Tyflow на службе архивиза #1
В этом уроке я покажу как можно с помощью нехитрого плагина tyflow заполнять различные емкости твердой геометрией.
Tyflow является системой частиц, написанная французским разработчиком, распростроняется бесплатно. В ней скрыт большой потенциал, так как возможностей заложена масса, от симуляций тканей, до управлением массой персонажей. Так же в отличии от встроенных систем частиц, tyflow поддерживает многопоточность и многоядерность наших процессоров, что значительно позволяет ускорять процесс нужных симуляция в десятки раз.
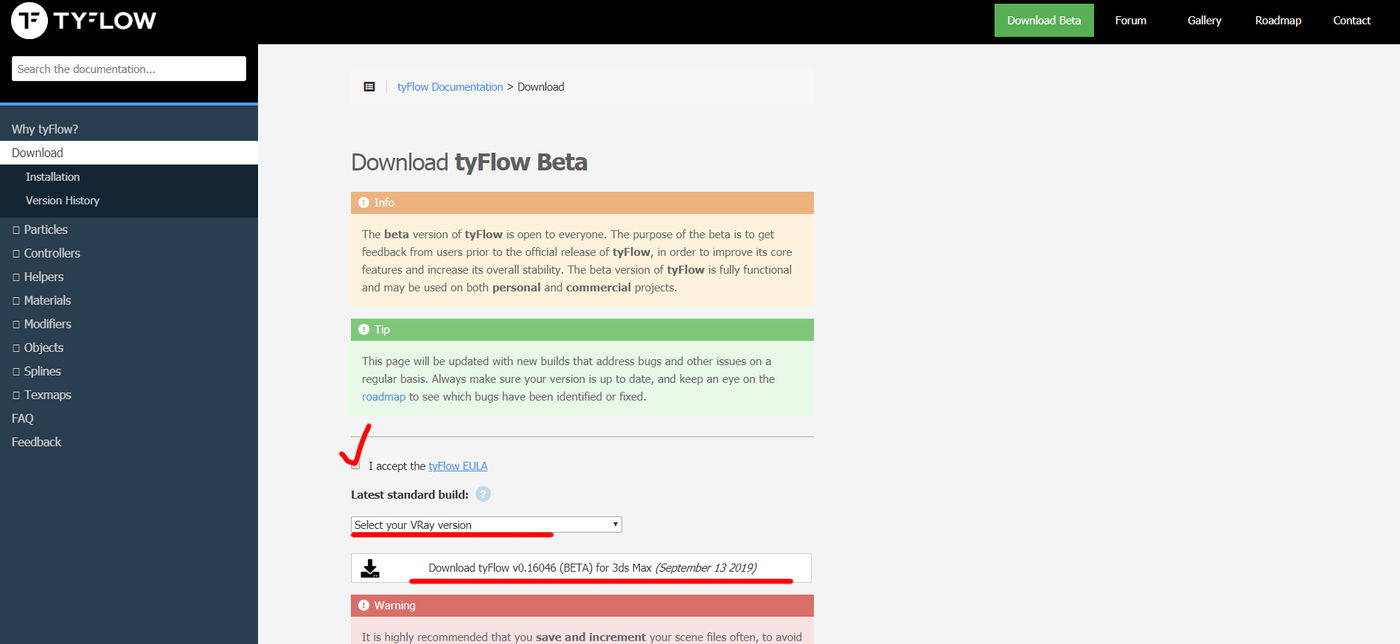
Что бы начать работать с tyflow, его нужно установить. Сделать это достаточно просто, нужно "загуглить" название плагина и в первой же ссылке на главной страничке, мы можем его скачать и установить по инструкции. При установке плагина есть одно "НО", должен быть установлен обязательно Vray(привет коронщикам). На конечный этап это не как не повлияет. Геометрию можно рендерить будет в любом движке.
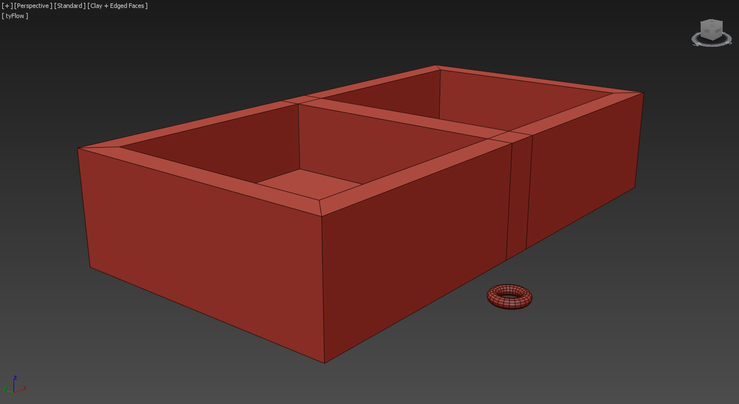
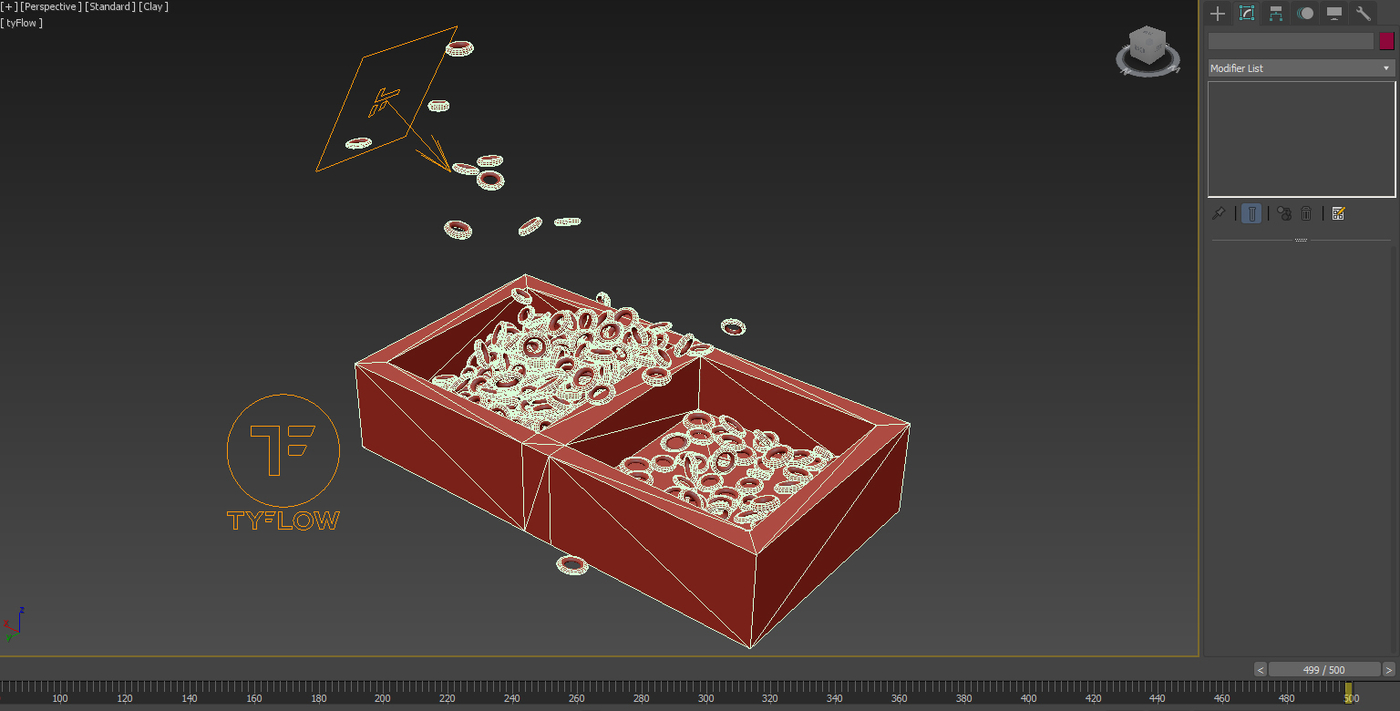
Приступаем к работе. Для создание симуляции я взял модель емкости, обычный бокс разделенный брайджем на две секции. И примитив "торус", который послужит нам заменой частицы и послужит наполнителем.
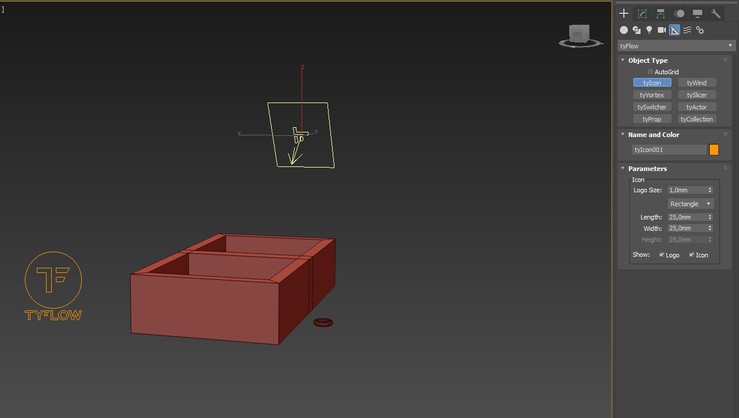
Далее на командной панеле, в стандартных примитивах выбираем tyflow и размещаем рядом с геометрией. Так же нужно зайти во вкладку "Хэлперс" свитка tyflow и выбрать tyIcon и установить так что бы стрелка была направлена на нашу емкость.
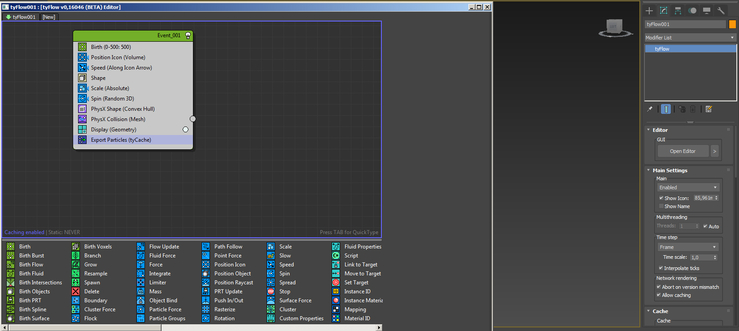
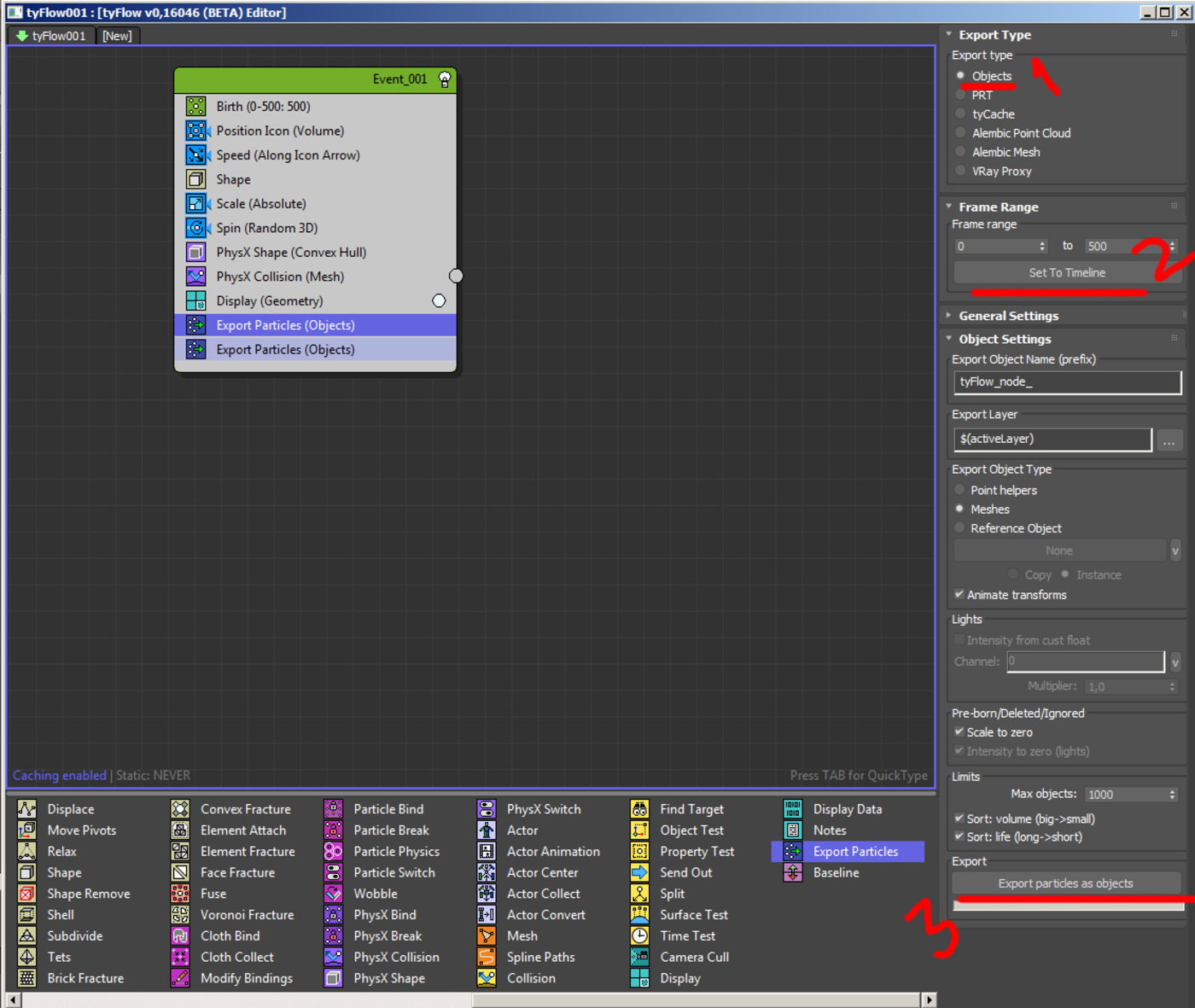
После выбираем наш tyflow и открываем editor и перед нами открывается нодовое окно настройки частиц. Выбираем нужные:
Мы будем использовать 10 нод для нашего урока. Birtch(Нода продолжительности жизни наших частиц), Position Icon(Нода подключения нашей иконки направления),Speed(Нода движения),Shape(нода формы), Scale(Нода масштабирования),Spin(Нода рандомайзер),PhysX Shape(Нода физической симуляции формы), PhysX Shape(коллизия с твердыми объектами), Display(отображение), Export Particles (экспорт частиц в геометрию).
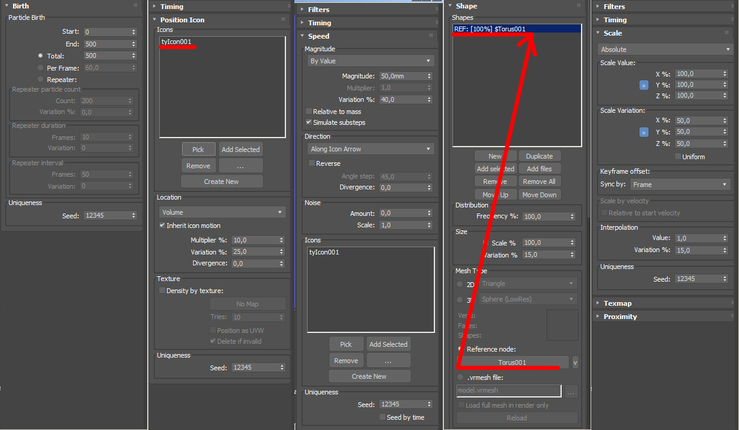
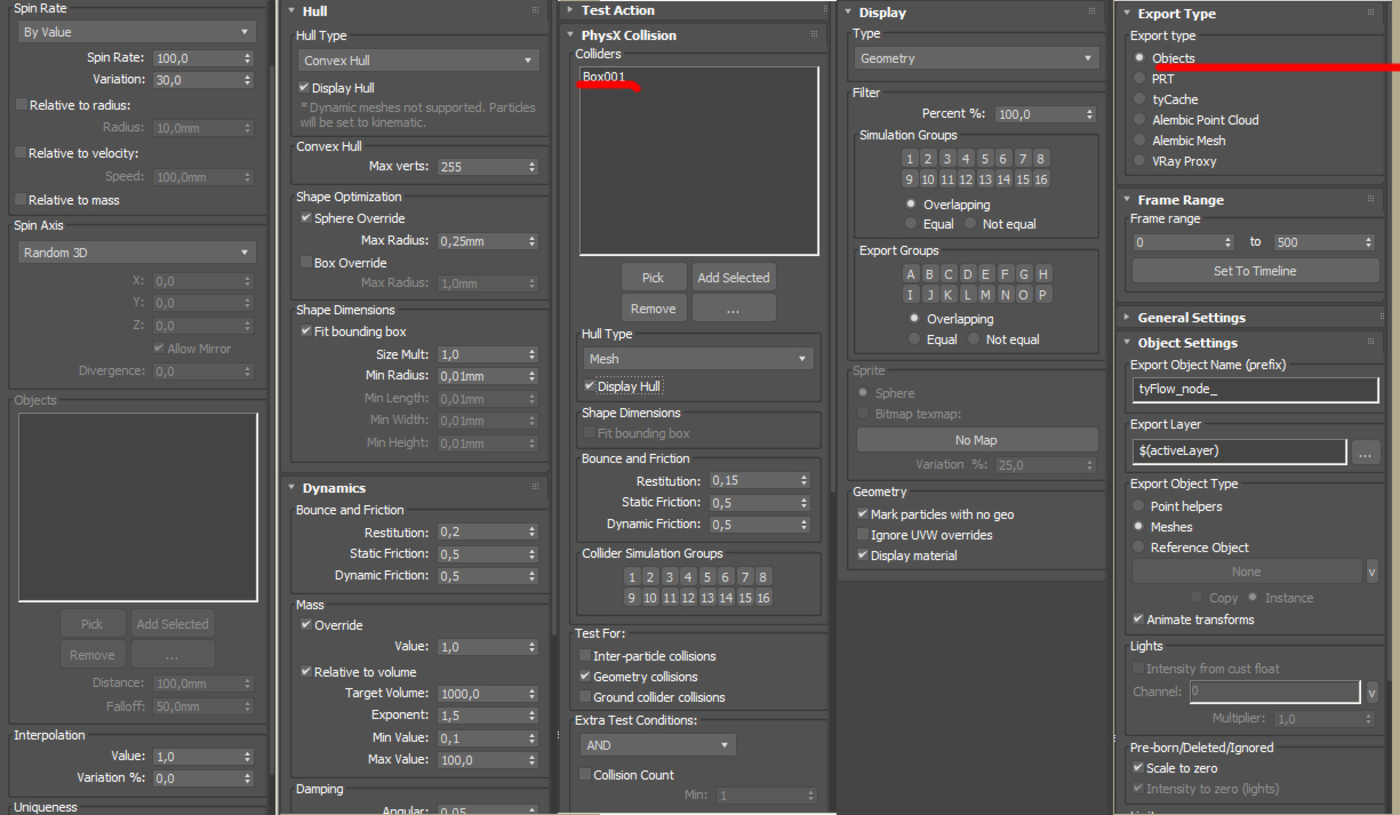
Далее мы настраиваем каждую ноду как на примере ниже.
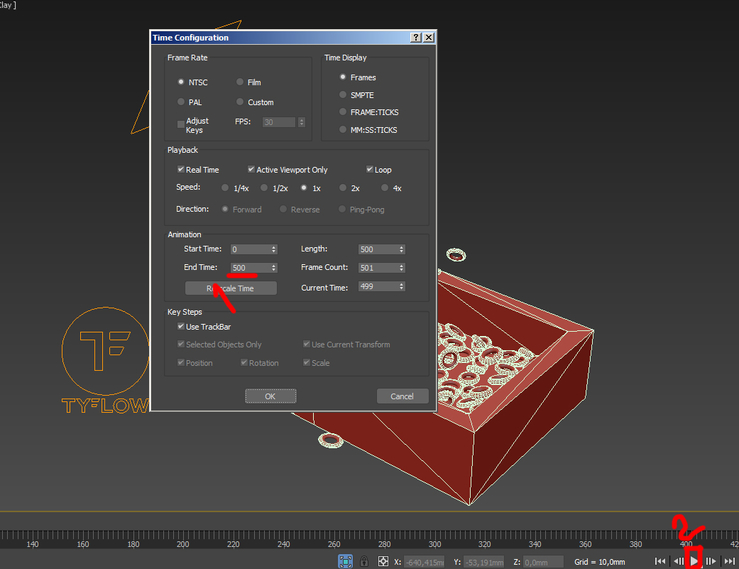
После этого нам нужно увеличить фреймы на нашем таимлапсе. Я ставлю 500, этого более чем достаточно.
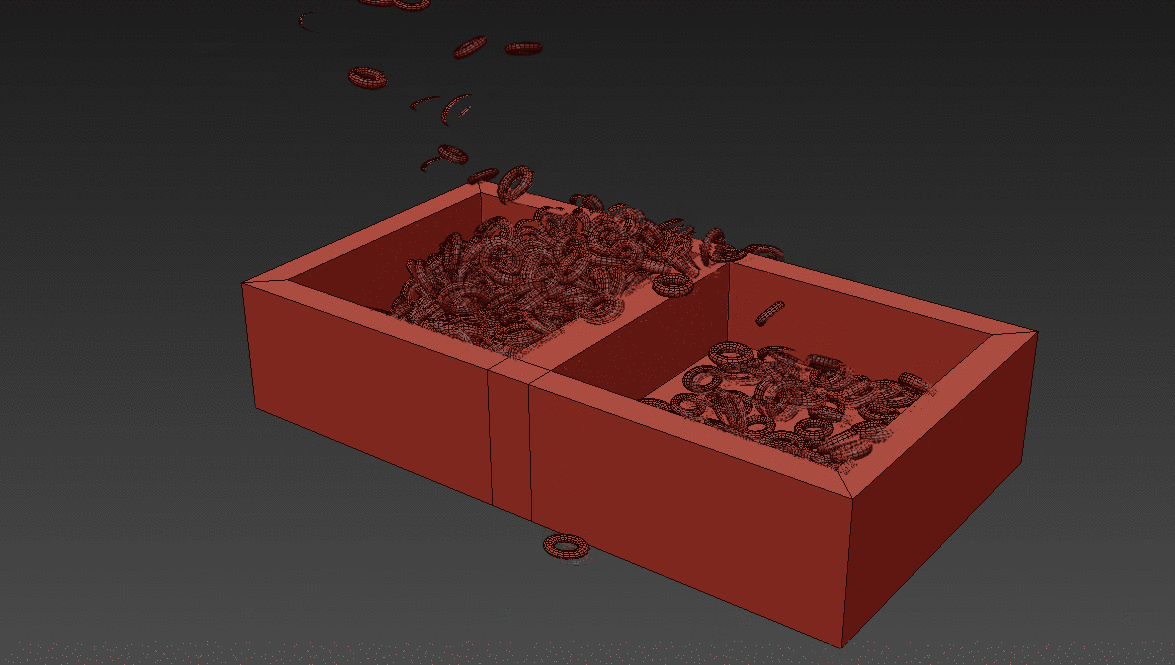
Далее мы нажимаем на кнопку Play Animation и видим как наши частицы начинают заполнять нашу емкость.
После того как прошла анимация, нам остается выбрать нужный фрейм с тем результатом, который нас устроит. И переходим в настройки последней ноды, для того что бы экспортировать симуляцию из системы частиц в геометрию. Настраиваем как на скриншоте и нажимаем кнопку Export Particles as Objects.
Финал. Далее удаляем все ненужные системы частиц, и у нас остается чистая геометрия.
Спасибо за внимание . Рад был оказаться полезным. Ждем продолжения.
. Рад был оказаться полезным. Ждем продолжения.