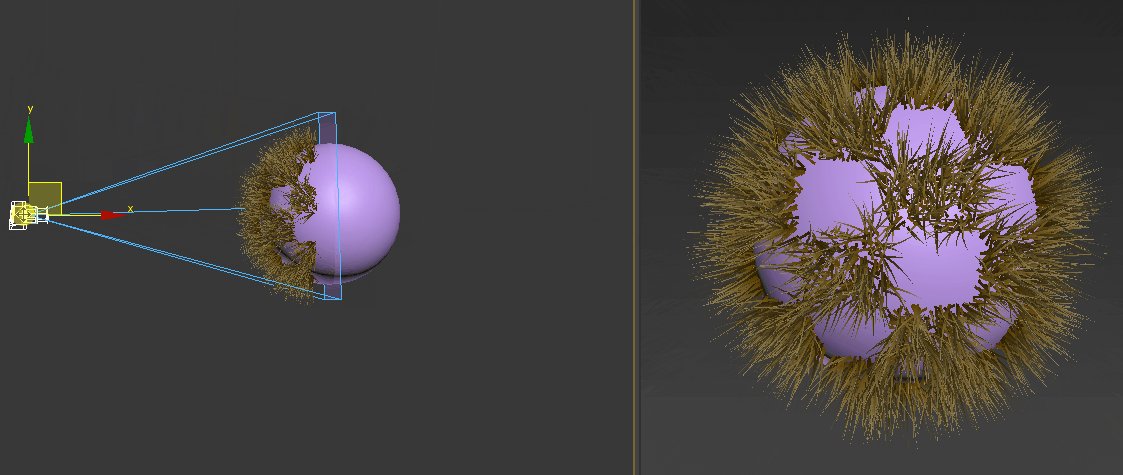
┬½Falloff Direction┬╗ ą╝ąŠąČąĮąŠ ąŠčüčéą░ą▓ąĖčéčī ąĖ čüčéą░ąĮą┤ą░čĆčéąĮčŗą╣ ┬½Viewing Direction┬╗, č鹊ą│ą┤ą░ ą╝ą░čüą║ą░ ą▒čāą┤ąĄčé čĆą░ą▒ąŠčéą░čéčī ąĖąĘ ą╗čÄą▒ąŠą╣ ą║ą░ą╝ąĄčĆčŗ ąĖ ą┐ąĄčĆčüą┐ąĄą║čéąĖą▓čŗ, ą┐čĆąŠčüč鹊 čéą░ą║ ąĮą░ą│ą╗čÅą┤ąĮąĄąĄ ąĮą░čüčéčĆąŠą╣ą║ą░. ┬½Towards/Away┬╗ ąŠąĘąĮą░čćą░ąĄčé, čćč鹊 ą▒ą╗ąĖąČąĮčÅčÅ čćą░čüčéčī ą╝ąŠą┤ąĄą╗ąĖ ą║ ą║ą░ą╝ąĄčĆąĄ ą▒čāą┤ąĄčé ą▒ąĄą╗ą░čÅ, čüą░ą╝ą░čÅ ą┤ą░ą╗čīąĮčÅčÅ ŌĆō č湥čĆąĮą░čÅ. ą¦ąĄčĆąĮčŗą╣ čåą▓ąĄčé ą▒ą╗ąŠą║ąĖčĆčāąĄčé, ą▒ąĄą╗čŗą╣ (ą▓ ą║ąŠč鹊čĆąŠą╝ č鹥ą║čüčéčāčĆą░) ŌĆō čĆą░ą▒ąŠčéą░ąĄčé. ąĀąĄąĘą║ąĖą╣ ą│čĆą░čäąĖą║ ą┤ąĄą╗ą░ąĄčé čŹčéčā ą│čĆą░ąĮąĖčåčā č湥čéą║ąŠą╣. ąóą░ą║ ąĖ ą┐čĆąŠąĖčüčģąŠą┤ąĖčé ą╝ą░čüą║ąĖčĆąŠą▓ą░ąĮąĖąĄ. ąĪč鹊ąĖčé ą╗ąĖ ą│ąŠą▓ąŠčĆąĖčéčī, čćč鹊 ąĄčüą╗ąĖ ą║ą░ą╝ąĄčĆą░ ąŠčéą▓ąĄčĆąĮčāčéą░ ąŠčé ąŠą▒čŖąĄą║čéą░, čłąĄčĆčüčéčī ąĮąĖą║čāą┤ą░ ąĮąĄ ą┐čĆąŠą┐ą░ą┤ąĄčé ą┐ąŠą╗ąĮąŠčüčéčīčÄ, ąĄčæ ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆ ąĮčāąČąĮąŠ ą▒čāą┤ąĄčé ą▓čŗą║ą╗čÄčćąĖčéčī ą▓čĆčāčćąĮčāčÄ? ąÆąŠčé ąĖ čüą║ą░ąĘą░ą╗.

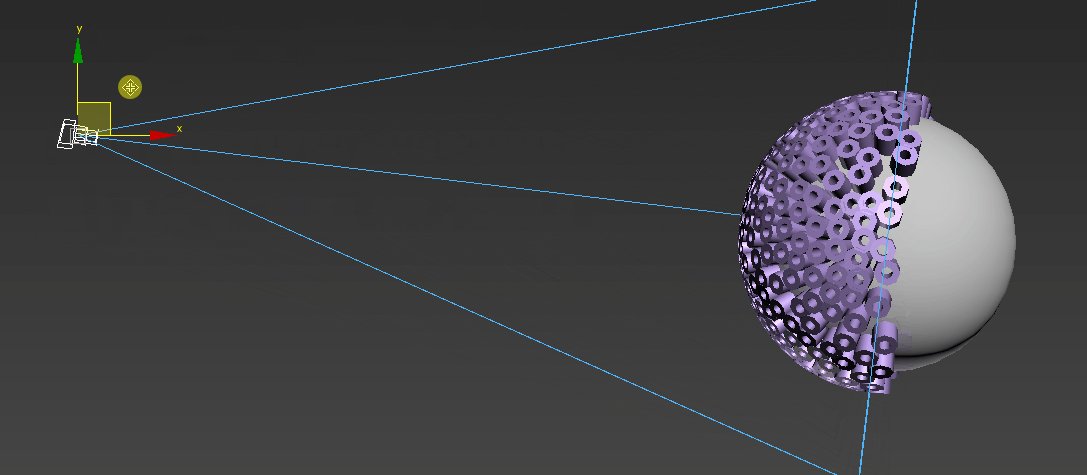
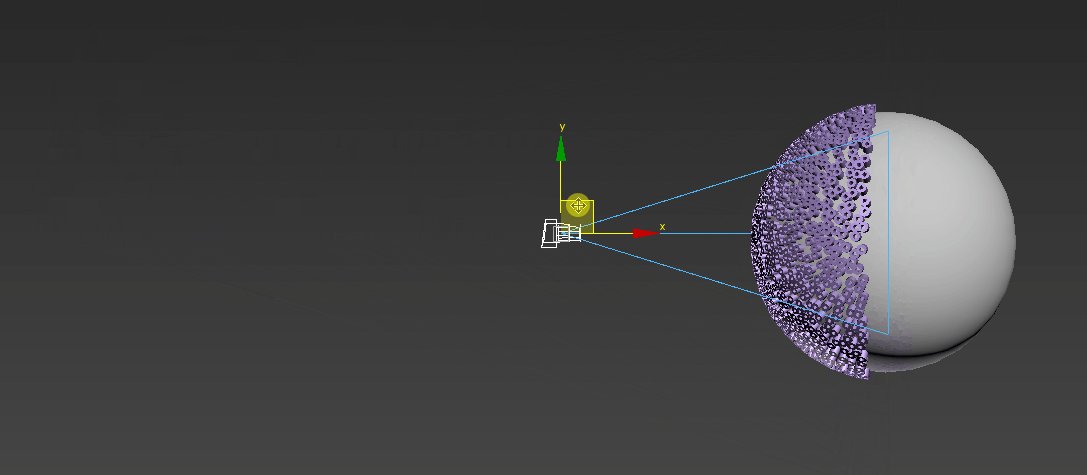
(GIF) ąóąĄą┐ąĄčĆčī ą╝ąŠąČąĮąŠ čāą▓ąĖą┤ąĄčéčī, ą║ą░ą║ ą┐čĆąĖ ą▓čĆą░čēąĄąĮąĖąĖ ą║ą░ą╝ąĄčĆčŗ ą▓ąŠą║čĆčāą│ čüč乥čĆčŗ ąĘą░ą┤ąĮčÅčÅ čćą░čüčéčī čłąĄčĆčüčéąĖ, ąĮąĄą▓ąĖą┤ąĖą╝ą░čÅ ą┤ą╗čÅ ąŠą▒čŖąĄą║čéą░ (ą║ą░ą╝ąĄčĆčŗ), čüą║čĆčŗą▓ą░ąĄčéčüčÅ.

(GIF)┬Āąóčāčé ą╝ąŠąČąĮąŠ ą┐ąŠčüą╝ąŠčéčĆąĄčéčī, ą║ą░ą║ ą│čĆą░čäąĖą║ ą▓ą╗ąĖčÅąĄčé ąĮą░ čüą░ą╝čā ą╝ą░čüą║čā. ąĀąŠą▓ąĮčŗą╣ ą│čĆą░čäąĖą║ ŌĆō čĆą░ąĘą╝čŗčéčŗąĄ ą│čĆą░ąĮąĖčåčŗ, čĆąĄąĘą║ąĖą╣ ŌĆō č湥čéą║ąĖąĄ ą│čĆą░ąĮąĖčåčŗ. ąøąĄą▓ąĄąĄ ŌĆō ą╝ąĄąĮčīčłąĄ ą▓ąĖą┤ąĮąŠ, ą┐čĆą░ą▓ąĄąĄ ŌĆō ą▒ąŠą╗čīčłąĄ.
ąŁčéą░ čćą░čüčéčī ą┐čĆąŠčüč鹊 ą┤ąĄą╝ąŠąĮčüčéčĆą░čåąĖčÅ ąĮąĄą╝ąĮąŠą│ąŠ čāčüą╗ąŠąČąĮąĄąĮąĮąŠą│ąŠ ą▓ąĖą┤ą░. ąöąŠą┐čāčüčéąĖą╝, ą▓ą╝ąĄčüč鹊 ą┐čĆąŠčüč鹊ą│ąŠ ąĖčüč湥ąĘąĮąŠą▓ąĄąĮąĖčÅ, ą╝ąŠąČąĄčé ą┐ąŠą┤ą│čĆčāąČą░čéčīčüčÅ ą┤čĆčāą│ą░čÅ ą║ą░čĆčéą░ ąĖ čé.ą┐.
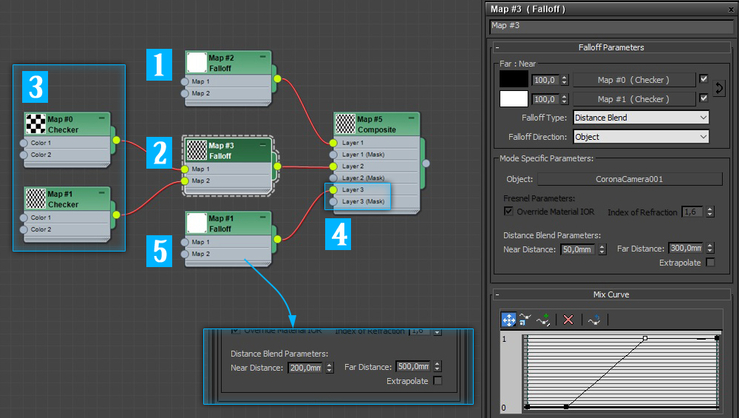
1. ąöąŠą▒ą░ą▓ą╗čÅąĄą╝ ąĮą░čłčā ą┐čĆąĄąČąĮčÄčÄ ą║ą░čĆčéčā ┬½Falloff┬╗ ą▓ ą║ą░čĆčéčā ┬½Composite┬╗ ą▓ ą┐ąĄčĆą▓čŗą╣ čüą╗ąŠą╣.
2. ąÆ ą║ą░čĆč鹥 ┬½Composite┬╗ ą┤ąŠą▒ą░ą▓ą╗čÅąĄą╝ ą▓č鹊čĆąŠą╣ čüą╗ąŠą╣.
3. ąĪčéą░ą▓ąĖą╝ ąĄą╝čā čéąĖą┐ ąĮą░ą╗ąŠąČąĄąĮąĖčÅ ┬½Multiply┬╗.
4. ąĪąŠąĘą┤ą░ąĄą╝ ąĮąŠą▓čāčÄ (ąĖą╗ąĖ ą║ąŠą┐ąĖčĆčāąĄą╝ čüčéą░čĆčāčÄ) ą║ą░čĆčéčā ┬½Falloff┬╗, ąĖ ą┐ąŠą┤ą║ą╗čÄčćą░ąĄą╝ ą║ąŠ ą▓č鹊čĆąŠą╝čā čüą╗ąŠčÄ.
5. ąØą░čüčéčĆą░ąĖą▓ą░ąĄą╝. ą¦ąĄčĆąĮčŗą╣ čüą▓ąĄčĆčģčā, ą▒ąĄą╗čŗą╣ čüąĮąĖąĘčā. ąĪčéą░ą▓ąĖą╝ ┬½Falloff Type┬╗ -> Distance Blend, ┬½Falloff Direction┬╗ -> Object.
6. ąÜą░ą║ ąŠą▒čŖąĄą║čé ąŠčüčéą░ą▓ą╗čÅąĄą╝ ą▓čüąĄ čéčā ąČąĄ ą║ą░ą╝ąĄčĆčā.
7. ąÆčŗčüčéą░ą▓ą╗čÅąĄą╝ ą┐ą░čĆą░ą╝ąĄčéčĆčŗ ą▒ą╗ąĖąČąĮąĄą╣ ąĖ ą┤ą░ą╗čīąĮąĄą╣ ą┤ąĖčüčéą░ąĮčåąĖąĖ ąŠčé 50 ą┤ąŠ 300 ą╝ą╝.
8. ąĀąĄą┤ą░ą║čéąĖčĆčāąĄą╝ ą│čĆą░čäąĖą║.
9. ąśą╗ąĖ čéą░ą║ąŠą╣, čŹč鹊 ą│čĆą░čäąĖą║ ą┤ą╗čÅ ą▒ąŠą╗ąĄąĄ čĆą░ą▓ąĮąŠą╝ąĄčĆąĮąŠą│ąŠ čāą╝ąĄąĮčīčłąĄąĮąĖčÅ ą┐ą╗ąŠčéąĮąŠčüčéąĖ.
10. ą¤ąŠą╝ąĄčēą░ąĄą╝ ą┐ąŠą╗čāčćąĖą▓čłčāčÄčüčÅ ą║ą░čĆčéčā ┬½Composite┬╗ ą▓ čüą╗ąŠčé ┬½Density┬╗ ą║ą░ą║ Instance.
ąÜčüčéą░čéąĖ, ą▓ąŠ ą▓čīčÄą┐ąŠčĆč鹥 ąĮąĄ čģąŠč鹥ą╗ ąŠč鹊ą▒čĆą░ąČą░čéčīčüčÅ čĆąĄąĘčāą╗čīčéą░čé, ą┐ąŠą║ą░ čÅ ąĮąĄ ą▓čŗą▒čĆą░ą╗ ą║ą░čĆčéčā ┬½Composite┬╗ ą▓ čüą░ą╝ąŠą╝ čĆąĄą┤ą░ą║č鹊čĆąĄ ą╝ą░č鹥čĆąĖą░ą╗ąŠą▓ ą┤ą▓ąŠą╣ąĮčŗą╝ ą║ą╗ąĖą║ąŠą╝.

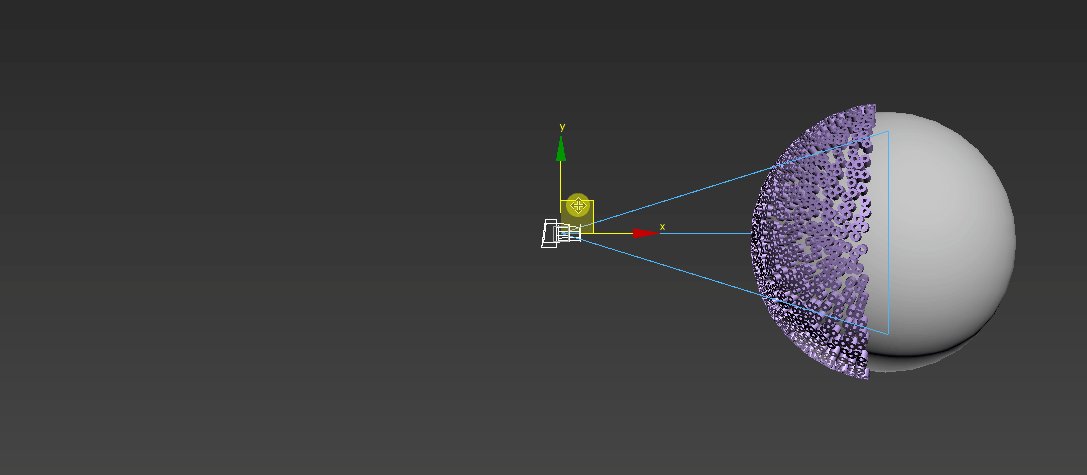
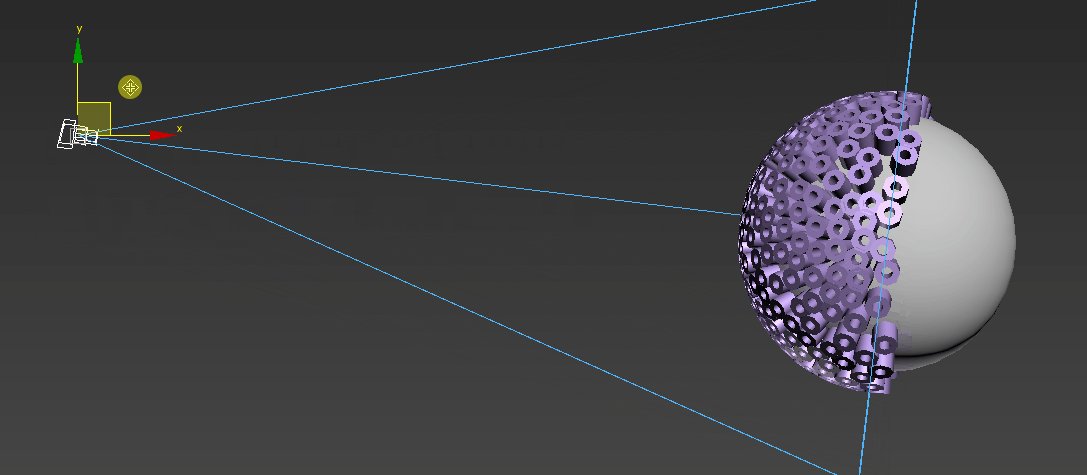
(GIF)┬ĀąóąĄą┐ąĄčĆčī ą┐čĆąĖ ąŠčéą┤ą░ą╗ąĄąĮąĖąĖ ą║ą░ą╝ąĄčĆčŗ čāą╝ąĄąĮčīčłą░ąĄčéčüčÅ ąĖ ąŠą▒čēą░čÅ ą┐ą╗ąŠčéąĮąŠčüčéčī čłąĄčĆčüčéąĖ. ąØąŠ čĆąĄą│čāą╗ąĖčĆąŠą▓ą░čéčī ąĄčæ ą▓čüąĄ ąČąĄ ą╗čāčćčłąĄ ą▓čĆčāčćąĮčāčÄ ą▓ čüą░ą╝ąĖčģ ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆą░čģ, ą░ ąĮąĄ čéą░ą║ąĖą╝ čüą┐ąŠčüąŠą▒ąŠą╝.
ąÉ ą▓ąŠčé ąĖ ą┐čĆąĖą╝ąĄčĆ ą┐ąŠ ąĘą░ą╝ąĄąĮąĄ ą║ą░čĆčé.
1. ąĪą░ą╝ą░čÅ ą┐ąĄčĆą▓ą░čÅ ą║ą░čĆčéą░ ┬½Falloff┬╗ ą┤ą╗čÅ ą▓čĆą░čēąĄąĮąĖčÅ, ąĮąŠ čāąČąĄ čćąĖčüčéą░čÅ ą▒ąĄąĘ č鹥ą║čüčéčāčĆ.
2-3. ąÆč鹊čĆą░čÅ ąĮą░čłą░ ą║ą░čĆčéą░ ┬½Falloff┬╗ čü ą┤ąĖčüčéą░ąĮčåąĖąĄą╣ ąŠčé 50 ą┤ąŠ 300 ą╝ą╝. ąÆ ąĮąĄčæ ą┐ąŠą┤ą│čĆčāąČą░ąĄą╝ čüčéą░čĆčāčÄ čłą░čģą╝ą░čéąĮčāčÄ č鹥ą║čüčéčāčĆčā ą▓ąŠ ą▓č鹊čĆąŠą╣ (ą▒ąĄą╗čŗą╣) ą║ą░ąĮą░ą╗, ąĖ ąĮąŠą▓čāčÄ č鹥ą║čüčéčāčĆčā, ą▒ąŠą╗ąĄąĄ ą║čĆčāą┐ąĮčāčÄ ą▓ ą┐ąĄčĆą▓čŗą╣ (č湥čĆąĮčŗą╣) ą║ą░ąĮą░ą╗.
4. ąĪąŠąĘą┤ą░ąĄą╝ ąĮąŠą▓čŗą╣, čéčĆąĄčéąĖą╣, čüą╗ąŠą╣ ą▓ ą║ą░čĆč鹥 ┬½Composite┬╗, čéąĖą┐ ąĮą░ą╗ąŠąČąĄąĮąĖčÅ č鹊ąČąĄ ┬½Multiply┬╗.
5. ąóčĆąĄčéčīčÅ ą║ą░čĆčéą░ ┬½Falloff┬╗ ą┤ą╗čÅ ąĖčüč湥ąĘąĮąŠą▓ąĄąĮąĖčÅ, ą┐ąŠą┤ą║ą╗čÄčćą░ąĄą╝ ą║ čéčĆąĄčéčīąĄą╝čā čüą╗ąŠčÄ. ą×ąĮą░ ąĖą┤ąĄąĮčéąĖčćąĮą░ ą▓č鹊čĆąŠą╣, č鹊ą╗čīą║ąŠ ąĮą░čüčéčĆąŠą╣ą║ąĖ ą┤ąĖčüčéą░ąĮčåąĖąĖ čāąČąĄ ąŠčé 200 ą┤ąŠ 500 ą╝ą╝ ąĖ ą▒ąĄąĘ č鹥ą║čüčéčāčĆ.

(GIF)┬ĀąÆąŠčé čćč鹊 ą┐ąŠą╗čāčćą░ąĄčéčüčÅ. ąöąŠ 50 čĆą░ą▒ąŠčéą░ąĄčé č鹊ą╗čīą║ąŠ ą┐ąĄčĆą▓ą░čÅ č鹥ą║čüčéčāčĆą░, 50-300 ą▓č鹊čĆą░čÅ, ąĖ 200-500 čéčĆąĄčéčīčÅ. ąŁč鹊čé čüą┐ąŠčüąŠą▒ ą╝ąŠąČąĮąŠ ą║ąŠą╝ą▒ąĖąĮąĖčĆąŠą▓ą░čéčī, ąĮą░ą┐čĆąĖą╝ąĄčĆ, čü čĆą░ąĘą╝ąĄčĆąŠą╝ ą▓ąŠą╗ąŠčüą║ąŠą▓ ąĖą╗ąĖ čĆą░ąĘą╝ąĄčĆąŠą╝ čéčĆą░ą▓čŗ, ą▓ ąĘą░ą▓ąĖčüąĖą╝ąŠčüčéąĖ ąŠčé ąĘą░ą┤ą░čćąĖ. ą£ąĄąĮčīčłąĄ ą┐ą╗ąŠčéąĮąŠčüčéčī - ą▒ąŠą╗čīčłąĄ čĆą░ąĘą╝ąĄčĆ, ąĖ ąĮą░ąŠą▒ąŠčĆąŠčé.

(GIF)┬Āą¤ąŠčÅčüąĮąĄąĮąĖąĄ ą┐čĆąŠčüč鹊ą╣ ąĮą░čüčéčĆąŠą╣ą║ąĖ:
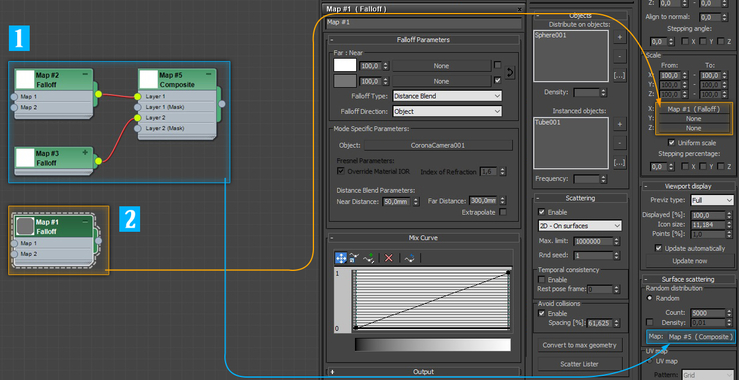
1. ąÆ ┬½Surface scattering┬╗ ą┐ąŠą┤ą│čĆčāąČą░ąĄčéčüčÅ ąŠčüąĮąŠą▓ąĮą░čÅ ą║ą░čĆčéą░ ┬½Composite┬╗.
2. ąÆ ┬½Scale┬╗ ą┐ąŠą┤ą│čĆčāąČą░ąĄčéčüčÅ ą┤ąŠą┐ąŠą╗ąĮąĖč鹥ą╗čīąĮą░čÅ ą║ą░čĆčéą░ ┬½Falloff┬╗ čü čéą░ą║ąĖą╝ąĖ ąĮą░čüčéčĆąŠą╣ą║ą░ą╝ąĖ.
ą×ą┐čÅčéčī ąČąĄ, čŹč鹊 ą▒ąŠą╗čīčłąĄ ą┤ąĄą╝ąŠąĮčüčéčĆą░čåąĖčÅ, ą▓ ą▒ąŠą╗čīčłąĖąĮčüčéą▓ąĄ ąĘą░ą┤ą░čć ą┐čĆąŠčēąĄ ąĮą░čüčéčĆą░ąĖą▓ą░čéčī ą▓čĆčāčćąĮčāčÄ ąĖą╗ąĖ ą░ąĮąĖą╝ąĖčĆąŠą▓ą░čéčī ą┐ąŠ ą║ą░ą┤čĆą░ą╝ ą┐ąŠą╗ąŠąČąĄąĮąĖąĄ ą║ą░ą╝ąĄčĆ ąĖ ą┐ą╗ąŠčéąĮąŠčüčéąĖ ąŠą▒čŖąĄą║č鹊ą▓ŌĆ”
ąøą░ą┤ąĮąŠ, ą┤ą░ą╗čīčłąĄ čüą░ą╝ąĖ č鹥čüčéčŗ.
ąĀąĄąĮą┤ąĄčĆ ą┐ąŠ 100 ą┐ą░čüčüąŠą▓, čĆą░ąĘčĆąĄčłąĄąĮąĖąĄ 800x800. ąÆ ąĮą░čüčéčĆąŠą╣ą║ą░čģ čłąĄčĆčüčéąĖ ą▒čŗą╗ąŠ ą▓čŗčüčéą░ą▓ą╗ąĄąĮąŠ 200 čéčŗčüčÅčć ą▓ąŠą╗ąŠčüą║ąŠą▓, ą║ą░ąČą┤čŗą╣ ąĖąĘ ą║ąŠč鹊čĆčŗčģ ą╝ąĮąŠąČąĖą╗čüčÅ ąĮą░ 10, ąĖ ąĖą╝ąĄčÅ ą┐ąŠ 12 čüąĄą│ą╝ąĄąĮč鹊ą▓. ąśč鹊ą│ąŠ:
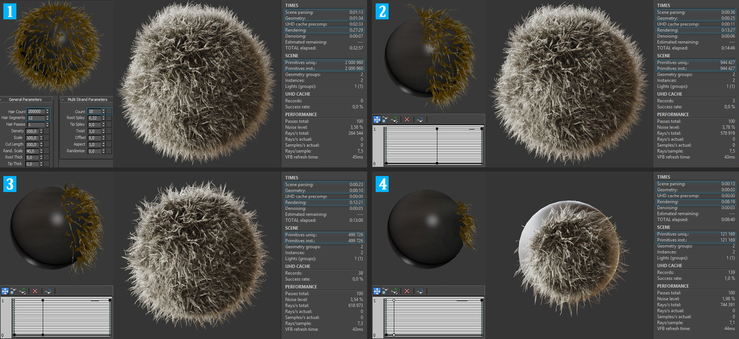
1. ąĪčéą░ąĮą┤ą░čĆčéąĮčŗą╣ ą┐ąŠą┤čģąŠą┤, ą▒ąĄąĘ ąŠą┐čéąĖą╝ąĖąĘą░čåąĖąĖ.
Primitives: 2.000.960 |Scene parsing: 0:01:13 |Geometry: 0:01:34 |ą×ą▒čēąĄąĄ ą▓čĆąĄą╝čÅ: 0:32:57
2. ąĪčĆąĄą┤ąĮčÅčÅ ąŠą┐čéąĖą╝ąĖąĘą░čåąĖčÅ.
Primitives: 944.427 | Scene parsing: 0:00:36 | Geometry: 0:00:25 | ą×ą▒čēąĄąĄ ą▓čĆąĄą╝čÅ: 0:14:46
3. ą£ą░ą║čüąĖą╝ą░ą╗čīąĮą░čÅ, čéą░ą║ ą║ą░ą║ ą╝ąŠąČąĮąŠ čāąČąĄ ąĘą░ą╝ąĄčéąĖčéčī čÅą▓ąĮčŗąĄ ą┐ąŠč鹥čĆąĖ ą┐ąŠ ą║čĆą░čÅą╝.
Primitives: 499.726 | Scene parsing: 0:00:23 | Geometry: 0:00:10 | ą×ą▒čēąĄąĄ ą▓čĆąĄą╝čÅ: 0:13:00
4. ąĀą░ą┤ąĖ čłčāčéą║ąĖ.
Primitives: 121.169 | Scene parsing: 0:00:13 | Geometry: 0:00:03 | ą×ą▒čēąĄąĄ ą▓čĆąĄą╝čÅ: 0:08:40
ąØčā ąĖ, ąĮą░ą▓ąĄčĆąĮąŠąĄ, čüą░ą╝ą░ čüčāčéčī:
ą¤ąŠą┐čŗčéą║ą░ ąŠčéčĆąĄąĮą┤ąĄčĆąĖčéčī čüčĆą░ąĘčā ą┤ą▓ąĄ čüč乥čĆčŗ ą┐ąŠ 10 ą┐ą░čüčüąŠą▓.
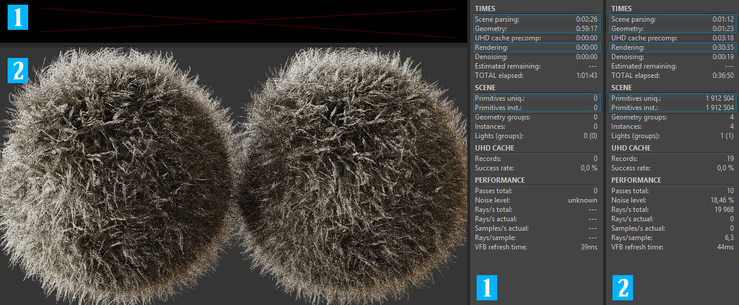
1.ąĪčéą░ąĮą┤ą░čĆčéąĮčŗą╣ ą┐ąŠą┤čģąŠą┤, ą▒ąĄąĘ ąŠą┐čéąĖą╝ąĖąĘą░čåąĖąĖ.
ą¤ąĄčĆą▓ą░čÅ ą┐ąŠą┐čŗčéą║ą░ čĆąĄąĮą┤ąĄčĆą░ ŌĆō ą▓čŗą╗ąĄčé ąĮą░ 40-čģ ą╝ąĖąĮčāčéą░čģ, ą▓č鹊čĆą░čÅ ŌĆō ąŠč湥ąĮčī ą┤ąŠą╗ą│ą░čÅ ąĘą░ą│čĆčāąĘą║ą░ ┬½Geometry┬╗, čłą╗ą░ čāąČąĄ ąĘą░ čćą░čü, ą┐čĆąĖčłą╗ąŠčüčī ą┐čĆąŠčüč鹊 ą▓čŗą║ą╗čÄčćąĖčéčī. ąĀąĄąĮą┤ąĄčĆ čéą░ą║ ąĖ ąĮąĄ ąĮą░čćą░ą╗čüčÅ.
2. ąĪčĆąĄą┤ąĮčÅčÅ ąŠą┐čéąĖą╝ąĖąĘą░čåąĖčÅ.
ąĀąĄąĮą┤ąĄčĆ ąĮą░čćą░ą╗čüčÅ ą┐čĆąĖą╝ąĄčĆąĮąŠ č湥čĆąĄąĘ ą┤ą▓ąĄ čü ą┐ąŠą╗ąŠą▓ąĖąĮąŠą╣ ą╝ąĖąĮčāčéčŗ. ┬Ā
ą¤ąŠą┐čŗčéą░ą╗čüčÅ ąŠčüąĖą╗ąĖčéčī ąĖ ą║ąŠčéą░. ąĢčüą╗ąĖ čćč鹊, ąĘą░ ą║ąŠčéąĖą║ą░ ąĖąĘą▓ąĖąĮčÅčÄčüčī : ) ąÆ ą╗čÄą▒ąŠą╝ čüą╗čāčćą░ąĄ ą╝ąŠąČąĄč鹥 ą┐ąŠą╗čÄą▒ąŠą▓ą░čéčīčüčÅ ąĮą░ ąŠčĆąĖą│ąĖąĮą░ą╗: https://3ddd.ru/3dmodels/show/cat_4_1

(GIF)┬ĀąĪčāčéčī ąĮą░čüčéčĆąŠąĄą║ ą║ą░ą║ ą▓ ąĮą░čćą░ą╗ąĄ čāčĆąŠą║ą░. ąØą░čüčéčĆą░ąĖą▓ą░ąĄą╝ ┬½Falloff┬╗, č鹊ą╗čīą║ąŠ ą▓ą╝ąĄčüč鹊 ┬½Checker┬╗, ą║ąŠąĮąĄčćąĮąŠ, ą┐ąŠą╝ąĄčēą░ąĄą╝ ą║ą░čĆčéčā ąĖąĘ ą░čĆčģąĖą▓ą░ ┬½CAT 4_Density-texture┬╗ ą▓ ┬½Map 1┬╗.
ąóčāčé ąĮčāąČąĮąŠ čüą║ą░ąĘą░čéčī, čćč鹊 čĆąĄąĘčāą╗čīčéą░čéčŗ ą┐ąŠą╗čāčćą░ą╗ąĖčüčī čĆą░ąĘąĮčŗą╝ąĖ, ąĮąŠ ą┐ąŠčüą╗ąĄą┤ąĮąĖą╣ ą▓ą░čĆąĖą░ąĮčé č鹥čüčéą░ čü ą▒ąĄą╗čŗą╝ ą║ąŠč鹊ą╝ ą┐ąŠą╗čāčćąĖą╗čüčÅ čéą░ą║ąĖą╝:
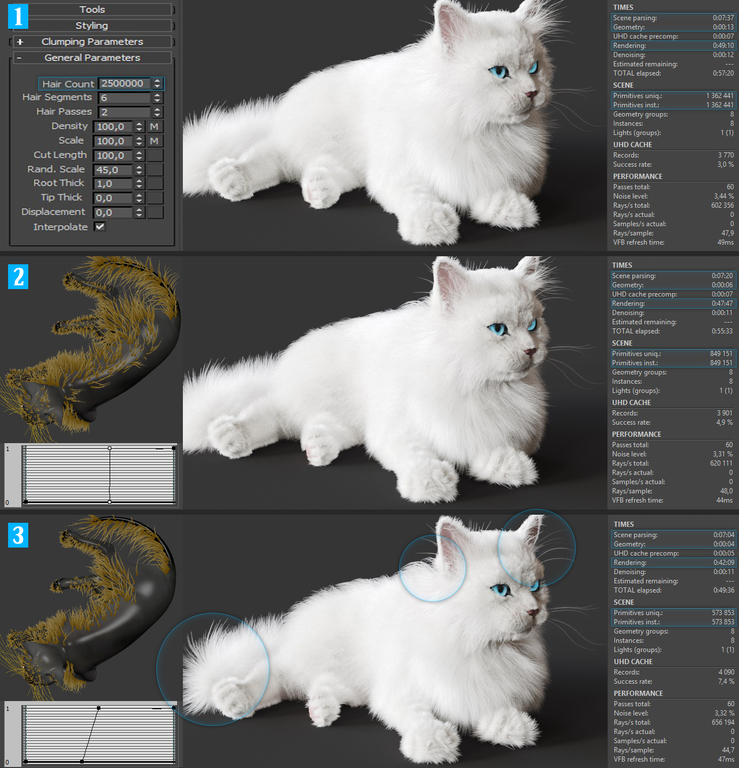
ąĀąĄąĮą┤ąĄčĆ ą┐ąŠ 60 ą┐ą░čüčüąŠą▓, čĆą░ąĘčĆąĄčłąĄąĮąĖąĄ 800x800. ąÆ ąĮą░čüčéčĆąŠą╣ą║ą░čģ čłąĄčĆčüčéąĖ č鹊ą╗čīą║ąŠ čāą▓ąĄą╗ąĖčćąĖą╗ čü 2 ą┤ąŠ 2,5 ą╝ąĖą╗ą╗ąĖąŠąĮąŠą▓ ą▓ąŠą╗ąŠčüą║ąŠą▓. ą£ą░č鹥čĆąĖą░ą╗ čłąĄčĆčüčéąĖ ą║ąŠčĆąŠąĮąŠą▓čüą║ąĖą╣, ą┐ąŠčćčéąĖ čüčéą░ąĮą┤ą░čĆčéąĮčŗą╣. ąśč鹊ą│ąŠ:
1. ąĪčéą░ąĮą┤ą░čĆčéąĮčŗą╣ ą┐ąŠą┤čģąŠą┤, ą▒ąĄąĘ ąŠą┐čéąĖą╝ąĖąĘą░čåąĖąĖ.
Primitives: 1.362.441 |Scene parsing:0:07:37 |Geometry: 0:00:13 |ą×ą▒čēąĄąĄ ą▓čĆąĄą╝čÅ: 0:57:20
2. ąĪčĆąĄą┤ąĮčÅčÅ ąŠą┐čéąĖą╝ąĖąĘą░čåąĖčÅ.
Primitives: 849.151 | Scene parsing: 0:07:20 | Geometry: 0:00:06 | ą×ą▒čēąĄąĄ ą▓čĆąĄą╝čÅ: 0:55:33
3. ą£ą░ą║čüąĖą╝ą░ą╗čīąĮą░čÅ, čéą░ą║ ą║ą░ą║ ą╝ąŠąČąĮąŠ čāąČąĄ ąĘą░ą╝ąĄčéąĖčéčī čÅą▓ąĮčŗąĄ ą┐ąŠč鹥čĆąĖ.
Primitives: 573.853 | Scene parsing: 0:07:04 | Geometry: 0:00:04 | ą×ą▒čēąĄąĄ ą▓čĆąĄą╝čÅ: 0:49:36 ┬Ā
ąóčāčé ą▓čŗčłą╗ą░ ą┤čĆčāą│ą░čÅ čĆą░ąĘąĮąĖčåą░, ąĮąŠ ą╗ąĖčćąĮąŠ čā ą╝ąĄąĮčÅ čüąŠ čüčéą░ąĮą┤ą░čĆčéąĮčŗą╝ ą┐ąŠą┤čģąŠą┤ąŠą╝ ą▓čŗą║ąĖą┤čŗą▓ą░ą╗ąŠ ąĖąĘ ą┐čĆąŠą│čĆą░ą╝ą╝čŗ čćą░čēąĄ :)
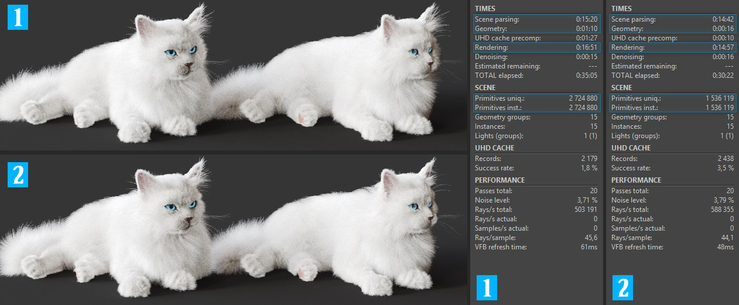
ąØčā ąĖ čĆą░ąĘąĮąĖčåą░ ą┤ą▓čāčģ ą╝ąŠą┤ąĄą╗ąĄą╣ čüčĆą░ąĘčā, čĆąĄąĮą┤ąĄčĆ 20 ą┐ą░čüčüąŠą▓:
1. ąĪčéą░ąĮą┤ą░čĆčéąĮčŗą╣ ą┐ąŠą┤čģąŠą┤, ą▒ąĄąĘ ąŠą┐čéąĖą╝ąĖąĘą░čåąĖąĖ. (ąóčĆąĄčéčīąĄą│ąŠ ą║ąŠčéąĖą║ą░ čāąČąĄ ąĮąĄ ą┐ąŠčéčÅąĮąĄčé XD )
Primitives: 2.724.880 | Scene parsing: 0:15:20 | Geometry: 0:01:10 | ą×ą▒čēąĄąĄ ą▓čĆąĄą╝čÅ: 0:35:05
2. ąĪčĆąĄą┤ąĮčÅčÅ ąŠą┐čéąĖą╝ąĖąĘą░čåąĖčÅ. (ą¤ąŠčéčÅąĮąĄčé)
Primitives: 1.536.119 | Scene parsing: 0:14:42 | Geometry: 0:00:16 | ą×ą▒čēąĄąĄ ą▓čĆąĄą╝čÅ: 0:30:22
ąÜąŠąĮąĄčćąĮąŠ, ąĮą░ čéą░ą║ąĖčģ čüą╗ąŠąČąĮčŗčģ ą╝ąŠą┤ąĄą╗čÅčģ ą┐čĆąĖ ąŠą┤ąĮąŠą╝ ą│čĆą░čäąĖą║ąĄ čü čĆą░ąĘąĮčŗčģ čĆą░ą║čāčĆčüąŠą▓ ą╝ąŠą┤ąĄą╗čī ą╝ąŠąČąĄčé ąŠą┐čéąĖą╝ąĖąĘąĖčĆąŠą▓ą░čéčīčüčÅ ą┐ąŠ-čĆą░ąĘąĮąŠą╝čā. ąĢčüą╗ąĖ čüą╝ąŠčéčĆąĄčéčī čüą┐ąĄčĆąĄą┤ąĖ ąĮą░ ą║ąŠčéą░, č鹊 ą▒čāą┤ąĄčé ąŠą┐čéąĖą╝ąĖąĘąĖčĆąŠą▓ą░ąĮ č鹊ą╗čīą║ąŠ ąĮąĄą▒ąŠą╗čīčłąŠą╣ ąĘą░ą┤ąĮąĖą╣ čāčćą░čüč鹊ą║, ąĖ ąĮąĄą╝ąĮąŠą│ąŠ ą╗ą░ą┐čŗ, ą░ ąĄčüą╗ąĖ čüą╝ąŠčéčĆąĄčéčī čüą▒ąŠą║čā, č鹊 ąŠą┐čéąĖą╝ąĖąĘąĖčĆčāąĄčéčüčÅ ą┐ąŠą╗ąŠą▓ąĖąĮą░.
ąśąĘ ąĮąĄą┤ąŠčüčéą░čéą║ąŠą▓, ą╝ąŠąČąĮąŠ ąĘą░ą╝ąĄčéąĖčéčī ą│ąŠą╗čŗą╣ ąĘą░ą┤ąŠą║ ą▓ ąĘąĄčĆą║ą░ą╗ąĄ.
ąśąĘ ą┐ą╗čÄčüąŠą▓, ąŠą┐čéąĖą╝ąĖąĘą░čåąĖčÅ ą▓ ąĮąĄą║ąŠč鹊čĆčŗčģ ą╝ąĄčüčéą░čģ ą╝ąŠąČąĄčé ą▒čŗčéčī ą▓čŗčłąĄ 50%.
ąóąĄčüčéąĖčĆąŠą▓ą░ą╗ąŠčüčī ąĮą░ i5 3.10 GHz, 8ą│ą▒ ą┐ą░ą╝čÅčéąĖ + 16 ą┐ąŠą┤ą║ą░čćą║ą░ čü ąČąĄčüčéą║ąŠą│ąŠ.
ąĪą┐ą░čüąĖą▒ąŠ ą▓čüąĄą╝, ą║č鹊 ą┤ąŠčćąĖčéą░ą╗. ą£ąŠąČąĄčé ą║ąŠą╝čā-č鹊 ą║ąŠą│ą┤ą░-č鹊 ą┐čĆąĖą│ąŠą┤ąĖčéčüčÅ.
ą×čéą┤ąĄą╗čīąĮąŠąĄ čüą┐ą░čüąĖą▒ąŠ MastaMan ąĘą░ ą┐ąŠą╝ąŠčēčī ą▓ ąĮą░čüčéčĆąŠą╣ą║ąĄ gif ą░ąĮąĖą╝ą░čåąĖąĖ :)
P.┬ĀS. ąØą░ą┐ąŠą╝ąĮčÄ ąĄčēąĄ čĆą░ąĘ, čćč鹊┬Ā┬½Falloff Direction┬╗ ą╝ąŠąČąĮąŠ ąŠčüčéą░ą▓ąĖčéčī čüčéą░ąĮą┤ą░čĆčéąĮčŗą╣ ┬½Viewing Direction┬╗, č鹊ą│ą┤ą░ ą╝ą░čüą║ą░ ą▒čāą┤ąĄčé čĆą░ą▒ąŠčéą░čéčī ąĖąĘ ą╗čÄą▒ąŠą╣ ą║ą░ą╝ąĄčĆčŗ/ą┐ąĄčĆčüą┐ąĄą║čéąĖą▓čŗ, čŹč鹊 čāą┤ąŠą▒ąĮąŠ ąĖ ąĮąĄ ą▓ąŠąĘąĮąĖą║ąĮąĄčé ą┐čĆąŠą▒ą╗ąĄą╝ čü┬ĀBatch render:
ąÜąŠą╝ą╝ąĄąĮčéą░čĆąĖąĖ (44)
Y.O.U.
3Delli
nanaktaev
breezeshaman
Dima110
breezeshaman
Dima110
freezemaximus
Nataniella
breezeshaman
freezemaximus
Dima110
Yehat
Dima110
Uraken
banderas2780
3d-andrew
Nataniella
tokin
amfk
andy@
DDDen
alexfmos
Zom6ie
sorter
ProPainterX
paz
RadionovAS1
Pasha06062007
booka80
asmodeus88
CG/ARTEMY
Drantya
Dima110
Drantya
Hokmunigr
bysochi
MastaMan
GreatWhiteShark
voin
tameplan
Gabrielle
c3dm
ą«čĆą░_ąś.