Vase-Gen скрипт для 3d max
Всем добра! )
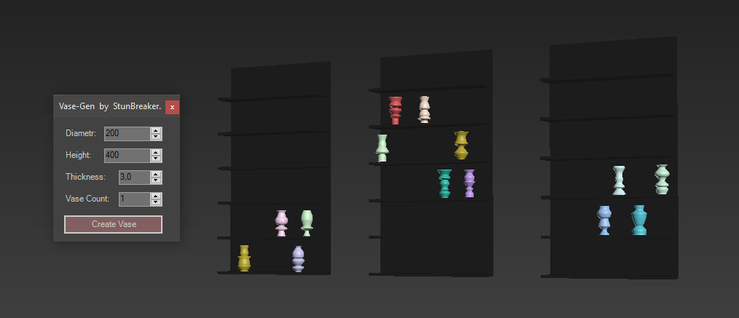
Хотел представить вам ещё один простой, но прикольный скрипт - генератор ваз.
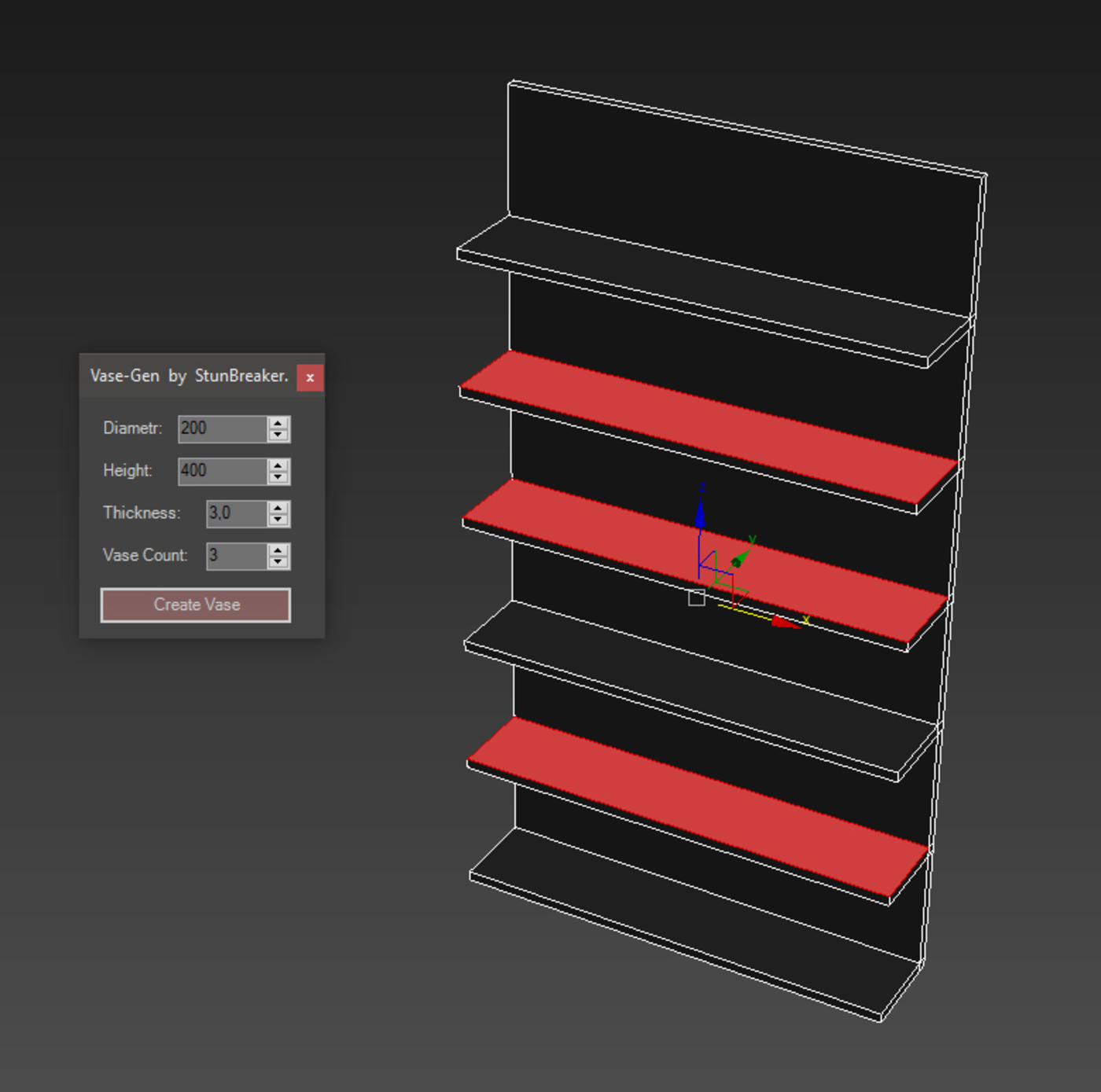
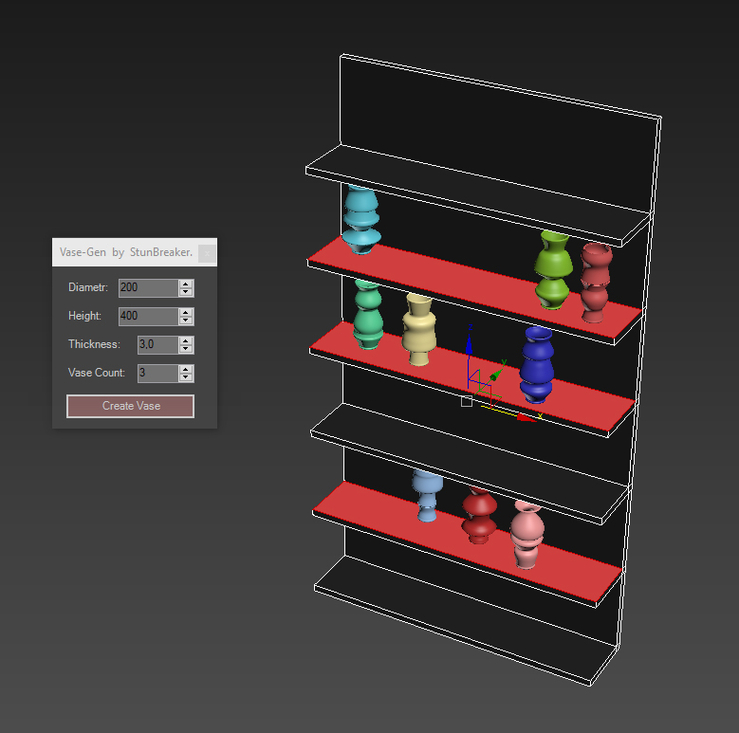
Очень прост в использовании, вам нужно выбрать диаметр вазы, высоту и толщину, так же укажите количество создаваемых объектов / на выделенный полигон.
Для того чтоб выбрать где будет создаваться объект, выделите полигон(либо несколько) у объекта. Объекты будут созданы в случайных позициях учитывая выделенные полигоны.
Поддерживается выбор нескольких сразу объектов с выделенными на них полигонами, смотрите видео урок если не совсем понятно. )
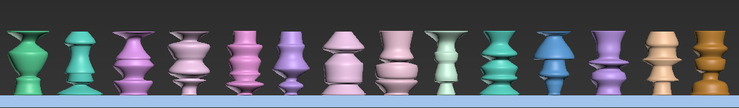
Генерация всегда разная, если играться можно получить множество разных форм )
Скрипт сам распознаёт какой у вас текущий движок - и создаёт под него материал стекла со случайным цветом, прозрачностью и глянцевитостью. Распознаёт только два вида (Vray и Corona)
Так же создаётся карта для бампа на стекло.
Авто UV.. Пивоты в правильном положении.
P.S.
Так же в скором времени будет представлен блог о RedShift, о его отличиях от других движков, о технологии OutCore и других полезных вещах ! )