Телеграм + 3d max финальный аккорд
Привет всем мимопроходящим! Сегодня речь пойдет о финальной версии скрипта, зачатки которого были написаны мною пару постов ранее. Всем кто не понимает о чем речь, стоит прочитать урок по написанию скрипта Телеграм+3d max первая часть. Там есть интересная часть про создание самого бота в Телеграм.
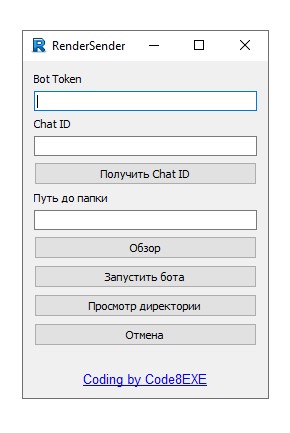
Вообщем после публикации первого урока получил большой отклик в личку по поводу этой волшебной связки и решил долго не затягивать и быстро закончить скрипт, исправить все недочёты и проблемы ну и повесить какой никакой маломальский интерфейс. Теперь скрипт выглядит так.

Скрипт обзавелся названием, встречайте RenderSender.
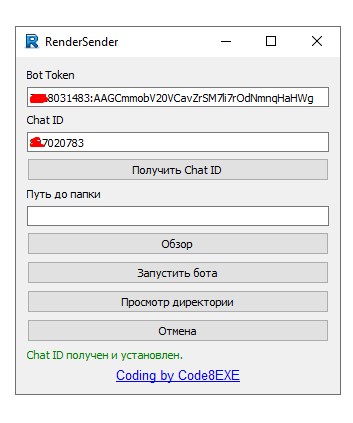
Для лаконичного, простого интерфейса теперь используется библиотека PyQt5. Так же у нас появились окна ввода с функцией запоминания введенных данных, для этого нам на выручку приходит JSON. Так же можно получить Chat_id вашего телеграм бота, главное ввести Bot token, отправить любое сообщение своему боту в Телегу и нажать кнопку <Получить Chat id>.

Вуаля, Chat id теперь получить довольно просто!
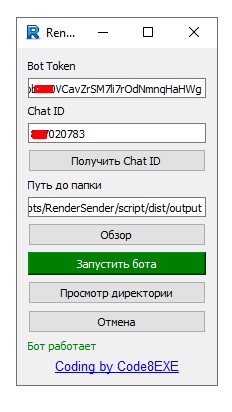
Далее у нас идет путь до папки который мы можем скопировать в окно, либо нажать на кнопку <Обзор> и выбрать путь до папки. Выбирай свой путь.
Далее у нас волшебная кнопка <Запустить бота>. Когда скрипт работает она будет гореть зеленым, таким образом сигнализируя о том что нет не каких проблем со скриптом, в противном случае кнопка будет гореть красным.

Так же можно увидеть надпись, Бот работает, Кэп.
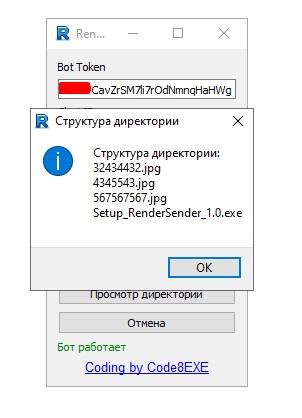
Из нововведений так же добавлена функция просмотра файлов в директории, она реализована как в скрипте, так и в боте. Ну и собственно функция остановки бота. Для этого надо нажать кнопку <Отмена>.

Таким образом мы можем посмотреть все файлы и папки лежащие в нашей директории. Так на всякий случай.
Теперь настало время обратится к нашему Телеграм боту или приемному отделению наших рендеров. Главным нововведение было то, что принимать наши рендеры необходимо было не по окончанию рендера и запись наших важных jpg в дирректорию, а по волшебной кнопке получить. А так же что бы наш jpg передавался как документ, что бы не происходило его "шакалье" сжатие.
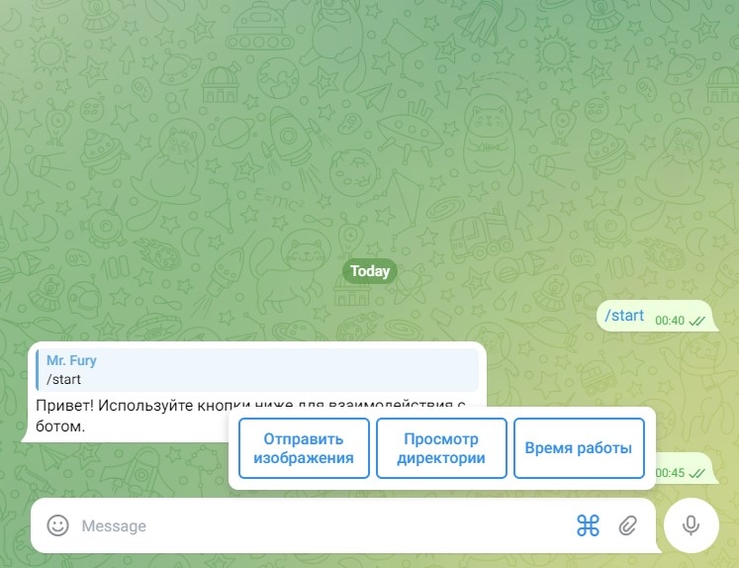
И теперь когда наш скрипт работает и мы запускаем наш "волшебный" бот. Мы встречаем интерфейс с тремя кнопками.
Отправить изображение или получить?
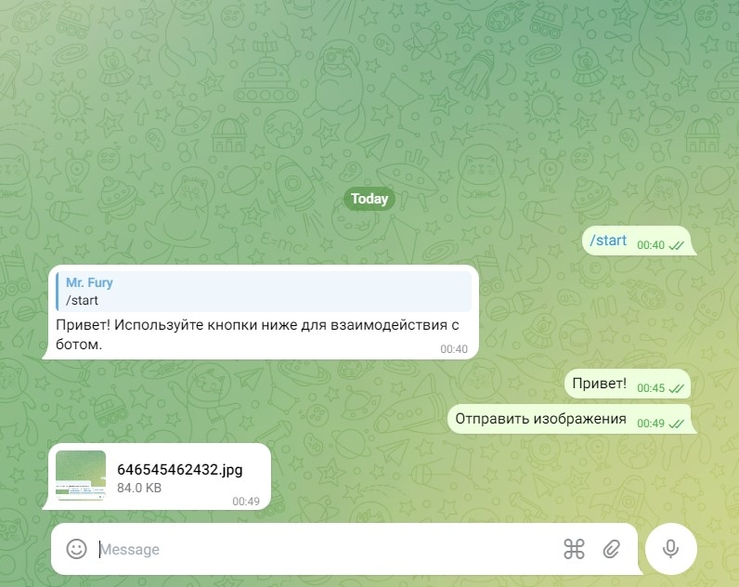
Первая и самая важная кнопка это <Отправить изображения>. При ее нажатии мы соответственно даем команду "пинок" нашему скрипту на отправку изображений которые находятся в папке, если изображений там не будет, скрипт браво отрапортует.
Тут мы принимаем наше изображение.
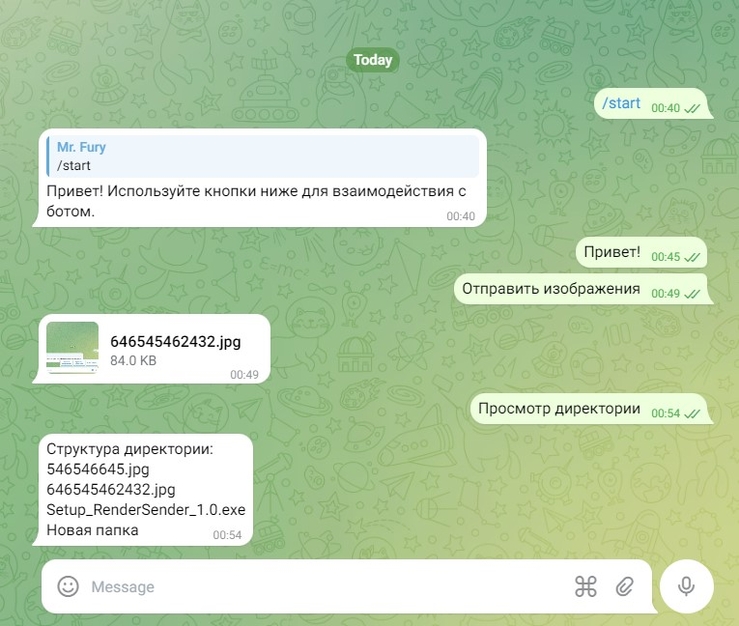
Следующая кнопка это <Просмотр директории>. Иногда полезно узнать что лежит в папки, перед тем как принимать все законченные визуализации. Возможно как обычно произошёл вылет 3д макса и там у нас только часть визуализаций из проекта . Кстати про вылет 3д макса и автоматический перезапуск проги это будущая идея для скрипта.
. Кстати про вылет 3д макса и автоматический перезапуск проги это будущая идея для скрипта.
А тут вы можете видеть лаконичные названия моих jpg'ок.
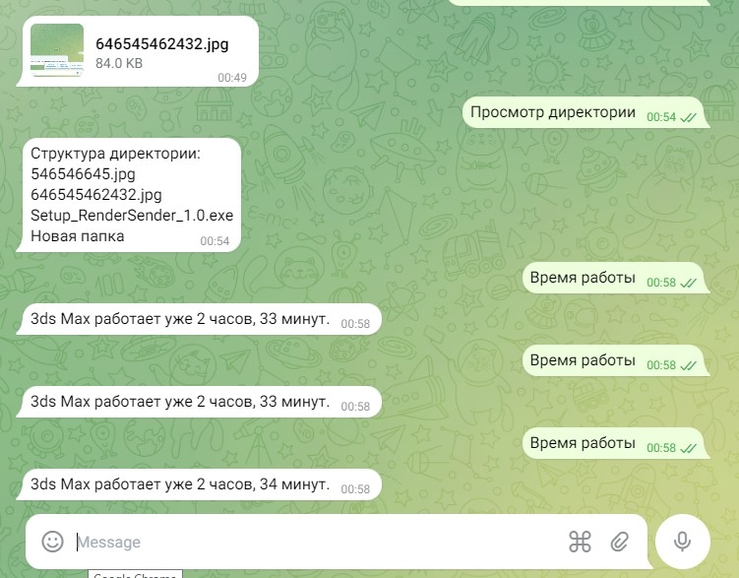
Ну и конечная кнопка "приколюха" под название <Время работы>. Просто нажми на нее и можно не один раз даже.
Оно немного следит за твоим 3д максом!
Вот такой вот скромный скрипт удалось написать всего за неделю и это только часть потенциала. Спасибо всем за отзывы и обратную связь, только благодаря нашему дружелюбному сообществу получилось написать такой скрипт. Я и не планировал его дописывать после первого урока. Хотел показать лишь суть. А вот если подключить web3 и web apps то такой потенциал раскрыть можно. Но это уже далекое далекое будущее .
.
P.S. Скрипт можно будет скоро приобрести, как только он модерацию пройдет . Будет добавлена ссылка. Либо лично у автора.
. Будет добавлена ссылка. Либо лично у автора.