Making of Black House
ąöąŠą▒čĆąŠą│ąŠ ą▓čĆąĄą╝ąĄąĮąĖ čüčāč鹊ą║ ą║ąŠą╗ą╗ąĄą│ąĖ! ą£ąĄąĮčÅ ąĘąŠą▓čāčé ą×čĆąĄčģąŠą▓ ąÉąĮč鹊ąĮ. ┬ĀąĀą░ą▒ąŠčéą░čÄ ą▓ ąĖąĮč鹥čĆčīąĄčĆąĮąŠą╣ ą▓ąĖąĘčāą░ą╗ąĖąĘą░čåąĖąĖ čāąČąĄ ą▒ąŠą╗ąĄąĄ ą┐čÅčéąĖ ą╗ąĄčé. ą£ąĮąŠą│ąŠ ą┐čĆąŠąĄą║č鹊ą▓ ąĘą░ ą┐ą╗ąĄčćą░ą╝ąĖ, ą░ ą▓ąŠčé čĆą░ą▒ąŠčé, čüą▓čÅąĘą░ąĮąĮčŗčģ čü 菹║čüč鹥čĆčīąĄčĆą░ą╝ąĖ, ą▒čŗą╗ąŠ ą╝ą░ą╗ąŠ, ąĮąŠ čŹč鹊 č鹥ą╝ą░ ą╝ąĄąĮčÅ ą┐čĆąĖą▓ą╗ąĄą║ą╗ą░ ąĖ ą▓ ą┐ąĄčĆčüą┐ąĄą║čéąĖą▓ąĄ čĆąĄčłąĖą╗ ąĘą░ąĮčÅčéčīčüčÅ čŹčéąĖą╝ ą▓ą┐ą╗ąŠčéąĮčāčÄ. ąŚą░ą┐ąĖčüą░ą╗čüčÅ ąĮą░ ą║čāčĆčüčŗ ąĖ ą┐ąŠą┐čĆąŠą▒ąŠą▓ą░ą╗ čüą▓ąŠąĖ čüąĖą╗čŗ ą▓ ą▓ąĖąĘčāą░ą╗ąĖąĘą░čåąĖąĖ čüąŠą▓čĆąĄą╝ąĄąĮąĮąŠą│ąŠ ą┤ąŠą╝ą░ ą░čĆčģąĖč鹥ą║č鹊čĆą░ Laurynas Avyzius čü ąĖąĮč鹥čĆąĄčüąĮčŗą╝ ą╗ą░ąĮą┤čłą░čäčéąĮčŗą╝ čĆąĄčłąĄąĮąĖąĄą╝. ą×ą▒čŖąĄą║čé ąĮą░čģąŠą┤ąĖčéčüčÅ ąĮą░ čüą║ą╗ąŠąĮąĄ čĆąĄą║ąĖ ąØąĄą▓ąĄąČąĖčü ą▓ ąøąĖčéą▓ąĄ. ąÆąŠčé čüčüčŗą╗ą║ą░ ąĮą░ čüą░ą╣čé ą░čĆčģąĖč鹥ą║č鹊čĆą░.ąÆčüąĄ čĆą░ą▒ąŠčéčŗ ą╝ąŠąČąĮąŠ čāą▓ąĖą┤ąĄčéčī ąĘą┤ąĄčüčī.
ą¤ąĄčĆąĄą┤ąŠ ą╝ąĮąŠą╣ čüč鹊čÅą╗ąĖ čüą╗ąĄą┤čāčÄčēąĖąĄ ąĘą░ą┤ą░čćąĖ:
- čĆą░ąĘąŠą▒čĆą░čéčīčüčÅ čüąŠ ą▓čüąĄą╝ąĖ ąŠčüąŠą▒ąĄąĮąĮąŠčüčéčÅą╝ąĖ čĆą░ą▒ąŠčéčŗ ą▓ 菹║čüč鹥čĆčīąĄčĆąĮąŠą╣ ą▓ąĖąĘčāą░ą╗ąĖąĘą░čåąĖąĖ;
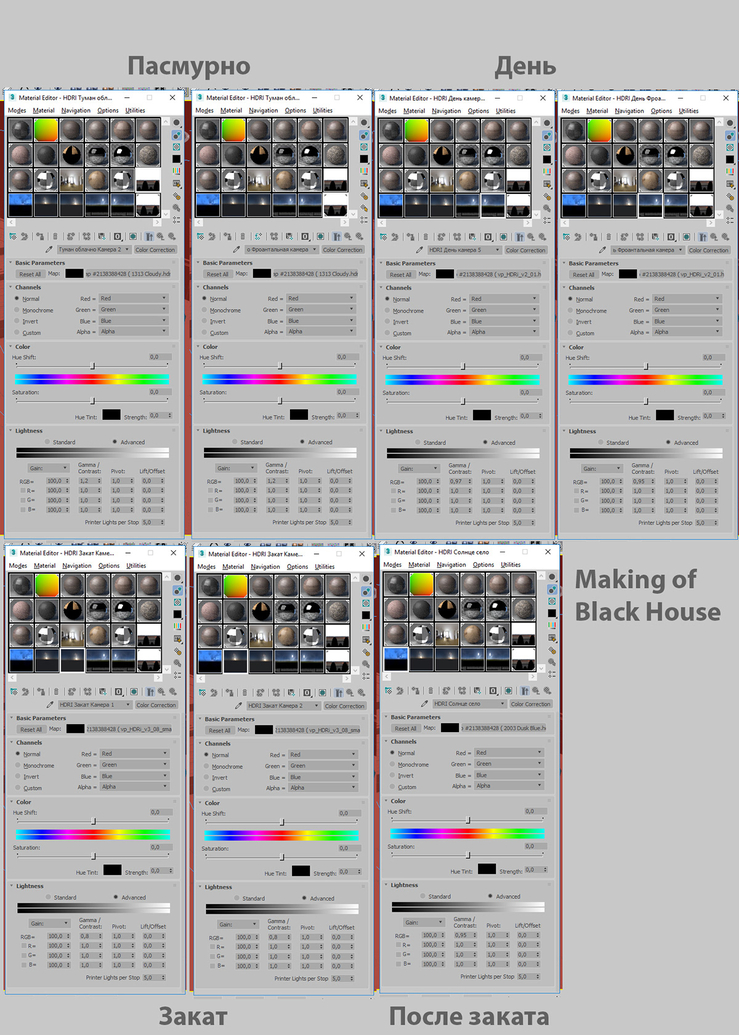
- ąĮą░čāčćąĖčéčīčüčÅ čüąŠąĘą┤ą░ą▓ą░čéčī ą│ąĄąĮ. ą┐ą╗ą░ąĮ; - ąĖąĘčāčćąĖčéčī ąĖ ą┐čĆąĖą╝ąĄąĮąĖčéčī čĆą░ąĘąĮčŗąĄ čéąĖą┐čŗ ąŠčüą▓ąĄčēąĄąĮąĖčÅ ąĖ ąĮą░čüčéčĆąŠąĄąĮąĖčÅ (ąöąĄąĮčī, ą▓ąĄč湥čĆ, ąĘą░ą║ą░čé, čéčāą╝ą░ąĮ ąĖ ą┐čĆ.);
- ą▒ąŠą╗ąĄąĄ ą│ą╗čāą▒ąŠą║ąŠ čĆą░ąĘąŠą▒čĆą░čéčīčüčÅ čü ą┐čĆąĖąĮčåąĖą┐ą░ą╝ąĖ čĆą░ą▒ąŠčéčŗ čüąŠ čüą║ą░č鹥čĆą░ą╝ąĖ;
- ąĮą░čāčćąĖčéčīčüčÅ ą▓ą┐ąĖčüčŗą▓ą░čéčī ą╗čÄą┤ąĄą╣ ąĮą░ ą┐ąŠčüč鹊ą▒čĆą░ą▒ąŠčéą║ąĄ.
ą¤ąŠčüą╗ąĄ č鹊ą│ąŠ ą║ą░ą║ ą┐čĆąŠąĄą║čé ą▒čŗą╗ čüą┤ąĄą╗ą░ąĮ, ą░ ąĘą░ą┤ą░čćąĖ ą▓čŗą┐ąŠą╗ąĮąĄąĮčŗ, čĆą░ą▒ąŠčéčā ąŠą┐čāą▒ą╗ąĖą║ąŠą▓ą░ą╗ ąĮą░ čĆą░ąĘąĮčŗčģ čĆąĄčüčāčĆčüą░čģ. ą×ąĮą░ ą▒čŗą╗ą░ č鹥ą┐ą╗ąŠ ą┐čĆąĖąĮčÅčéą░ ąĖ ą┤ą░ąČąĄ ąŠčéą╝ąĄč湥ąĮą░ ą┐čāą▒ą╗ąĖą║ą░čåąĖąĄą╣ ą▓ ąČčāčĆąĮą░ą╗ąĄ Render.ru ą▓ č乥ą▓čĆą░ą╗čīčüą║ąŠą╝ ąĮąŠą╝ąĄčĆąĄ, čćč鹊 ą╝ąĄąĮčÅ ąŠč湥ąĮčī ą┐ąŠčĆą░ą┤ąŠą▓ą░ą╗ąŠ. ą£ąĮąŠą│ąĖąĄ čüą┐čĆą░čłąĖą▓ą░ą╗ąĖ ąĖ ąĖąĮč鹥čĆąĄčüąŠą▓ą░ą╗ąĖčüčī čĆą░ąĘąĮčŗą╝ąĖ ą╝ąŠą╝ąĄąĮčéą░ą╝ąĖ čŹč鹊ą╣ čĆą░ą▒ąŠčéčŗ, ą┐ąŠčŹč鹊ą╝čā, čĆąĄčłąĖą╗ ąĮą░ą┐ąĖčüą░čéčī čŹč鹊čé Making of.
1. ą£ąŠą┤ąĄą╗ąĖčĆąŠą▓ą░ąĮąĖąĄ ąĖ čüą▒ąŠčĆą║ą░ čüčåąĄąĮčŗ
ąÆčüčæ ą┐ąŠą┤čĆąŠą▒ąĮąŠ ąŠą┐ąĖčüčŗą▓ą░čéčī ąĮąĄ ą▒čāą┤čā, ąŠčéą╝ąĄčćčā č鹊ą╗čīą║ąŠ ąĮąĄą║ąŠč鹊čĆčŗąĄ čüą░ą╝čŗąĄ ąĖąĮč鹥čĆąĄčüąĮčŗąĄ ą╝ąŠą╝ąĄąĮčéčŗ čĆą░ą▒ąŠčéčŗ. ą¦ąĄčĆč鹥ąČąĖ, čäą░čüą░ą┤čŗ ąĖ ą│ąĄąĮ. ą┐ą╗ą░ąĮ ąĮą░čłčæą╗ ąĮą░ čüą░ą╣č鹥 ą░čĆčģąĖč鹥ą║č鹊čĆą░ Laurynas Avyzius. ą¤čĆąĖčłą╗ąŠčüčī ą┐ąŠčéčĆą░čéąĖčéčī ą┐ą░čĆčā čćą░čüąŠą▓, ąĮą░ ąĖąĘčāč湥ąĮąĖąĄ ąĖ ą┐ąŠą┤ą│ąŠąĮą║čā ą┐ą╗ą░ąĮąŠą▓.
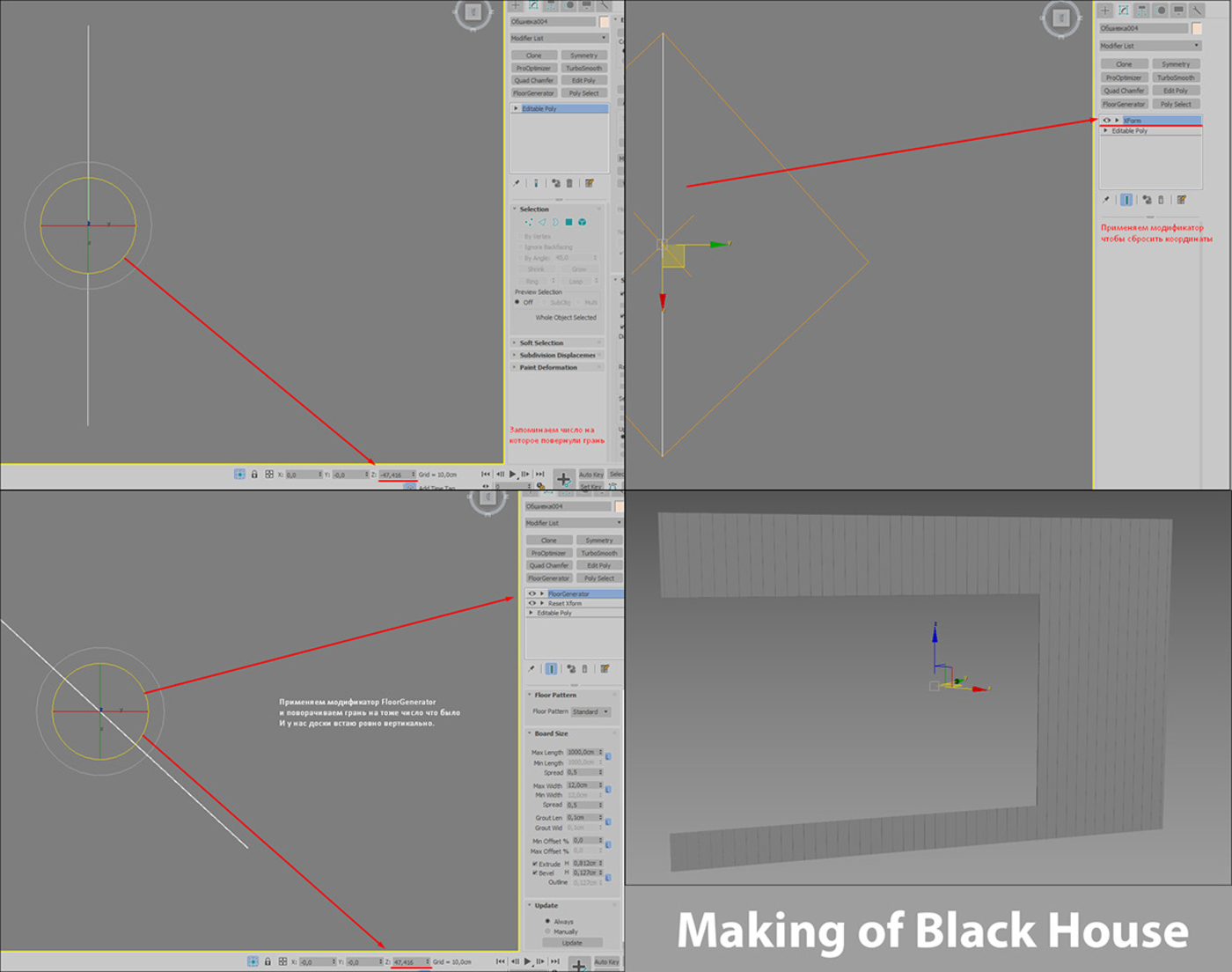
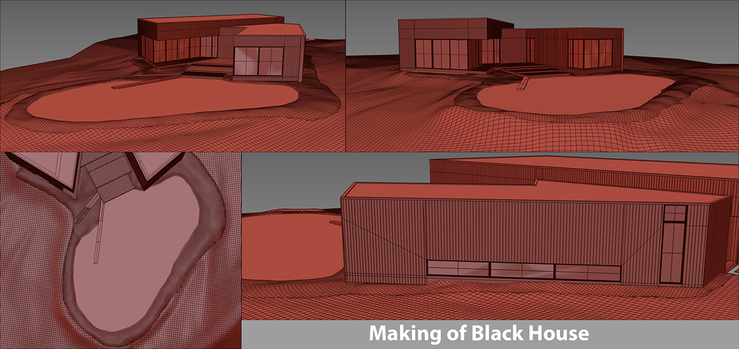
ąöą░ą╗ąĄąĄ ą┐čĆąĖčüčéčāą┐ąĖą╗ ą║ ą╝ąŠą┤ąĄą╗ąĖčĆąŠą▓ą░ąĮąĖčÄ ąŠčüąĮąŠą▓ąĮčŗčģ č乊čĆą╝ ąĘą┤ą░ąĮąĖčÅ. ąĪąŠą▒čĆą░ą╗ ą║ąŠčĆąŠą▒ą║čā, ą┐čĆąŠčĆąĄąĘą░ą╗ ą┐čĆąŠčæą╝čŗ čüąŠą│ą╗ą░čüąĮąŠ ą┐ą╗ą░ąĮą░. ąĪąŠą▒čĆą░ą▓ ąŠčüąĮąŠą▓ąĮąŠą╣ ąŠą▒čŖčæą╝, čĆąĄčłąĖą╗ ą┤ąŠą▒ą░ą▓ąĖčéčī ąŠčüąĮąŠą▓ąĮčāčÄ ą▓ąĖą┤ąĖą╝čāčÄ čćą░čüčéčī čŹč鹊ą│ąŠ ąĘą┤ą░ąĮąĖčÅ, ąŠą▒čłąĖą▓ą║čā ą┤ąŠčüą║ąŠą╣, čüą┤ąĄą╗ą░ą▓ čŹč鹊 ą┐čĆąĖ ą┐ąŠą╝ąŠčēąĖ ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆą░ FloorGenerator. ąØąĄą╝ąĮąŠą│ąŠ ąŠą┐ąĖčłčā ą┐čĆąŠčåąĄčüčü ąĖčģ čüąŠąĘą┤ą░ąĮąĖčÅ (ąĄčüčéčī čüą▓ąŠąĖ ąĮčÄą░ąĮčüčŗ). ąóą░ą║ ą║ą░ą║ čüč鹥ąĮčŗ čā ąŠą▒čŖąĄą║čéą░ ąĮą░čģąŠą┤čÅčéčüčÅ ą┐ąŠą┤ čāą│ą╗ąŠą╝, ąĖ ąĄčüą╗ąĖ ą║ ą║ą░ąČą┤ąŠą╣ ą│čĆą░ąĮąĖ ą┐čĆąĖą╝ąĄąĮąĖčéčī ą╝ąŠą┤ąĖčäą░ą║č鹊čĆ, č鹊 ąŠąĮ čüą┤ąĄą╗ą░ąĄčé ą┤ąŠčüą║ąĖ ąĮąĄ ą▓ąĄčĆčéąĖą║ą░ą╗čīąĮčŗą╝ąĖ, ą░ čéą░ą║ ąČąĄ ą┐ąŠą┤ čāą│ą╗ąŠą╝. ąöą╗čÅ čĆąĄčłąĄąĮąĖčÅ čŹč鹊ą╣ ą┐čĆąŠą▒ą╗ąĄą╝čŗ ąĮą░čłčæą╗ ą┐čĆąŠčüč鹊ąĄ čĆąĄčłąĄąĮąĖąĄ. ąÜą░ąČą┤čāčÄ ą│čĆą░ąĮčī čüč鹥ąĮčŗ, ą║ ą║ąŠč鹊čĆąŠą╣ ą┐čĆąĖą╝ąĄąĮčÅą╗ ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆ, čüąĮą░čćą░ą╗ą░ ą┐ąŠą▓ąŠčĆą░čćąĖą▓ą░ą╗ ąĄčæ ą┤ąŠ ą┐čĆčÅą╝ąŠą│ąŠ čāą│ą╗ą░ (90 ą│čĆą░ą┤čāčüąŠą▓), ą░ ąĘą░č鹥ą╝ ąĘą░ą┐ąŠą╝ąĖąĮą░ą╗ ąĖą╗ąĖ ą║ąŠą┐ąĖčĆąŠą▓ą░ą╗ ą▓ ą▒čāč乥čĆ ąŠą▒ą╝ąĄąĮą░ čāą│ąŠą╗, ąĮą░ ą║ąŠč鹊čĆčŗą╣ ą┐ąŠą▓ąĄčĆąĮčāą╗ čüč鹥ąĮčā ąĖ ą┐čĆąĖą╝ąĄąĮąĖą╗ ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆ xForm, čćč鹊ą▒čŗ čüą▒čĆąŠčüąĖčéčī ą║ąŠąŠčĆą┤ąĖąĮą░čéčŗ. ą¤ąŠčüą╗ąĄ čŹč鹊ą│ąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ą╗ ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆ FloorGenerator, ąĖ ąŠąĮ ą╗ąŠąČąĖą╗čüčÅ ą┐čĆą░ą║čéąĖč湥čüą║ąĖ ąĖą┤ąĄą░ą╗čīąĮąŠ čĆąŠą▓ąĮąŠ. ąŚą░č鹥ą╝, ą▓ą┐ąĖčüčŗą▓ą░ą╗ ą▓ ąŠčüčī ą┐ąŠą▓ąŠčĆąŠčéą░ čćąĖčüą╗ąŠ, ąĮą░ ą║ąŠč鹊čĆąŠąĄ ąĮčāąČąĮąŠ ą┐ąŠą▓ąĄčĆąĮčāčéčī čüč鹥ąĮčā, čćč鹊ą▒čŗ ąŠąĮą░ ąĖą┤ąĄą░ą╗čīąĮąŠ ą▓čüčéą░ą▓ą░ą╗ą░ ąĮą░ ą╝ąĄčüč鹊. ąŁč鹊čé ą░ą╗ą│ąŠčĆąĖčéą╝ ą┐čĆąĖą╝ąĄąĮąĖą╗ ┬Āą║ ą┤čĆčāą│ąĖą╝ ą│čĆą░ąĮčÅą╝ ąŠą▒čŖąĄą║čéą░.
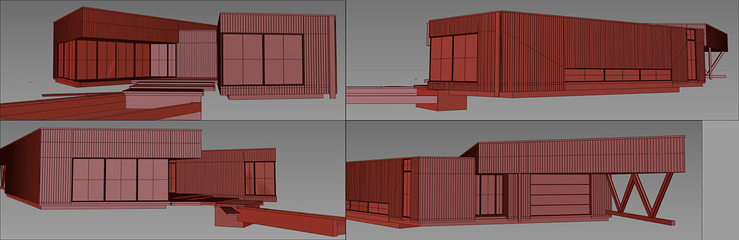
ą×čüčéą░ą╗čīąĮčŗąĄ ą╝ąŠą╝ąĄąĮčéčŗ ą┤ąŠčĆą░ą▒ąŠčéą║ąĖ ąĘą┤ą░ąĮąĖčÅ ą▒čŗą╗ąĖ ą┐čĆąŠčüčéčŗąĄ ąĖ ąĮąĄ čéčĆąĄą▒čāčÄčé ą┤ąĄčéą░ą╗čīąĮąŠą│ąŠ ąŠą▒čŖčÅčüąĮąĄąĮąĖčÅ. ąØąĖąČąĄ čüą║čĆąĖąĮčłąŠčéčŗ ą╝ąŠą┤ąĄą╗ąĖ čāąČąĄ čüąŠą▒čĆą░ąĮąĮąŠą│ąŠ ąĘą┤ą░ąĮąĖčÅ.
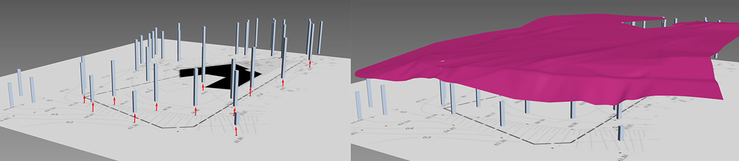
ąøą░ąĮą┤čłą░čäčé čüąŠą▒ąĖčĆą░ą╗čüčÅ ą┐ąŠ ą▓čŗčüąŠčéą░ą╝ ą▓ąĘčÅčéčŗčģ čü ą│ąĄąĮ. ą┐ą╗ą░ąĮą░. ąĪąŠąĘą┤ą░ą╗ ą╝ąĮąŠąČąĄčüčéą▓ąŠ ą▒ąŠą║čüąŠą▓ ąĖ čĆą░čüčüčéą░ą▓ąĖą╗ ąĖčģ ąĮą░ č鹊čćą║ąĖ ąĖ ą▓čŗčüčéą░ą▓ąĖą╗ čüąŠąŠčéą▓ąĄčéčüčéą▓čāčÄčēąĖąĄ ą▓čŗčüąŠčéčŗ. ą¤ąŠčüą╗ąĄ ąŠą▒ą▓čæą╗ čüą┐ą╗ą░ą╣ąĮą░ą╝ąĖ ąĖąĘąŠą╗ąĖąĮąĖąĖ, ą║ąŠąĮą▓ąĄčĆčéąĮčāą╗ ąĖčģ ą▓ EditablePoly. ą¤ąŠą┤ą▓ąĖą│ą░ą╗ č鹊čćą║ąĖ ą┐ąŠ ą║čĆą░čÅą╝, čćč鹊ą▒čŗ ąŠąĮąĖ čüąŠą▓ą┐ą░ą┤ą░ą╗ąĖ čü ą▓čŗčüąŠčéą░ą╝ąĖ ą▒ąŠą║čüąŠą▓, ą░ ą┐ąŠčüą╗ąĄ ą┐čĆąĖą╝ąĄąĮąĖą╗ ą║ ąĮąĖą╝ ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆ Populate Terrain, ąŠąĮ čüąŠąĘą┤ą░ą╗ čĆą░ą▓ąĮąŠą╝ąĄčĆąĮčāčÄ čüąĄčéą║čā ą┐ąŠ ą▓čüąĄą╝čā čüą┐ą╗ą░ą╣ąĮčā. ┬Āąöą╗čÅ ą▒ąŠą╗čīčłąĄą╣ čüą│ą╗ą░ąČąĄąĮąĮąŠčüčéąĖ ą╝ąŠąČąĮąŠ ąĄčēčæ ą┤ąŠą▒ą░ą▓ąĖčéčī Turbosmooth (ąĮąŠ ą╗čāčćčłąĄ ąĮąĄ čāą▓ą╗ąĄą║ą░čéčīčüčÅ, ą╝ąŠąČąĄčé ą┐ąŠą╗čāčćąĖčéčīčüčÅ čüą╗ąĖčłą║ąŠą╝ ą┐ą╗ąŠčéąĮą░čÅ čüąĄčéą║ą░, ą║ąŠč鹊čĆą░čÅ ąĖąĘą╗ąĖčłąĮąĄ ąĮą░ą│čĆčāąĘąĖčé ą║ąŠą╝ą┐čīčÄč鹥čĆ).
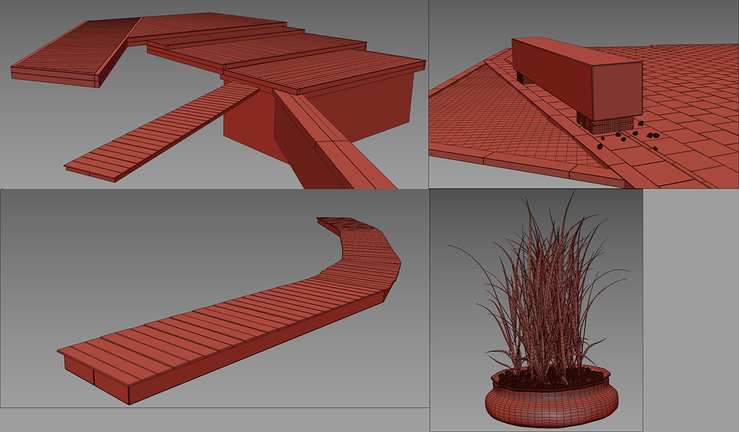
ąÆąŠą║čĆčāą│ ąŠąĘąĄčĆą░ čüą┤ąĄą╗ą░ą╗ ąĮą░čüčŗą┐čī, ąŠčĆąĖąĄąĮčéąĖčĆčāčÅčüčī ą┐ąŠ č乊č鹊. ąĪąŠąĘą┤ą░ą╗ čüą┐ą╗ą░ą╣ąĮ ąĖ ą┤ąŠą▒ą░ą▓ąĖą╗ ąĄą╝čā ┬Āą┐ąŠą╗ąĖą│ąŠąĮąŠą▓, ą░ ą┐ąŠč鹊ą╝ (ąĖčüą┐ąŠą╗čīąĘčāčÅ ą║ąĖčüčéąĖ čü ą┐ą░ąĮąĄą╗ąĖ Ribbon) ąĮą░čĆąĖčüąŠą▓ą░ą╗ ąĮąĄąŠą▒čģąŠą┤ąĖą╝čŗą╣ ą╗ą░ąĮą┤čłą░čäčé ą┤ą╗čÅ ąŠąĘąĄčĆą░. ąóą░ą║ ą║ą░ą║ čŹčéą░ ąĮą░čüčŗą┐čī čüąŠčüč鹊ąĖčé ąĖąĘ ą│ą░ą╗čīą║ąĖ, č鹊 čüą░ą╝ ą╗ą░ąĮą┤čłą░čäčé ąĮčāąČąĄąĮ č鹊ą╗čīą║ąŠ ą║ą░ą║ ą┐ąŠą▓ąĄčĆčģąĮąŠčüčéčī ą┤ą╗čÅ čĆą░čüą┐čĆąĄą┤ąĄą╗ąĄąĮąĖčÅ čüą║ą░čéč鹥čĆą░ ą┐ąŠ ąĮąĄą╣.
ąæąŠą╗čīčłąĖąĄ ą║ą░ą╝ąĮąĖ ą▓ąŠąĘą╗ąĄ ą┤ąŠą╝ą░ ą▓ąĘčÅą╗ ąĖąĘ čüą▒ąŠčĆąĮąĖą║ą░ Viz People Real Boulders ąĖ ą┐čĆąĖ ą┐ąŠą╝ąŠčēąĖ čüą║čĆąĖą┐čéą░ Advanced Painter čĆą░ąĘą╝ąĄčüčéąĖą╗ ąĖčģ ąŠą║ąŠą╗ąŠ ą┤ąŠą╝ą░, ą▓ čüąŠąŠčéą▓ąĄčéčüčéą▓ąĖąĖ čü čĆąĄč乥čĆąĄąĮčüąŠą╝. ąĪą║čĆąĖą┐čé ą┐ąŠąĘą▓ąŠą╗čÅąĄčé ą▓ čüą╗čāčćą░ą╣ąĮąŠą╝ ą┐ąŠčĆčÅą┤ą║ąĄ čĆą░čüą┐ąŠą╗ąŠąČąĖčéčī ąŠą▒čŖąĄą║čéčŗ ąŠčéąĮąŠčüąĖč鹥ą╗čīąĮąŠ ą┤čĆčāą│ąŠą│ąŠ ąŠą▒čŖąĄą║čéą░ (ą▓ ąĮčæą╝ ą╝ąŠąČąĮąŠ ąĮą░čüčéčĆąŠąĖčéčī čüą╗čāčćą░ą╣ąĮčŗą╣ ą╝ą░čłčéą░ą▒, ą▓čĆą░čēąĄąĮąĖąĄ, čüą╝ąĄčēąĄąĮąĖąĄ ąŠą▒čŖąĄą║č鹊ą▓).
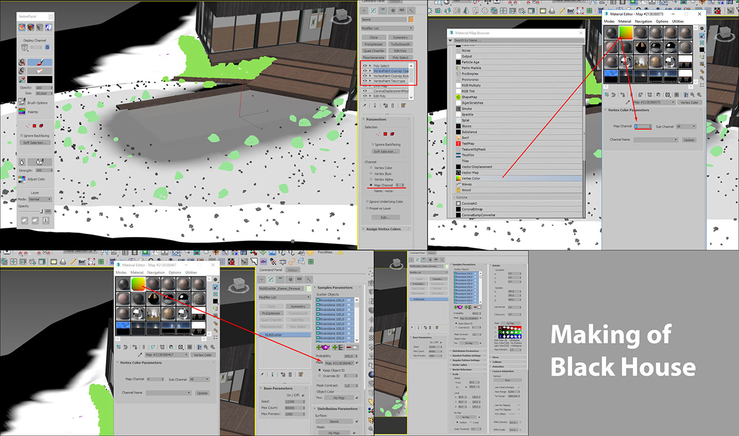
ąōą░ą╗čīą║čā čüą│ąĄąĮąĄčĆąĖčĆąŠą▓ą░ą╗ ą┐čĆąĖ ą┐ąŠą╝ąŠčēąĖ ą┐ą╗ą░ą│ąĖąĮą░ (Debris Maker 2) ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ą▓ ą┐čĆąĖ čŹč鹊ą╝ ą┐čĆąĖčüąĄčéčŗ gravels ąĖ riverstones (ą│čĆą░ą▓ąĖą╣ ą┐čĆąĖą╝ąĄąĮąĖą╗ ą┤ą╗čÅ ąĘą░ą┤ąĮąĄą╣ ąĖ ą▒ąŠą║ąŠą▓ąŠą╣ čćą░čüčéąĖ ąĘą┤ą░ąĮąĖčÅ). ą¤ąŠčüą╗ąĄ čŹč鹊ą│ąŠ ą╝ąĮąĄ ąĮčāąČąĮąŠ ą▒čŗą╗ąŠ čĆą░ąĘą╝ąĄčüčéąĖčéčī ą│ą░ą╗čīą║čā ą┐ąŠ ą┐ąŠą▓ąĄčĆčģąĮąŠčüčéąĖ ą▓ ąĮąĄąŠą▒čģąŠą┤ąĖą╝čŗčģ ą╝ąĄčüčéą░čģ, ą▓ čŹč鹊ą╝ ┬Āą┐ąŠą╝ąŠą│ ą┐čĆąĄą║čĆą░čüąĮčŗą╣ ąĖąĮčüčéčĆčāą╝ąĄąĮčé MultiScatter, ą▓ ąĮčæą╝ ąĄčüčéčī čģąŠčĆąŠčłą░čÅ čäčāąĮą║čåąĖčÅ, ą║ąŠč鹊čĆą░čÅ ą┐ąŠąĘą▓ąŠą╗čÅąĄčé ąĮą░čüčéčĆąŠąĖčéčī čĆą░čüą┐čĆąĄą┤ąĄą╗ąĄąĮąĖąĄ ąŠą▒čŖąĄą║č鹊ą▓ ą┐čĆąĖ ą┐ąŠą╝ąŠčēąĖ čćčæčĆąĮąŠ-ą▒ąĄą╗ąŠą╣ ą║ą░čĆčéčŗ. ąöą╗čÅ čŹč鹊ą│ąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ą╗ ąĖąĮčüčéčĆčāą╝ąĄąĮčé VertexPaint ąĖ ą┐čĆčÅą╝ąŠ ą┐ąŠ ą┐ąŠą▓ąĄčĆčģąĮąŠčüčéąĖ čłąĖčĆąŠą║ąĖą╝ąĖ ą╝ą░ąĘą║ą░ą╝ąĖ čĆąĖčüąŠą▓ą░ą╗ č鹥 ąŠą▒ą╗ą░čüčéąĖ, ą│ą┤ąĄ ą┤ąŠą╗ąČąĮą░ ą▒čŗčéčī ą│ą░ą╗čīą║ą░. ą£ąŠąČąĮąŠ ąĮą░ąĘąĮą░čćąĖčéčī čüą║ąŠą╗čīą║ąŠ čāą│ąŠą┤ąĮąŠ čéą░ą║ąĖčģ ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆąŠą▓ ą┤ą╗čÅ čĆą░ąĘąĮčŗčģ ąŠą▒čŖąĄą║č鹊ą▓ ąĮą░ ąŠą┤ąĮąŠą╣ ą┐ą╗ąŠčüą║ąŠčüčéąĖ čĆą░čüą┐čĆąĄą┤ąĄą╗ąĄąĮąĖčÅ. ąÆą░ąČąĮąŠ ąŠčéą╝ąĄčéąĖčéčī, čćč鹊 ą║ą░ąČą┤ąŠą╝čā ąĮąŠą▓ąŠą╝čā ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆčā ąĮčāąČąĮąŠ čüąŠąĘą┤ą░ą▓ą░čéčī čüą▓ąŠą╣ Map Channel. ąóąĄą┐ąĄčĆčī ąŠčüčéą░ą╗ąŠčüčī čüąŠąĘą┤ą░čéčī čŹčéčā ą║ą░čĆčéčā. ąŚą░čģąŠąČčā ą▓ čĆąĄą┤ą░ą║č鹊čĆ ą╝ą░č鹥čĆąĖą░ą╗ąŠą▓, čüąŠąĘą┤ą░čÄ ą║ą░čĆčéčā Vertex Color ┬ĀąĖ ąĘą░ą┤ą░čÄ ąĄą╣ čüąŠąŠčéą▓ąĄčéčüčéą▓čāčÄčēąĖą╣ ąĮąŠą╝ąĄčĆ ą║ą░ąĮą░ą╗ą░, ąĘą░č鹥ą╝ ą┐ąĄčĆąĄčéčÅą│ąĖą▓ą░čÄ ąĄčæ ą▓ ą╝čāą╗čīčéąĖčüą║ą░čéč鹥čĆ ą▓ čüą╗ąŠčé Mask čĆą░ąĘą┤ąĄą╗ą░ Samples Parameters. ąóąŠąČąĄ ą┤ąĄą╗ą░čÄ čü ą│čĆą░ą▓ąĖąĄą╝ ąĖ ą▓ą┐ąŠčüą╗ąĄą┤čüčéą▓ąĖąĖ čéą░ą║ąĖą╝ ąČąĄ čüą┐ąŠčüąŠą▒ąŠą╝ čĆą░ąĘą┤ąĄą╗čÅčÄ ąŠą▒čŖąĄą║čé, ą║ąŠą│ą┤ą░ ąĮą░ą║ą╗ą░ą┤čŗą▓ą░čÄ ą╝ą░č鹥čĆąĖą░ą╗čŗ ąĮą░ ą╗ą░ąĮą┤čłą░čäčé. ą¤ąŠč鹊ą╝ č鹊č湥čćąĮąŠ čĆą░čüą┐čĆąĄą┤ąĄą╗čÅčÄ ą║ą░ą╝ąĮąĖ (čāąČąĄ čüą╝ąŠčéčĆčÅ ąĖąĘ ą║ą░ą╝ąĄčĆčŗ), ą▓čŗčüčéčĆą░ąĖą▓ą░čÅ ą│ą░čĆą╝ąŠąĮąĖčćąĮčāčÄ ą║ąŠą╝ą┐ąŠąĘąĖčåąĖčÄ ą║ą░ą┤čĆą░.
ąóą░ą║ ąČąĄ čĆą░čüą┐čĆąĄą┤ąĄą╗čÅąĄą╝ čéčĆą░ą▓čā č鹊ą╗čīą║ąŠ ą▓ č鹥čģ ą╝ąĄčüčéą░čģ, ą│ą┤ąĄ ąŠąĮą░ ą▓ąĖą┤ąĮą░ ąĖąĘ ą║ą░ą╝ąĄčĆ, ą┤ą╗čÅ čŹą║ąŠąĮąŠą╝ąĖąĖ čĆąĄčüčāčĆčüąŠą▓ ą║ąŠą╝ą┐čīčÄč鹥čĆą░. ąöąĄčĆąĄą▓čīčÅ čÅ ą▒čĆą░ą╗ ąĖąĘ ą│ąŠč鹊ą▓čŗčģ čüą▒ąŠčĆąĮąĖą║ąŠą▓ ąĖ čĆą░čüčüčéą░ą▓ą╗čÅą╗ ą┐čĆąĖ ą┐ąŠą╝ąŠčēąĖ čüą║čĆąĖą┐čéą░ Advanced Painter, čģąŠčéčÅ ą╝ąŠąČąĮąŠ ą▒čŗą╗ąŠ ą▒čŗ čĆą░čüą┐čĆąĄą┤ąĄą╗ąĖčéčī ąĖčģ čüą║ą░čéč鹥čĆąŠą╝, ąĮąŠ čĆąĄčłąĖą╗ čŹč鹊 čüą┤ąĄą╗ą░čéčī ą▓čĆčāčćąĮčāčÄ, čćč鹊ą▒čŗ ą┐ąŠč鹊ą╝ ą┐ąŠą║čĆčāčéąĖčéčī ą┤ąĄčĆąĄą▓čīčÅ ąĖ ąĮą░čüčéčĆąŠąĖčéčī ą║čĆą░čüąĖą▓čŗą╣ čüą▓ąĄč鹊-č鹥ąĮąĄą▓ąŠą╣ čĆąĖčüčāąĮąŠą║. ą×čüčéą░ą╗čīąĮčŗąĄ ą┤ąĄčéą░ą╗ąĖ ą▒čŗą╗ąĖ čüą╝ąŠą┤ąĄą╗ąĖčĆąŠą▓ą░ąĮčŗ ą┐čĆąŠčēąĄ, ą░ ąĮąĄą║ąŠč鹊čĆčŗąĄ ą▒čŗą╗ąĖ ą▓ąĘčÅčéčŗ ą│ąŠč鹊ą▓čŗąĄ (ąĘą░ čćč鹊 čüą┐ą░čüąĖą▒ąŠ ą░ą▓č鹊čĆą░ą╝).
ąŚą░ą┐ąŠą╗ąĮąĄąĮąĖąĄ ąĖąĮč鹥čĆčīąĄčĆą░ ą▓ąĮčāčéčĆąĖ ą┤ąŠą╝ą░ čüą┤ąĄą╗ą░ą╗ ą│ąŠč鹊ą▓čŗą╝ąĖ ą╝ąŠą┤ąĄą╗čÅą╝ąĖ čü čĆą░ąĘąĮčŗčģ čüą░ą╣č鹊ą▓. ┬Ā
2. ąÆčŗčüčéą░ą▓ą╗ąĄąĮąĖąĄ čĆą░ą║čāčĆčüąŠą▓
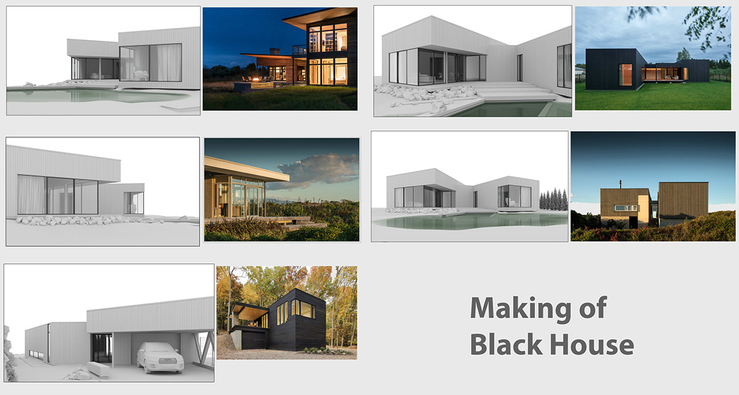
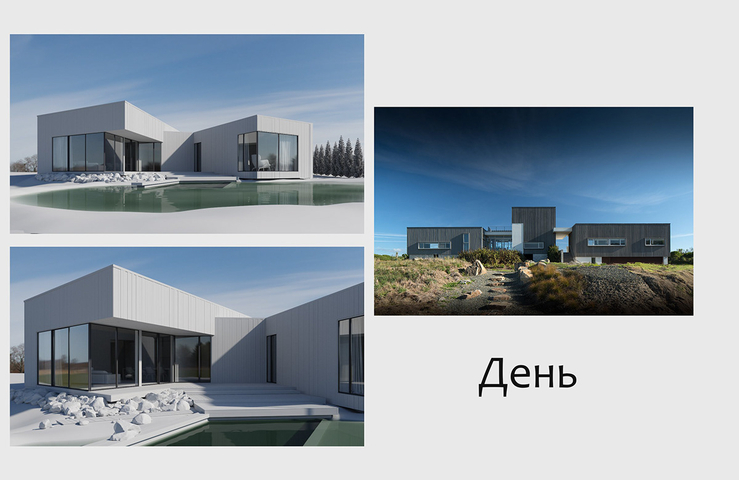
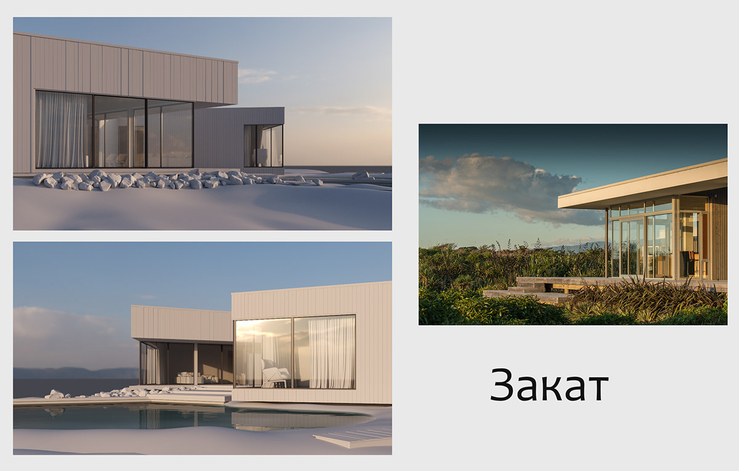
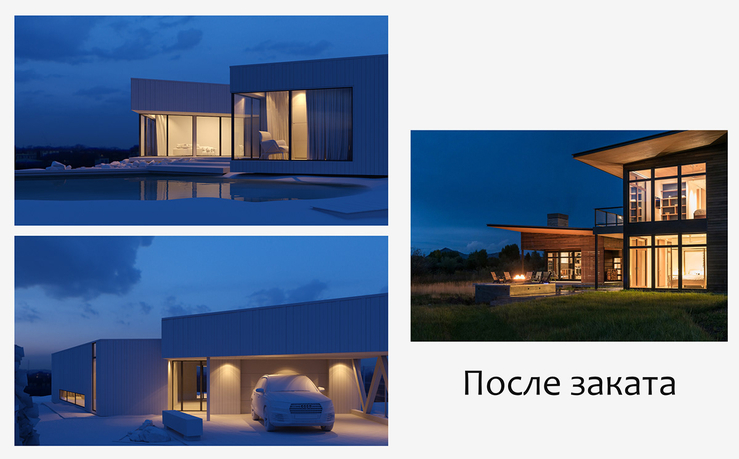
ąØąĖąČąĄ ą┐čĆąĖą▓ąĄą┤čā ą┐čĆąĖą╝ąĄčĆčŗ č鹊ą│ąŠ, ą║ą░ą║ čÅ ą▓čŗčüčéą░ą▓ą╗čÅą╗ čĆą░ą║čāčĆčüčŗ. ąöą╗čÅ čŹč鹊ą│ąŠ ą▓ąĘčÅą╗ č乊č鹊ą│čĆą░čäąĖąĖ čü č鹥ą╝ąĖ ą▓ąĖą┤ą░ą╝ąĖ ą║ą░ą╝ąĄčĆ, ą║ąŠč鹊čĆčŗąĄ ą╝ąĮąĄ ą▒ąŠą╗ąĄąĄ ą▓čüąĄą│ąŠ ą┐ąŠą┤čģąŠą┤ąĖą╗ąĖ. ┬Āą¤ąŠčüą╗ąĄ čŹč鹊ą│ąŠ ą┐čĆąŠčüč鹊 ą┐ąŠčüčéą░čĆą░ą╗čüčÅ ą▓čŗčüčéą░ą▓ąĖčéčī čüą▓ąŠąĖ čĆą░ą║čāčĆčüčŗ ą▓ čüąŠąŠčéą▓ąĄčéčüčéą▓ąĖąĖ čü čĆąĄč乥čĆąĄąĮčüą░ą╝ąĖ.
ąÆ ąŠčüąĮąŠą▓ąĮąŠą╝ ą▓čüąĄ čüčåąĄąĮčŗ ąŠčüą▓ąĄčēąĄąĮčŗ ą┐čĆąĖ ą┐ąŠą╝ąŠčēąĖ HDRI. ąÆčüąĄ ą║ą░čĆčéčŗ ą┐čĆąŠą┐čāčüą║ą░ą╗ č湥čĆąĄąĘ Color Correction, čćč鹊ą▒čŗ ąŠčéčĆąĄą│čāą╗ąĖčĆąŠą▓ą░čéčī čüąĖą╗čā čüą▓ąĄčéą░ ąĖ ąĄą│ąŠ ą║ąŠąĮčåąĄąĮčéčĆą░čåąĖčÄ ą┐čāčćą║ą░. ąØą░ ą║ą░ąČą┤čāčÄ ą║ą░ą╝ąĄčĆčā ąĮą░čüčéčĆąŠąĖą╗ ąĖ ą┐ąŠą┤ą┐čĆą░ą▓ąĖą╗ čüą▓ąŠčÄ čģą┤čĆą║čā, ą│ą┤ąĄ ąĖąĘą╝ąĄąĮąĖą╗ čÅčĆą║ąŠčüčéčī ąĖ ą┐ąŠąĘąĖčåąĖčÄ čüąŠą╗ąĮčåą░ ą┤ą╗čÅ ąĮą░ąĖą▒ąŠą╗ąĄąĄ ą║čĆą░čüąĖą▓ąŠą│ąŠ ąĖ ą▓čŗčĆą░ąĘąĖč鹥ą╗čīąĮąŠą│ąŠ čüą▓ąĄč鹊č鹥ąĮąĄą▓ąŠą│ąŠ čĆąĖčüčāąĮą║ą░. ąØąĄąŠą▒čģąŠą┤ąĖą╝ąŠ ą▒čŗą╗ąŠ č鹥ąĮčÅą╝ąĖ ą┐ąŠą┤č湥čĆą║ąĮčāčéčī ąŠą▒čŖąĄą║čéčŗ ąĖ ą┐ąŠą▓čŗčüąĖčéčī ąĖčģ čüčćąĖčéčŗą▓ą░ąĄą╝ąŠčüčéčī. ąÆ ąĮąĄą║ąŠč鹊čĆčŗčģ ą╝ąŠą╝ąĄąĮčéą░čģ ą┤ą░ąČąĄ ą┐čĆąĖčģąŠą┤ąĖą╗ąŠčüčī ąĮąĄą╝ąĮąŠą│ąŠ ą┐ąŠą┤ąĮąĖą╝ą░čéčī ąĖą╗ąĖ ąŠą┐čāčüą║ą░čéčī ą▓čŗčüąŠčéčā ą│ąŠčĆąĖąĘąŠąĮčéą░ čā ą║ą░čĆčéčŗ, čćč鹊ą▒čŗ čāą┤ą╗ąĖąĮąĖčéčī č鹥ąĮąĖ.
ąÆą┐ąŠčüą╗ąĄą┤čüčéą▓ąĖąĖ ą▓č鹊čĆąŠą╣ čĆą░ą║čāčĆčü ąĘą░ą╝ąĄąĮąĖą╗ ąĮą░ ą┤čĆčāą│ąŠą╣.
ąóčāą╝ą░ąĮ čüąŠąĘą┤ą░ą▓ą░ą╗čüčÅ čāąČąĄ ą┐ąŠč鹊ą╝ ą▓ č乊č鹊賹Šą┐ąĄ ą┐čĆąĖ ą┐ąŠą╝ąŠčēąĖ ą║ą░čĆčéčŗ Zdepth.
ąØą░ ą▓ąĄč湥čĆąĮąĖčģ čĆą░ą║čāčĆčüą░čģ ą╝ąĄąĮčÅ ąĮąĄ čüąŠą▓čüąĄą╝ čāčüčéčĆąŠąĖą╗ą░ čüąĖą╗ą░ čüą▓ąĄčéą░ ąŠčé ąśąĪ. ą¤ąŠčŹč鹊ą╝čā čĆąĄčłąĖą╗ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ąĮąĄčüą║ąŠą╗čīą║ąŠ ą┤ąŠą┐ąŠą╗ąĮąĖč鹥ą╗čīąĮčŗčģ č乥ą╣ą║ąŠą▓čŗčģ ą┐ą╗ąĄą╣ąĮąŠą▓, čćč鹊ą▒čŗ ą┤ąŠą▒ą░ą▓ąĖčéčī ą▓čŗčĆą░ąĘąĖč鹥ą╗čīąĮąŠčüčéąĖ č鹥ąĮčÅą╝. ąŁč鹊 čāčüąĖą╗ąĖą╗ąŠ čüą▓ąĄčé ąĖ ąŠą▒čēčāčÄ ąŠčüą▓ąĄčēčæąĮąĮąŠčüčéčī. ąÜą░ąČą┤ąŠą╝čā ą┐ą╗ąĄą╣ąĮčā ┬ĀąĖąĮą┤ąĖą▓ąĖą┤čāą░ą╗čīąĮąŠ ąĮą░čüčéčĆąŠąĖą╗ čĆą░ąĘą╝ąĄčĆčŗ ąĖ ąĮą░ą║čĆčāčéąĖą╗ ą┐ą░čĆą░ą╝ąĄčéčĆ Derectionality, čćč鹊ą▒čŗ č鹥ąĮąĖ ą▒čŗą╗ąĖ ą▒ąŠą╗ąĄąĄ čĆąĄąĘą║ąĖą╝ąĖ. ąöą╗čÅ ąĘą░ą┐ąŠą╗ąĮčÅčÄčēąĄą│ąŠ čüąĖąĮąĄą│ąŠ čüą▓ąĄčéą░ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ą╗ HDRI Peter Guthrie 2003 Dusk Blue.
ą¤ąŠčüą╗ąĄ ą┤ąŠą▒ą░ą▓ą╗ąĄąĮąĖčÅ čĆą░čüčéąĖč鹥ą╗čīąĮąŠčüčéąĖ ą▓čüčæ ąŠčüą▓ąĄčēąĄąĮąĖąĄ ą║ąŠčĆčĆąĄą║čéąĖčĆąŠą▓ą░ą╗ąŠčüčī ą┤ąŠą┐ąŠą╗ąĮąĖč鹥ą╗čīąĮąŠ.
4. ą£ą░č鹥čĆąĖą░ą╗čŗ
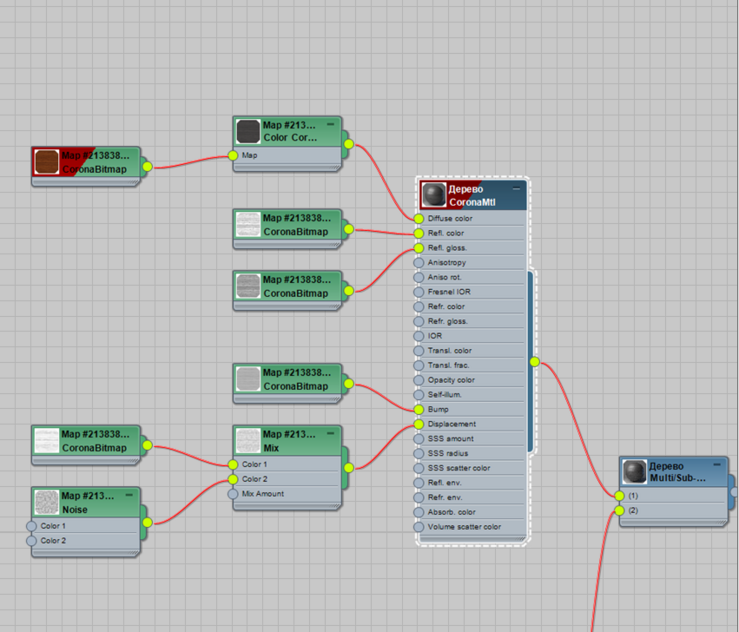
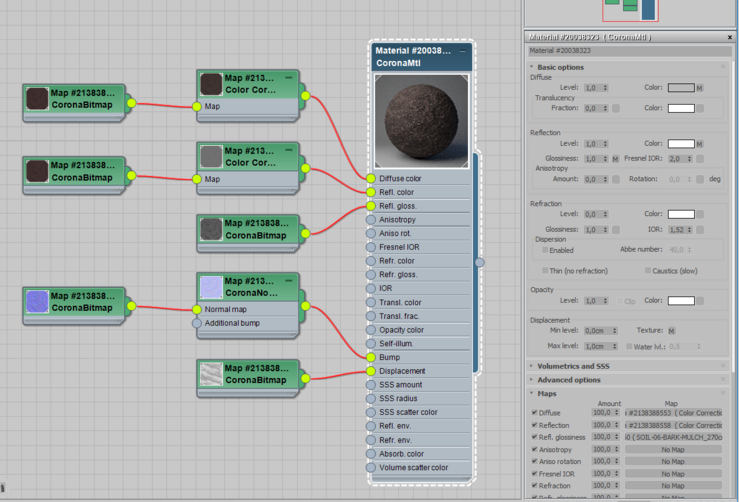
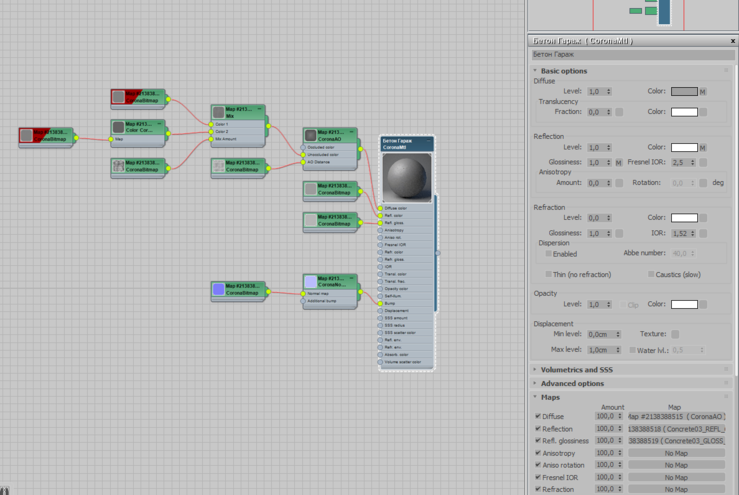
ąØą░čćąĮčā čü ą│ą╗ą░ą▓ąĮąŠą│ąŠ ą╝ą░č鹥čĆąĖą░ą╗ą░ ąĘą┤ą░ąĮąĖčÅ - čćčæčĆąĮčŗčģ ą┤ąŠčüąŠą║ ąĮą░ čäą░čüą░ą┤ąĄ. ąźąŠč鹥ą╗ąŠčüčī čüą┤ąĄą╗ą░čéčī ąĄą│ąŠ ąĖąĮč鹥čĆąĄčüąĮčŗą╝ ąĖ ą▓čŗčĆą░ąĘąĖč鹥ą╗čīąĮčŗą╝. ą¤ąŠčüą╝ąŠčéčĆąĄą▓ čĆąĄč乥čĆąĄąĮčüčŗ, ąŠčéą╝ąĄčéąĖą╗ ą┤ą╗čÅ čüąĄą▒čÅ, čćč鹊 čā ąĮąĖčģ ą┤ąŠą▓ąŠą╗čīąĮąŠ čüąĖą╗čīąĮčŗą╣ ą▒ą░ą╝ą┐ ąĖ ąŠąĮąĖ ąĮąĄą╝ąĮąŠą│ąŠ ą┤ąĄč乊čĆą╝ąĖčĆąŠą▓ą░ąĮčŗ, čĆąĄčäą╗ąĄą║čü čéą░ą║ąČąĄ čģąŠčĆąŠčłąŠ ąĘą░ą╝ąĄč鹥ąĮ, ąŠčüąŠą▒ąĄąĮąĮąŠ ą┐ąŠą┤ čāą│ą╗ąŠą╝.
ąśąĘąŠą│ąĮčāč鹊ą╣ č乊čĆą╝čŗ čÅ ą┤ąŠą▒ąĖą╗čüčÅ ą┐čĆąĖ ą┐ąŠą╝ąŠčēąĖ ą║ą░čĆčéčŗ ą┤ąĖčüą┐ą╗ąĄą╣čü, ąĮąŠ ąĄčüčéčī ąŠą┤ąĖąĮ ą╝ąŠą╝ąĄąĮčé ą▓ ąĄčæ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĖ - ąĄčüą╗ąĖ ą╝ą░č鹥čĆąĖą░ą╗ ą┐čĆąĖą╝ąĄąĮąĖčéčī ą║ąŠ ą▓čüąĄą╝ ą┤ąŠčüą║ą░ą╝ čåąĄą╗ąĖą║ąŠą╝, č鹊 ą┐ąŠ čłą▓ą░ą╝ ą┤ąĖčüą┐ą╗ąĄą╣čü ą┤ąĄč乊čĆą╝ąĖčĆčāąĄčé čéą░ą║ ą┤ąŠčüą║čā, čćč鹊 čłąŠą▓ ą┐čĆąŠą┐ą░ą┤ą░ąĄčé. ą¤ąŠčŹč鹊ą╝čā čüąŠąĘą┤ą░ą╗ ą▓č鹊čĆąŠą╣ ą╝ą░č鹥čĆąĖą░ą╗ - č鹊čćąĮąŠ čéą░ą║ąŠą╣ ąČąĄ, ąĮąŠ ą▒ąĄąĘ ą┤ąĖčüą┐ą╗ąĄą╣čüą░ ąĖ ąĮą░ąĘąĮą░čćąĖą╗ ąĄą│ąŠ ąĮą░ čłąŠą▓. ąØąĖąČąĄ čüą║čĆąĖąĮčłąŠčé ą╝ą░č鹥čĆąĖą░ą╗ą░ čü ą┤ąĖčüą┐ą╗ąĄą╣čüąŠą╝.
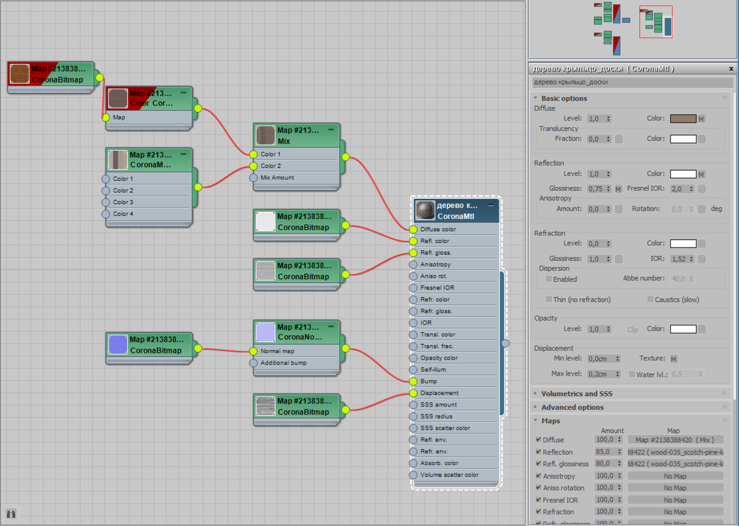
ą£ą░č鹥čĆąĖą░ą╗ ą┤ąĄčĆąĄą▓ą░ ąĮą░ ą║čĆčŗą╗čīčåąĄ.
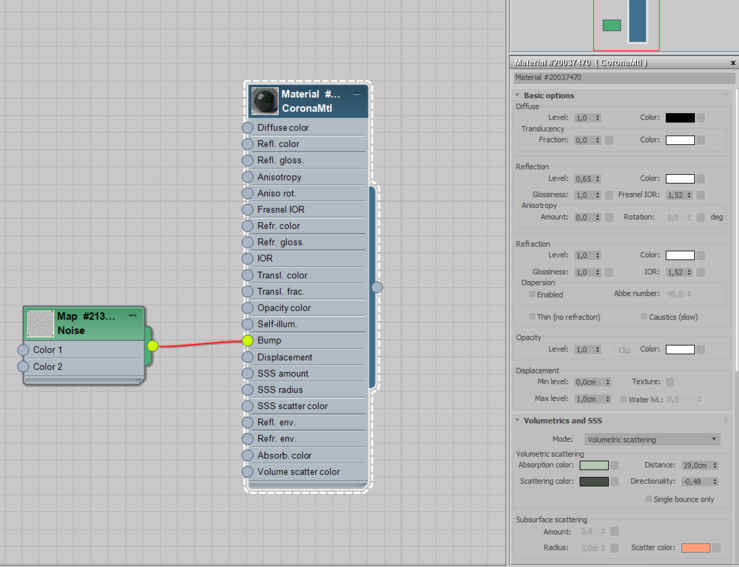
ąØąĄą╝ąĮąŠą│ąŠ ą╝čāčéąĮčāčÄ ą▓ąŠą┤čā ąŠąĘąĄčĆą░ čüą┤ąĄą╗ą░ą╗ ą┐čĆąĖ ą┐ąŠą╝ąŠčēąĖ ą┐ą░čĆą░ą╝ąĄčéčĆą░ Volumetrics.
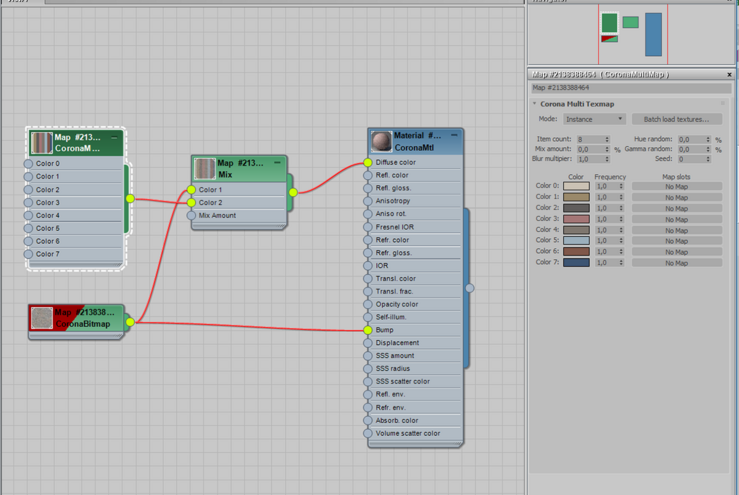
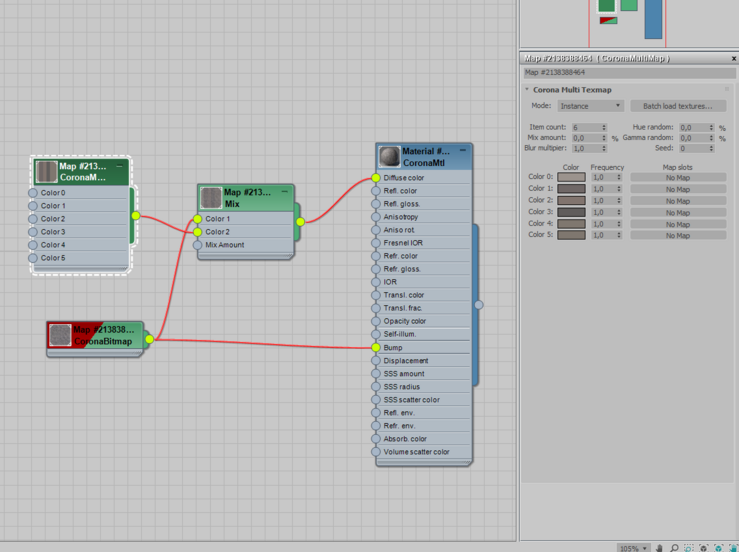
ąØą░čłčæą╗ ą┤ąŠą▓ąŠą╗čīąĮąŠ ąĖąĮč鹥čĆąĄčüąĮąŠąĄ čĆąĄčłąĄąĮąĖąĄ, ą║ą░ą║ čüą┤ąĄą╗ą░čéčī ą│ą░ą╗čīą║čā čü čĆą░ąĘąĮčŗą╝ąĖ ąŠčéč鹥ąĮą║ą░ą╝ąĖ, ąĮąĄ čüąŠąĘą┤ą░ą▓ą░čÅ ą▒ąŠą╗čīčłąŠą│ąŠ ą║ąŠą╗ąĖč湥čüčéą▓ą░ č鹥ą║čüčéčāčĆ. ąöą╗čÅ ą┐čĆąĖą┤ą░ąĮąĖčÅ čĆą░ąĘąĮąŠąŠą▒čĆą░ąĘąĖčÅ čåą▓ąĄčéą░ ą│ą░ą╗čīą║ąĖ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ą╗ ą║ą░čĆčéčā Corona Multi Texmap, ąŠąĮą░ ą┐ąŠąĘą▓ąŠą╗čÅąĄčé čüąŠąĘą┤ą░ą▓ą░čéčī ą╝ąĮąŠąČąĄčüčéą▓ąŠ ąŠą▒čĆą░ąĘčåąŠą▓ čü čĆą░ąĘąĮčŗą╝ąĖ ąŠčéč鹥ąĮą║ą░ą╝ąĖ, čåą▓ąĄčéą░ ą▒čĆą░ą╗ ą┐ąĖą┐ąĄčéą║ąŠą╣ čü čĆąĄč乥čĆąĄąĮčüą░ ąĖ ą┐ąŠčüą╗ąĄ čüą╝ąĄčłąĖą▓ą░ą╗ č湥čĆąĄąĘ ą║ą░čĆčéčā Mix ąĮą░ 40% čü ąŠą▒čŗčćąĮąŠą╣ č鹥ą║čüčéčāčĆąŠą╣ ą║ą░ą╝ąĮčÅ. ąÆčŗčłą╗ąŠ ąŠč湥ąĮčī čĆąĄą░ą╗ąĖčüčéąĖčćąĮąŠ.
ą£ą░č鹥čĆąĖą░ą╗ ą│čĆą░ą▓ąĖčÅ čüąŠąĘą┤ą░ą▓ą░ą╗čüčÅ ą┐ąŠčģąŠąČąĖą╝ ąŠą▒čĆą░ąĘąŠą╝, č鹊ą╗čīą║ąŠ ąĮąĄ ą▒čŗą╗ąŠ čéą░ą║ąŠą│ąŠ čĆą░ąĘąĮąŠąŠą▒čĆą░ąĘąĖąĄ čåą▓ąĄč鹊ą▓.
ąöą╗čÅ ą╝ą░č鹥čĆąĖą░ą╗ą░ ąĘąĄą╝ą╗ąĖ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ą╗ č鹥ą║čüčéčāčĆčŗ ą▓čŗčüąŠą║ąŠą│ąŠ čĆą░ąĘčĆąĄčłąĄąĮąĖčÅ ąĖąĘ ą║ąŠą╗ą╗ąĄą║čåąĖąĖ Real-displacement Texture. ą×ąĮąĖ ąŠč湥ąĮčī ą║ą░č湥čüčéą▓ąĄąĮąĮčŗąĄ ąĖ ą┤ą░čÄčé ąŠčéą╗ąĖčćąĮčŗą╣ čĆąĄąĘčāą╗čīčéą░čé.
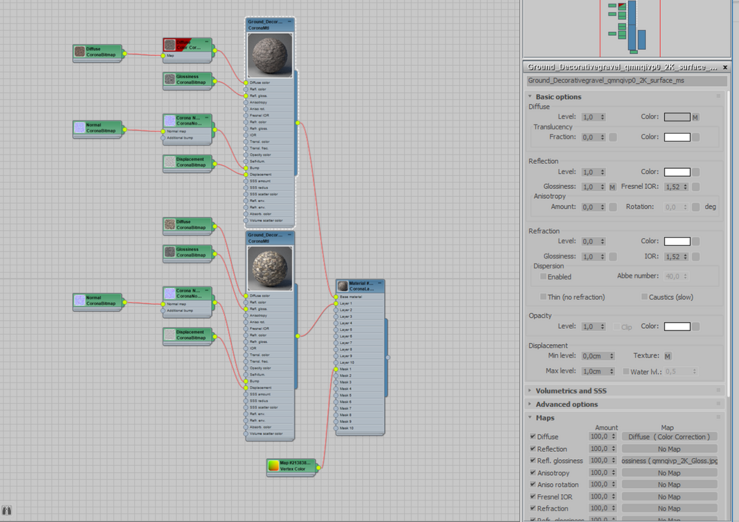
ą¦č鹊ą▒čŗ ąĘą░ą┐ąŠą╗ąĮąĖčéčī ą┤čŗčĆčŗ ą▓ čüą║ą░čéč鹥čĆą░čģ čüąŠąĘą┤ą░ą╗ ą╝ą░č鹥čĆąĖą░ą╗čŗ ą┤ą╗čÅ ą┐ąŠą▓ąĄčĆčģąĮąŠčüč鹥ą╣, ąĮą░ ą║ąŠč鹊čĆčŗčģ ąŠąĮąĖ ą╗ąĄąČą░ą╗ąĖ. ąØąĄ čüčéą░ą╗ ą┤ąĄą╗ąĖčéčī ą╗ą░ąĮą┤čłą░čäčé ąĮą░ ąŠą▒ą╗ą░čüčéąĖ čü ą│čĆą░ą▓ąĖąĄą╝ ąĖ ą│ą░ą╗čīą║ąŠą╣. ąöą╗čÅ čŹč鹊ą│ąŠ ą▒čĆą░ą╗ ą▓čŗčłąĄ ąŠą┐ąĖčüą░ąĮąĮčŗą╣ ą╝ąĄč鹊ą┤ čü ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĄą╝ ąĖąĮčüčéčĆčāą╝ąĄąĮčéą░ Vertex Paint, ą┐ąŠą║čĆą░čüąĖą╗ ą║ąĖčüčéčīčÄ č鹥 ąŠą▒ą╗ą░čüčéąĖ, ą│ą┤ąĄ ą╝ąĮąĄ ąĮčāąČąĄąĮ ą▒čŗą╗ ą│čĆą░ą▓ąĖą╣ ąĖ č湥čĆąĄąĘ ą║ą░čĆčéčā Vertex Color čüą╝ąĄčłą░ą╗ čŹčéąĖ ą┤ą▓ą░ ą╝ą░č鹥čĆąĖą░ą╗ą░ ąĮą░ ą┐ąŠą▓ąĄčĆčģąĮąŠčüčéąĖ. ąØąĖąČąĄ čüą║čĆąĖąĮčłąŠčé čŹč鹊ą│ąŠ čüąŠčüčéą░ą▓ąĮąŠą│ąŠ ą╝ą░č鹥čĆąĖą░ą╗ą░.
ą£ą░č鹥čĆąĖą░ą╗ ą┐ą╗ąĖčéą║ąĖ ą┤ą╗čÅ ą│ą░čĆą░ąČą░.
ąÆąŠąŠą▒čēąĄ ą▓čüąĄ ą╝ą░č鹥čĆąĖą░ą╗čŗ ą┐čĆąĖčģąŠą┤ąĖą╗ąŠčüčī ą┐čĆąŠą┐čāčüą║ą░čéčī č湥čĆąĄąĘ Color Correction čćč鹊ą▒čŗ ą┐čĆąĖą┐ąŠą┤ąĮčÅčéčī ąĖą╝ ąĮąĄą╝ąĮąŠą│ąŠ ą│ą░ą╝ą╝čā, čéą░ą║ ą║ą░ą║ čĆą░ą▒ąŠčéčā ą┤ąĄą╗ą░ą╗ ą▓ ą╗ąĖąĮąĄą╣ąĮąŠą╣ ą│ą░ą╝ą╝ąĄ 1.0 ą┤ą╗čÅ ą▒ąŠą╗čīčłąĄą╣ ą▓čŗčĆą░ąĘąĖč鹥ą╗čīąĮąŠčüčéąĖ ąĖ čćčæčéą║ąŠčüčéąĖ č鹥ąĮąĄą╣.
5. ąĀąĄąĮą┤ąĄčĆąĖąĮą│
ąĀąĄąĮą┤ąĄčĆąĖą╗ąĖčüčī ą▓čüąĄ ą║ą░čĆčéąĖąĮą║ąĖ ą▓ čĆą░ąĘčĆąĄčłąĄąĮąĖąĖ 2600čģ1463 ą┐čĆąĖą╝ąĄčĆąĮąŠ ą┐ąŠ 2- 2,5 čćą░čüą░ ąĮą░ ą║ą░čĆčéąĖąĮą║čā.
ąÜąŠąĮčäąĖą│čāčĆą░čåąĖčÅ čüąĖčüč鹥ą╝čŗ AMD Ryzen 7 2700 3,6 Ghz, ą×ąŚąŻ - 32 GB, Corona Render 1.7.4 ┬Ā
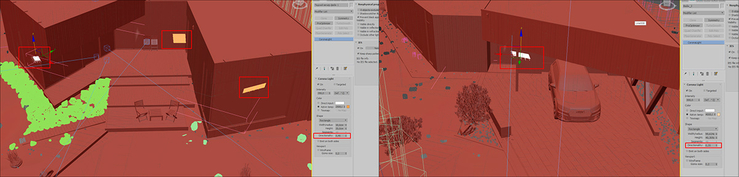
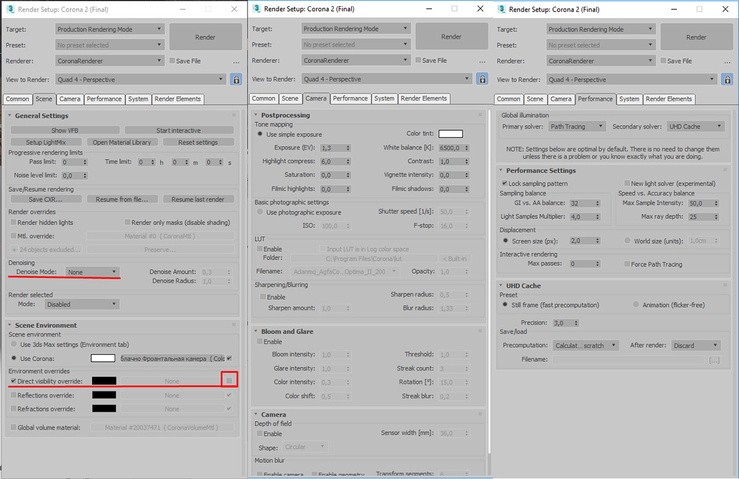
ą¦č鹊ą▒čŗ ąĮąĄ ą▒čŗą╗ąŠ ą┐ąŠč鹊ą╝ ą┐čĆąŠą▒ą╗ąĄą╝ čü ąĖąĘą╝ąĄąĮąĄąĮąĖąĄą╝ č乊ąĮą░ ą▓ č乊č鹊賹Šą┐ąĄ, ą▓ ąĮą░čüčéčĆąŠą╣ą║ą░čģ čĆąĄąĮą┤ąĄčĆą░ ą▓ čüą╗ąŠč鹥 Scene Environment ą▓ą║ą╗čÄčćąĖą╗ ą│ą░ą╗ąŠčćą║čā Direct visibility override ąĖ čüąĮčÅą╗ ą│ą░ą╗ąŠčćą║čā čü ą║ą░čĆčéčŗ, čŹč鹊 ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠ, čćč鹊ą▒čŗ ąĮą░ ą║ą░čĆčéąĖąĮą║ąĄ ą▓ą╝ąĄčüč鹊 č乊ąĮą░ ą▒čŗą╗ č湥čĆąĮčŗą╣ čåą▓ąĄčé. ąóąŠą│ą┤ą░ čā ą┤ąĄčĆąĄą▓čīąĄą▓ ąĮąĄ ą▒čāą┤ąĄčé ą┐čĆąŠą▒ą╗ąĄą╝ čü ą▒ąĄą╗ąŠą╣ ą║ą░ą╣ą╝ąŠą╣ ąĖ ąĮąĄą▒ąŠ ą┐čĆąĄą║čĆą░čüąĮąŠ ą╝ąĄąĮčÅąĄčéčüčÅ ą▓ č乊č鹊賹Šą┐ąĄ ąĮą░ ą╗čÄą▒ąŠą╣ ą┤čĆčāą│ąŠą╣ č乊ąĮ. ąöąĄąĮąŠą╣ąĘąĖąĮą│ ąĮąĄ ą▓čŗą║ą╗čÄčćą░čÄ, čéą░ą║ ą║ą░ą║ ąĖčüą┐ąŠą╗čīąĘčāčÄ ąĄą│ąŠ ą╗ąŠą║ą░ą╗čīąĮąŠ ą▓ č乊č鹊賹Šą┐ąĄ ą┐čĆąĖ ą┐ąŠą╝ąŠčēąĖ Topaz Denoising.┬Ā ąöąŠą┐ąŠą╗ąĮąĖč鹥ą╗čīąĮčŗąĄ ą║ą░čĆčéčŗ ąĖ čüą╗ąŠąĖ ą▒čŗą╗ąĖ čüą╗ąĄą┤čāčÄčēąĖąĄ: Reflect, Refract, ID mask. WireColor, ID Mask Materials, Alpha, ZDepth.
6. ą¤ąŠčüč鹊ą▒čĆą░ą▒ąŠčéą║ą░
ą¤ąŠčüč鹊ą▒čĆą░ą▒ąŠčéą║ą░ ą┐čĆąŠą▓ąŠą┤ąĖą╗ą░čüčī ą▓ Photoshop, ąĖąĮčüčéčĆčāą╝ąĄąĮčéčŗ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ą╗ ą┤ą╗čÅ ą┐ąŠą┤ą░ą▓ą╗ąĄąĮąĖčÅ čłčāą╝ą░ Topaz Denoise, ą┤ą╗čÅ čāą╗čāčćčłąĄąĮąĖčÅ ą┤ąĄčéą░ą╗ąĖąĘą░čåąĖąĖ Topaz Detail. ą¤čĆąŠ ą┐ąŠčüč鹊ą▒čĆą░ą▒ąŠčéą║čā čüą╗ąŠąČąĮąŠ ą┐ąĖčüą░čéčī, čéą░ą║ ą║ą░ą║ čŹč鹊 čéą▓ąŠčĆč湥čüą║ąĖą╣ ą┐čĆąŠčåąĄčüčü ąĖ čćą░čüč鹊 ąŠąĮ ą▒čŗą▓ą░ąĄčé ąĮąĄ čüąĖčüč鹥ą╝ą░čéąĖąĘąĖčĆąŠą▓ą░ąĮąĮčŗą╣, ą┐ąŠčŹč鹊ą╝čā ąŠčéą╝ąĄčćčā č鹊ą╗čīą║ąŠ ąŠčüąĮąŠą▓ąĮčŗąĄ ą╝ąŠą╝ąĄąĮčéčŗ.
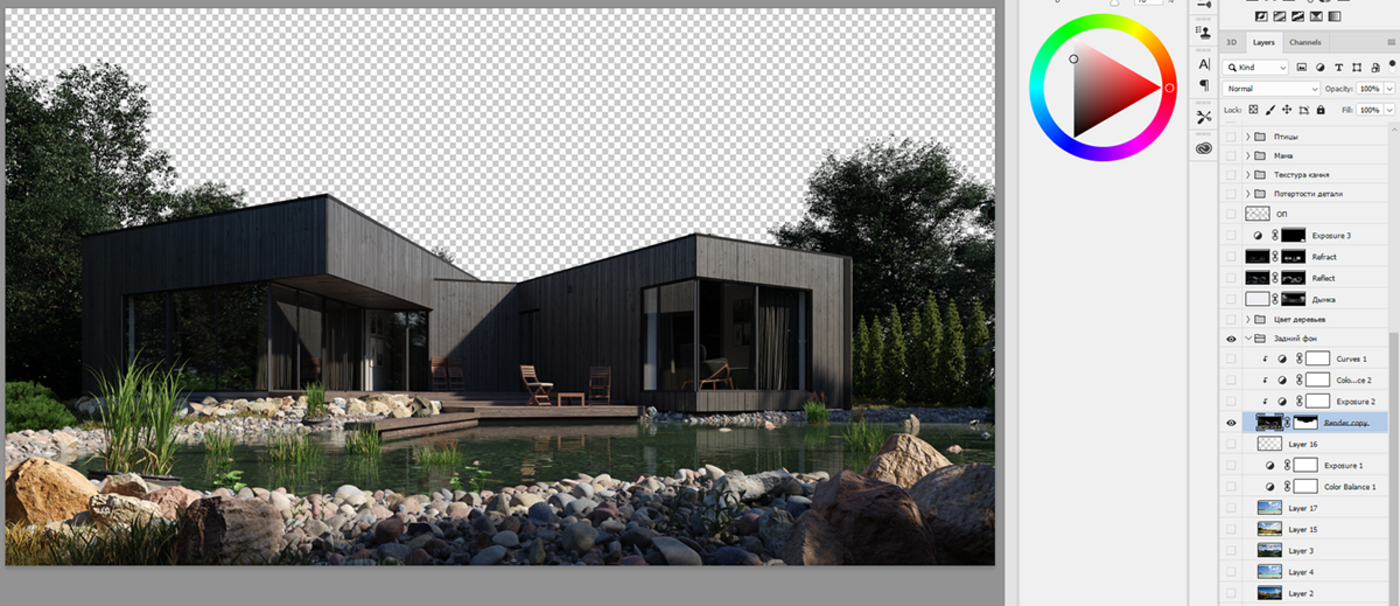
ą¤ąŠčüą╗ąĄ č鹊ą│ąŠ ą║ą░ą║ čäąĖąĮą░ą╗čīąĮą░čÅ ą║ą░čĆčéąĖąĮą║ą░ ą▒čŗą╗ą░ ą│ąŠč鹊ą▓ą░, ą┐ąĄčĆąĄąĮąŠčłčā ąĄčæ č湥čĆąĄąĘ ą▒čāč乥čĆ ąŠą▒ą╝ąĄąĮą░ ą▓ č乊č鹊賹Šą┐ ąĖ čéą░ą║ąČąĄ ą▓čüąĄ čüą╗ąŠąĖ, ą║ąŠč鹊čĆčŗąĄ ąĮčāąČąĮčŗ ą┤ą╗čÅ čĆą░ą▒ąŠčéčŗ (ąĮąĄ ą┤ąĄą╗ą░čÄ ą╗ąĖčłąĮąĖčģ ą┐čĆąŠą╝ąĄąČčāč鹊čćąĮčŗčģ čäą░ą╣ą╗ąŠą▓, čŹč鹊 菹║ąŠąĮąŠą╝ąĖčé ą▓čĆąĄą╝čÅ ąĖ ą╝ąĄčüč鹊 ąĮą░ ą┤ąĖčüą║ąĄ). ąŚą░č鹥ą╝ ą▓čüčæ čüąŠčģčĆą░ąĮčÅčÄ ą▓ č乊čĆą╝ą░č鹥 psd. ąś ąŠą▒čĆą░ą▒ąŠčéą║čā ąĮą░čćąĖąĮą░čÄ čü č鹊ą│ąŠ, čćč鹊 ąĖčēčā ą┐ąŠą┤čģąŠą┤čÅčēąĄąĄ ąĮąĄą▒ąŠ ąĮą░ čüą░ą╣č鹥 pxhere.com . ąŚą┤ąĄčüčī ą╝ąĮąŠą│ąŠ č乊č鹊ą│čĆą░čäąĖą╣ ą▓ čģąŠčĆąŠčłąĄą╝ ą║ą░č湥čüčéą▓ąĄ, ą║ąŠč鹊čĆčŗąĄ ą╝ąŠą│čāčé ą┐ąŠą┤ąŠą╣čéąĖ. ą¦ąĄčĆąĄąĘ ą░ą╗čīčäą░ ą║ą░ąĮą░ą╗ čüąŠąĘą┤ą░čÄ ą╝ą░čüą║čā ąĖ ą▓čŗčĆąĄąĘą░čÄ ąĮąĄą▒ąŠ ąĮą░ čĆąĄąĮą┤ąĄčĆąĄ, ą░ ą┐ąŠčüą╗ąĄ ą▓čüčéą░ą▓ą╗čÅčÄ ąĮą░ ąĘą░ą┤ąĮąĖą╣ č乊ąĮ ą┐ąŠą┤čģąŠą┤čÅčēąĄąĄ č乊č鹊, ą│ą╗ą░ą▓ąĮąŠąĄ, čćč鹊ą▒čŗ ą╗ąĖąĮąĖąĖ ą│ąŠčĆąĖąĘąŠąĮčéą░ čüąŠą▓ą┐ą░ą┤ą░ą╗ąĖ, č鹊ą│ą┤ą░ ą▒čāą┤ąĄčé čüą╝ąŠčéčĆąĄčéčīčüčÅ ąĮą░čéčāčĆą░ą╗čīąĮąŠ.
ąÜąŠčĆčĆąĄą║čéąĖčĆčāčÄ čåą▓ąĄčé ąĖ 菹║čüą┐ąŠąĘąĖčåąĖčÄ ąĘą░ą┤ąĮąĄą│ąŠ č乊ąĮą░, čćč鹊ą▒čŗ ą▓čüčæ čģąŠčĆąŠčłąŠ ą▓ą┐ąĖčüčŗą▓ą░ą╗ąŠčüčī. ąŚą░č鹥ą╝ č湥čĆąĄąĘ ą╝ą░čüą║ąĖ ą┐ąŠą┤ą┐čĆą░ą▓ą╗čÅčÄ čåą▓ąĄčé ąĘąĄą╗ąĄąĮąĖ ą┤ąĄčĆąĄą▓čīąĄą▓, ą┤ąŠą▒ąĖą▓ą░čÅčüčī ąĄą┤ąĖąĮąŠą│ąŠ čåą▓ąĄč鹊ą▓ąŠą│ąŠ ą▒ą░ą╗ą░ąĮčüą░, čćč鹊ą▒čŗ ą┐čĆąĖą┤ą░čéčī ą║ą░čĆčéąĖąĮą║ąĄ ąĮąĄą▒ąŠą╗čīčłčāčÄ ą┤čŗą╝ą║čā ąĖ ąŠčéą┤ąĄą╗ąĖčéčī ąĘą┤ą░ąĮąĖąĄ ąŠčé ąĘą░ą┤ąĮąĄą│ąŠ č乊ąĮą░, ą┤ąŠą▒ą░ą▓ą╗čÅčÄ čüą╗ąŠą╣ čüąŠ čüą▓ąĄčéą╗ąŠą╣ ąĘą░ą╗ąĖą▓ą║ąŠą╣ (čåą▓ąĄčé ą▓ąĘčÅą╗ čü ąŠą▒ą╗ą░ą║ąŠą▓) ąĖ č湥čĆąĄąĘ ą╝ą░čüą║čā Zdepth ą┐čĆąĖ ą┐ąŠą╝ąŠčēąĖ ą║čĆąĖą▓čŗčģ čĆąĄą│čāą╗ąĖčĆčāčÄ čüąĖą╗čā čŹč鹊ą│ąŠ čŹčäč乥ą║čéą░. ąōą╗ą░ą▓ąĮąŠąĄ č湥čĆąĄąĘ ą░ą╗čīčäą░ ą╝ą░čüą║čā čāą┤ą░ą╗ąĖčéčī čŹč鹊čé čŹčäč乥ą║čé ą┤čŗą╝ą║ąĖ čü ąĮąĄą▒ą░. ąŚą░č鹥ą╝ čāčüąĖą╗ąĖą▓ą░čÄ čĆąĄčäą╗ąĄą║čüčŗ ąĮą░ ą┤ąŠčüą║ą░čģ ąĖ ą║ą░ą╝ąĮčÅčģ ą┐čĆąĖ ą┐ąŠą╝ąŠčēąĖ ą║ą░čĆčéčŗ Reflect čü┬Ā ąĮą░ą╗ąŠąČąĄąĮąĖąĄą╝ ┬ĀScreen. ąóą░ą║ ąČąĄ ą┤ąŠą▒ą░ą▓ą╗čÅčÄ ą┐ąŠč鹥čĆč鹊čüčéąĖ ąĖ ąĮąĄą▒ąŠą╗čīčłčāčÄ č鹥ą║čüčéčāčĆčā, ąĖą╝ąĖčéąĖčĆčāčÄčēčāčÄ ą│čĆčÅąĘčī, ąĮą░ ą┤ąŠčüą║ąĖ čäą░čüą░ą┤ą░. ąöąĄą╗ą░čÄ čŹč鹊 ą┐čĆąĖ ą┐ąŠą╝ąŠčēąĖ ą║ą░čĆčé ą┤čæčĆč鹊ą▓ čü ąĮą░ą╗ąŠąČąĄąĮąĖąĄą╝ Overlay ąĖą╗ąĖ Soft light, ą░ ą┐ąŠč鹊ą╝ čāą┤ą░ą╗čÅčÄ ą╗ąĖčłąĮąĖąĄ čāčćą░čüčéą║ąĖ ą╗ą░čüčéąĖą║ąŠą╝.
ą¤ąŠčüą╗ąĄ ą▓čüąĄčģ ą╝ą░ąĮąĖą┐čāą╗čÅčåąĖą╣ ą┐čĆąĖčüčéčāą┐ą░čÄ ą║ ą▓ą┐ąĖčüčŗą▓ą░ąĮąĖčÄ ą╗čÄą┤ąĄą╣. ąĪčéą░čĆą░čÄčüčī ą┐ąŠą┤ą▒ąĖčĆą░čéčī, čćč鹊ą▒čŗ ąŠąĮąĖ ą┐ąŠą┤čģąŠą┤ąĖą╗ąĖ ą┐ąŠ čéąĖą┐čā ąŠčüą▓ąĄčēąĄąĮąĖčÅ ąĖ ą┐ąĄčĆčüą┐ąĄą║čéąĖą▓čŗ. ą¤čĆąĖ ą┐ąŠą╝ąŠčēąĖ čĆą░ąĘą╗ąĖčćąĮčŗčģ ąĖąĮčüčéčĆčāą╝ąĄąĮč鹊ą▓ č乊č鹊賹Šą┐ą░ (Color Balance, Exposure, Curve) ą┐ąŠą┤ą│ąŠąĮčÅčÄ ą║ ąŠą▒čēąĄą╣ čåą▓ąĄč鹊ą▓ąŠą╣ ą│ą░ą╝ą╝ąĄ ąĖ čÅčĆą║ąŠčüčéąĖ ą║ą░čĆčéąĖąĮą║ąĖ. ąóą░ą║ ąČąĄ ąĖčüą┐ąŠą╗čīąĘčāčÄ čĆąĄč乥čĆąĄąĮčüąĮčŗąĄ ą▒ąŠą║čüčŗ ą┤ą╗čÅ ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮąĖčÅ ą╝ą░čüčłčéą░ą▒ą░ ą╗čÄą┤ąĄą╣. ą¤čĆąŠčüč鹊 ą┤ąĄą╗ą░čÄ ą▒ąŠą║čü čü ą▓čŗčüąŠč鹊ą╣ 160 čüą╝. (čüčĆąĄą┤ąĮąĖą╣ čĆąŠčüčé č湥ą╗ąŠą▓ąĄą║ą░) ąĖ čüčéą░ą▓ą╗čÄ ą│ą┤ąĄ ą╝ąĮąĄ ąĮčāąČąĮąŠ ą┐čĆąŠą▓ąĄčĆąĖčéčī ą╝ą░čüčłčéą░ą▒ ąĖ ą┤ąĄą╗ą░čÄ čüą║čĆąĖąĮčłąŠčé. ą¤ąŠč鹊ą╝ ąĮą░ą║ą╗ą░ą┤čŗą▓ą░čÄ ąĄą│ąŠ ą┐ąŠą▓ąĄčĆčģ ą▓čüąĄčģ čüą╗ąŠčæą▓ ąĖ ą┤ąĄą╗ą░čÄ ą┐čĆąŠąĘčĆą░čćąĮčŗą╝, ąĖ ą┐ąŠą┤ą│ąŠąĮčÅčÄ ą╗čÄą┤ąĄą╣ ą┐ąŠ čĆą░ąĘą╝ąĄčĆčā.
ąÆ ą┐čĆąŠčåąĄčüčüąĄ ą┐ąŠčüč鹊ą▒čĆą░ą▒ąŠčéą║ąĖ čüą▓ąĄčĆčÅčÄčüčī čü ą▓čŗą▒čĆą░ąĮąĮčŗą╝ čĆąĄč乥čĆąĄąĮčüąŠą╝, čćč鹊ą▒čŗ ą┐ąŠą▓č鹊čĆąĖčéčī ą░čéą╝ąŠčüč乥čĆčā. ąÆ čåąĄą╗ąŠą╝ ąĮą░ ą║ą░ąČą┤čāčÄ ą║ą░čĆčéąĖąĮą║čā čāčłą╗ąŠ ą┐čĆąĖą╝ąĄčĆąĮąŠ┬Ā 1-2 čćą░čüą░. ąæąŠą╗čīčłąĄ ą▓čüąĄą│ąŠ ą▓čĆąĄą╝ąĄąĮąĖ ąĘą░ąĮčÅą╗ąĖ ą┐ąŠąĖčüą║ąĖ ą┐ąŠą┤čģąŠą┤čÅčēąĄą│ąŠ č乊ąĮą░ ąĖ ą╗čÄą┤ąĄą╣.
ąÆ čåąĄą╗ąŠą╝ čüčćąĖčéą░čÄ, čćč鹊 ą▓čüąĄ ą┐ąŠčüčéą░ą▓ą╗ąĄąĮąĮčŗąĄ ą╝ąĮąŠčÄ čåąĄą╗ąĖ ąĖ ąĘą░ą┤ą░čćąĖ ą┤ąŠčüčéąĖą│ąĮčāčéčŗ ąĖ čāčüą┐ąĄčłąĮąŠ ą▓čŗą┐ąŠą╗ąĮąĄąĮčŗ. ą×čéą┤ąĄą╗čīąĮąŠ ą▒ą╗ą░ą│ąŠą┤ą░čĆčÄ ą▓čüąĄčģ č鹥čģ, ą║č鹊 ą╝ąĮąĄ ą┐ąŠą╝ąŠą│ą░ą╗.
ąØą░ą┤ąĄčÄčüčī čŹč鹊čé Making of ą▒čŗą╗ ąĮąĄ čüą╗ąĖčłą║ąŠą╝ ąĘą░čéčÅąĮčāčéčŗą╝ ąĖ čüą║čāčćąĮčŗą╝. ąĢčüą╗ąĖ ą┤ą░ąĮąĮą░čÅ ąĖąĮč乊čĆą╝ą░čåąĖčÅ ą▓ą░ą╝ ą┐ąŠąĮčĆą░ą▓ąĖą╗ą░čüčī, ą┐ąŠą┤ąĄą╗ąĖč鹥čüčī ąĄčÄ čü ą▓ą░čłąĖą╝ąĖ ą║ąŠą╗ą╗ąĄą│ą░ą╝ąĖ, ą▓ąŠąĘą╝ąŠąČąĮąŠ, ą┤ą░ąĮąĮčŗą╣ ą╝ą░č鹥čĆąĖą░ą╗ ą┐ąŠą╝ąŠąČąĄčé ąĖą╝ ą▓ čĆąĄčłąĄąĮąĖąĖ ąĮąĄą║ąŠč鹊čĆčŗčģ ąĘą░ą┤ą░čć, ąĮčā ą░ ą┤ą╗čÅ ą╝ąĄąĮčÅ čŹč鹊 ą┐ąŠčüą╗čāąČąĖčé ą┤ąŠą┐ąŠą╗ąĮąĖč鹥ą╗čīąĮčŗą╝ čüčéąĖą╝čāą╗ąŠą╝ ą┐ąĖčüą░čéčī ą┤ą░ą╗čīčłąĄ. ąĢčüą╗ąĖ ą┐ąŠčÅą▓čÅčéčüčÅ ą║ą░ą║ąĖąĄ-č鹊 ą▓ąŠą┐čĆąŠčüčŗ ą┐ąĖčłąĖč鹥 ą▓ ą║ąŠą╝ą╝ąĄąĮčéą░čĆąĖčÅčģ, čü čāą┤ąŠą▓ąŠą╗čīčüčéą▓ąĖąĄą╝ ąŠčéą▓ąĄčćčā.