"Minerals" ą║ą░ą║ čŹč鹊 čüą┤ąĄą╗ą░ąĮąŠ
ą» ą┐ąŠą╗čāčćąĖą╗ ą┤ąŠčüčéą░č鹊čćąĮąŠ ą╝ąĮąŠą│ąŠ čüąŠąŠą▒čēąĄąĮąĖą╣ čü ą▓ąŠą┐čĆąŠčüą░ą╝ąĖ ą║ą░ą║ ą▒čŗą╗ čüą┤ąĄą╗ą░ąĮ ą╝ąŠą╣ ą┐čĆąĄą┤čŗą┤čāčēąĖą╣ ą┐čĆąŠąĄą║čé "Minerals" ąĖ ą║ą░ą║ąĖąĄ ąĖąĮčüčéčĆčāą╝ąĄąĮčéčŗ ą▒čŗą╗ąĖ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮčŗ. ą» čĆąĄčłąĖą╗ ąĮą░ą┐ąĖčüą░čéčī ą╝ąĖąĮąĖ čéčāč鹊čĆąĖą░ą╗, čü ąŠą┐ąĖčüą░ąĮąĖąĄą╝ ą┐čĆąŠčåąĄčüčüą░.
ąöą╗čÅ čĆą░ą▒ąŠčéčŗ čÅ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ą╗ : 3Dsmax, Zbrush, Fstorm ąĖ Photoshop.
ą£ąŠąĖą╝ ą┐ąĄčĆą▓čŗą╝ čłą░ą│ąŠą╝ ą▒čŗą╗ąŠ ą╝ąŠą┤ąĄą╗ąĖčĆąŠą▓ą░ąĮąĖąĄ ą▒ą░ąĘąŠą▓ąŠą╣ ą│ąĄąŠą╝ąĄčéčĆąĖąĖ ą║čĆąĖčüčéą░ą╗ą╗ąŠą▓ ąĖ ąĘąĄą╝ą╗ąĖ.
ą¦č鹊 ą▒čŗ čüą┤ąĄą╗ą░čéčī ą║čĆąĖčüčéą░ą╗ą╗čŗ čÅ ąĮą░čćą░ą╗ čü čüąŠąĘą┤ą░ąĮąĖčÅ čåąĖą╗ąĖąĮą┤čĆą░ čü 6 čüąĄą│ą╝ąĄąĮčéą░ą╝ąĖ ąĖ ą┤ąŠą▒ą░ą▓ą╗ąĄąĮąĖąĄą╝┬Ā slice plane + cap. ą©ą░ą│ ąĘą░ čłą░ą│ąŠą╝ čÅ čüą┤ąĄą╗ą░ą╗ 5 čĆą░ąĘąĮčŗčģ čéąĖą┐ąŠą▓ ą║čĆąĖčüčéą░ą╗ą╗ąŠą▓. ąĪą╗ąĄą┤čāčÄčēąĖą╝ čłą░ą│ąŠą╝ ą▒čŗą╗ą░ čĆą░ą▒ąŠčéą░ ą▓ Zbrush, čÅ ą┤ąŠą▒ą░ą▓ąĖą╗ ą┤ąĄčéą░ą╗ąĖ,┬Ā ąĖąĘą╝ąĄąĮąĖą╗ ąĮąĄą║ąŠč鹊čĆčŗąĄ ą┐čĆąŠą┐ąŠčĆčåąĖąĖ.
ą¤čĆąĖ čüąŠąĘą┤ą░ąĮąĖąĖ ąĘąĄą╝ą╗ąĖ čÅ čüą┤ąĄą╗ą░ą╗ ą▒ą░ąĘąŠą▓čāčÄ ą│ąĄąŠą╝ąĄčéčĆąĖčÄ ą▓ 3Dsmax┬Ā (ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ą╗ ąĮąĄčüą║ąŠą╗čīą║ąŠ ą║čāą▒ąŠą▓, ą║ąŠč鹊čĆčŗąĄ ą┐ąĄčĆąĄčüąĄą║ą░ą╗ąĖ ą┤čĆčāą│ ą┤čĆčāą│ą░, čĆą░ąĘąĮčŗčģ čĆą░ąĘą╝ąĄčĆąŠą▓ ąĖ ą┐ąŠąĘąĖčåąĖą╣) ąĖ ą╝ąŠą┤ąĖčäąĖčåąĖčĆąŠą▓ą░ą╗ ą▓čüąĄ čŹč鹊 ą▓ Zbrush, ąĖčüą┐ąŠą╗čīąĘčāčÅ Dynamesh.
ąĪą╗ąĄą┤čāčÄčēąĖą╝ čłą░ą│ąŠą╝ ą▒čŗą╗ą░ čüą▒ąŠčĆą║ą░ čüčåąĄąĮčŗ.
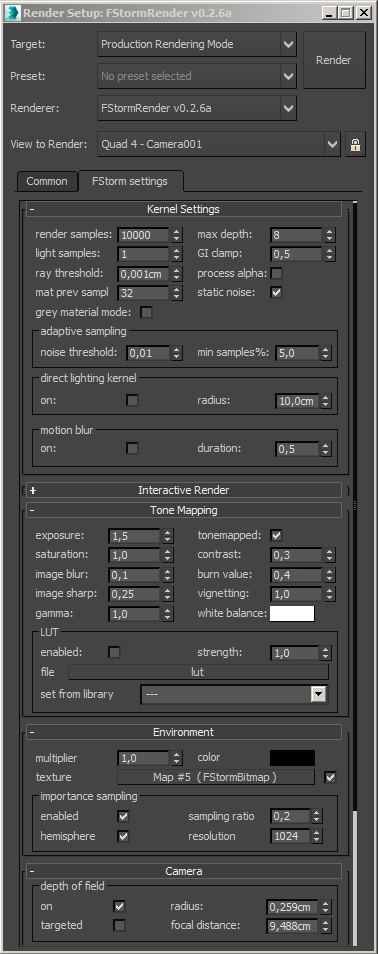
ą¤ąĄčĆą▓ą░čÅ čćą░čüčéčī čĆą░ą▒ąŠčéčŗ ąĘą░ą▓ąĄčĆčłąĄąĮą░. ąĪą╗ąĄą┤čāčÄčēą░čÅ ąĖ ą▒ąŠą╗ąĄąĄ ąĖąĮč鹥čĆąĄčüąĮą░čÅ čćą░čüčéčī čĆą░ą▒ąŠčéčŗ - ąĮą░čüčéčĆąŠą╣ą║ą░ čĆąĄąĮą┤ąĄčĆą░, ą╝ą░č鹥čĆąĖą░ą╗ąŠą▓ ąĖ čüą▓ąĄčéą░.
ąöą╗čÅ čĆąĄąĮą┤ąĄčĆą░ čÅ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ą╗ Fstorm render (ąĮą░ č鹊čé ą╝ąŠą╝ąĄąĮčé čŹč鹊 ą▒čŗą╗ą░ v 0.2.6a).
ąØąĄą╝ąĮąŠą│ąŠ ąŠą▒ Fstorm render. ąŁč鹊 ą┤ąŠčüčéą░č鹊čćąĮąŠ ą╝ąŠą╗ąŠą┤ąŠą╣ GPU render ą┤ą▓ąĖąČąŠą║ čü ą┤ąŠčüčéą░č鹊čćąĮąŠ ą▒ąŠą╗čīčłąĖą╝ ą┐ąŠč鹥ąĮčåąĖą░ą╗ąŠą╝. ąśą╝ąĄąĄčé čüą▓ąŠąĖ ąŠčüąŠą▒ąĄąĮąĮąŠčüčéąĖ:
ąĖąĘ ą┐ą╗čÄčüąŠą▓ - > Glare/Bloom , Fstorm ą║ą░čĆčéčŗ, LUT┬Ā ąĖ ą╝ąĮąŠą│ąŠ ą┤čĆčāą│ąŠą│ąŠ;
ąĖąĘ ą╝ąĖąĮčāčüąŠą▓ -> ąĮą░ ą┤ą░ąĮąĮčŗą╣ ą╝ąŠą╝ąĄąĮčé ąĮąĄčé ą┐ąŠą┤ą┤ąĄčƹȹ║ąĖ render elements, custom shapes, ą║ą░čāčüčéąĖą║ąĖ.
ąØąŠ ą║ą░ą║┬Ā ą│ąŠą▓ąŠčĆąĖą╗ ą▓čŗčłąĄ - čŹč鹊čé čĆąĄąĮą┤ąĄčĆ ą┐ąŠčÅą▓ąĖą╗čüčÅ ąŠčéąĮąŠčüąĖč鹥ą╗čīąĮąŠ ąĮąĄą┤ą░ą▓ąĮąŠ, ą┐ąŠčŹč鹊ą╝čā čüąŠ ą▓čĆąĄą╝ąĄąĮąĄą╝ ą▒čāą┤ąĄčé ą┐ąŠą┐ąŠą╗ąĮčÅčéčīčüčÅ ąĖąĮčüčéčĆčāą╝ąĄąĮčéą░ą╝ąĖ.
ąÆ Fstorm render ą╝ąĮąĄ ą┐ąŠąĮčĆą░ą▓ąĖą╗ąĖčüčī 2 ą╝ąŠą╝ąĄąĮčéą░ :
1) UI ąŠč湥ąĮčī ą┤čĆčāąČąĄą╗čÄą▒ąĄąĮ ąĖ ą┐čĆąŠčüčé, čÅ ą╝ąŠą│čā┬Ā ąĘą░ąĮąĖą╝ą░čéčīčüčÅ čüąŠąĘą┤ą░ąĮąĖąĄą╝ ą║ą░čĆčéąĖąĮčŗ ąĖ ąĮąĄ čéčĆą░čéąĖčéčī ą▓čĆąĄą╝čÅ ąĮą░ ąĖąĘčāč湥ąĮąĖąĄ čüą░ą▒ą┤ąĖą▓ąŠą▓/čü菹╝ą┐ą╗ąŠą▓┬Ā ąĖ ą┐ąŠą┤ą▒ąĖčĆą░čéčī ąĖčģ ą┐ą░čĆą░ą╝ąĄčéčĆčŗ (ą║ą░ą║ čŹč鹊 ą▒čŗą╗ąŠ ą▓ Mental/Vray).
2) ą£ąŠąČąĮąŠ čüąŠą║čĆą░čéąĖčéčī ą▓čĆąĄą╝čÅ ą┐čĆąŠčüčćčæčéą░ ą┐čāč鹥ą╝ ą┤ąŠą▒ą░ą▓ą╗ąĄąĮąĖčÅ ą▓ąĖą┤ąĄąŠą║ą░čĆčé. ą¦č鹊 ą┤ą░čüčé ą╝ąĮąŠą│ąŠą║čĆą░čéąĮčŗą╣ ą┐čĆąĖčĆąŠčüčé čüą║ąŠčĆąŠčüčéąĖ (čŹč鹊 ąĮąĄčüąŠą╝ąĮąĄąĮąĮąŠ ą▒ąŠą╗čīčłąŠą╣ ą┐ą╗čÄčü GPU ą┤ą▓ąĖąČą║ąŠą▓, čé.ą║. ą▓ čüą╗čāčćą░ąĄ čü CPU čŹč鹊 ą╝ąĮąŠą│ąŠ čüą╗ąŠąČąĮąĄąĄ ąĖ ą┤ąŠčĆąŠąČąĄ).
ąÜ čüą╗ąŠą▓čā Fstorm render čĆą░ą▒ąŠčéą░ąĄčé ąĖ ą▒čāą┤ąĄčé čĆą░ą▒ąŠčéą░čéčī č鹊ą╗čīą║ąŠ čü ą▓ąĖą┤ąĄąŠą║ą░čĆčéą░ą╝ąĖ Nvidia.
ąÆąŠąĘą▓čĆą░čēą░ąĄą╝čüčÅ ą║ čĆą░ą▒ąŠč鹥.
ąĪą╗ąĄą┤čāčÄčēąĖą╝ čłą░ą│ąŠą╝ ą▒čŗą╗ąĖ - ąĮą░čüčéčĆąŠą╣ą║ą░ ą╝ą░č鹥čĆąĖą░ą╗ąŠą▓, čüą▓ąĄčéą░ ąĖ čĆąĄąĮą┤ąĄčĆą░.
ąöą╗čÅ ąŠčüą▓ąĄčēąĄąĮąĖčÅ čÅ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ą╗ hdri + 2┬Ā ąĖčüč鹊čćąĮąĖą║ą░ čüą▓ąĄčéą░ Fstorm light (1-čŗą╣ ą▒ąŠą╗čīčłąŠą╣ ąĖčüč鹊čćąĮąĖą║ čüą▓ąĄčéą░ čü ąĮąĖąĘą║ąĖą╝ ą╝ąĮąŠąČąĖč鹥ą╗ąĄą╝ čüą▓ąĄčĆčģčā ąĖ 2-ąŠą╣ čü ą▓čŗčüąŠą║ąĖą╝ ąĘąĮą░č湥ąĮąĖąĄą╝ ą▓ąĮąĖąĘčā). ąÆ ąĖč鹊ą│ąĄ čÅ ą┐ąŠą╗čāčćąĖą╗ ą┤ąŠčüčéą░č鹊čćąĮąŠ ą║čĆą░čüąĖą▓čŗąĄ (ą║ą░ą║ ą╝ąĮąĄ ą┐ąŠą║ą░ąĘą░ą╗ąŠčüčī) čüą▓ąĄčé/ąŠčéčĆą░ąČąĄąĮąĖčÅ ąĖ ą┐čĆąĄą╗ąŠą╝ą╗ąĄąĮąĖčÅ.
ąØą░čüčéčĆąŠą╣ą║ąĖ ą╝ą░č鹥čĆąĖą░ą╗ąŠą▓ ąĖ čĆąĄąĮą┤ąĄčĆą░ ąÆčŗ ą╝ąŠąČąĄč鹥 ąĮą░ą╣čéąĖ ąĮąĖąČąĄ (ąĮąĄ ąĘąĮą░čÄ ą▓ ą║ą░ą║ąŠą╝ čĆą░ąĘčĆąĄčłąĄąĮąĖąĖ ą▓ ąĖč鹊ą│ąĄ ą┐čĆąĖčüąŠąĄą┤ąĖąĮčÅčéčüčÅ čüą║čĆąĖąĮčŗ, ąĮąŠ ą▓ ą▒ąŠą╗čīčłąĄą╝ čĆą░ąĘčĆąĄčłąĄąĮąĖąĖ ąÆčŗ čüą╝ąŠąČąĄč鹥 ąĮą░ą╣čéąĖ ą▓ ą░ąĮą│ą╗ąĖą╣čüą║ąŠą╣ ą▓ąĄčĆčüąĖąĖ čéčāč鹊čĆąĖą░ą╗ą░).
English version of this tutorial you can find here ->