Making of Soulages Museum
ВВЕДЕНИЕ
Прежде всего я хочу сказать, что мне приятно поделиться своим рабочим процессом. Я надеюсь вы сможете найти что-то вдохновляющее и полезное в этой статье. Если у вас есть какие-либо вопросы, не стесняйтесь спрашивать, я с радостью на них отвечу.
Этот проект я решил сделать, в первую очередь, для конкурса The One Rendering Challenge. И наряду с этим, попробовать вложить в него все свои знания и умения, чтобы максимально отразить свои навыки. В целом, на создание проекта у меня ушло чуть больше двух недель.
ПРОЕКТ
По правилам конкурса можно было использовать существующее здание для демонстрации определенной идеи, которое бы удовлетворяло заявленным критериям. С чем я не справился,) но зато, по итогу, получил хороших проект для своего портфолио.
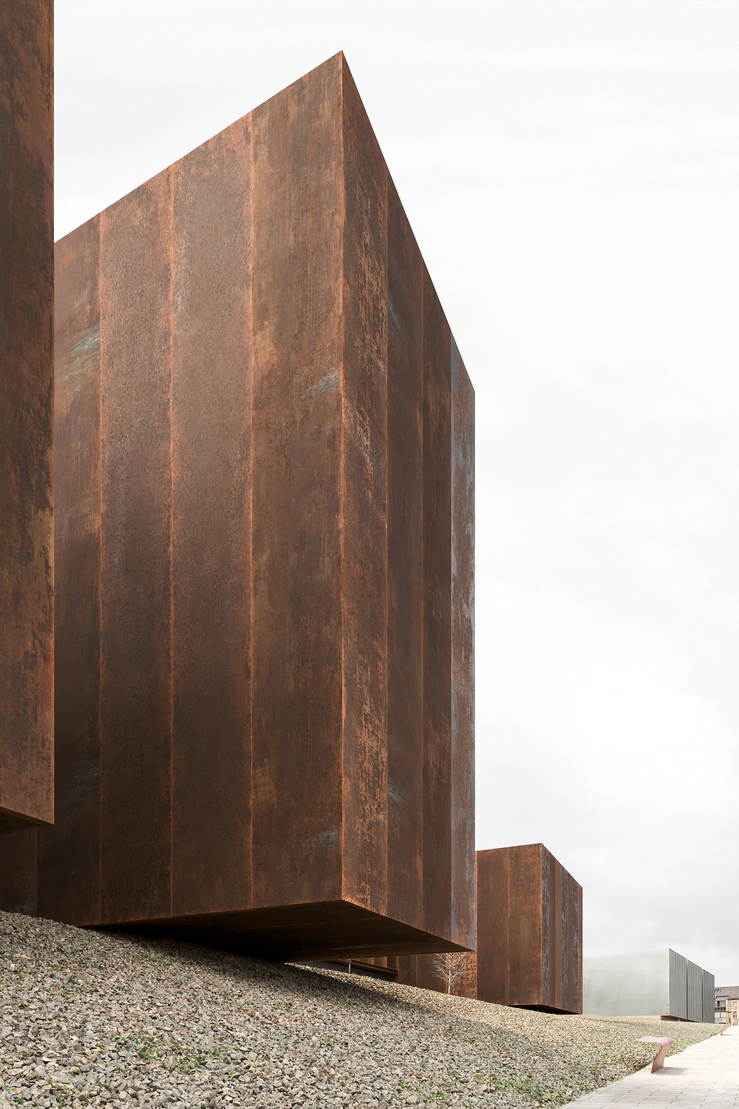
Мне очень понравился проект музея Soulages во Франции. Самыми полезными для создания этих визуализаций были, конечно же, фотографии, сделанные фотографом KEVIN DOLMAIRE. Каких-то новых положений камер, направленных на само здание, я не искал, так как профессиональные фотографы, разбирающиеся в композиции кадра лучше меня, уже решили эту задачу. В свою очередь, я просто выбрал ракурсы, лучше всего демонстрирующие архитектуру здания. А вот над остальными я уже провел поиск самостоятельно.
Теперь расскажу немного о принципах, которыми я руководствуюсь при создании фотореалистичной 3д графики. Основное — это правильное освещение. Следующее, не менее важное, умение показать взаимодействие между материалами и размытие резких границ между объектами. Хорошие текстуры сейчас доступны многим, но при этом изображения все равно выглядят как CGI. Поэтому важно уметь создавать живую среду.
3Д МОДЕЛИРОВАНИЕ
Фасад
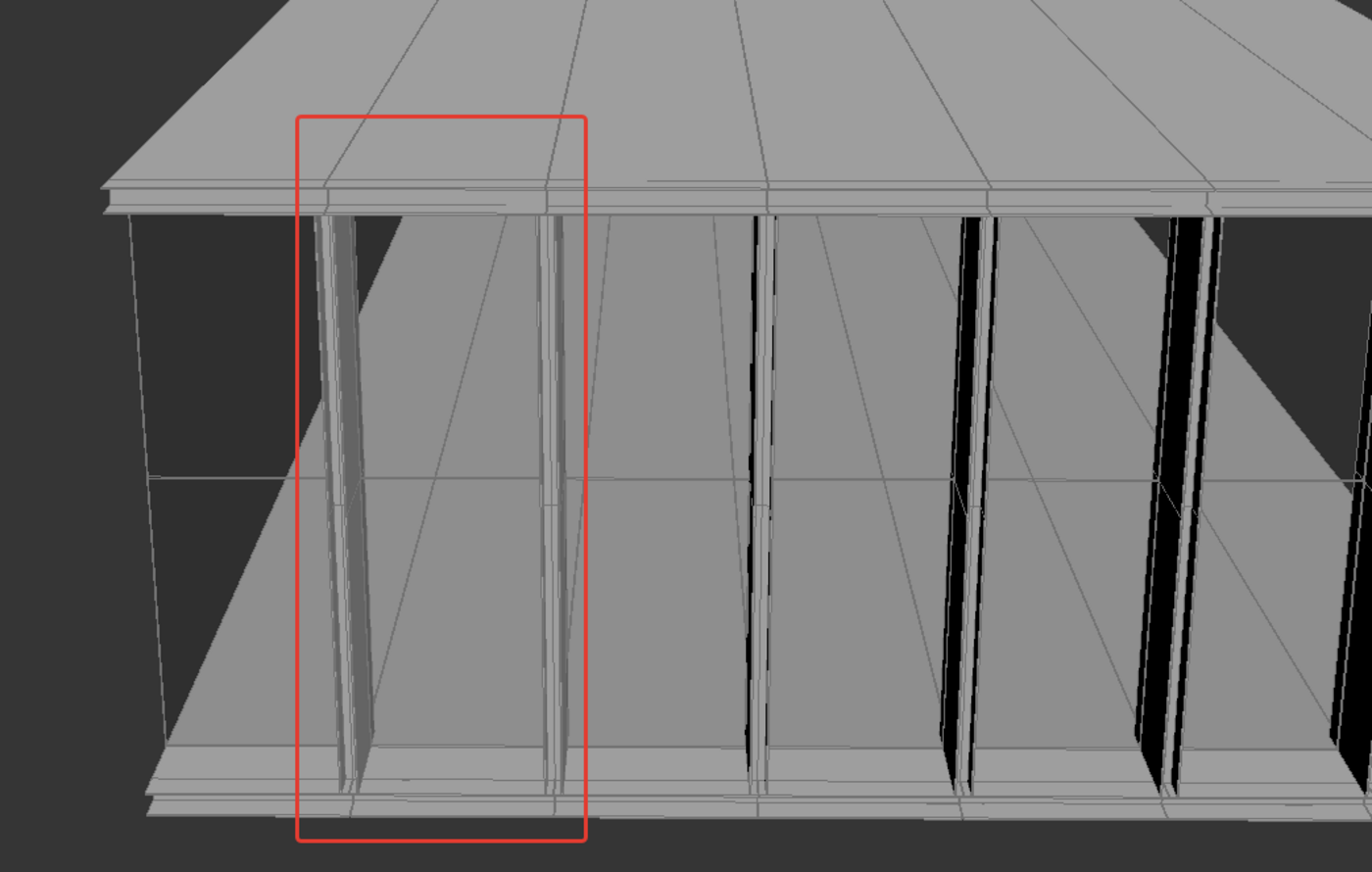
Очевидно, что фасад этого здания создать довольно просто. Создал боксы, затем просто нарезал (не использовал floor generator).
Ну а для элементов с окнами, я создал один сегмент, который затем раскопировал, предварительно назначив id полигонам.
Какие растения использовал
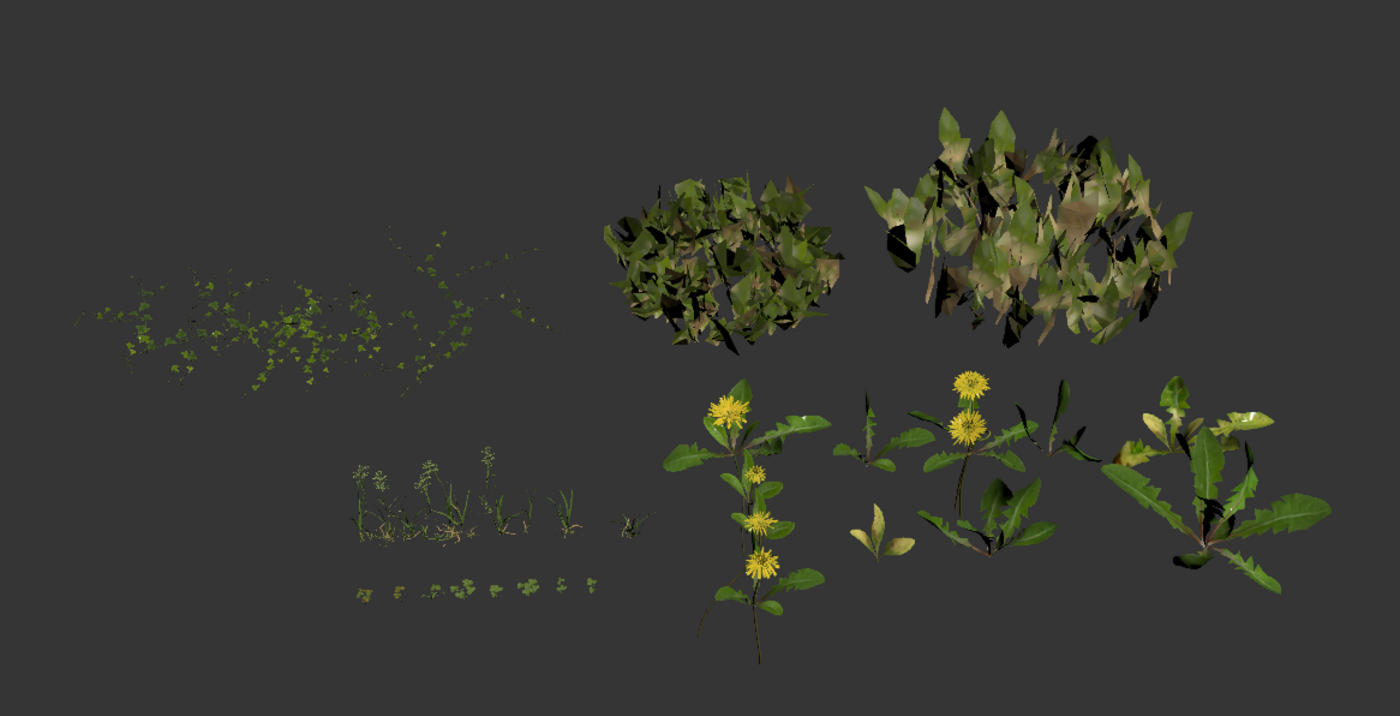
Для травы я использовал эти модели модели (Megascans, Maxtree, Graswald Assets).
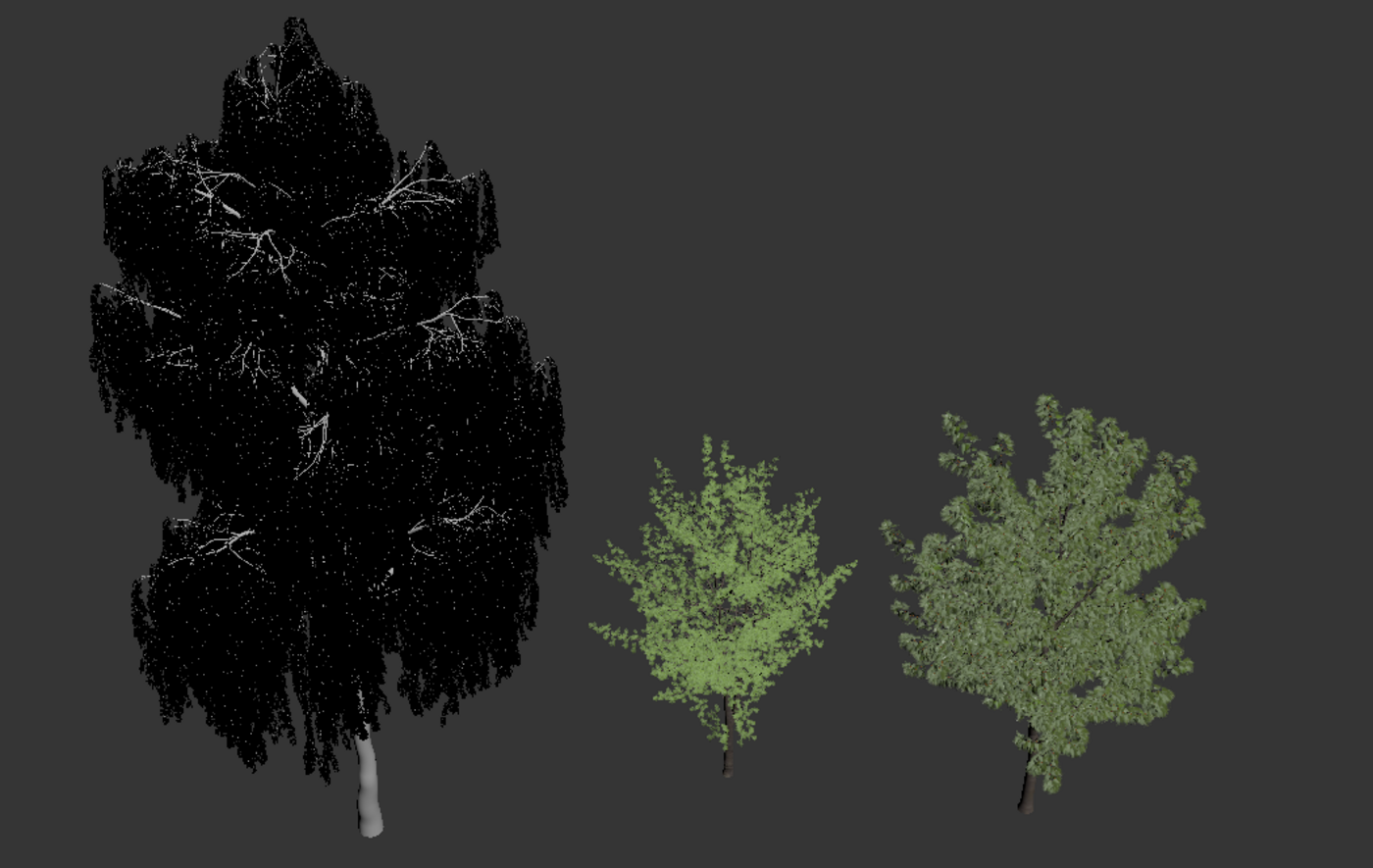
Кусты и деревья я брал из сборников Maxtree и Archmodels.
Увы, самостоятельно создавать растения пока не приходилось. Но все шейдеры для листьев и коры я пересоздаю самостоятельно, хотя для коры зачастую меняю саму текстуру на какой-нибудь скан. И так я делаю с каждым растением, да отнимает много времени, но различия довольно ощутимые.
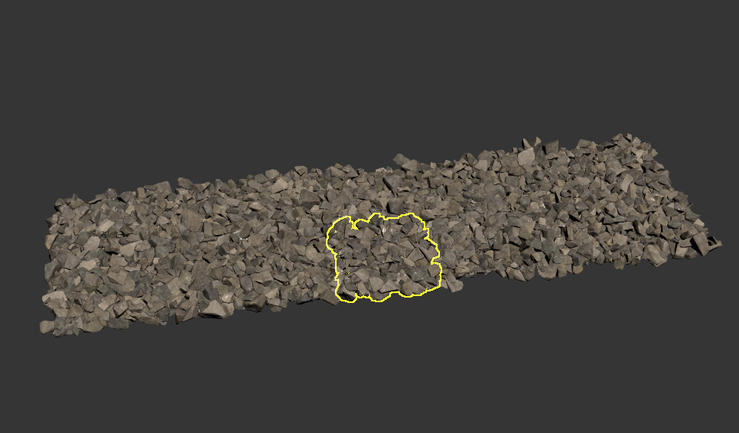
Щебень
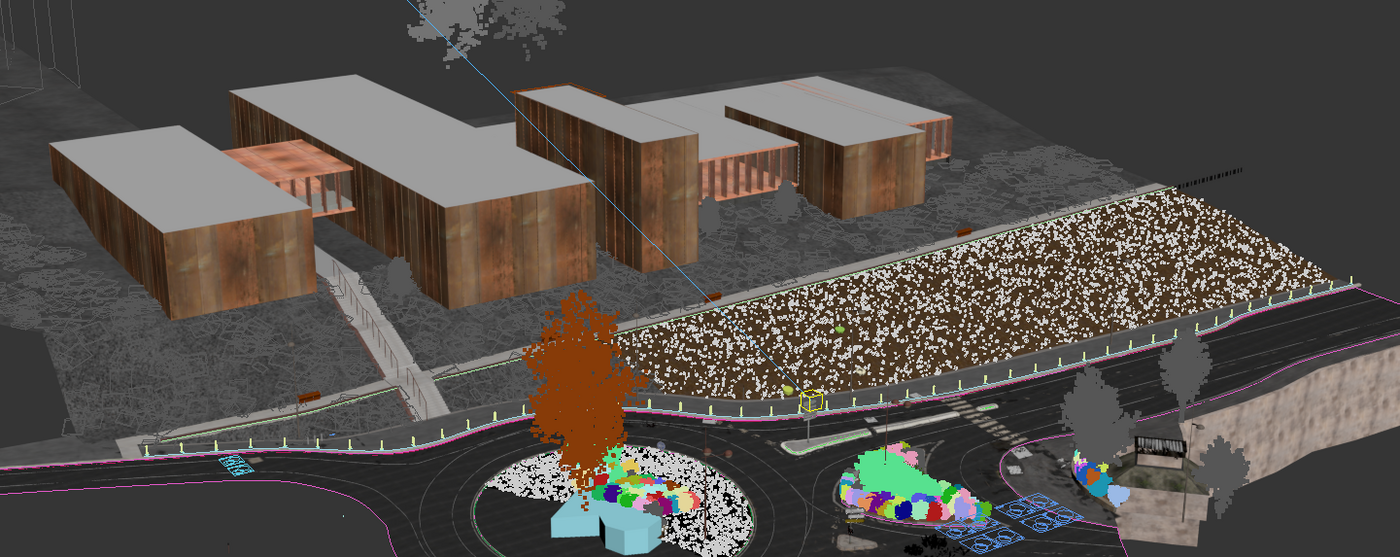
Для переднего плана я не хотел использовать текстуру с дисплейсом и сразу решил сделать его геометрией. Меня сразу не устроил вариант с разбросом отдельных камешков через corona scatter, так как я понимал, что это будет выглядеть неестественно, камни буду пересекаться друг с другом, парить и т.д. Потому я решил изначально сделать симуляцию, а затем уже ее скатерить. Следующим шагом подобрал идентичный с референсом щебень — грубый, необработанный. Щебень я взял из сборника arroway. Когда я импортировал нужный мне образец, он уже был отсимулирован в квадратные сегменты. В противном случае я бы сам сделал их симуляцию через MassFX
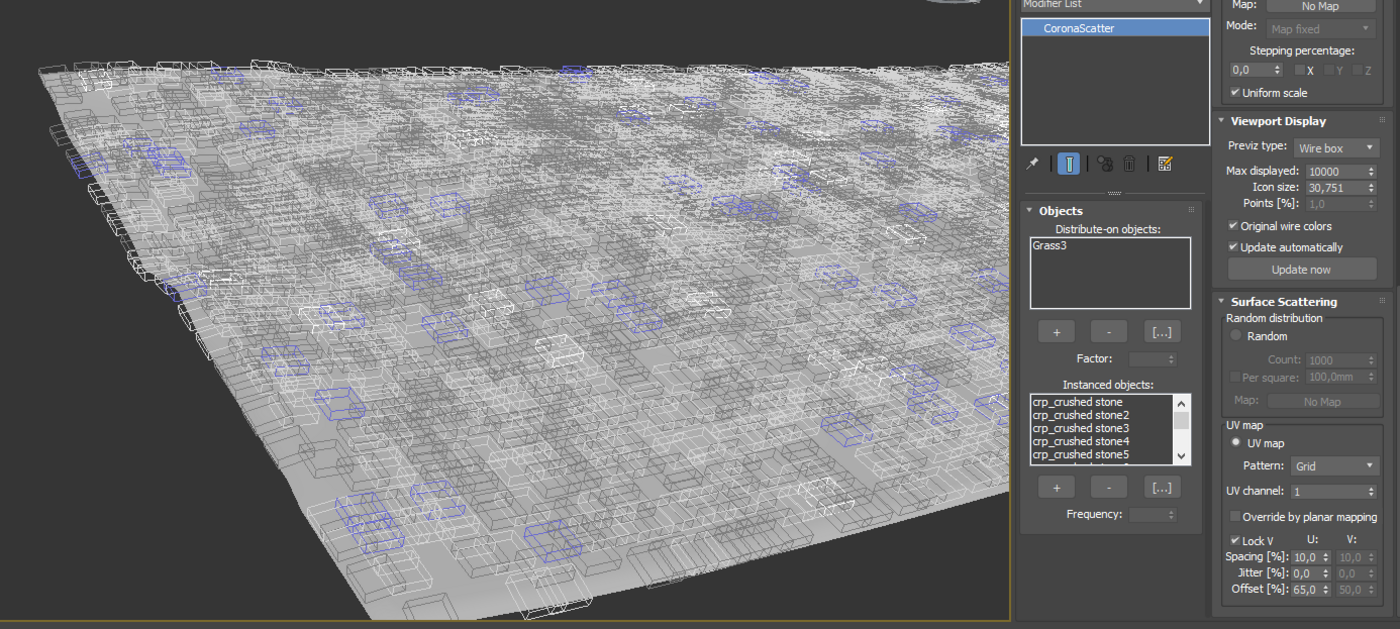
Такую геометрию уже можно использовать для разброса. Определил размер квадратного образца, дальше в corona scatter указал распределение по сетке с необходимым шагом и чтобы избежать повторяемости взял несколько различных сгенерированных моделей с шагом вращения 90 градусов по оси z. И чтобы дополнительно избавиться от повторяемости, диффузную карту я подключил к corona multimap, указал вариативность в оттенке и гамме для инстанс копий (хотя лучше было бы для элементов).
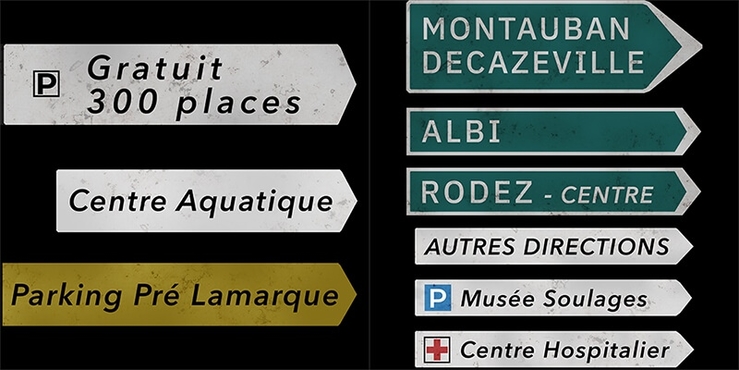
Знаки и фонарные столбы.
Через просмотр улиц в google maps я сделал скриншоты всех элементов и затем создал их в максе.
Текстуры для информационных знаков нарисовал в фотошопе.
Стадия освещения
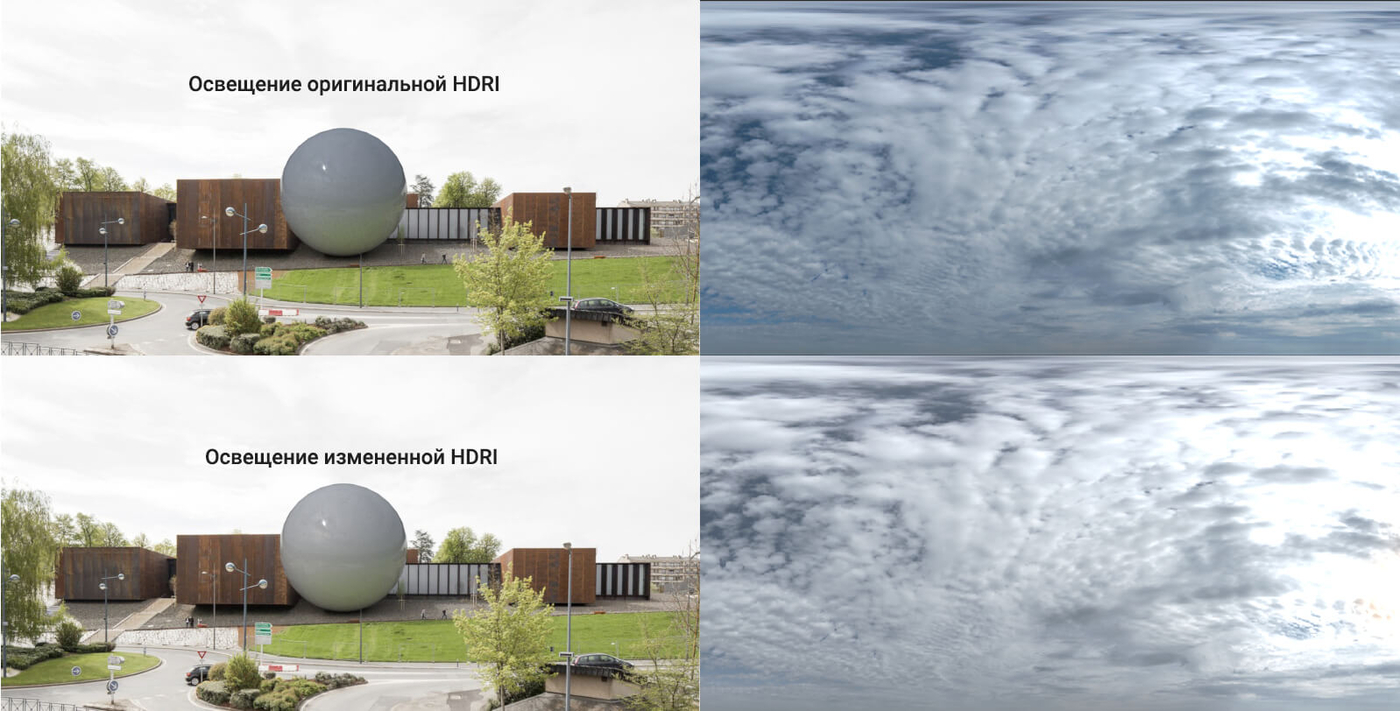
Основным в настройке освещения является подбор hdri и дальнейшая ее коррекция. Я выбрал самую подходящую из того что имел — это cloudy с CG-Source.
При анализе референса видно, что небо пасмурное, серого цвета, но при этом в тенях заметны синеватые оттенки, а в освещенных участка желто-красные, тени слабые, сильно размытые (это свидетельствует о размере и яркости солнца). Эту информацию я буду использовать в дальнейшем при настройке HDRI в фотошопе.
Сначала делаю тестовый рендер с оригинальной картой. На бекплейт ставлю свой референс. Вижу, что присутствует много синих оттенков, потому уменьшаю их интенсивность и насыщенность. Далее добавляю желто-красных оттенков для солнца.
Я думаю этот результат немного ближе к истине.
Стадия текстурирования
Фасад
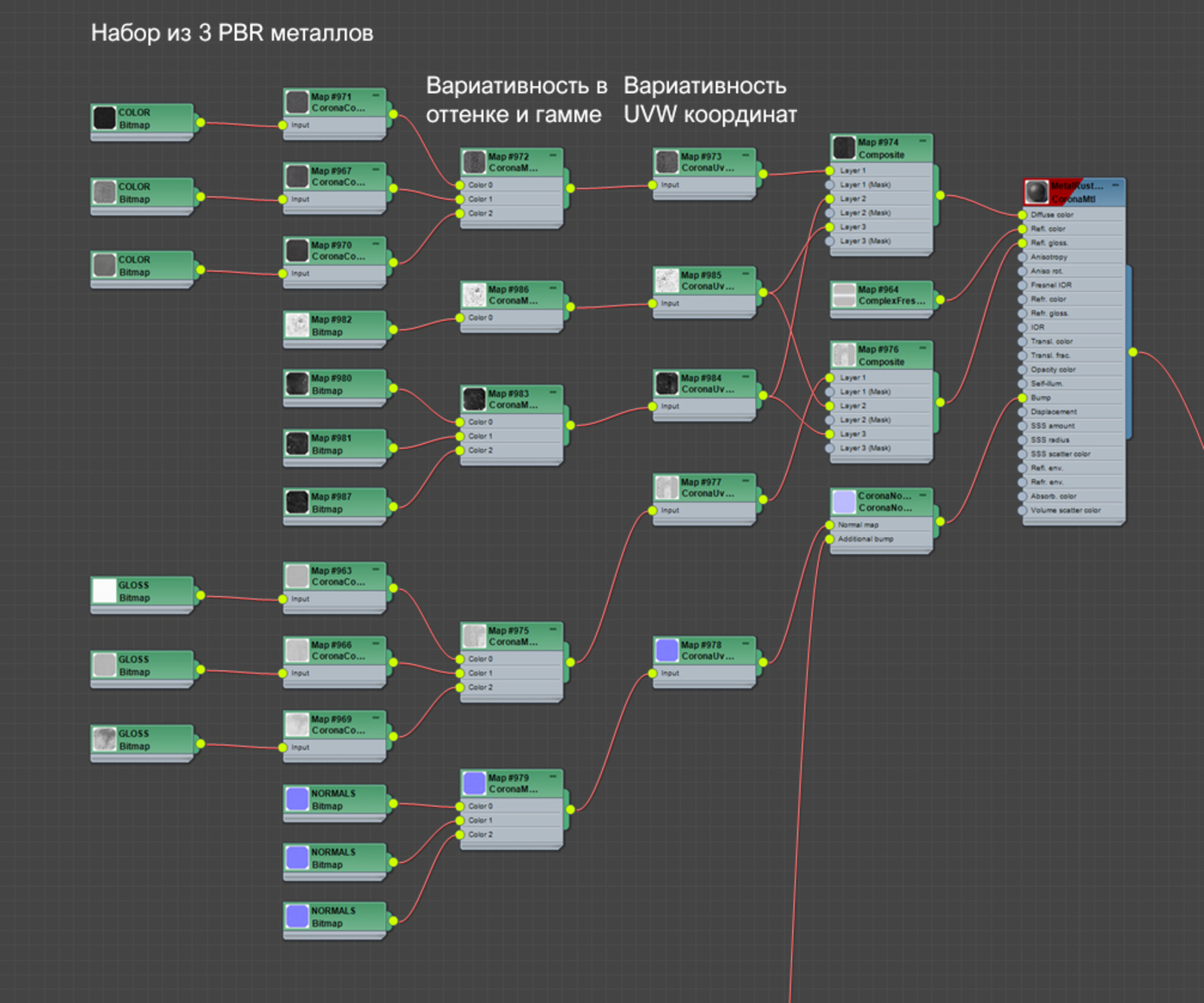
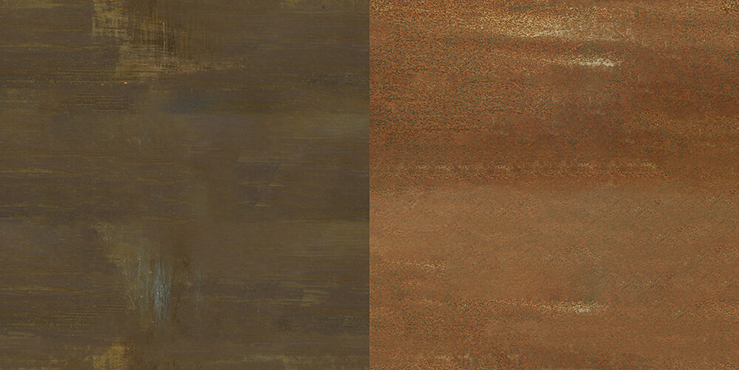
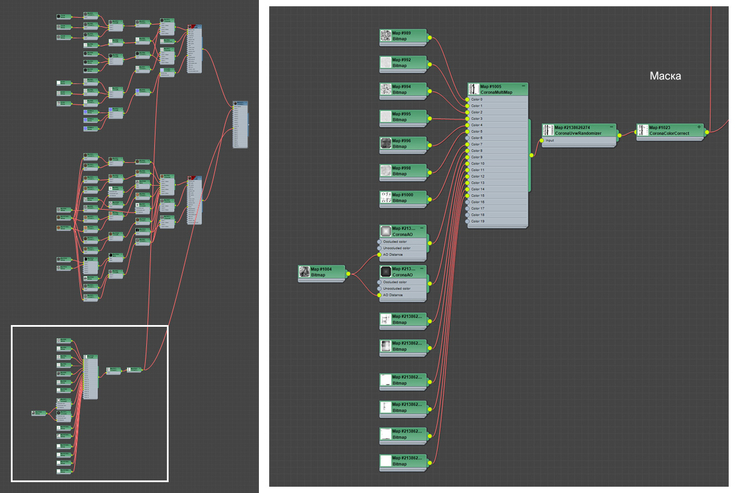
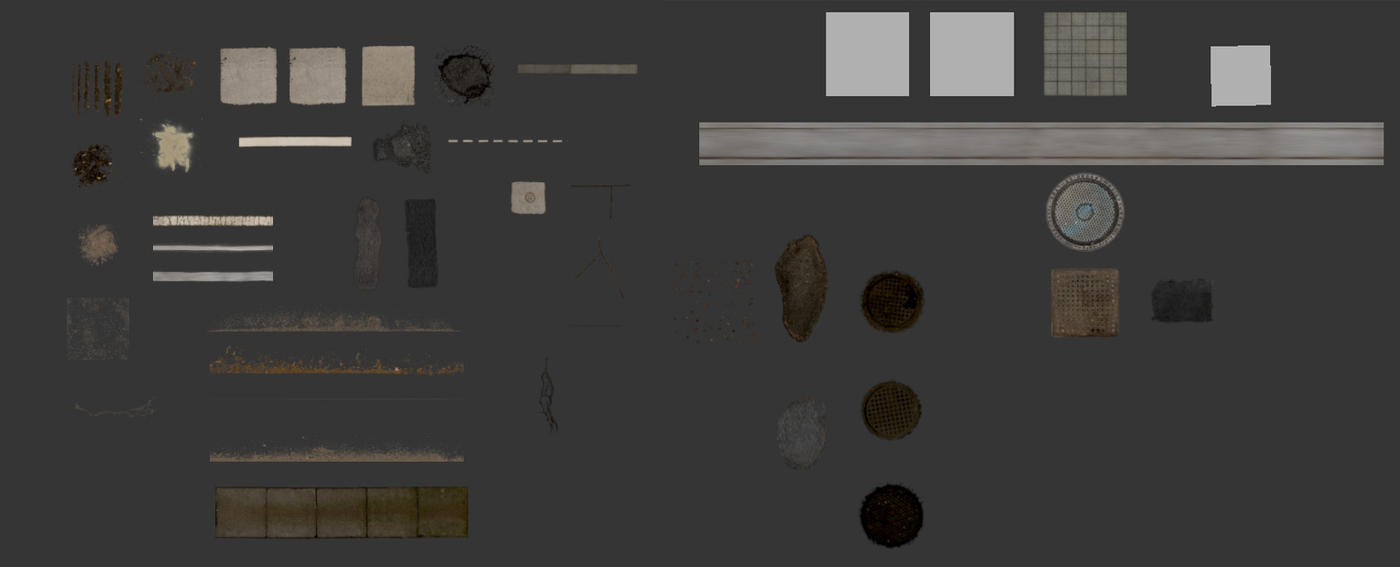
Материал фасада — это цельный шейдер. Он состоит из материала металла и ржавчины. Ржавчина состоит из двух базовых текстур диффузного компонента и различных масок (нет набора pbr текстур).
Металл
Ржавчина
Микс
Стекло
Это обычный материал стекла, но с одной условностью. Насколько я знаю в окнах для зданий, обычно, присутствует отражающая пленка на внутренней поверхности, поэтому я увеличил IOR с 1,52 до 2,5.
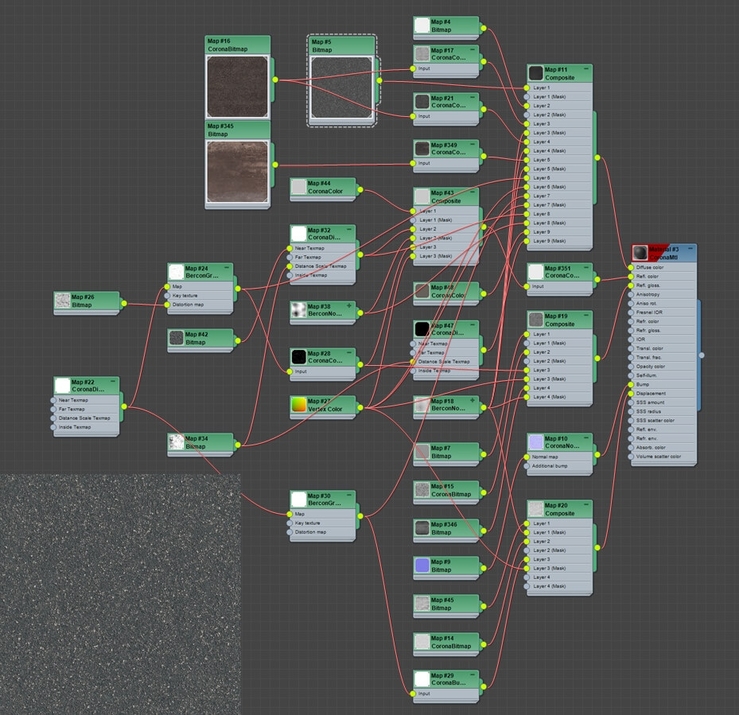
Дорога
Здесь я использовал основную бесшовную монотонную текстуру от poliigon, а для добавления деталей поверх накладывал текстуры friendly shade с различными дефектами. По факту тут нужна отдельная статья для описания всего процесса создания дороги, но вкратце расскажу основные моменты. Для начала я сделал развертку через unwrap uvw, чтобы при поворотах текстура также следовала за направлением дороги. Для всякой грязи можно использовать ту же развертку, но с uvw xform с указанием другого канала, либо пару uvw map поверх накинуть. Далее создал сплайны из контуров дороги, которые затем послужат маской через corona distance, и сплайны для колеи и следов от шин. А подключение карты corona distance к bercongradient дает вам неограниченные возможности в настройке маски (об этом приеме я узнал из ролика vray, где они показывали, как сделать чайные подтеки на бумаге от стакана).
Вообще bercongradient очень сильная карта, которая может заменить falloff map и gradient ramp, но не все ее функции работают корректно с короной.
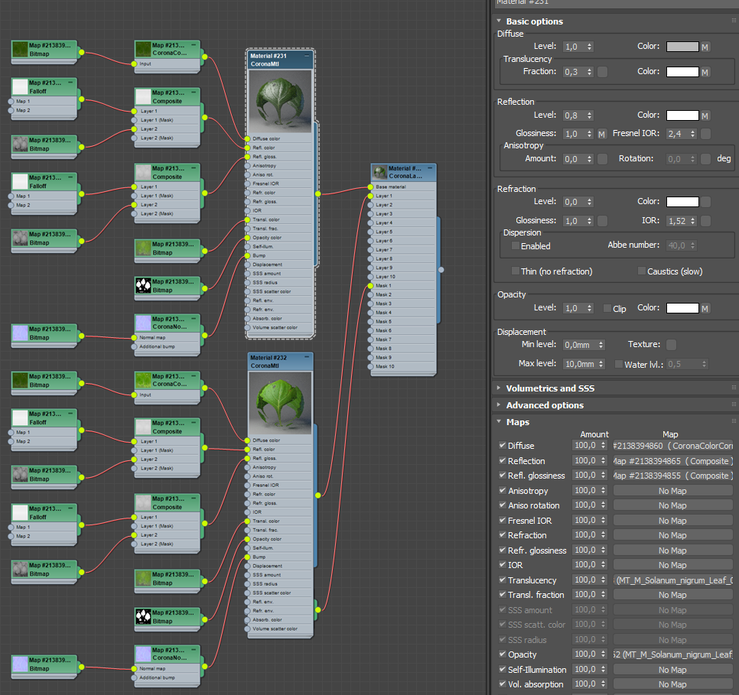
Листва и кора растений
Для коры я использую сканированные текстуры, чтобы получить рельеф ствола для деревьев переднего плана.
Для листвы, как правило, я настраиваю отдельно материал для фронтальной и обратной части листа. Фронтальная часть более темная и имеет IOR около 2.4 и высокую рефлективность (но все листья разные и для каждого отдельного растения настройки могут сильно отличаться). Обратная сторона менее рефлективная, но более яркая.
Деколи
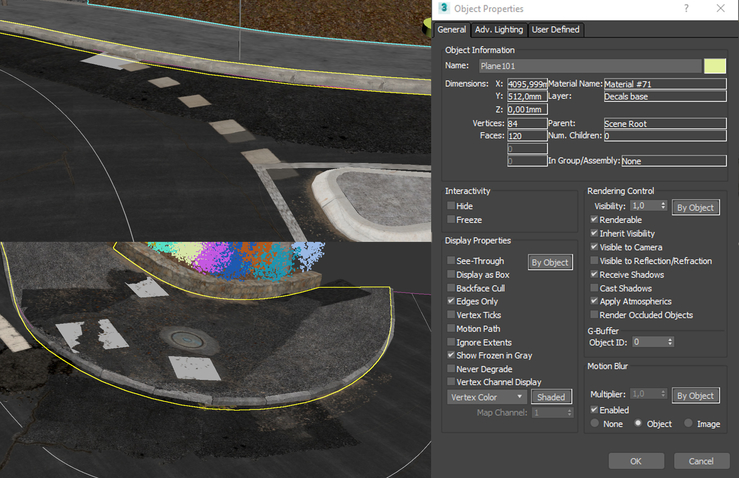
Принцип, который помогает мне добавить деталей элементам без особых усилий — это деколи из megascans. Когда я смотрел демонстрационные ролики от quixel, где они собирали сцену в unreal engine, они, загадочным для меня образом, накладывали деколи на поверхности, которые очень естественно интегрировались с ними. Я не знаю, что там за механика, но мне захотелось то же провернуть в 3ds max. И я пришел к очень простому решению. Я просто создаю плоскость с нужными пропорциями, применяю материал, далее в настройках объекта убираю галочки с cast shadows и visible to reflection/refraction. Подношу к месту, где бы я хотел его установить и проецирую через rapidRTconform на нужную поверхность, затем при интерактивном рендере приподнимаю этот объект до тех пор, пока он не станет видимым (из-за возможного дисплейса поверхности на которую вы его положили). Так как он не отбрасывает тени и не виден в отражениях, даже если он будет парить над поверхностью вы этого не заметите. Вот такой интересный прием).
Бонус
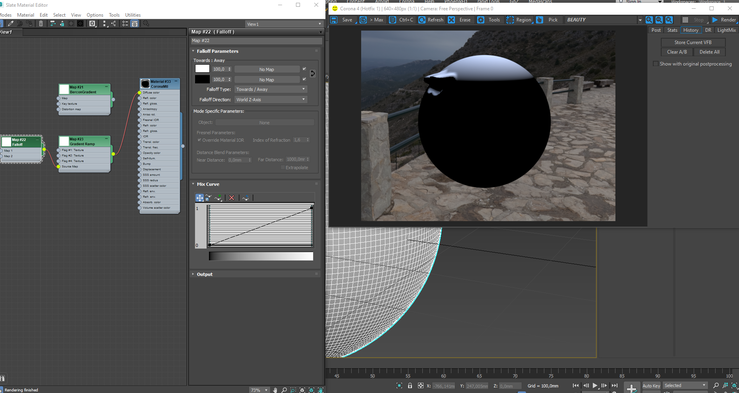
Покажу некоторые фишки, которых я не видел на просторах интернета. Они все будут завязаны на falloff map.
1. Изменение масштаба текстуры по мере отдаление от взгляда.
Сначала покажу результат, думаю для вас очевидно какой вариант лучше.)
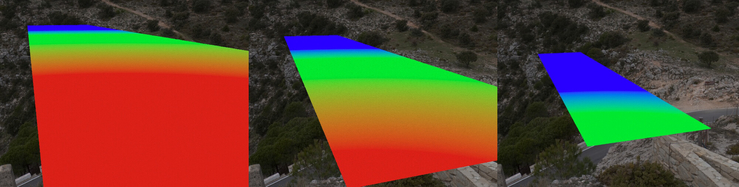
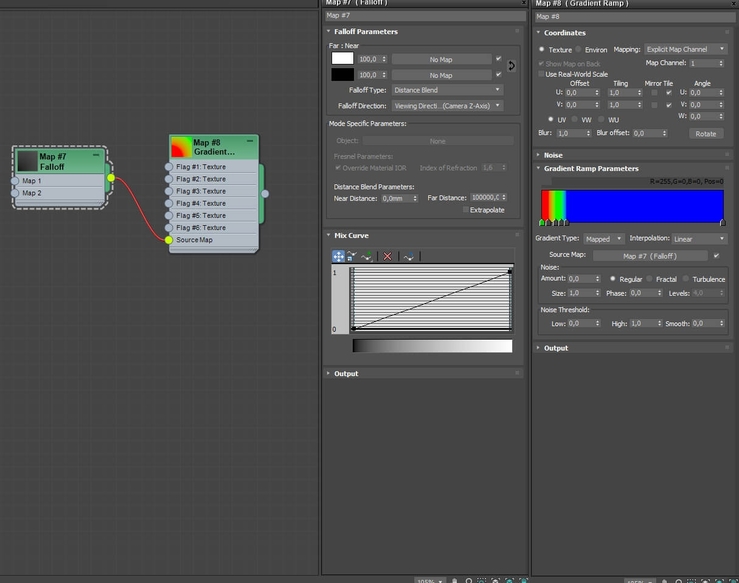
Сначала покажу как работает маска. Она интерактивная. Зависит от дистанции от точки взгляда.
Карта falloff отвечает за прорисовку плавной черно-белой маски отсчитываемую от взгляда. Затем подключая к карте градиента я уже могу эту плавную маску разделить на сколько угодно нужных мне частей. Механика градиента такова, что он по своей шкале слева направо заменяет от самых темных до самых ярких пикселей подключенной карты соответственно на те цвета, что ты укажешь в самой шкале.
Так выглядит настройка маски. Значения дистанции естественно могут разниться.
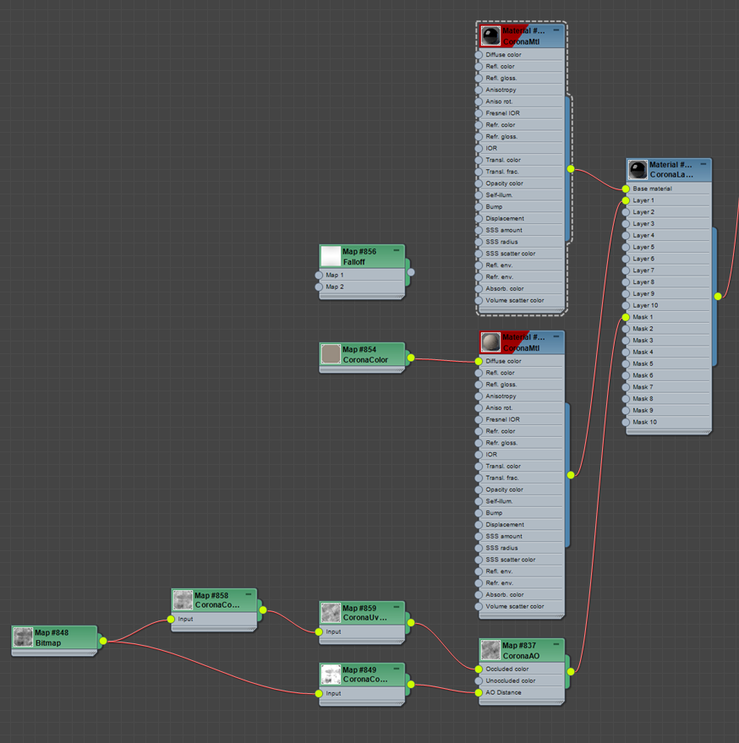
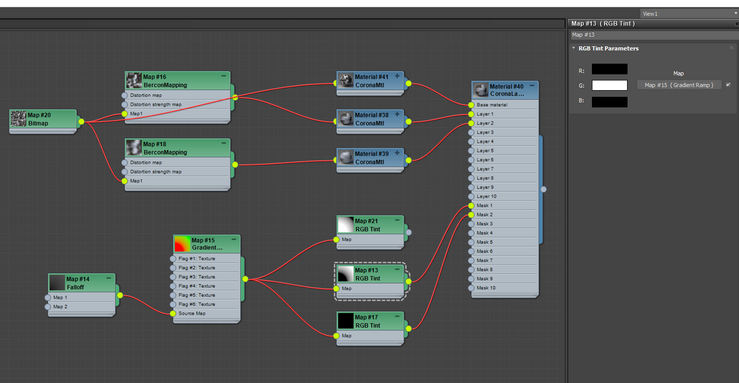
Далее эту маску применяем к шейдеру. Berconmapping я использую для того, чтобы изменить масштаб текстуры. И далее, с помощью карты rgb tint я фильтрую маску по rgb каналам.
Очевидно, что здесь материал настроен не полностью, но суть вы уловили. Дальше нужно подключить все сопутствующие карты. Только не забывайте, что дисплейс нужно смешивать в базовом материале. Такова механика послойного материала.
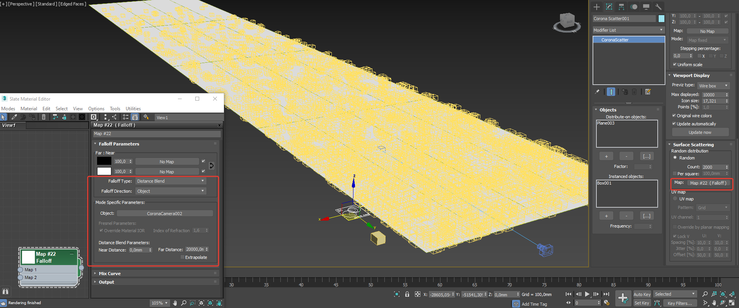
2. Применение того же режима карты falloff для coronascatter
Я уверен многим знаком режим распределения объектов в Forest pack, который при отдалении от камеры уменьшает плотность инстансов. Так вот. Подключив карту falloff в слот distribution в corona scatter вы получите тот же эффект.
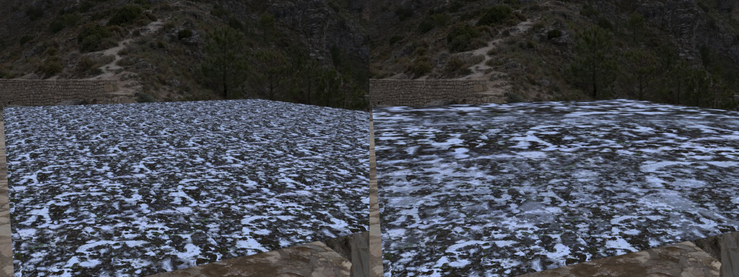
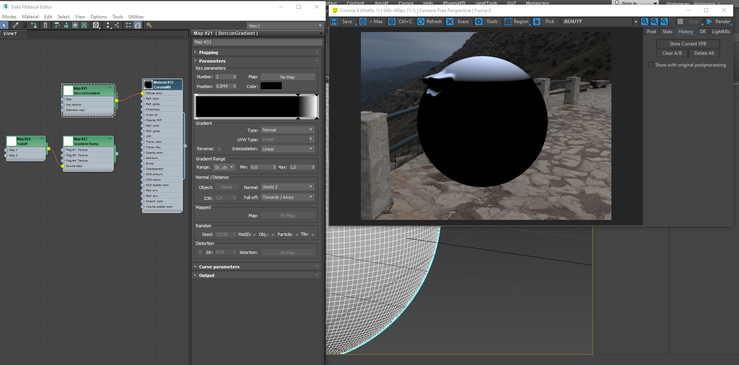
3. Использование карты bercongradient или falloff+gradientramp для создания маски снега, пыли и т.д.
Таким образом вы, к примеру, можете создать маску для границ участков снега, где снег будет более талый и ближе ко льду, и затем переходящий плавно в пушистый. А затем добавлять геометрию разными плагинами типа Snow Flow и т.д. Мне кажется этот вариант будет самым фотореалистичным подходом для зимних сцен. В чем его особенность, так это то, что маска процедурная и как бы вы не вращали объект, маска будет всегда сверху. А это значит, что если это применить к веткам или камням, которые скатерятся, то снег будет всегда сверху несмотря на любое положение объекта.
Единственная причина, по которой я показал эти фишки на примитивах в том, что я еще не успел ни в одном проекте применить эти знания. Но в следующих проектах я обязательно это реализую.
На этом все, надеюсь урок был для вас полезен. Дальше еще немного рендеров из этого проекта.