Облачное небо стандартными средствами 3ds max.
Доброго времени суток, коллеги по 3д цеху.
Много раз, делая визуализацию экстерьера, задавался вопросом, как сделать небо с облаками. Можно использовать фото или применить карту hdri, но хотелось найти способ сделать этой без применении текстур.
Этот способ я не видел на просторах интернета, а додумался до него сам. Прошу прощения, если уже где то описан этот метод. Способ покажу на примере визуализатора vray( можно использовать и для corona , но там надо будет подкрутить настройки)
Для начала создается стандартная связка vray sun +vray sky, ей мы и будем освещать нашу сцену. Мощность свечения солнца и неба зависят от настроек рендера и камеры, поэтому не буду на них останавливаться подробно.
В моей сцене я использовал вот такие настройки
Vray sun:
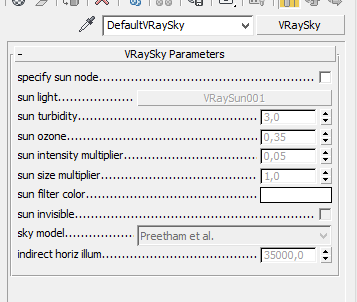
Vray sky:

Получилось вот такой рендер дома в солнечную погоду:
Вроде бы результат не плохой, но небо слишком светло-голубое, хочется его сделать более синим. В настройках Vray Sun поставим метод - CIE clear, понизив значение horiz. Illum с 25000 приблизительно до 500.
Получился вот такой результат:
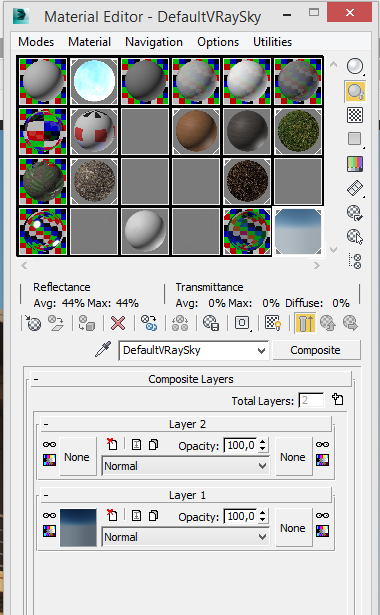
Теперь займемся добавлением облаков. Для этого нам надо существующее небо vraysky положить в карту composite:
Следующий шаг - добавляем новый слой поверх существующего слоя vraysky:

Вместо текстуры в map на дифузе, мы установим цвет -белый или немного серый( это и будет цвет наших облаков)
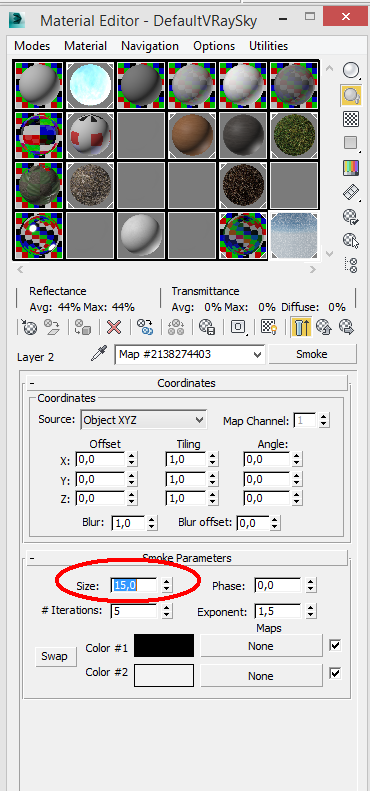
А форму облаков мы создадим стандартной картой Smoke, положив ее в маску этого слоя:
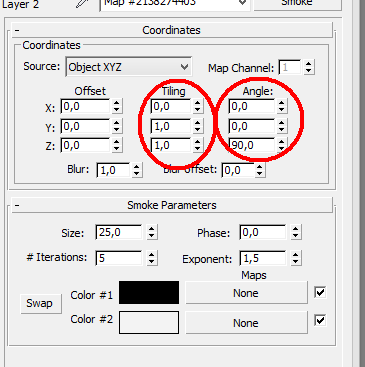
Размер облаков устанавливается в поле size. Дефолтное значение слишком большое, уменьшаем его до значение 15-25 ( можно поэкспериментировать на свой вкус)

Получается вот такой результат:
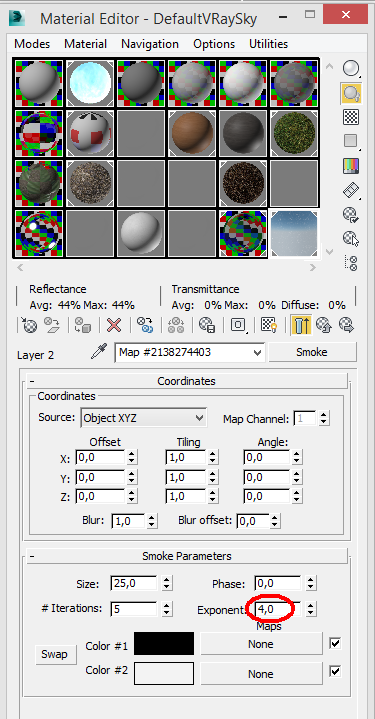
Значение в поле exponent регулирует плотность облаков.

Результат.
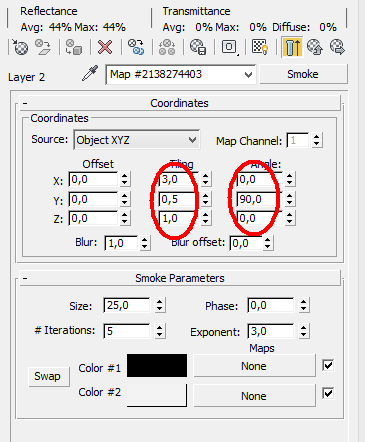
Изменяя значения Tiling и angle можно достичь интересных результатов.
Например:

Результат:
Или:

Результат:
Так же можно делать облака и в пасмурную погоду.
Все в ваших руках!
Надеюсь урок окажется полезным.
Спасибо за внимание.
P.S. Это мой первый урок, извините за скомканную подачу.
Приятных и красивых рендеров!!











