Всем привет! Так как комп стал помощнее, решил сделать анимацию интерьера в Corona. Да и времени перед новым годом стало немного больше.
Сама 3D-шка была уже готова. Просто раскидал камеры по сцене и анимировал их пролёт. Немного повозился с постобработкой в самом рендере и запустил батч.
Склеил всё это дело в Adobe Premier. Походу дела пришлось подучить основы самой Adobe Premier. И вот такой результат получился.
Небольшой видеоразбор работы, которую делал для конкурса 3ddd пару лет назад.
Презентация колёс от бренда Foose, модель Nitro.
Основные кадры высокого разрешения сделаны в 3Ds Max и Corona Renderer.
Моделлинг, анимация движений, симуляция падения, VDB дым - 3Ds max.
Анимация камеры, система частиц, визуализация видео-ролика - Unreal Engine 5.
Я заметил очень много вопросов на форуме, что не так с моим рендером в Corona. Решил сделать небольшую шпаргалку по созданию интерьера в corona, на опыте от своих реальных проектов. (Все представленные картинки реальные проекты )... И так!
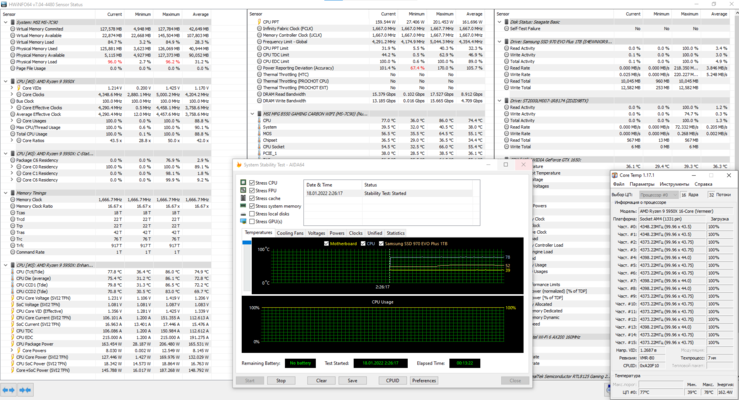
 Итак тест AMD Ryzen 9 5950х в открытом стенде с кулерами - be quiet dark rock pro 4 и deepcool ak620.
в одинаковых условиях без обдува стенда (в продуваемом корпусе температура ниже по факту выходит)
обороты кулеров были зафиксированы на одном значении в биос - 1200 оборотов.
1й стресс тест aida64 = 78c против 79с
be quiet pro 4
Итак тест AMD Ryzen 9 5950х в открытом стенде с кулерами - be quiet dark rock pro 4 и deepcool ak620.
в одинаковых условиях без обдува стенда (в продуваемом корпусе температура ниже по факту выходит)
обороты кулеров были зафиксированы на одном значении в биос - 1200 оборотов.
1й стресс тест aida64 = 78c против 79с
be quiet pro 4 ak620
[[link:image_uri:559176,]][[ima
ak620
[[link:image_uri:559176,]][[ima
Думаю будет полезно хоть чем-то.
Материал кожи. Создал как смог)
Corona mtl