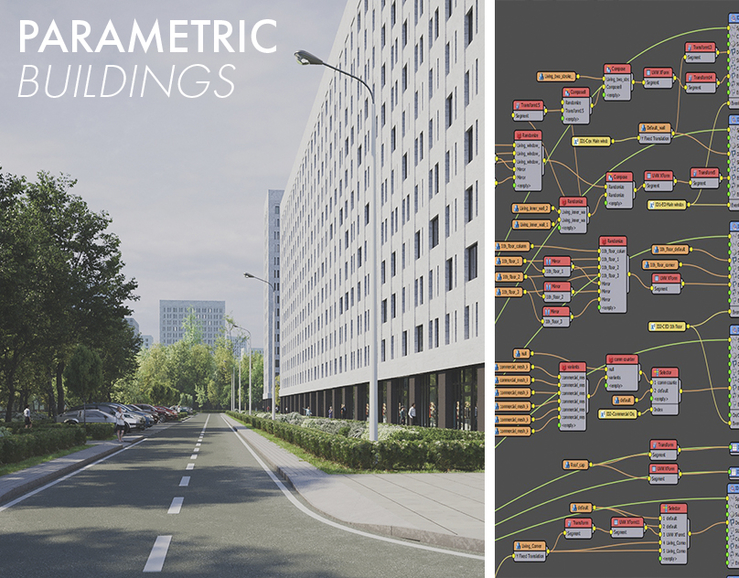
RailClone | ąĪąŠąĘą┤ą░ąĮąĖąĄ ą┐ą░čĆą░ą╝ąĄčéčĆąĖč湥čüą║ąĖčģ ąĘą┤ą░ąĮąĖą╣.
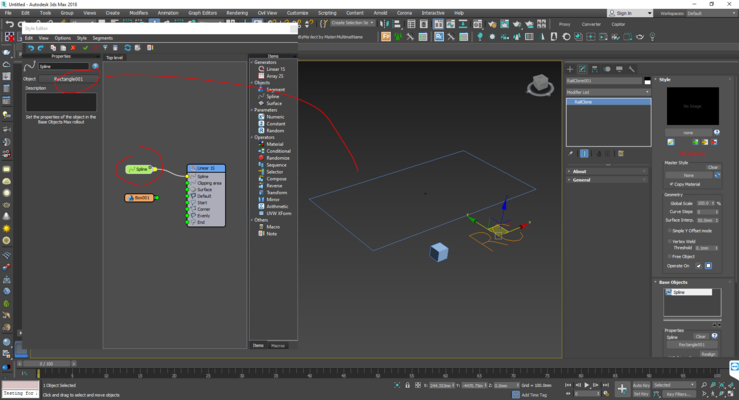
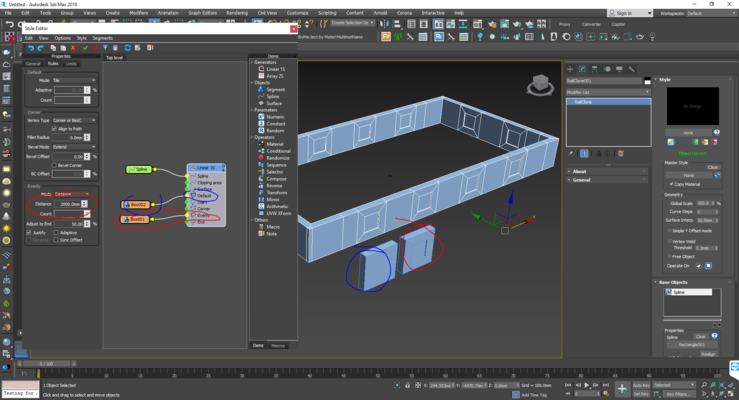
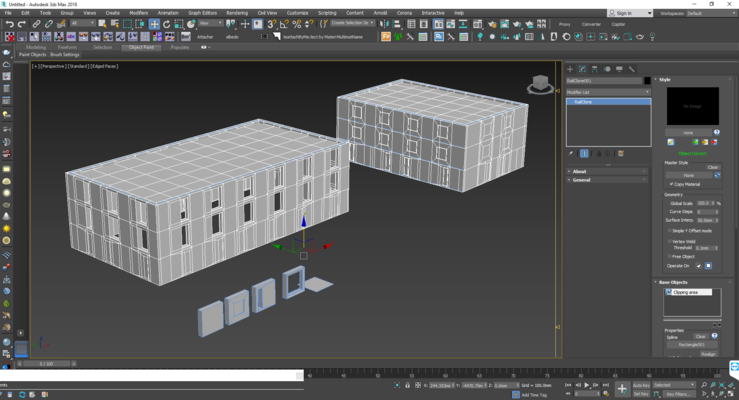
ąśą╝ąĄčÅ┬Ā čüą░ą╝ąŠąĄ ą┐čĆąŠčüč鹊ąĄ čĆą░čüą┐čĆąŠčüčéčĆą░ąĮąĄąĮąĖąĄ ąŠą▒čŖąĄą║čéą░ ą┐ąŠ čüą┐ą╗ą░ą╣ąĮčā ą▓čŗčģąŠą┤ąĖčé ąŠą▒čŗčćąĮąŠąĄ ąĘą░ą┐ąŠą╗ąĮąĄąĮąĖąĄ ą┐ąŠ ą┐ąĄčĆąĖą╝ąĄčéčĆčā ą╗ąĖąĮąĖąĖ.
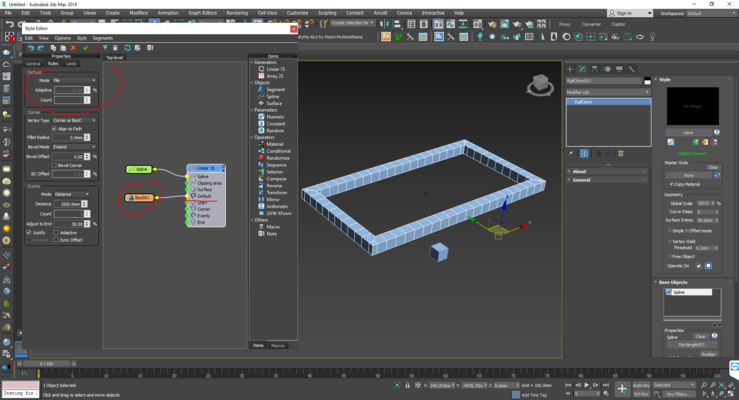
ąÜą░ą║ ą▓ąĖą┤ąĮąŠ, "ąŠą║ąĮą░" čĆą░čüą┐čĆąŠčüčéčĆą░ąĮčÅčÄčéčüčÅ č湥čĆąĄąĘ ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮąĮčāčÄ ą┤ąĖčüčéą░ąĮčåąĖčÄ, ą║ąŠč鹊čĆčāčÄ ą╝ąŠąČąĮąŠ ą╝ąĄąĮčÅčéčī, ą░ ąĘą░ą┐ąŠą╗ąĮčÅčÄčēąĖą╣ 菹╗ąĄą╝ąĄąĮčé ąĘą░ą▒ąĖčĆą░ąĄčé ąŠčüčéą░ą╗čīąĮąŠąĄ ą╝ąĄčüč鹊 ą▓ čüą┐ą╗ą░ą╣ąĮąĄ.
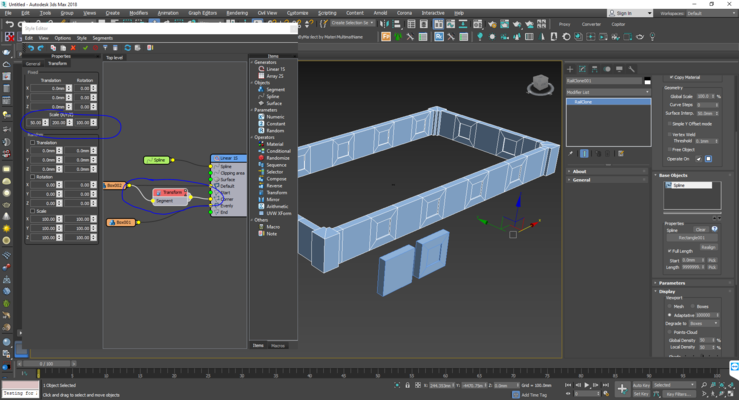
ąöąŠą▒ą░ą▓ąĖą▓ ą▓ ą▓ąĄčéą║čā ąĮąŠą▓čāčÄ ąĮąŠą┤čā transform ąĖ ą┐čĆąĖčüąŠąĄą┤ąĖąĮąĖą▓ ą║ ą▒ą░ąĘąŠą▓ąŠą╝čā ąĘą░ą┐ąŠą╗ąĮąĖč鹥ą╗čÄ, ąĮą░ąĘąĮą░č湥ąĮąĮąŠą╝čā ąĮą░ čāą│ąŠą╗, ą╝ąŠąČąĮąŠ ą┐ąŠą╗čāčćąĖčéčī čüą╗ąĄą┤čāčÄčēąĖąĄ:
ąöąŠą▒ą░ą▓ą╗čÄ, čćč鹊 ą▓ ąĮąŠą┤ąĄ transform ąĮąĄą╝ąĮąŠą│ąŠ ąĖąĘą╝ąĄąĮąĄąĮčŗ ą┐ą░čĆą░ą╝ąĄčéčĆčŗ čĆą░ąĘą╝ąĄčĆąŠą▓ ąŠą▒čŖąĄą║čéą░ ą┤ą╗čÅ ąĮą░ą│ą╗čÅą┤ąĮąŠčüčéąĖ.
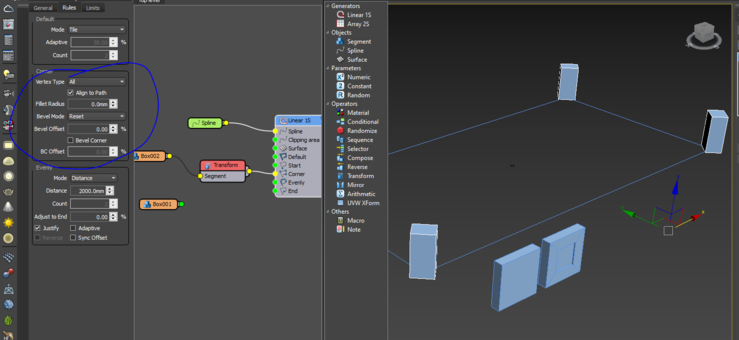
ąóą░ą║ ąČąĄ čüč鹊ąĖčé ąŠčéą╝ąĄčéąĖčéčī, čćč鹊 ą▓ ą┐ą░čĆą░ą╝ąĄčéčĆą░čģ ą╗ąĖąĮąĄą╣ąĮąŠą│ąŠ čĆą░čüą┐čĆąŠčüčéčĆą░ąĮąĖč鹥ą╗čÅ ą▓ ą│čĆą░č乥 čāą│ąŠą╗ ą▒čŗą╗ą░ ą┐ąŠčüčéą░ą▓ą╗ąĄąĮą░ ą│ą░ą╗ą║ą░ ąĮą░ bevel corners,ąĖąĮą░č湥 rc ąĮą░čćąĖąĮą░ąĄčé čüčéą░ą▓ąĖčéčī ąĮą░ čāą│ąŠą╗ čüą░ą╝ ąŠą▒čŖąĄą║čé ąĖ ą┐ąŠą▓ąŠčĆą░čćąĖą▓ą░čéčī ąĄą│ąŠ ( ą┐čĆąĖ ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮąĮčŗčģ čāčüą╗ąŠą▓ąĖčÅčģ ąĖ ą┐ą░čĆą░ą╝ąĄčéčĆą░čģ ą║ą░ą║ čüą░ą╝ąŠą│ąŠ rc, čéą░ą║ ąĖ čĆą░čüą┐čĆąŠčüčéčĆą░ąĮčÅąĄą╝čŗčģ ąŠą▒čŖąĄą║č鹊ą▓ - slice,bend,align to path).
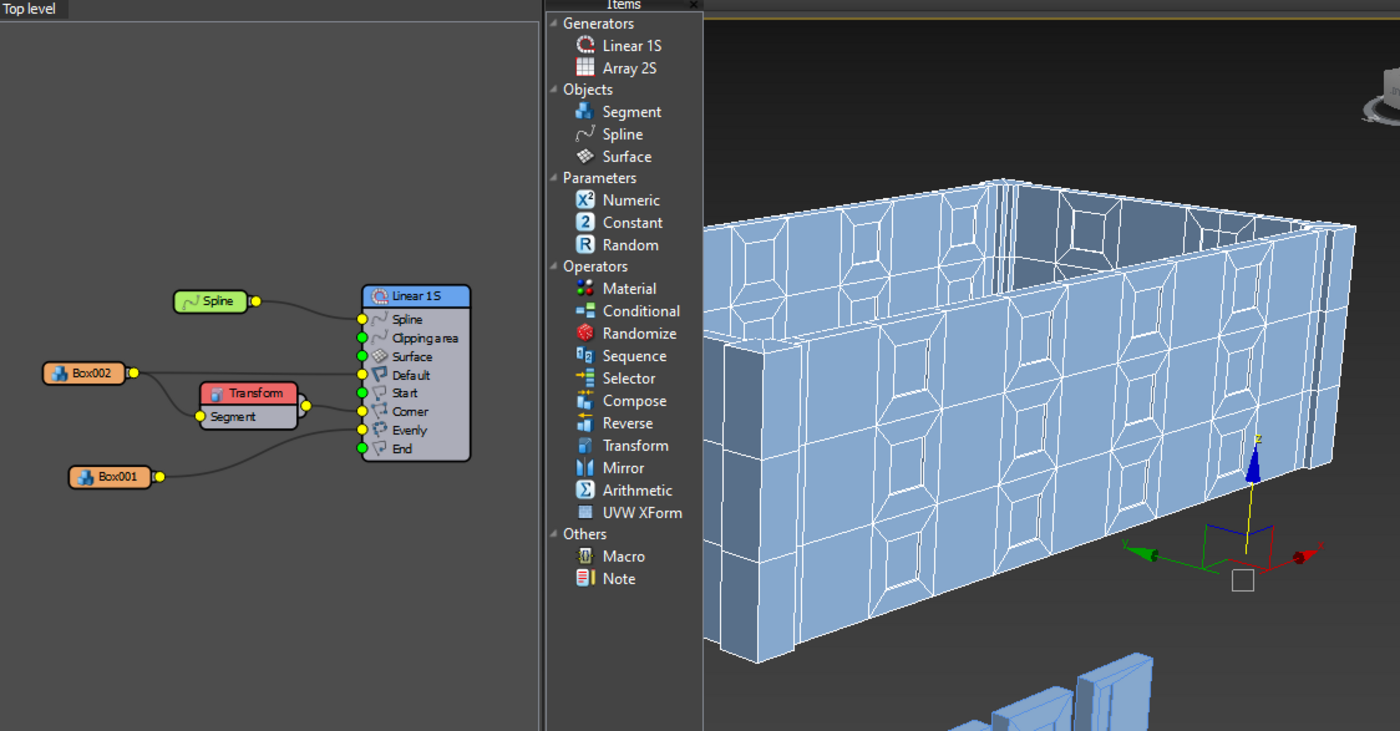
ąÆąĄčĆąĮąĄą╝čüčÅ ą║ ą┐ąŠčüčéčĆąŠąĄąĮąĖčÄ ą╝ąŠą┤ąĄą╗ąĖ ąĘą┤ą░ąĮąĖčÅ. ą£čŗ čĆą░ąĘąŠą▒čĆą░ą╗ąĖčüčī ą║ą░ą║ ąĖąĘ ą┤ą▓čāčģ ą▒ą░ąĘąŠą▓čŗčģ 菹╗ąĄą╝ąĄąĮč鹊ą▓ ąĖ ąĘą░ą╝ą║ąĮčāč鹊ą│ąŠ ą║ąŠąĮčéčāčĆą░ čüą┤ąĄą╗ą░čéčī ą▓ąĮąĄčłąĮąĖą╣ ą▓ąĖą┤ čŹčéą░ąČą░, ąĮąŠ ąĮą░ą╝ ąĮčāąČąĮąŠ ąĮąĄčüą║ąŠą╗čīą║ąŠ čŹčéą░ąČąĄą╣. ąöą╗čÅ čŹč鹊ą│ąŠ ą▓ąĮčāčéčĆąĖ čüą░ą╝ąŠą│ąŠ čüą┐ą╗ą░ą╣ąĮą░ čüą║ąŠą┐ąĖčĆčāąĄą╝ čåąĄą╗ąĖą║ąŠą▓čŗą╣ ąĘą░ą╝ą║ąĮčāčéčŗą╣ 菹╗ąĄą╝ąĄąĮčé ą┐ąŠ ąŠčüąĖ Z.
ą¤čĆąĖ č鹊ą╝ ąČąĄ ą░ą╗ą│ąŠčĆąĖčéą╝ąĄ ą┐ąŠą╗čāčćąĖą╝ čüą╗ąĄą┤čāčÄčēąĄąĄ:
ąŚą┤ą░ąĮąĖąĄ "ą┐ąŠčćčéąĖ ą│ąŠč鹊ą▓ąŠ", ąĮąŠ ąĮą░ą╝ ąĮčāąČąĮąŠ ą║ą░ą║ č鹊 čĆą░ąĘą┤ąĄą╗ąĖčéčī čŹčéą░ąČąĖ ą┐ąŠ čéąĖą┐ą░ą╝. ą£ąŠąČąĮąŠ čüąŠąĘą┤ą░čéčī ąĮąŠą▓čŗą╣ ą│ąĄąĮąĄčĆą░č鹊čĆ ąĖ ąĮąŠą▓čŗąĄ 菹╗ąĄą╝ąĄąĮčéčŗ ą▓ čŹč鹊ą╝ ąČąĄ ąŠą▒čŖąĄą║č鹥 rc ąĖ čĆą░čüą┐čĆąŠčüčéčĆą░ąĮčÅčéčī ąĮą░ ą┤čĆčāą│ąĖąĄ čüą┐ą╗ą░ą╣ąĮčŗ, ąĮąŠ ą▓ ą▒ąŠą╗čīčłąĖčģ ąŠą▒čŖąĄą╝ą░čģ čŹč鹊 čüąĖą╗čīąĮąŠ čāą▓ąĄą╗ąĖčćąĖčé čéčĆčāą┤ąŠąĘą░čéčĆą░čéčŗ. ą¤ą╗čÄčü ą║ą░ą║ąĖąĄ ą╗ąĖą▒ąŠ ąĖąĘą╝ąĄąĮąĄąĮąĖčÅ ą▓ ąĖąĘąĮą░čćą░ą╗čīąĮčŗą╣ ą░ą╗ą│ąŠčĆąĖčéą╝ ą▓ąĮąĄčüčāčé ąĮąĄąĖąĘą▓ąĄčüčéąĮąŠčüčéčī.
ą×ą┤ąĖąĮ ąĖąĘ čéąĖą┐ąŠą▓ ą▓čŗą▒ąŠčĆą░ ą▓ą░čĆąĖą░čåąĖą╣ ą▓ ą▒ą░ąĘąŠą▓ąŠą╝ 菹╗ąĄą╝ąĄąĮč鹥 čĆą░čüą┐čĆąŠčüčéčĆą░ąĮąĄąĮąĖčÅ čÅą▓ą╗čÅčÄčéčüčÅ id čüą┐ą╗ą░ą╣ąĮą░. ą×ąĮąĖ ąĖ ą▒čāą┤čāčé čÅą▓ą╗čÅčéčüčÅ ą▒ą░ąĘąŠą╣ ą┤ą╗čÅ ąĮą░čłąĄą│ąŠ ąŠą▒čŖąĄą║čéą░.
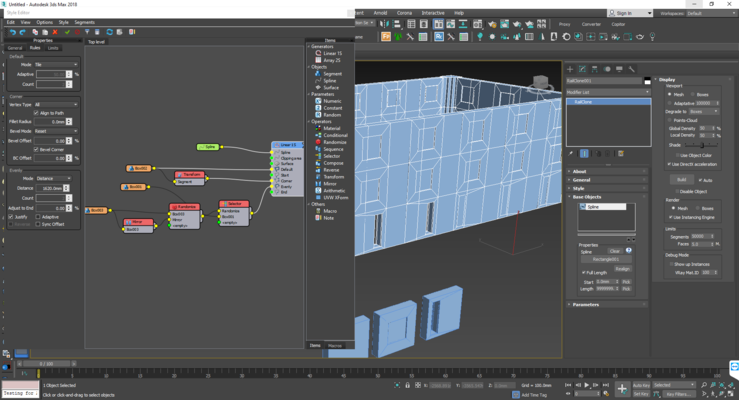
ąöąŠą▒ą░ą▓ąĖą╝ ąĮąŠą┤čā selector ąĖ ą▓čŗą▒ąĄčĆąĄą╝ spline material ID, ą░ ą▓ čüą░ą╝ąŠą╝ čüą┐ą╗ą░ą╣ąĮąĄ ą┐ąŠą╝ąĄąĮčÅąĄą╝ ąŠą┤ąĮąŠą╝čā ąĖąĘ 菹╗ąĄą╝ąĄąĮč鹊ą▓ id.
ąöą╗čÅ ąĮąĄą▒ąŠą╗čīčłąŠą│ąŠ čāčüą║ąŠčĆąĄąĮąĖčÅ ą┤ąŠą▒ą░ą▓ąĖą╝ ąĄčēąĄ ą┐ą░čĆčā ąĮąŠą┤ ąĖ ąĮąŠą▓čŗą╣ ą▒ą░ąĘąŠą▓čŗą╣ ąŠą▒čŖąĄą║čé.
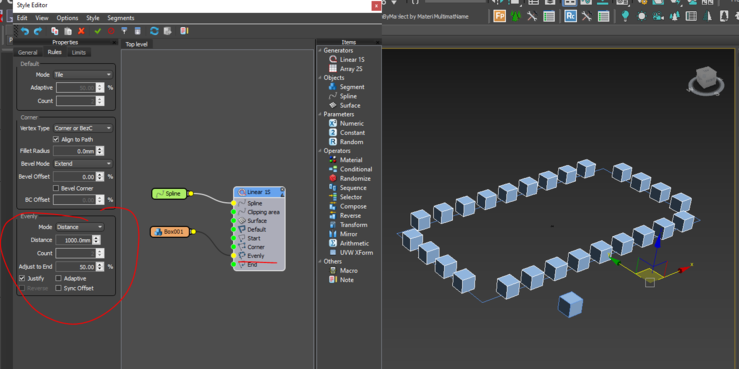
ąśčéą░ą║, ą▓ ą┐ą░čĆą░ą╝ąĄčéčĆąĄ everly ą┐ąŠčÅą▓ąĖą╗ąŠčüčī čåąĄą╗ąŠąĄ ą┤ąĄčĆąĄą▓ąŠ 菹╗ąĄą╝ąĄąĮč鹊ą▓.
ą¤ąŠą╣ą┤ąĄą╝ ą┐ąŠčüą╗ąĄą┤ąŠą▓ą░č鹥ą╗čīąĮąŠ:┬Ā
- ą┐ąĄčĆą▓čŗą╝ čüč鹊ąĖčé čüąĄą╗ąĄą║č鹊čĆ(selector), čā ą║ąŠč鹊čĆąŠą│ąŠ ą▓ ą┐ą░čĆą░ą╝ąĄčéčĆą░čģ čüč鹊ąĖčé ą▓čŗą▒ąŠčĆą║ą░ ą┐ąŠ spline mat id, čüą╗ąĄą┤ąŠą▓ą░č鹥ą╗čīąĮąŠ ąŠąĮ ą▒čāą┤ąĄčé ąĮą░ąĘąĮą░čćą░čéčī ą▓ ą┐ąŠčĆčÅą┤ą║ąĄ ąŠč湥čĆąĄą┤ąĖ ąŠą▒čŖąĄą║čéą░ą╝ čüą▓ąŠąĖ id. ąóą░ą║ čā ą▓č鹊čĆąŠą│ąŠ ą┐ąŠą┤ą║ą╗čÄč湥ąĮąĮąŠą│ąŠ ą▒čāą┤ąĄčé id-2.
- ąĖą╝čÅ ą┤ą▓ą░ ąŠą▒čŖąĄą║čéą░ ą▓ čüąĄą╗ąĄą║č鹊čĆąĄ, ą┐ą░čĆą░ą╝ąĄčéčĆčŗ ą┐ąŠ ą▓čŗą▒ąŠčĆčā spline mat id, ąĖ čĆą░ąĘąĮčŗąĄ id ą▓ čüą░ą╝ąŠą╝ čüą┐ą╗ą░ą╣ąĮąĄ ą╝čŗ ą┐ąŠą╗čāčćąĖą╝ čĆą░ąĘą┤ąĄą╗ąĄąĮąĖąĄ čĆą░čüą┐čĆąŠčüčéčĆą░ąĮąĄąĮąĮčŗčģ ąŠą▒čŖąĄą║č鹊ą▓.
ąöą░ą╗ąĄąĄ ąĖą┤ąĄčé čĆą░ąĮą┤ąŠą╝ąĖąĘą░č鹊čĆ(randomizer), ąĘąĄčĆą║ą░ą╗ąŠ(mirror) ąĖ ąĮą░čł ą▓č鹊čĆąŠą╣ ąŠą▒čŖąĄą║čé. ą×č湥ąĮčī ą┐ąŠą╗ąĄąĘąĮą░čÅ ą▓ čĆą░ą▒ąŠč鹥 čü ą░čĆčģąĖč鹥ą║č鹊čĆą░ą╝ čüčģąĄą╝ą░, čé.ą║. ąŠąĮąĖ ą╗čÄą▒čÅčé čģą░ąŠčéąĖčćąĮąŠčüčéčī. ą¤ą╗čÄčü ą▓ ą┤ą░ą╗čīąĮąĄą╣čłąĄą╝ čŹč鹊 ąĮą░ą╝ ą┐ąŠąĮą░ą┤ąŠą▒ąĖčéčüčÅ ą▓ąŠ ą▓ą║ą╗čÄč湥ąĮąĖąĖ čüą▓ąĄčéą░ ą▓ čĆą░ąĘąĮčŗčģ ąŠą║ąĮą░čģ.
Selector čÅą▓ą╗čÅąĄčéčüčÅ ąŠą┤ąĮąĖą╝ ąĖąĘ ą╝ąĄč鹊ą┤ąŠą▓ ą▓čŗą▒ąŠčĆą░ čĆą░čüą┐čĆąŠčüčéčĆą░ąĮąĄąĮąĖčÅ ąĖ ą╝ąŠąČąĄčé ą▒čŗčéčī ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮ ą╗ąŠą║ą░ą╗čīąĮąŠ ą▓ ą│ąĄąĮąĄčĆą░č鹊čĆąĄ. ąöą╗čÅ ą│ą╗ąŠą▒ą░ą╗čīąĮąŠą│ąŠ čĆą░ąĘą┤ąĄą╗ąĄąĮąĖčÅ čüą╗ąŠąČąĮčŗčģ čŹčéą░ąČąĄą╣ ą╝čŗ ą▒čāą┤ąĄą╝ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ąŠą│čĆą░ąĮąĖčćąĖč鹥ą╗čī ą┐ąŠ id ą▓ čüą░ą╝ąŠą╝ ą│ąĄąĮąĄčĆą░č鹊čĆąĄ.
ąÜ ą┐čĆąĖą╝ąĄčĆčā čéą░ą║ ą╝ąŠąČąĮąŠ ąŠčéą┤ąĄą╗ąĖčéčī ą▓ąĄčüčī ą┐ąĄčĆą▓čŗą╣ čŹčéą░ąČ ą▓ąŠ ą▓čüąĄčģ čéąĖą┐ą░čģ ą┤ąŠą╝ąŠą▓.
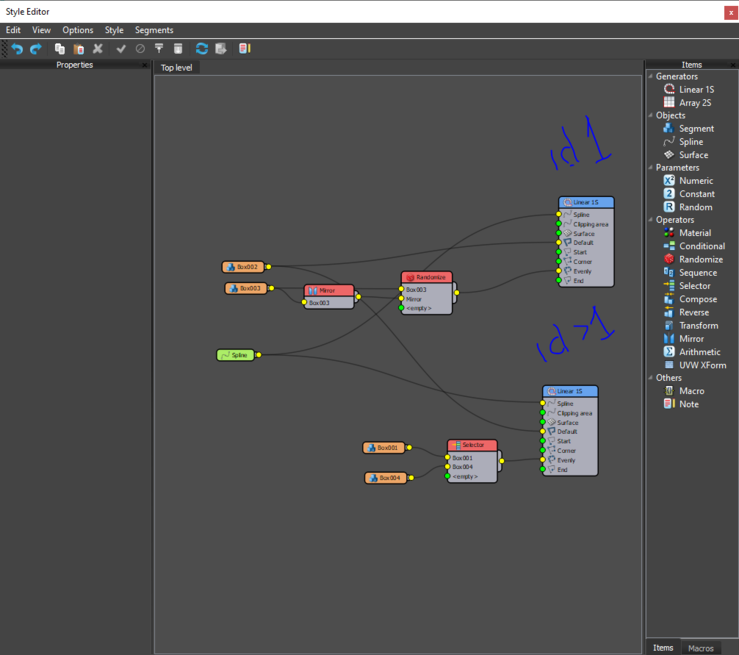
ąØąĄą╝ąĮąŠą│ąŠ ąĖąĘą╝ąĄąĮąĖą╝ ąĮą░čłąĄ ąĮąŠą┤ąŠą▓ąŠąĄ ą┤ąĄčĆąĄą▓ąŠ:
ąÆ ą┐ąĄčĆą▓ąĖčćąĮąŠą╝ 菹╗ąĄą╝ąĄąĮč鹥 ą▒čŗą╗ąŠ ą┐ąŠčüčéą░ą▓ą╗ąĄąĮąŠ ąŠą│čĆą░ąĮąĖč湥ąĮąĖąĄ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī id čüą┐ą╗ą░ą╣ąĮą░ 1. ąÆč鹊čĆąŠą╣ 菹╗ąĄą╝ąĄąĮčé ąĖčüą┐ąŠą╗čīąĘčāąĄčé┬Ā id ą▒ąŠą╗čīčłąĄ 1 (>1).
ą¤ąŠą╗čāčćą░ąĄčéčüčÅ čüą╗ąĄą┤čāčÄčēąĄąĄ:
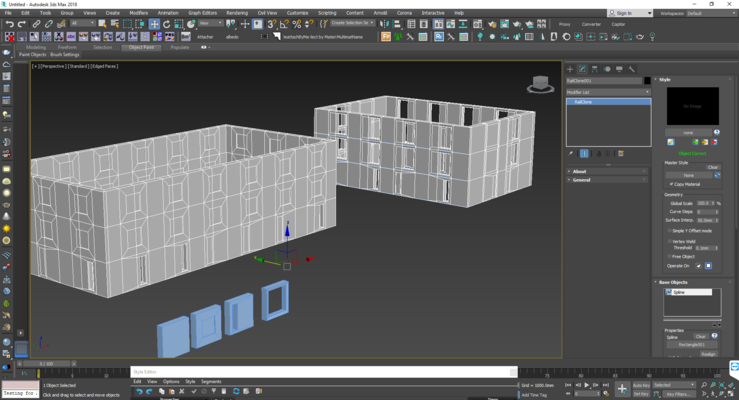
ąÜą░ą║ ą╝čŗ ą▓ąĖą┤ąĖą╝ ąĖąĘ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖą╣ ą▓čŗčłąĄ, ąĖą╝ąĄąĄčéčüčÅ 1 čüą┐ą╗ą░ą╣ąĮ, 2 ą│ąĄąĮąĄčĆą░č鹊čĆą░ ąĖ 3 id. ąóą░ą║ąĖą╝ ąŠą▒čĆą░ąĘąŠą╝ ą╝čŗ čāąČąĄ ą╝ąŠąČąĄą╝ čüąŠąĘą┤ą░čéčī ą┤ą▓ą░ čĆą░ąĘąĮčŗčģ ąĘą┤ą░ąĮąĖčÅ čü ąŠą┤ąĖąĮą░ą║ąŠą▓čŗą╝ ą┐ąĄčĆą▓čŗą╝ čŹčéą░ąČąŠą╝.┬Ā ąó.ąĄ. č鹥ą║čāčēąĖčģ ąĘąĮą░ąĮąĖą╣ ą┤ąŠčüčéą░č鹊čćąĮąŠ ą┤ą╗čÅ čüąŠąĘą┤ą░ąĮąĖčÅ n-ą║ąŠą╗ąĖč湥čüčéą▓ą░ čĆą░ąĘą╗ąĖčćąĮčŗčģ ą▓ą░čĆąĖą░čåąĖą╣ čŹčéą░ąČąĄą╣. ąØąŠ čā ąĮą░čü ą┐ąŠ ą┐čĆąĄąČąĮąĄą╝čā ąĮąĄčé ąĮąĖ ą▓ąĮčāčéčĆąĄąĮąĮąŠčüčéąĖ ą┤ąŠą╝ąŠą▓, ąĮąĖ ą║čĆąŠą▓ą╗ąĖ.
ąØą░čćąĮąĄą╝ čü ą┐ąŠčüą╗ąĄą┤ąĮąĄą│ąŠ.
ąÜčĆąŠą▓ą╗čÄ ąĖą╗ąĖ ą┐ąŠą╗ąĮąŠąĄ ąĘą░ą║čĆčŗčéąĖąĄ čüą┐ą╗ą░ą╣ąĮą░ ą╝ąŠąČąĮąŠ čüą┤ąĄą╗ą░čéčī č湥čĆąĄąĘ ą▓č鹊čĆąŠą╣ čéąĖą┐ ą│ąĄąĮąĄčĆą░č鹊čĆą░ - array. ą×ąĮ čĆą░čüą┐čĆąŠčüčéčĆą░ąĮčÅąĄčé ą│ąĄąŠą╝ąĄčéčĆąĖčÄ ą▓ąĮčāčéčĆąĖ čüą┐ą╗ą░ą╣ąĮą░.
ąøąŠą│ąĖą║ą░ ąŠą│čĆą░ąĮąĖč湥ąĮąĖą╣ ąŠą┐čÅčéčī ą┐ąŠą╝ąĄąĮčÅą╗ą░čüčī, ąĮąŠ čüčĆą░ąĘčā ą▓čŗčüčéą░ą▓ąĖčéčī 2 čĆą░ąĘąĮčŗčģ č鹊čćąĮčŗčģ ą┐ą░čĆą░ą╝ąĄčéčĆą░ ą▓ ąŠą│čĆą░ąĮąĖčćąĖč鹥ą╗čÅčģ ąĮąĄą╗čīąĘčÅ( ą╗ąĖą▒ąŠ ą╝ąĮąĄ ąŠąĮ ąĮąĄąĖąĘą▓ąĄčüč鹥ąĮ).
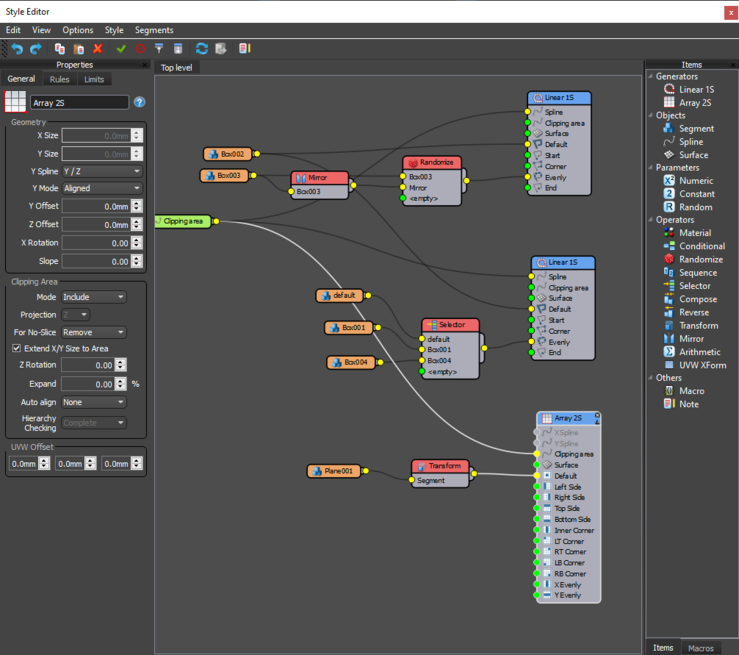
ą¤ąŠą╗čāčćą░ąĄčéčüčÅ čüą╗ąĄą┤čāčÄčēąĄąĄ:
ą×ą┤ąĖąĮ ą│ąĄąĮąĄčĆą░č鹊čĆ ąĮą░ ą▓čüąĄ ą┐ąĄčĆą▓čŗąĄ čŹčéą░ąČąĖ, ąŠą┤ąĖąĮ ąĮą░ čĆą░ąĘąĮčŗąĄ ąŠčüąĮąŠą▓ąĮčŗąĄ(ąĮąĄ ą┐ąĄčĆą▓čŗąĄ ą▓ ą┤ą░ąĮąĮąŠą╝ čüą╗čāčćą░ąĄ) ąĖ ąŠą┤ąĖąĮ ąĮą░ ą▓čüčÄ ą║čĆąŠą▓ą╗čÄ. ąöą╗čÅ ąĮą░ą│ą╗čÅą┤ąĮąŠčüčéąĖ ą┤ąŠą▒ą░ą▓ąĖą╝ ą▓ ąĮąŠą┤čā ą║čĆąŠą▓ą╗ąĖ čéčĆą░ąĮčüč乊čĆą╝ą░čåąĖčÄ ą┐ąŠ ąŠčüąĖ Z ( čéą░ą║ąŠąĄ ą╝ąŠąČąĮąŠ čüą┤ąĄą╗ą░čéčī ą▓ čüą░ą╝ąŠą╣ ąĮąŠą┤ąĄ ą│ąĄąŠą╝ąĄčéčĆąĖąĖ).
┬Ā
ą¤ąŠčćčéąĖ ą│ąŠč鹊ą▓čŗą╣ ą┤ąŠą╝.
ąÆąĮąĄčüąĄą╝ čÅčüąĮąŠčüčéčī čü ą▓ąĮčāčéčĆąĄąĮąĮąĖą╝ąĖ ą┐ąŠą╝ąĄčēąĄąĮąĖčÅą╝ąĖ ą┤ąŠą╝ąŠą▓.
ą¤ąĄčĆą▓ąĖčćąĮąŠ čüąĄą╣ ą░ą╗ą│ąŠčĆąĖčéą╝ čüąŠąĘą┤ą░ą▓ą░ą╗čüčÅ ą▓ ąĮą░čĆąŠą┤ąĮąŠą╣ ą▓ąĄčĆčüąĖąĖ rc 3.0~. ąÆ ą▓ąĄčĆčüąĖąĖ 4+ itoo čüą╝ąĄąĮąĖą╗ąĖ ą░ą╗ą│ąŠčĆąĖčéą╝ ą│čĆčāą┐ą┐ąĖčĆąŠą▓ą░ąĮąĖčÅ, ą┐ąŠč鹊ą╝čā ą┐čĆąĄą┤čŗą┤čāčēą░čÅ čüčģąĄą╝ą░ čü "ą┐čĆąĖą║ą╗ąĄąĖą▓ą░ąĮąĖąĄą╝" ą▓ąĮčāčéčĆąĄąĮąĮąŠčüčéąĖ čüąŠ čüą▓ąĄč鹊ą╝ ą║ ąŠą║ąĮčā ąĮąĄ čĆą░ą▒ąŠčéą░ąĄčé, čé.ą║. čłąĖčĆąĖąĮčŗ ą▒čŗą╗ąĖ čĆą░ąĘąĮčŗąĄ. ą×ą┐ąĖčüčŗą▓ą░čéčī ą▓čüąĄ ąĖąĘą╝ąĄąĮąĄąĮąĖčÅ ąĮąĄ ą▓ąĖąČčā čüą╝čŗčüą╗ą░, čé.ą║. čłą░ą▒ą╗ąŠąĮ ą┐čĆąĖą╗ą░ą│ą░čÄ.
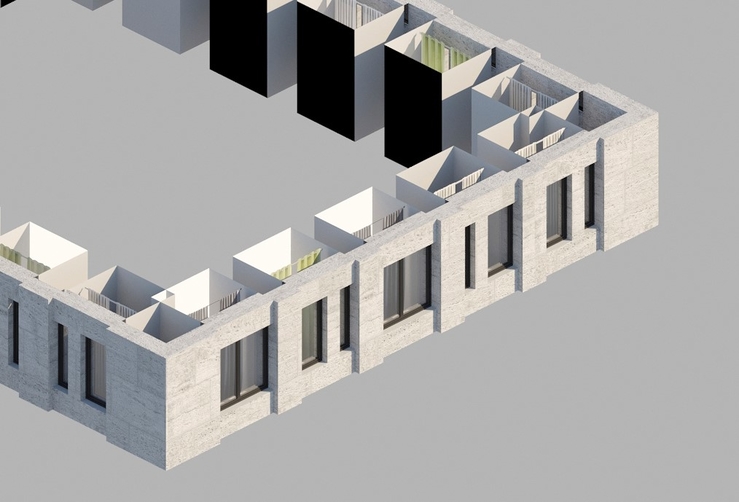
ąóąĄą║čāčēąĖą╣ ą▓ą░čĆąĖą░ąĮčé ą▓ąĮčāčéčĆčÅąĮą║ąĖ ą┤ą╗čÅ ąŠčüąĮąŠą▓ąĮąŠą╣ čćą░čüčéąĖ:
ąÆ ąĖč鹊ą│ąĄ ą▓ ąŠčüąĮąŠą▓ąĮąŠą╣ čćą░čüčéąĖ ąĖą╝ąĄąĄčéčüčÅ ą┤ą▓ą░ čéąĖą┐ą░ ą▓ąĮčāčéčĆąĄąĮąĮąĖčģ ą┐ąŠą╝ąĄčēąĄąĮąĖą╣ - čüąŠ čüą▓ąĄč鹊ą╝ ąĖ ą▒ąĄąĘ. ąĪą▓ąĄčé ąĮą░ąĘąĮą░čćą░ąĄčéčüčÅ ą▓ ą╝ą░č鹥čĆąĖą░ą╗ąĄ č湥čĆąĄąĘ corona light. ą¤čĆąĖą╝ąĄąĮčÅčÅ ąĖąĘą▓ąĄčüčéąĮčāčÄ ąĮą░ą╝ ąĮąŠą┤čā čĆą░ąĮą┤ąŠą╝ąĖąĘą░č鹊čĆ ą▓ čüąĄą╗ąĄą║č鹊čĆąĄ ą▓ąĮčāčéčĆčÅąĮą║ąĖ ą╝ąŠąČąĮąŠ čüąŠąĘą┤ą░čéčī ąĖą╗ą╗čĹʹĖčÄ "čģą░ąŠčéąĖčćąĮąŠ" ą▓ą║ą╗čÄč湥ąĮąĮąŠą│ąŠ čüą▓ąĄčéą░.┬Ā
ąóą░ą║ąĖą╝ ąČąĄ ą╝ąĄč鹊ą┤ąŠą╝ čüą┤ąĄą╗ą░ąĮčŗ čĆą░ąĘąĮčŗąĄ čéąĖą┐čŗ čłč鹊čĆ ąĖ čĆą░ąĘąĮčŗąĄ čéąĖą┐čŗ ąŠą║ąŠąĮ ą▓ ąŠčüąĮąŠą▓ąĮčŗčģ čćą░čüčéčÅčģ(ą┤ą▓ąŠą╣ąĮčŗąĄ,ąŠą┤ąĖąĮą░čĆąĮčŗąĄ ąĖ čéą┐).
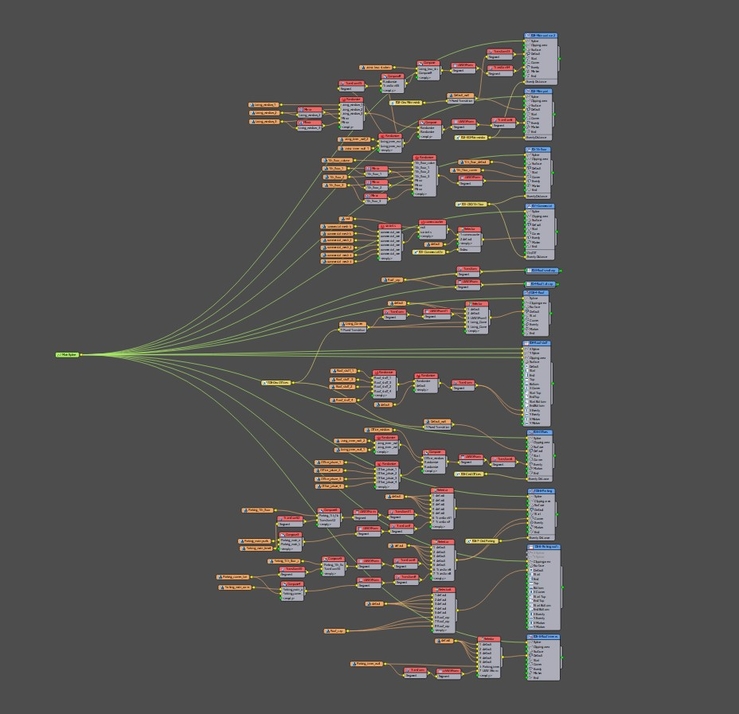
ą¤ąŠčüą╗ąĄ ą╝ąĮąŠąČąĄčüčéą▓ąĄąĮąĮčŗčģ ąĖąĘą╝ąĄąĮąĄąĮąĖą╣ ą░ą╗ą│ąŠčĆąĖčéą╝ą░ čÅ ą┐čĆąĖčłąĄą╗ ą║ čéą░ą║ąŠą╝čā ąĄą│ąŠ ą▓ąĖą┤čā:
(ą▒ą░ąĘąŠą▓ąŠ ąŠąĮ ą▓čüąĄą│ąŠ ąĄčēąĄ ą┐ąŠčüčéčĆąŠąĄąĮ ąĮą░ ąŠą┐ąĖčüą░ąĮąĮčŗčģ ą▓čŗčłąĄ ą┐čĆąĖąĮčåąĖą┐ą░čģ)
ąÜą░ą║ ą▓ąĖą┤ąĮąŠ ąĖčüą┐ąŠą╗čīąĘčāąĄčéčüčÅ 1 čüą┐ą╗ą░ą╣ąĮ ą┤ą╗čÅ ą▓čüąĄą│ąŠ.
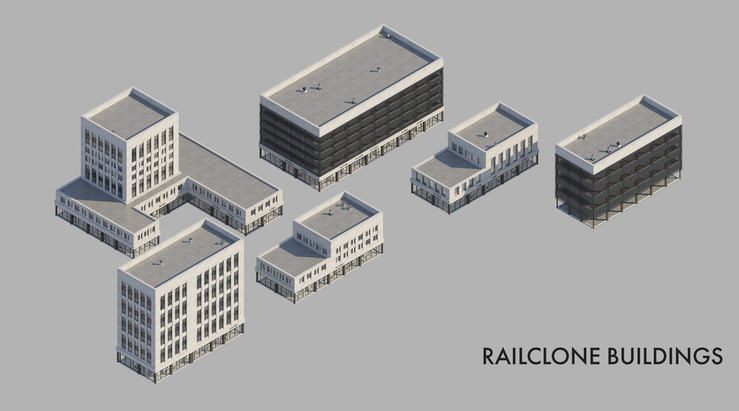
ąśč鹊ą│ąŠą▓čŗąĄ ąŠą▒čŖąĄą╝čŗ ą▓čŗą│ą╗čÅą┤čÅčé čéą░ą║:
ąöąŠą▒ą░ą▓ą╗čÄ ąĮąĄą║ąŠč鹊čĆčŗąĄ ąĘą░ą╝ąĄčćą░ąĮąĖčÅ ą┐ąŠ čłą░ą▒ą╗ąŠąĮčā:
-ąÆčüčÅ ą│ąĄąŠą╝ąĄčéčĆąĖčÅ čüą┤ąĄą╗ą░ąĮą░ čü ąĮčāą╗čÅ(ąĘą░ č鹥ą║čüčéčāčĆčŗ ąĮąĄ čĆčāčćą░čÄčüčī).
-ą¤čĆąĖčüčāčéčüčéą▓čāąĄčé čĆą░ąĮą┤ąŠą╝ąĮąŠčüčéčī ą▓ č鹥ą║čüčéčāčĆą░čģ. ąóą░ą║ ąČąĄ ą┐čĆąĖą╝ąĄąĮąĄąĮčŗ xform, čćč鹊 ą┐ąŠąĘą▓ąŠą╗ąĖą╗ąŠ ąĖąĘą▒ąĄąČą░čéčī čéą░ą╣ą╗ąĖąĮą│ą░.
-ąśčüą┐ąŠą╗čīąĘčāąĄčéčüčÅ 1 ą╝ą░č鹥čĆąĖą░ą╗ (multiMat ą║ąŠąĮąĄčćąĮąŠ ąČąĄ).
-ąŚą┤ą░ąĮąĖčÅ ą╝ąŠą┤ąĄą╗ąĖčĆčāčÄčéčüčÅ ą▓ąĮčāčéčĆąĖ čüą┐ą╗ą░ą╣ąĮąŠą▓, čé.ąĄ. ąŠąĮ čÅą▓ą╗čÅąĄčéčüčÅ ąĖčģ ą│čĆą░ąĮąĖčåąĄą╣.
-ąÆąŠąĘą╝ąŠąČąĮąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĄ ą┐ąĄčĆąĄą╝ąĄąĮąĮąŠą╣ čŹčéą░ąČąĮąŠčüčéąĖ ąĖ ą╝ąŠą┤čāą╗čīąĮąŠčüčéąĖ ą▓ ąŠą┤ąĮąŠą╝ ąĘą┤ą░ąĮąĖąĖ.
-ąÆ ą┤ą░ąĮąĮčŗą╣ ą╝ąŠą╝ąĄąĮčé ąĖą╝ąĄąĄčéčüčÅ 8 čĆą░ąĘąĮčŗčģ čéąĖą┐ąŠą▓.
-ąĀąĄą║ą╗ą░ą╝ąĮčŗąĄ ą▓čŗą▓ąĄčüą║ąĖ ąĮą░ ą┐ąĄčĆą▓čŗčģ čŹčéą░ąČą░čģ čüą┤ąĄą╗ą░ąĮčŗ č湥čĆąĄąĘ č鹥ą║čüčé ąĖ 菹║čüčéčĆčāą┤(čüč鹥ą║ čüąŠčģčĆą░ąĮąĄąĮ), čćč鹊 ą┐ąŠąĘą▓ąŠą╗ąĖčé ą┐ąŠą╝ąĄąĮčÅčéčī ąĮą░ąĘą▓ą░ąĮąĖčÅ ąĮą░ ą╗čÄą▒čŗąĄ.
-ąÜąŠą╗ąĖč湥čüčéą▓ąŠ čüą▓ąĄčéą░ ą▓ ąŠą║ąĮą░čģ čĆąĄą│čāą╗ąĖčĆčāąĄčéčüčÅ ą▓ąĮčāčéčĆąĖ ąŠą▒čŖąĄą║čéą░ rc ą▓ ąĮąŠą┤ąĄ randomize ą▓ ą│ąĄąĮąĄčĆą░č鹊čĆąĄ čü id 2 ( ąŠčüąĮąŠą▓ąĮą░čÅ čćą░čüčéčī). ąĪąĖą╗ą░ č湥čĆąĄąĘ ą╝ą░č鹥čĆąĖą░ą╗.
-ąōąĄąŠą╝ąĄčéčĆąĖčÄ ą╝ąŠąČąĮąŠ ą╝ąĄąĮčÅčéčī ąĮą░ ą▓ą░čł ą▓ą║čāčü ąĖ čåą▓ąĄčé. ą¤čĆąĖ čüąŠčģčĆą░ąĮąĄąĮąĖąĖ ąŠą▒čēąĖčģ čĆą░ąĘą╝ąĄčĆąŠą▓ (ąĖ pivot'ąŠą▓) ąĖč鹊ą│ąŠą▓čŗą╣ ą░ą╗ą│ąŠčĆąĖčéą╝ ąĮąĄ ą┐ąŠčüčéčĆą░ą┤ą░ąĄčé.
-ąöąŠą▒ą░ą▓ą╗ąĄąĮčŗ ąĮąĄą║ąĖąĄ ą▓ą░čĆąĖą░čéąĖą▓ąĮčŗąĄ ą┐ą░čĆą░ą╝ąĄčéčĆčŗ ą▓ ą░ą╗ą│ąŠčĆąĖčéą╝ąĄ(ąĮą░ą┐čĆąĖą╝ąĄčĆ ą╝ąŠąČąĮąŠ ąŠčéą║ą╗čÄčćąĖčéčī "čĆąĄą║ą╗ą░ą╝čā" ąĮą░ ą┐ąĄčĆą▓čŗčģ čŹčéą░ąČą░čģ(ąĪąĄą╣čćą░čü čüč鹊ąĖčé int 1-0)).
ąÆąÉą¢ąØą×!
-ą©ą░ą▒ą╗ąŠąĮ čüąŠąĘą┤ą░ąĮ ą▓ RailClone ą▓ąĄčĆčüąĖąĖ 4.0.9. ąĪ ą▓ąĄčĆčüąĖąĄą╣ 3~ ą▒čāą┤ąĄčé čĆčāą│ą░čéčīčüčÅ, ą┐ą╗čÄčü ąĄčüčéčī čĆą░ąĘą╗ąĖčćąĖčÅ ą▓ ą░ą╗ą│ąŠčĆąĖčéą╝ą░čģ čüą░ą╝ąĖčģ itoo.┬Ā
-System units┬Ā ą┤ąŠą╗ąČąĮčŗ ą▒čŗčéčī ą╝ą╝! ąśąĮą░č湥 ą▓ąŠąĘą╝ąŠąČąĮčŗ ą░čĆč鹥čäą░ą║čéčŗ čü čĆą░ąĘą╝ąĄčĆą░ą╝ąĖ č鹥ą║čüčéčāčĆ.
-ąÆčŗčüąŠčéą░ čŹčéą░ąČąĄą╣(z čĆą░čüčüč鹊čÅąĮąĖčÅ čŹą╗ąĄą╝ąĄąĮč鹊ą▓ čüą┐ą╗ą░ą╣ąĮą░) čüą╗ąĄą┤čāčÄčēą░čÅ :
┬Ā ┬Ā ┬Ā ┬Ā1 čŹčéą░ąČ - 5100 ą╝ą╝
┬Ā ┬Ā ┬Ā ┬Ā2-7 - čŹčéą░ąČąĖ - 3000 ą╝ą╝
┬Ā ┬Ā ┬Ā ┬Ā8-čŹčéą░ąČ - 6000 ą╝ą╝ (ąŠą▒čŗčćąĮčŗą╣ ą┤ą▓ąŠą╣ąĮąŠą╣)
ąöą╗čÅ ą┐čĆąŠčüč鹊ą│ąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÅ čłą░ą▒ą╗ąŠąĮą░ ą┤ąŠčüčéą░č鹊čćąĮąŠ čüąŠąĘą┤ą░čéčī čüą┐ą╗ą░ą╣ąĮ ą▓ąĮčāčéčĆąĖ čäą░ą╣ą╗ą░ ąĖ ą┐ąĄčĆąĄąĮą░ąĘąĮą░čćąĖčéčī ą▓ ąŠą▒čŖąĄą║č鹥 rc.
ąĪčüčŗą╗ą║ą░ ąĮą░ čüą║ą░čćąĖą▓ą░ąĮąĖąĄ:
https://www.behance.net/gallery/88191821/PARAMETRIC-BUILDIGS-Raiclone-Template-FREE
free to use