ąōčĆą░ą┤ąĖąĄąĮčéąĮą░čÅ čĆą░čüą║ą╗ą░ą┤ą║ą░ ą║ąĖčĆą┐ąĖčćą░ / ą┐ą╗ąĖčéą║ąĖ čü ą┐ąŠą╝ąŠčēčīčÄ ą┐čĆąŠčåąĄą┤čāčĆąĮąŠą╣ ą║ą░čĆčéčŗ Tiles
ąØą░ č乊čĆčāą╝ąĄ ą┐ąĄčĆąĖąŠą┤ąĖč湥čüą║ąĖ ą▓čüą┐ą╗čŗą▓ą░ąĄčé ą▓ąŠą┐čĆąŠčü, ą║ą░ą║ čüą┤ąĄą╗ą░čéčī ą│čĆą░ą┤ąĖąĄąĮčéąĮčāčÄ čĆą░čüą║ą╗ą░ą┤ą║čā ą║ąĖčĆą┐ąĖčćą░ ąĖą╗ąĖ ą┐ą╗ąĖčéą║ąĖ ąŠčé ąŠą┤ąĮąŠą│ąŠ čåą▓ąĄčéą░ ą║ ą┤čĆčāą│ąŠą╝čā. ąØąĖąČąĄ čģąŠčćčā ąŠą┐ąĖčüą░čéčī ą╝ąĄč鹊ą┤, ą║ąŠč鹊čĆčŗą╣ ąĮą░ ą┐ąĄčĆą▓čŗą╣ ą▓ąĘą│ą╗čÅą┤ ą▓čŗą│ą╗čÅą┤ąĖčé ą┤ąŠą▓ąŠą╗čīąĮąŠ čüą╗ąŠąČąĮąŠ, ąĮąŠ ąĮą░ čüą░ą╝ąŠą╝ ą┤ąĄą╗ąĄ ą┐ąŠąĮčÅčéąĮčŗą╣ ąĖ ą┐čĆąŠčüč鹊ą╣ ą▓ ą┤ą░ą╗čīąĮąĄą╣čłąĄą╝ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĖ. ąó.ąĄ. ą▓ą░ą╝ ą┤ąŠčüčéą░č鹊čćąĮąŠ ąŠą┤ąĖąĮ čĆą░ąĘ ąĮą░čüčéčĆąŠąĖčéčī ą╝ą░č鹥čĆąĖą░ą╗, ąĖ ą▓ ą┤ą░ą╗čīąĮąĄą╣čłąĄą╝ ąĄą│ąŠ ą╝ąŠąČąĮąŠ ą▒čāą┤ąĄčé ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą┤ą╗čÅ ą╝ąĖą║čüąŠą▓ą░ąĮąĖčÅ čĆą░ąĘą╗ąĖčćąĮčŗčģ ą╝ą░č鹥čĆąĖą░ą╗ąŠą▓, ą┐čĆąŠčüč鹊 ą║ąŠčĆčĆąĄą║čéąĖčĆčāčÅ ą┐ą░čĆą░ą╝ąĄčéčĆčŗ ą║ą░čĆčéčŗ Tiles.
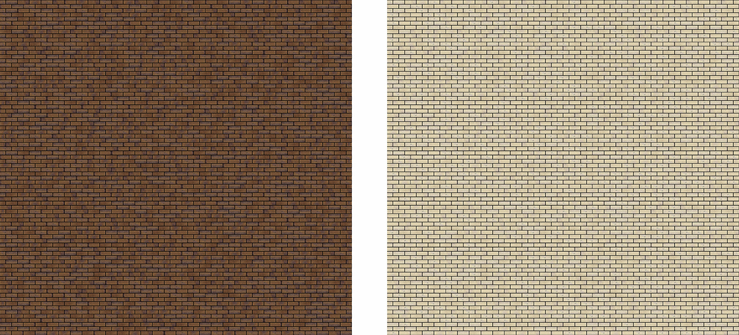
ąöąŠą┐čāčüčéąĖą╝, čā ąĮą░čü ąĄčüčéčī ą┤ą▓ąĄ ą▓ąŠčé čéą░ą║ąĖąĄ č鹥ą║čüčéčāčĆčŗ ą║ąĖčĆą┐ąĖčćą░ čĆą░ąĘąĮąŠą│ąŠ čåą▓ąĄčéą░, ąĖ ąĮą░ą╝ ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠ čüą┤ąĄą╗ą░čéčī ą│čĆą░ą┤ąĖąĄąĮčé ąŠčé ąŠą┤ąĮąŠą│ąŠ čåą▓ąĄčéą░ ą║ ą┤čĆčāą│ąŠą╝čā. ąÆą░ąČąĮąŠ, čćč鹊ą▒čŗ ąŠą▒ąĄ č鹥ą║čüčéčāčĆčŗ čüąŠą▓ą┐ą░ą┤ą░ą╗ąĖ ą┐ąŠ ą║ąŠą╗ąĖč湥čüčéą▓čā ą║ąĖčĆą┐ąĖč湥ą╣.
ąöą╗čÅ ąĮą░čćą░ą╗ą░ čģąŠčćčā ą┐ąŠą║ą░ąĘą░čéčī ą┐čĆąĖąĮčåąĖą┐, ą┐ąŠ ą║ąŠč鹊čĆąŠą╝čā ą▒čāą┤ąĄą╝ čüą╝ąĄčłąĖą▓ą░čéčī č鹥ą║čüčéčāčĆčŗ. ąöąĄą╗ą░ąĄčéčüčÅ čŹč鹊 čü ą┐ąŠą╝ąŠčēčīčÄ ą┐ą░čĆą░ą╝ąĄčéčĆą░ % Holes ą┐čĆąŠčåąĄą┤čāčĆąĮąŠą╣ ą║ą░čĆčéčŗ Tiles.
ąĪąŠąĘą┤ą░čæą╝ ąŠą▒čŗčćąĮčŗą╣ ą╝ą░č鹥čĆąĖą░ą╗, ą▓ ą║ą░čĆčéčā ą┤ąĖčäčäčāąĘą░ ą║ąŠč鹊čĆąŠą│ąŠ ą┐ąŠą╝ąĄčēą░ąĄą╝ ą║ą░čĆčéčā Mix, ą│ą┤ąĄ ą║ą░ą║ čĆą░ąĘ ą▒čāą┤čāčé čüą╝ąĄčłąĖą▓ą░čéčīčüčÅ ąĮą░čłąĖ ą┤ą▓ąĄ č鹥ą║čüčéčāčĆčŗ. ąÆ ą║ą░č湥čüčéą▓ąĄ ą║ą░čĆčéčŗ čüą╝ąĄčłąĖą▓ą░ąĮąĖčÅ ą┤ąŠą▒ą░ą▓ą╗čÅąĄą╝ Tiles, ąŠą▒čÅąĘą░č鹥ą╗čīąĮąŠ čāčüčéą░ąĮąŠą▓ąĖą▓ ą▓ ą┐ą░čĆą░ą╝ąĄčéčĆą░čģ Horiz. ąĖ Vert. Count ą║ąŠą╗ąĖč湥čüčéą▓ąŠ ą║ąĖčĆą┐ąĖč湥ą╣ ą▓ ąĮą░čłąĖčģ č鹥ą║čüčéčāčĆą░čģ. ąÆ ą╝ąŠčæą╝ ą┐čĆąĖą╝ąĄčĆąĄ čŹč鹊 30 ą║ąĖčĆą┐ąĖč湥ą╣ ą▓ ą┤ą╗ąĖąĮčā ąĖ 80 čĆčÅą┤ąŠą▓ ą┐ąŠ ą▓čŗčüąŠč鹥.
ąĪą┤ąĄą╗ą░ą▓ čŹč鹊, ą┐ąŠą┐čĆąŠą▒čāą╣č鹥 ą┐ąŠą║čĆčāčéąĖčéčī ą┐ą░čĆą░ą╝ąĄčéčĆ % Holes ąĖ čāą▓ąĖą┤ąĖč鹥, ą║ą░ą║ąĖą╝ ąŠą▒čĆą░ąĘąŠą╝ ą┐čĆąŠąĖčüčģąŠą┤ąĖčé čüą╝ąĄčłąĖą▓ą░ąĮąĖąĄ č鹥ą║čüčéčāčĆ. ąØą░ ą║ą░čĆčéąĖąĮą║ąĄ ąĮąĖąČąĄ ą┐ąŠą║ą░ąĘą░ąĮčŗ ą┐čĆąĖą╝ąĄčĆčŗ ą┐čĆąĖ ąĘąĮą░č湥ąĮąĖčÅčģ 0% (ąĖčüčģąŠą┤ąĮčŗą╣ ą║čĆą░čüąĮčŗą╣ čåą▓ąĄčé), 20%, 80% ąĖ 100% (ąĖčüčģąŠą┤ąĮčŗą╣ ą▒ąĄąČąĄą▓čŗą╣ čåą▓ąĄčé).
ą¤ąŠą╗čīąĘčāčÅčüčī čŹčéąĖą╝, ą╝čŗ ąĖ ą▒čāą┤ąĄą╝ ąĮą░čüčéčĆą░ąĖą▓ą░čéčī ą│čĆą░ą┤ąĖąĄąĮčéąĮčŗą╣ ą┐ąĄčĆąĄčģąŠą┤ č鹥ą║čüčéčāčĆ.
ąØą░čćąĮčæą╝.
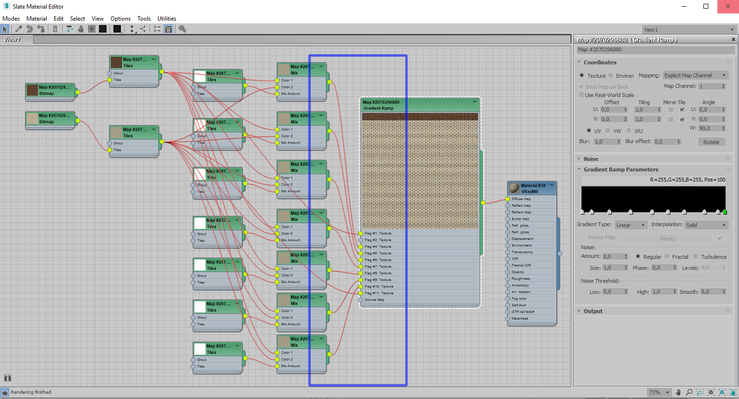
ąĪąŠąĘą┤ą░čæą╝ ąĮąŠą▓čŗą╣ ą╝ą░č鹥čĆąĖą░ą╗, ąĖ ą▓ ąĄą│ąŠ ą║ą░čĆčéčā ą┤ąĖčäčäčāąĘą░ ą┐ąŠą╝ąĄčēą░ąĄą╝ Gradient Ramp. ąŻą▒ąĖčĆą░ąĄą╝ ą┐čĆąŠą╝ąĄąČčāč鹊čćąĮčŗąĄ čäą╗ą░ą│ąĖ, ąŠčüčéą░ą▓ąĖą▓ č鹊ą╗čīą║ąŠ ąĮą░čćą░ą╗čīąĮčŗą╣ ąĖ ą║ąŠąĮąĄčćąĮčŗą╣, ą┐ąĄčĆąĄą║ą╗čÄčćą░ąĄą╝ čéąĖą┐ ą│čĆą░ą┤ąĖąĄąĮčéą░ ąĮą░ Linear, ą░ čéąĖą┐ ąĖąĮč鹥čĆą┐ąŠą╗čÅčåąĖąĖ ąĮą░ Solid. ąŚą░č鹥ą╝ ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠ čĆą░ąĘą▒ąĖčéčī čłą║ą░ą╗čā ą│čĆą░ą┤ąĖąĄąĮčéą░ ąĮą░ ąĮąĄčüą║ąŠą╗čīą║ąŠ ąŠčéčĆąĄąĘą║ąŠą▓. ą¦ąĄą╝ ą▒ąŠą╗čīčłąĄ ąŠčéčĆąĄąĘą║ąŠą▓ čā ą▓ą░čü ą▒čāą┤ąĄčé, č鹥ą╝ ą┐ą╗ą░ą▓ąĮąĄąĄ ą╝ąŠąČąĮąŠ ąĮą░čüčéčĆąŠąĖčéčī ą│čĆą░ą┤ąĖąĄąĮčé, ąĮąŠ ąĖ č鹥ą╝ čüą╗ąŠąČąĮąĄąĄ čā ą▓ą░čü ą┐ąŠą╗čāčćąĖčéčüčÅ ą╝ą░č鹥čĆąĖą░ą╗. ąÆ čŹč鹊ą╝ čāčĆąŠą║ąĄ čÅ čĆą░čüčüą╝ąŠčéčĆčÄ ą▓ą░čĆąĖą░ąĮčé ą│čĆą░ą┤ąĖąĄąĮčéą░ ąĖąĘ čüąĄą╝ąĖ ą┐čĆąŠą╝ąĄąČčāč鹊čćąĮčŗčģ čāčĆąŠą▓ąĮąĄą╣, ąĮą░ ą╝ąŠą╣ ą▓ąĘą│ą╗čÅą┤, čŹč鹊ą│ąŠ ą┤ąŠčüčéą░č鹊čćąĮąŠ ą┤ą╗čÅ ą▒ąŠą╗čīčłąĖąĮčüčéą▓ą░ ąĘą░ą┤ą░čć.
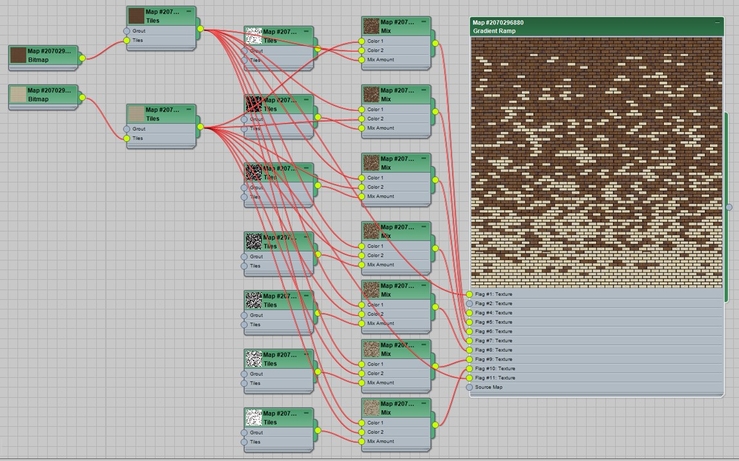
ąĪčĆą░ąĘčā ąĘą░ą╝ąĄčćčā, čćč鹊 ąĮčāąČąĮąŠ čĆą░ąĘą┤ąĄą╗čÅčéčī ą║ą░ąĮą░ą╗čŗ ą╝ą░ą┐ą┐ąĖąĮą│ą░ ą│čĆą░ą┤ąĖąĄąĮčéą░ ąĖ čüą╝ąĄčłąĖą▓ą░ąĄą╝čŗčģ č鹥ą║čüčéčāčĆ. ąøčāčćčłąĄ ą┤ą╗čÅ ą│čĆą░ą┤ąĖąĄąĮčéą░ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą┐ąĄčĆą▓čŗą╣ ą║ą░ąĮą░ą╗ ą╝ą░ą┐ą┐ąĖąĮą│ą░, ą░ ą┤ą╗čÅ č鹥ą║čüčéčāčĆ ąĖ čéą░ą╣ą╗ąŠą▓ ą▓č鹊čĆąŠą╣. ąŁč鹊 ą┐ąŠąĘą▓ąŠą╗ąĖčé ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą│čĆą░ą┤ąĖąĄąĮčé ąĮą░ ąŠą▒čŖąĄą║čéą░čģ, ą╝ą░ą┐ą┐ąĖąĮą│ ąĮą░ ą║ąŠč鹊čĆčŗčģ ą│ąĄąĮąĄčĆąĖčéčüčÅ ą░ą▓č鹊ą╝ą░č鹊ą╝ ą┐čĆąĖ čüąŠąĘą┤ą░ąĮąĖąĖ ąĖą╗ąĖ ąĮą░ą╗ąŠąČąĄąĮąĖąĖ ą║ą░ą║ąĖčģ-ą╗ąĖą▒ąŠ ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆąŠą▓ (ąĮą░ą┐čĆąĖą╝ąĄčĆ, Sweep).
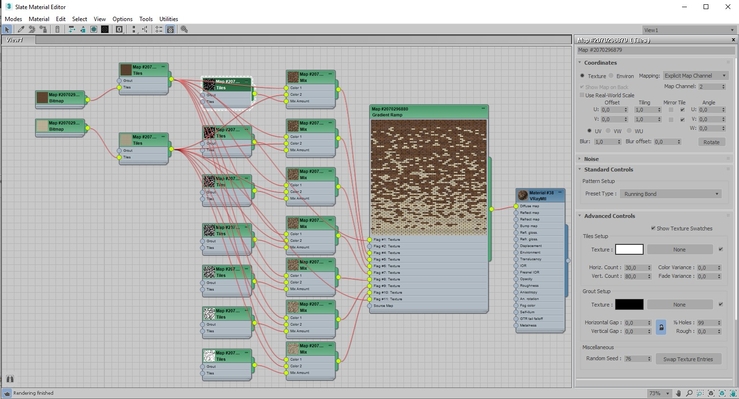
ąöą╗čÅ čāą┤ąŠą▒čüčéą▓ą░ čüčĆą░ąĘčā ą▓čŗčéą░čēąĖą╝ ą▓ ą╝ą░čé菹┤ąĖč鹊čĆ čüąĄą╝čī ą┐ą░čĆąĮčŗčģ ą║ą░čĆčé Tiles ąĖ Mix. ąśčüčģąŠą┤ąĮčŗąĄ č鹥ą║čüčéčāčĆčŗ ą┐čĆąĖčüąŠąĄą┤ąĖąĮąĖą╝ čüąŠąŠčéą▓ąĄčéčüčéą▓ąĄąĮąĮąŠ ą║ ą┐ąĄčĆą▓ąŠą╝čā ąĖ ą┐ąŠčüą╗ąĄą┤ąĮąĄą╝čā čäą╗ą░ą│ą░ą╝ Gradient Ramp, čŹč鹊 ą▒čāą┤čāčé ąĮą░čćą░ą╗čīąĮą░čÅ ąĖ ą║ąŠąĮąĄčćąĮą░čÅ č鹊čćą║ąĖ ą│čĆą░ą┤ąĖąĄąĮčéą░. ąÜą░ą║ ą▓ąĖą┤ąĮąŠ, čŹčéąĖ č鹥ą║čüčéčāčĆčŗ čÅ ąĖčüą┐ąŠą╗čīąĘčāčÄ ąĮąĄ ąĮą░ą┐čĆčÅą╝čāčÄ, ą░ č湥čĆąĄąĘ ąĄčēčæ ąŠą┤ąĮčā ą║ą░čĆčéčā Tiles, ą║ąŠč鹊čĆąŠą╣ ą┐čĆąĖ ąČąĄą╗ą░ąĮąĖąĖ ą╝ąŠąČąĮąŠ ąĘą░ą┤ą░čéčī ąĮąĄą║ąŠč鹊čĆąŠąĄ čĆą░ąĘąĮąŠąŠą▒čĆą░ąĘąĖąĄ č鹥ą║čüčéčāčĆčŗ ą║ąĖčĆą┐ąĖčćą░ čü ą┐ąŠą╝ąŠčēčīčÄ Color ąĖ Fade Variance. ąØąŠ čŹč鹊 ąĮąĄ ąŠą▒čÅąĘą░č鹥ą╗čīąĮąŠ, ą╝ąŠąČąĮąŠ ąĖčüą║ą╗čÄčćąĖčéčī ą┤ą▓ąĄ ą╗ąĄą▓čŗčģ ą║ą░čĆčéčŗ Tiles, ąĖ ą┐čĆąŠčüč鹊 ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą▓ąĄąĘą┤ąĄ ąĖčüčģąŠą┤ąĮčŗąĄ č鹥ą║čüčéčāčĆčŗ.
ąöą░ą╗ąĄąĄ ą┐ąŠčüą╗ąĄą┤ąŠą▓ą░č鹥ą╗čīąĮąŠ ą▓ ą║ą░ąČą┤čāčÄ ąĖąĘ ą║ą░čĆčé Mix ą┤ąŠą▒ą░ą▓ą╗čÅąĄą╝ ą▓ ą┐ąĄčĆą▓čŗą╣ čüą╗ąŠčé č鹥ą║čüčéčāčĆčā ą┐ąĄčĆą▓ąŠą│ąŠ ą║ąĖčĆą┐ąĖčćą░, ą▓ąŠ ą▓č鹊čĆąŠą╣ čüą╗ąŠčé č鹥ą║čüčéčāčĆčā ą▓č鹊čĆąŠą│ąŠ ą║ąĖčĆą┐ąĖčćą░, ą░ ą▓ ą║ą░čĆčéčā čüą╝ąĄčłąĖą▓ą░ąĮąĖčÅ čüąŠąŠčéą▓ąĄčéčüčéą▓čāčÄčēčāčÄ ą║ą░čĆčéčā Tiles.
ąŚą░č鹥ą╝ ą┐čĆąĖčüąŠąĄą┤ąĖąĮčÅąĄą╝ čŹčéąĖ ą║ą░čĆčéčŗ Mix ą┐ąŠčüą╗ąĄą┤ąŠą▓ą░č鹥ą╗čīąĮąŠ ą║ čäą╗ą░ą│ą░ą╝ ą║ą░čĆčéčŗ Gradient Ramp.
ą×ą▒čĆą░čéąĖč鹥 ą▓ąĮąĖą╝ą░ąĮąĖąĄ, čćč鹊 ą▓č鹊čĆąŠą╣ čäą╗ą░ą│ ą┐čĆąŠą┐čāčüą║ą░ąĄą╝. ąŁč鹊 ą┐ąŠčüą╗ąĄą┤ąĮąĖą╣ čäą╗ą░ą│ ąĮą░ čłą║ą░ą╗ąĄ (ą▓čŗą┤ąĄą╗ąĄąĮ ąĘąĄą╗čæąĮčŗą╝ ąĮą░ čüą║čĆąĖąĮąĄ ąĮąĖąČąĄ), ąĖ ą▓ čĆąĄąČąĖą╝ąĄ ąĖąĮč鹥čĆą┐ąŠą╗čÅčåąĖąĖ Solid ąŠąĮ ąĮąĄ ąĖčüą┐ąŠą╗čīąĘčāąĄčéčüčÅ.
ąöą░ą╗ąĄąĄ ą┐ąĄčĆąĄčģąŠą┤ąĖą╝ čüąŠą▒čüčéą▓ąĄąĮąĮąŠ ą║ ąĮą░čüčéčĆąŠą╣ą║ąĄ ą│čĆą░ą┤ąĖąĄąĮčéą░. ąÜčĆčāčéčÅ ą┐ą░čĆą░ą╝ąĄčéčĆ % Holes ą║ą░ąČą┤ąŠą╣ ąĖąĘ čüąĄą╝ąĖ ą║ą░čĆčé Tiles, ą┐čŗčéą░ąĄą╝čüčÅ ą┤ąŠą▒ąĖčéčīčüčÅ čĆą░ą▓ąĮąŠą╝ąĄčĆąĮąŠą│ąŠ ą│čĆą░ą┤ąĖąĄąĮčéą░.┬Ā ąĀąĄąĘčāą╗čīčéą░čé ą╝ąĄąĮčÅąĄčéčüčÅ ąĮąĄą╗ąĖąĮąĄą╣ąĮąŠ, čéą░ą║ čćč鹊 ąĮąĄ ą┐ąŠą╗čāčćąĖčéčüčÅ ą┐čĆąŠčüč鹊 ą▓čŗčüčéą░ą▓ąĖčéčī ąĘąĮą░č湥ąĮąĖčÅ čü čĆą░ą▓ąĮčŗą╝ čłą░ą│ąŠą╝, ąĮčāąČąĮąŠ ąĖą╝ąĄąĮąĮąŠ ą┐ąŠą┤ą▒ąĖčĆą░čéčī. ąŻ ą╝ąĄąĮčÅ ą┐ąŠą╗čāčćąĖą╗ąĖčüčī čéą░ą║ąĖąĄ ąĘąĮą░č湥ąĮąĖčÅ čŹč鹊ą│ąŠ ą┐ą░čĆą░ą╝ąĄčéčĆą░ ą▓ čüąĄą╝ąĖ ą║ą░čĆčéą░čģ Tiles (čüąĮąĖąĘčā ą▓ą▓ąĄčĆčģ):
3 - 8 - 20 - 30 - 40 - 80 - 99
ąóą░ą║ąČąĄ ą┤ą╗čÅ ą▒ąŠą╗čīčłąĄą│ąŠ čĆą░ąĮą┤ąŠą╝ą░ ą╝ąŠąČąĮąŠ ą║ą░ąČą┤ąŠą╣ ą║ą░čĆč鹥 Tiles ąĘą░ą┤ą░čéčī čüą▓ąŠčæ ąĘąĮą░č湥ąĮąĖąĄ Random Seed.
ąØąŠ čüą░ą╝ą░čÅ ą▓ąĄčĆčģąĮčÅčÅ ą║ą░čĆčéą░ ą┤ą░ąČąĄ ą┐čĆąĖ ąĘąĮą░č湥ąĮąĖąĖ 99 ą┤ą░čæčé čüą╗ąĖčłą║ąŠą╝ ą╝ąĮąŠą│ąŠ čüą▓ąĄčéą╗čŗčģ ą║ąĖčĆą┐ąĖč湥ą╣, ąĖ ą┐ąŠčŹč鹊ą╝čā ąĮą░ ą│čĆą░ą┤ąĖąĄąĮč鹥 ą▓čüčæ čĆą░ą▓ąĮąŠ ą┐ąŠą╗čāčćąĖčéčüčÅ čÅą▓ąĮąŠ ąĘą░ą╝ąĄčéąĮą░čÅ ą│čĆą░ąĮąĖčåą░ ą╝ąĄąČą┤čā 99% ąĖ 100% (ą┐ąŠą╗ąĮąŠčüčéčīčÄ ą║čĆą░čüąĮčŗą╝ ą║ąĖčĆą┐ąĖč湊ą╝). ą¤ąŠčŹč鹊ą╝čā ą┤ą╗čÅ čüą░ą╝ąŠą╣ ą▓ąĄčĆčģąĮąĄą╣ ą║ą░čĆčéčŗ ąĖčüą┐ąŠą╗čīąĘčāąĄą╝ č鹊 ąČąĄ čüą░ą╝ąŠąĄ ąĘąĮą░č湥ąĮąĖąĄ, čćč鹊 ąĖ ą┤ą╗čÅ čüą░ą╝ąŠą╣ ąĮąĖąČąĮąĄą╣, ą┐čĆąŠčüč鹊 ą┐ąŠą╝ąĄąĮčÅą▓ ą╝ąĄčüčéą░ą╝ąĖ ą┤ą▓ąĄ č鹥ą║čüčéčāčĆčŗ ą║ąĖčĆą┐ąĖčćą░ ą▓ ąĮą░čüčéčĆąŠą╣ą║ą░čģ ą║ą░čĆčéčŗ Mix.
ąÆąŠčé ąĖ ą▓čüčæ, ąĮą░čł ą╝ą░č鹥čĆąĖą░ą╗ ą│ąŠč鹊ą▓. ąśąĘ ąĮąĄą│ąŠ ą╝ąŠąČąĮąŠ ą╗ąĄą│ą║ąŠ ą┐ąŠą╗čāčćąĖčéčī ą│čĆą░ą┤ąĖąĄąĮčéąĮąŠąĄ čüą╝ąĄčłąĖą▓ą░ąĮąĖąĄ ą╗čÄą▒čŗčģ ą┤ą▓čāčģ ą╝ą░č鹥čĆąĖą░ą╗ąŠą▓. ąØąĖąČąĄ ąĮą░ čüą║čĆąĖąĮąĄ ą┐čĆąĖą╝ąĄčĆ čüą╝ąĄčłąĖą▓ą░ąĮąĖčÅ ą┤ą▓čāčģ čåą▓ąĄč鹊ą▓ ą┐ą╗ąĖčéą║ąĖ. ą¤čĆąĖčćčæą╝ ąĄčüą╗ąĖ ą▓ ąĖčüčģąŠą┤ąĮčŗąĄ ą║ą░čĆčéčŗ ą┤ąŠą▒ą░ą▓ąĖčéčī ąĄčēčæ ąĖ čĆą░ąĮąČąĖčĆąŠą▓ą░ąĮąĖąĄ ą┐ąŠ čåą▓ąĄčéčā ąĖ č鹊ąĮčā, č鹊 ą┐ąŠą╗čāčćąĖčéčüčÅ ą▒ąŠą╗ąĄąĄ čüą╗ąŠąČąĮčŗą╣ ą│čĆą░ą┤ąĖąĄąĮčé.
ąŚąĮą░č湥ąĮąĖčÅ Horiz.Count ąĖ Vert.Count ą▓čüąĄčģ ą║ą░čĆčé Tiles ą╝ąŠąČąĮąŠ ą┐čĆąĖą▓čÅąĘą░čéčī ą║ ą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆą░ą╝ ą┤ą╗čÅ čāą┤ąŠą▒čüčéą▓ą░ ą┤ą░ą╗čīąĮąĄą╣čłąĄą│ąŠ čĆąĄą┤ą░ą║čéąĖčĆąŠą▓ą░ąĮąĖčÅ. ąöą╗čÅ čŹč鹊ą│ąŠ čüąŠąĘą┤ą░čæą╝ ą┤ą▓ą░ ą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆą░ čéąĖą┐ą░ Linear Float ąĖ ą┐čĆąĖą▓čÅąĘčŗą▓ą░ąĄą╝ ą║ą░ąČą┤čŗą╣ ąĖąĘ ąĮąĖčģ ą┐ąŠąŠč湥čĆčæą┤ąĮąŠ ą║ ą║ą░ąČą┤ąŠą╣ ąĖąĘ Tiles, ą▓čŗą▒ąĖčĆą░čÅ čüąŠąŠčéą▓ąĄčéčüčéą▓čāčÄčēąĖą╣ ą┐ą░čĆą░ą╝ąĄčéčĆ. ąóąĄą┐ąĄčĆčī, ą╝ąĄąĮčÅčÅ ąĘąĮą░č湥ąĮąĖąĄ ą▓ ą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆąĄ, ą╝ąŠąČąĮąŠ ąĖąĘą╝ąĄąĮčÅčéčī ąĄą│ąŠ čüčĆą░ąĘčā ą▓ąŠ ą▓čüąĄčģ čüą▓čÅąĘą░ąĮąĮčŗčģ čü ąĮąĖą╝ ą║ą░čĆčéą░čģ.
ąØąĖąČąĄ ą┐čĆąĖą╝ąĄčĆ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÅ čŹčéąĖčģ ą╝ą░č鹥čĆąĖą░ą╗ąŠą▓ ąĮą░ čĆą░ąĘą╗ąĖčćąĮčŗčģ ąŠą▒čŖąĄą║čéą░čģ. ąÜą░ą║ ą▓ąĖą┤ąĖč鹥, ą│čĆą░ą┤ąĖąĄąĮčé čĆą░čüčéčÅą│ąĖą▓ą░ąĄčéčüčÅ ą▓ ąĘą░ą▓ąĖčüąĖą╝ąŠčüčéąĖ ąŠčé čĆą░ąĘą╝ąĄčĆą░ ąŠą▒čŖąĄą║čéą░, ą┐čĆąĖ čŹč鹊ą╝ čüąŠą▓ąĄčĆčłąĄąĮąĮąŠ ąĮąĄ čéą░ą╣ą╗ąĖčéčüčÅ, ą░ ą╝ą░čüčłčéą░ą▒ ąĖčüčģąŠą┤ąĮčŗčģ č鹥ą║čüčéčāčĆ ąŠčüčéą░čæčéčüčÅ ąĮąĄąĖąĘą╝ąĄąĮąĮčŗą╝. ąöą╗čÅ čŹč鹊ą│ąŠ ąĮąĄ čéčĆąĄą▒čāąĄčéčüčÅ ą▒ąŠą╗čīčłąĄ ąĮąĖą║ą░ą║ąĖčģ ą┤ąŠą┐ąŠą╗ąĮąĖč鹥ą╗čīąĮčŗčģ ąĮą░čüčéčĆąŠąĄą║, č鹊ą╗čīą║ąŠ ą┐čĆą░ą▓ąĖą╗čīąĮąŠ ąĮą░ą╗ąŠąČąĖčéčī ą┤ą▓ą░ ą║ą░ąĮą░ą╗ą░ ą╝ą░ą┐ą┐ąĖąĮą│ą░.
ąØą░ą┤ąĄčÄčüčī, ą▒čāą┤ąĄčé ą┐ąŠą╗ąĄąĘąĮąŠ. ąĢčüą╗ąĖ čćč鹊-č鹊 ąĮąĄą┐ąŠąĮčÅčéąĮąŠ, č鹊 čüą┐čĆą░čłąĖą▓ą░ą╣č鹥, čü čāą┤ąŠą▓ąŠą╗čīčüčéą▓ąĖąĄą╝ ąŠą▒čŖčÅčüąĮčÄ.
ą¤ąŠ čéčĆą░ą┤ąĖčåąĖąĖ čüčüčŗą╗ą║ąĖ ąĮą░ ą┐čĆąĄą┤čŗą┤čāčēąĖąĄ čüčéą░čéčīąĖ:
ąĀą░ąĘ - ąöą▓ą░ - ąóčĆąĖ - ą¦ąĄčéčŗčĆąĄ - ą¤čÅčéčī - ą©ąĄčüčéčī - ąĪąĄą╝čī - ąÆąŠčüąĄą╝čī - ąöąĄą▓čÅčéčī